使用 Open AI 兼容的 API,可以在 Bytebase SQL 编辑器中使用自然语言查询数据库。
出于数据安全的考虑,私有部署大语言模型是一个较好的选择 – 本文选择功能强大的开源模型 llama3。
由于 OpenAI 默认阻止出站流量,为了简化网络配置,同时进一步防止令牌泄漏,我们使用开源项目 One API 作为中转,将 Bytebase 符合 OpenAI API 规范的请求与 llama3 API 的请求相转换。
准备
- Docker 已安装
- Bytebase 已拉取并本地运行
通过 Docker 运行 llama3 模型
在 terminal 运行如下命令,以在 Docker 中使用 ollama 运行 llama3:
docker run -d -p 11434:11434 --name ollama --restart always ollama/ollama
容器启动并返回 id 后,通过如下命令进入容器内:
docker exec -it ollama bash
拉取并运行 ollama3 模型。由于权限问题,需要将模型改名为 gpt-3.5-turbo(也可以在 One-API 中做映射)。改名后,模型名称虽然变成了 gpt-3.5-turbo,但其实质仍是 llama3 模型。
ollama pull llama3
ollama cp llama3 gpt-3.5-turbo
ollama run gpt-3.5-turbo
此时模型已在运行中,可以在新的 terminal 分页中通过如下命令测试 API 是否正常:
curl http://localhost:11434/api/generate -d '{
"model": "gpt-3.5-turbo",
"prompt":"Why is the sky blue?"
}'
看到结果流式输出,说明 API 正常。
配置 One API
选择一个有读写权限的目录(替换下面命令中的 <YOUR_PATH>)来保存数据和日志。比如,可以在 mac terminal 使用 pwd 命令查看当前路径,并以此路径替换 <YOUR_PATH>。
docker run --name one-api -d --restart always -p 3000:3000 -e TZ=Asia/Shanghai -v <YOUR_PATH>/one-api:/data justsong/one-api
看到 Docker 容器启动、id 输出,说明部署成功。如果遇到问题,可以在 One API 的文档中查看解决办法。

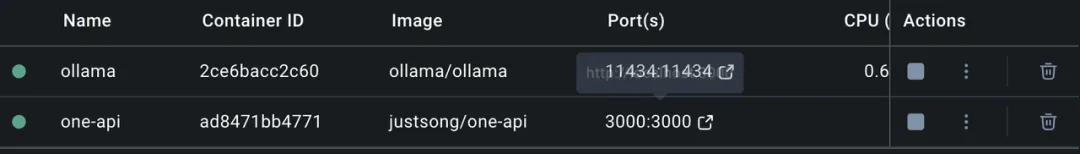
在 Docker 控制面板中也可以看到 one-api 容器及其地址。可以从这里访问 localhost:3000,登陆 One API 控制面板。
注意 ⚠️:初始账号用户名为 root,密码为 123456。
配置渠道
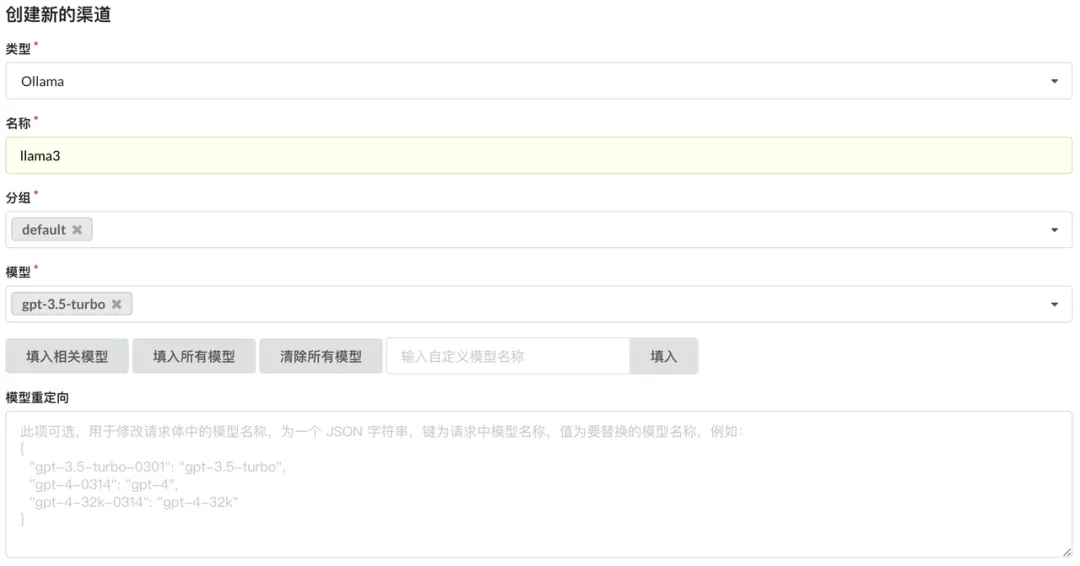
进入渠道页面,选择添加新的渠道。填写模型信息:

