生活没有模板,只需心灯一盏。 如果笑能让你释然,那就开怀一笑;如果哭能让你减压,那就让泪水流下来。如果沉默是金,那就不用解释;如果放下能更好地前行,就别再扛着。
一、引入 Vant UI
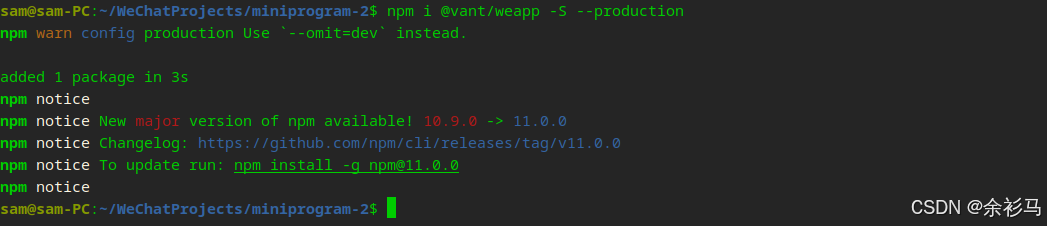
1、通过 npm 安装
npm i @vant/weapp -S --production

2、修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
3、构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

二、页面与功能
1、页面实现
<!--index.wxml-->
<van-cell-group inset>
<van-cell title="上联" required title-width="3.2em">
<input class="weui-input" maxlength="10" placeholder="春联对歌民安国泰" bindinput="onChangeValue1" />
</van-cell>
<van-cell title="下联" required title-width="3.2em">
<input class="weui-input" maxlength="10" placeholder="喜字成双花好月圆" bindinput="onChangeValue2" />
</van-cell>
<van-cell title="横批" required title-width="3.2em">
<input class="weui-input" maxlength="10" placeholder="国泰民安" bindinput="onChangeValue3" />
</van-cell>
<van-cell required title-width="3.2em" title="字体" is-link value="{
{font}}" bind:click="showFontsPopup" />
<van-popup show="{
{ showFonts }}" bind:close="onFontClose" round position="bottom" custom-style="height: 40%">
<van-picker show-toolbar title="春联字体" columns="{
{ fontsColumns }}" bind:cancel="onFontCancel" bind:confirm="onFontConfirm" default-index="{
{ 0 }}" />
</van-popup>
<van-cell required title-width="3.2em" title="方向" is-link value="{
{direction}}" bind:click="showDirectPopup" />
<van-popup show="{
{ showDirect }}" bind:close="onDirectClose" round position="bottom" custom-style="height: 40%">
<van-picker show-toolbar title="字体方向" columns="{
{ directionColumns }}" bind:cancel="onDirectCancel" bind:confirm="onDirectConfirm" default-index="{
{ 0 }}" />
</van-popup>
</van-cell-group>
<van-button disabled="{
{disabled}}" color="linear-gradient(to right, #FF6034, #EE0A24)" block size="large" bind:click="onSubmit">{
{submitText}}</van-button>
<van-button disabled="{
{previewDisabled}}" color="linear-gradient(to right, #4bb0ff, #6149f6)" block size="large" bind:click="onPreviewImage">预览图片</van-button>
<van-grid column-num="3" border="{
{ false }}">
<van-grid-item use-slot wx:for="{
{localImgUrlArray}}" wx:key="index" bind:click="onImgTap" id="{
{index}}" data-imgsrc="{
{item}}">
<image style="width: 100%; height: 90px;" src="{
{item}}" mode="aspectFit">


![88.[4]攻防世界 web php_rce](https://i-blog.csdnimg.cn/direct/746849efe285440195a72b9397913ac2.png)














