- pageX:鼠标距离页面的最左边的距离,包括滚动条的长度。
- clientX:鼠标距离浏览器视口的左距离,不包括滚动条。

- offsetX:鼠标到事件源左边的距离。

- movementX:鼠标这次触发的事件的位置相对于上一次触发事件的位置的偏移量。

html中鼠标位置信息
news2025/1/18 9:02:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2278395.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
光谱相机的光谱分辨率可以达到多少?
多光谱相机
多光谱相机的光谱分辨率相对较低,波段数一般在 10 到 20 个左右,光谱分辨率通常在几十纳米到几百纳米之间,如常见的多光谱相机光谱分辨率为 100nm 左右。 高光谱相机
一般的高光谱相机光谱分辨率可达 2.5nm 到 10nm 左右&#x…
RAG 切块Chunk技术总结与自定义分块实现思路
TrustRAG项目地址🌟:https://github.com/gomate-community/TrustRAG 可配置的模块化RAG框架 切块简介
在RAG(Retrieval-Augmented Generation)任务中,Chunk切分是一个关键步骤,尤其是在处理结构复杂的PDF文…
Java基础——概念和常识(语言特点、JVM、JDK、JRE、AOT/JIT等介绍)
我是一个计算机专业研0的学生卡蒙Camel🐫🐫🐫(刚保研)
记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结网上借鉴࿰…
Low-Level 大一统:如何使用Diffusion Models完成视频超分、去雨、去雾、降噪等所有Low-Level 任务?
Diffusion Models专栏文章汇总:入门与实战 前言:视频在传输过程中常常因为各种因素(如恶劣天气、噪声、压缩和传感器分辨率限制)而出现质量下降,这会严重影响计算机视觉任务(如目标检测和视频监控ÿ…
矩阵碰一碰发视频源码技术开发全解析,支持OEM
在当今数字化内容传播迅速发展的时代,矩阵碰一碰发视频功能以其便捷、高效的特点,为用户分享视频提供了全新的体验。本文将深入探讨矩阵碰一碰发视频源码的技术开发过程,从原理到实现,为开发者提供全面的技术指引。 一、技术原理 …
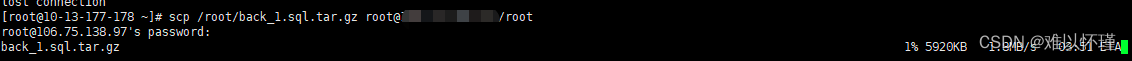
测试工程师的linux 命令学习(持续更新中)
1.ls
"""1.ls"""
ls -l 除文件名称外,亦将文件型态、权限、拥有者、文件大小等资讯详细列出 ls -l等同于 ll第一列共10位,第1位表示文档类型,d表示目录,-表示普通文件,l表示链接文件。…
HJ34 图片整理(Java版)
一、试题地址
图片整理_牛客题霸_牛客网
二、试题描述
描述
对于给定的由大小写字母和数字组成的字符串,请按照 ASCIIASCII 码值将其从小到大排序。 如果您需要了解更多关于 ASCIIASCII 码的知识,请参考下表。 输入描述:
在一行上输入一…
web开发工具之:三、JWT的理论知识,java的支持,封装的工具类可以直接使用
文章目录 前言一、JWT的理论知识1. 什么是 JWT(JSON Web Token)?2. **JWT 的组成**3. **JWT 的特点**4. **JWT 的使用场景**5. **JWT 的生命周期**6. **JWT 的优点**7. **JWT 的注意事项**5. **JWT 示例**总结 二、java的springboot支持1. po…
电路笔记(信号):Python 滤波器设计分析工具pyfda
目录 滤波器设置(3步实现滤波器设计)数据分析与使用pyfda功能界面数字滤波器数学表示线性相位线性相位的定义线性相位的特性 冲击响应quartus数据加载 CG 滤波器设置(3步实现滤波器设计) pip install pyfda #安装python依赖,详见https://pyfda.readthedocs.io/en/la…