在 <01> 中提到「可以在 One-API 中做映射」,指的就是在这里的模型重定向栏内通过 json 命令替换模型名称。
填写密钥需要注意格式:APPID|APISecret|APIKey。如果 ollama 没有设置密钥,可以按照这个格式填写任意内容,如 SSSS|sssss|1111。
代理栏填写运行 ollama 的 ip 地址。由于我们是用 Docker 运行的,这里填 http://host.docker.internal:11434。
配置令牌
在令牌页面,添加新的令牌,填写名称和模型范围。
提交后,可以在令牌页面看到这个新生成的令牌。点击复制按钮,得到一个 sk- 开头的令牌;用这个令牌替换下面代码中的 <YOUR_TOKEN>。如果在 terminal 中成功运行,就说明 One API 配置好了。
curl http://localhost:3000/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer <YOUR_TOKEN>" \
-d '{
"model": "gpt-3.5-turbo",
"messages": [
{
"role": "user",
"content": "给我讲个笑话吧。"
}
],
"temperature": 0.7
}'
配置 Bytebase 并运行
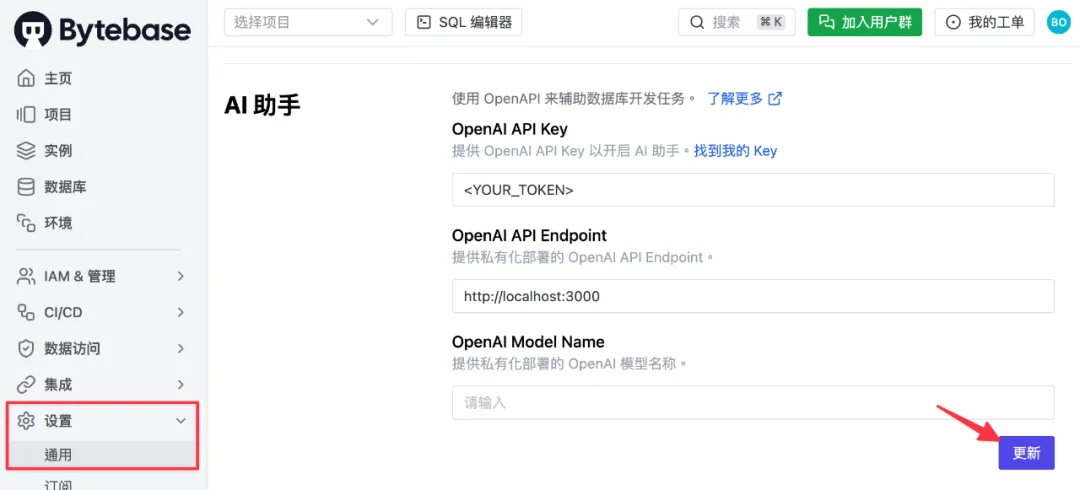
在 Bytebase 工作空间中,进入设置 -> 通用,下拉至 AI 助手栏。
将刚才生成的 One API 令牌 <YOUR_TOKEN> 填入 OpenAI API Key 栏;在 OpenAI API Endpoint 处填 http://localhost:3000。点击更新。

