过去的一年里,我国的综合实力显著提升,在新能源汽车、新一代战机、两栖攻击舰、航空航天、芯片电子、装备制造等领域位居全球前列。虽然全国各省市全年的经济数据公布还需要一段时间,但各地的工业发展数据,财政收入数据已大概揭晓,从统计学来看各地全年的经济数据也基本稳定。
由于预测版本众多,本文仅选取一份,并借助Mapmost SDK for WebGL这款Web端三维地图开发引擎进行数据可视化处理操作演示。
数据参考: https://www.163.com/dy/article/JKP7LIRR05563WUS.html

注:数据仅供参考(不含港澳台)
一、静态图标展示

基于Mapmost SDK for WebGL 实现
该图通过静态图标直观展示了2024年全国各省GDP预测排名情况,并将31个省份划分为三个梯队,每个梯队采用不同的图标进行区分。
步骤如下:
- 地图初始化:首先,我们设置了地图的基本样式,其中仅包含一个纯色背景图层,以确保地图的简洁性。
let map = new mapmost.Map({
container: 'map',
style: {
version: 8,
sources: {},
glyphs: "https://delivery.mapmost.com/font/{fontstack}/{range}.pbf",
layers: [ // 设置背景图层
{
id: "land",
type: "background",
layout: {},
paint: { 'background-color': "#ccc" }
}
]
},
center: [106.57423432175028, 32.01709169307357],
zoom: 4.175765971417573,
userId: '***', // 授权码
});- 绘制省界图层:通过调用
map.addLayer接口,我们添加了一个类型为fill的图层,用以展示各省的边界。利用match表达式,我们为不同省份赋予了不同的颜色,颜色越深表示GDP值越高。
map.on('load',function(){
// 添加数据源
map.addSource('zg', {
"type": "geojson",
"data": "./zg.geojson" // 替换为你的数据路径
})
// 按照GDP值将省份分成5个梯队
const colorGroups = {
first: ["广东省", "江苏省", "山东省", "浙江省", "四川省", "河南省"],
second: ["湖北省", "福建省", "湖南省", "安徽省", "上海市", "北京市"],
third: ["河北省", "陕西省", "江西省", "重庆市", "辽宁省", "云南省"],
fourth: ["广西壮族自治区", "内蒙古自治区", "山西省", "贵州省", "新疆维吾尔自治区", "天津市"],
fifth: ["黑龙江省", "吉林省", "甘肃省", "海南省", "宁夏回族自治区", "青海省", "西藏自治区"]
};
// 为每个梯队的省份设置颜色
function getColorForProvince(provinceName) {
if (colorGroups.first.includes(provinceName)) return "#ef6548";
if (colorGroups.second.includes(provinceName)) return "#fc8d59";
if (colorGroups.third.includes(provinceName)) return "#fdbb84";
if (colorGroups.fourth.includes(provinceName)) return "#fdd49e";
if (colorGroups.fifth.includes(provinceName)) return "#fef0d9";
return "#fff";
}
// 定义颜色匹配数组
let colorData = ["match", ["get", "name"],]
Object.values(colorGroups).flat().map(province => { colorData.push(province, getColorForProvince(province)) })
colorData.push("#fff")
// 添加省界图层
map.addLayer({
"id": "zg", // 图层id
"type": 'fill', // 图层类型
"source": "zg", // 图层数据源
"paint": { // 绘制属性
"fill-color": colorData, // 填充颜色
"fill-outline-color": "#fff", // 填充轮廓颜色
"fill-opacity": 1, // 填充不透明度
}
});
})- 标注省份名称:接着,我们使用
map.addLayer接口添加了一个类型为symbol的图层,用于显示省份名称。通过在layout参数中设置text-field为数据中的name属性,实现了省份名称的文字标注。
// 添加数据源
map.addSource('labels', {
"type": "geojson",
"data": "./labels.geojson"
})
// 添加省份标注图层
map.addLayer({
"id": "name", // 图层id
"type": "symbol", // 图层类型
"source": "labels", // 图层数据源
"layout": { // 布局属性
"text-field": ["get", "name"], // 文本字段,从GeoJSON数据中获取'name'属性作为文本
"text-variable-anchor": ["top"], // 文本锚点位置,始终在顶部
"text-allow-overlap": true, // 允许文本重叠
"text-size": 12, // 文本大小
},
"paint": { // 绘制属性
"text-color": "#5c2223", // 文本颜色
}
})- 自定义图标:在添加图标之前,我们使用
map.loadImage和map.addImage方法加载自定义图标。随后,再次通过map.addLayer接口添加一个类型为symbol的图层,并利用match表达式为每个省份指定相应的图标,从而清晰地展示了各省份的GDP预测排名情况。
// 图标路径数组
const iconPaths = ['./icons/icon1.png', './icons/icon2.png', ..., './icons/icon31.png'];
// 遍历图标路径数据并加载图标
iconPaths.forEach((path, index) => {
map.loadImage(path, (error, image) => {
if (error) throw error;
map.addImage(`icon${index + 1}`, image);
});
});
// 设置数据源
map.addSource('icons', {
"type": "geojson",
"data": "./icons.geojson"
})
// 添加自定义图标图层
map.addLayer({
"id": "icons", // 图层id
"type": "symbol", // 图层类型
"source": "icons", // 图层数据源
"layout": { // 布局属性
"icon-image": [ // 图标图片,使用'match'表达式根据'name'属性匹配不同的图标
'match',
['get', 'name'],
"广东省", "icon1",
"江苏省", "icon2",
// ...省略其余图标匹配规则
"icon"
],
"icon-size": 0.25, // 图标大小
"icon-allow-overlap": true // 允许图标重叠
}
})二、图层展示