【15】Word:互联网发展状况❗
目录
题目
NO2
NO3
NO4
NO5
NO6
NO7.8.9
NO7
NO8
NO9
NO10 题目
NO2 布局→页面设置→纸张:A4→页边距:上下左右→版式:页眉/页脚页码范围:多页:对称页边距→内侧/外侧→装订线 NO3 首先为文档应用内置…
Web前端开发技术之HTMLCSS知识点总结
学习路线 一、新闻网界面1. 代码示例2. 效果展示3. 知识点总结3.1 HTML标签和字符实体3.2 超链接、颜色描述与标题元素3.3 关于图片和视频标签:3.4 CSS引入方式3.5 CSS选择器优先级 二、flex布局1. 代码示例2. 效果展示3. 知识点总结3.1 span标签和flex容器的区别3.…
BUUCTF Web
[极客大挑战 2019]LoveSQL
union注入
是sql注入类型
输入1 发现不是数字型注入,那就是字符型注入。判断字段数,输入order by 4 #发现错误,就存在三个字段数 判断回显点:1 union select 1,2,3 # 判断回显点为2,3
判断数据库名 …
Kinova仿生机械臂Gen3搭载BOTA 力矩传感器SeneOne:彰显机器人触觉 AI 与六维力传感的融合力量
随着工业4.0时代的到来,自动化和智能化成为制造业的趋势。机器人作为实现这一趋势的重要工具,其性能和智能水平直接影响到生产效率和产品质量。然而,传统的机器人系统在应对复杂任务时往往缺乏足够的灵活性和适应性。为了解决这一问题&#x…
【数据库】MySQL数据库SQL语句汇总
目录
1.SQL 通用语法
2.SQL 分类
2.1.DDL
2.2.DML
2.3.DQL
2.4.DCL
3.DDL
3.1.数据库操作
3.1.1.查询
3.1.2.创建
3.1.3.删除
3.1.4.使用
3.2.表操作
3.2.1.查询
3.2.2.创建
3.2.3.数据类型
3.2.3.1.数值类型
3.2.3.2.字符串类型
3.2.3.3.日期时间类型
3.2…
《汽车与驾驶维修》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答:
问:《汽车与驾驶维修》是不是核心期刊?
答:不是,是知网收录的第二批认定学术期刊。
问:《汽车与驾驶维修》级别?
答:省级。主管单位:中国机械工业联合会…
鸿蒙UI(ArkUI-方舟UI框架)-开发布局
文章目录 开发布局1、布局概述1)布局结构2)布局元素组成3)如何选择布局4)布局位置5)对子元素的约束 2、构建布局1)线性布局 (Row/Column)概述布局子元素在排列方向上的间距布局子元素在交叉轴上的对齐方式(…
业务架构、数据架构、应用架构和技术架构
TOGAF(The Open Group Architecture Framework)是一个广泛应用的企业架构框架,旨在帮助组织高效地进行架构设计和管理。
TOGAF 的核心就是由我们熟知的四大架构领域组成:业务架构、数据架构、应用架构和技术架构。 企业数字化架构设计中的最常见要素是4A 架构。
4…
python爬虫入门(实践)
python爬虫入门(实践)
一、对目标网站进行分析 二、博客爬取 获取博客所有h2标题的路由 确定目标,查看源码 代码实现 """
获取博客所有h2标题的路由
"""url "http://www.crazyant.net"import re…
简历_使用优化的Redis自增ID策略生成分布式环境下全局唯一ID,用于用户上传数据的命名以及多种ID的生成
系列博客目录 文章目录 系列博客目录WhyRedis自增ID策略 Why
我们需要设置全局唯一ID。原因:当用户抢购时,就会生成订单并保存到tb_voucher_order这张表中,而订单表如果使用数据库自增ID就存在一些问题。 问题:id的规律性太明显、…