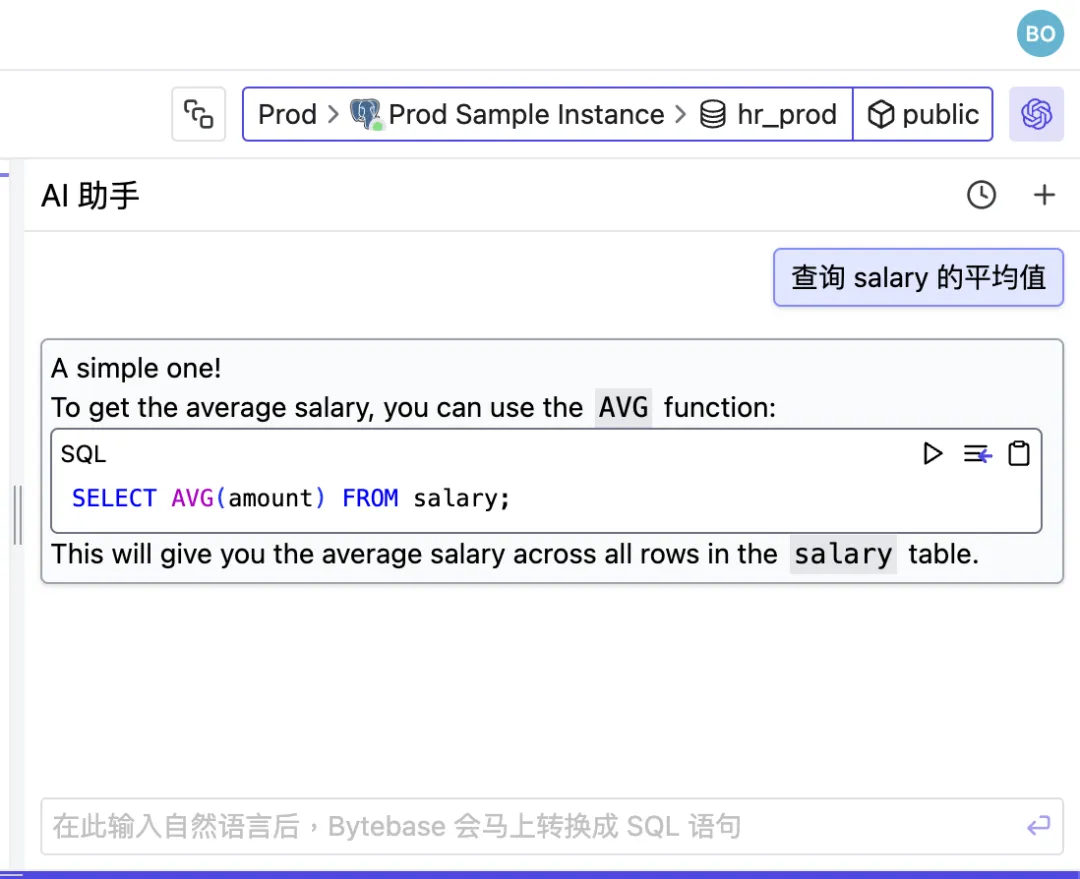
从任意页面上方进入 SQL 编辑器,可以在右上角看到 OpenAI 的符号。点击就可以与 AI 助手对话,用自然语言执行 SQL 命令了。

💡 更多资讯,请关注 Bytebase 公号:Bytebase




![[文献精汇]使用 LSTM Networks 的均值回归交易策略](https://i-blog.csdnimg.cn/img_convert/d646ae383534c1380e24915703809dd7.png)




![3_CSS3 渐变 --[CSS3 进阶之路]](https://i-blog.csdnimg.cn/direct/f7dd86bd345d4145af7b67dc2c4dd7d3.png#pic_center)