基于Mapmost SDK for WebGL 实现
该图根据各省GDP的数值将31个省份划分为五个梯队,每个梯队采用不同大小和颜色的点进行区分。步骤如下:
- 添加底图:首先,我们通过
map.addRasterLayer2接口引入了天地图作为底图。
let option = {
'id': 'tdt',
'project': '4490',
'source': {
'tiles': ['<your TDT url>'], // 替换成你的天地图地址
}
}
map.addRasterLayer2(option)- 标注省份名称:虽然可以使用天地图的标注,但为了控制文字位置,我们选择了使用
map.addLayer接口添加一个symbol类型的图层。在这个图层中,我们通过layout参数的text-field设置,从数据中提取name属性,以实现省份名称标注。代码参考静态图标展示第三步。 - 点状图层绘制:接着,我们通过调用
map.addLayer接口,添加了一个circle类型的图层。利用step表达式,我们根据GDP数值范围设定了不同的点样式,从而为每个梯队分配了独特的大小和颜色,以区分各省份的经济表现。
// 添加数据源
map.addSource("points", {
type: "geojson",
data: "./points.geojson",
});
// 添加点图层
map.addLayer({
id: "points", // 图层id
type: "circle", // 图层类型
source: "points", // 图层数据源
paint: { // 绘制属性
"circle-color": [ // 圆的颜色,使用'step'表达式根据数值分段
"step",
["get", "num"], // 获取GeoJSON数据中的"num"属性,即GDP值
"rgb(76,175,80)", 13000, // 如果num小于13000,颜色为"rgb(76,175,80)"
"rgb(33,150,243)", 27000, // 如果num在13000到27000之间,颜色为"rgb(33,150,243)"
"rgb(255,152,0)", 47000,
"rgb(244,67,54)", 60000,
"rgb(156,39,176)" // 如果num大于60000,颜色为"rgb(156,39,176)"
],
"circle-stroke-width": 7, // 圆形边框的宽度
"circle-stroke-color": [ // 圆形边框的颜色,使用'step'表达式根据数值分段
"step",
["get", "num"],
"rgba(76,175,80,0.4)", 13000, // 如果num小于13000,颜色为"rgba(76,175,80,0.4)"
"rgba(33,150,243,0.4)", 27000, // 如果num在13000到27000之间,颜色为"rgba(33,150,243,0.4)"
"rgba(255,152,0,0.4)", 47000,
"rgba(244,67,54,0.4)", 60000,
"rgba(156,39,176,0.4)" // 如果num大于60000,颜色为"rgba(156,39,176,0.4)"
],
"circle-radius": [ // 圆形的半径,使用'step'表达式根据数值分段
"step",
["get", "num"],
10, 13000, // 如果num小于13000,半径为10
14, 27000, // 如果num在13000到27000之间,半径为14
18, 47000,
22, 60000,
26 // 如果num大于60000,半径为26
],
}
});
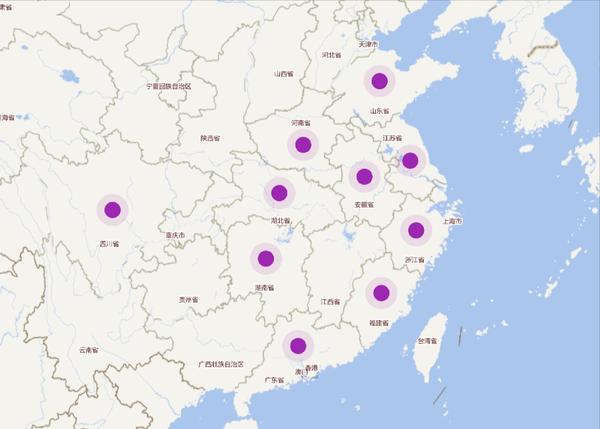
基于Mapmost SDK for WebGL 实现
- 此外,我们可以在该图层上实现点击交互功能,当我们点击某个省份时,将以弹框的形式展示该省的排名及其GDP数据等详细信息,从而增强互动性和信息呈现效果。
// 当点击图层id为'points'的图层时,执行以下函数
map.on('click', 'points', function (e) {
// 添加弹框
new mapmost.Popup()
.setLngLat(e.lngLat) // 设置弹框位置
.setHTML(e.features[0].properties.no + "<br>" + e.features[0].properties.name + ":" + e.features[0].properties.num) // 设置弹框内容
.addTo(map);
});三、动态图标展示

基于Mapmost SDK for WebGL 实现
该图以动态图标的形式展示了预测排名前十名的省份。步骤如下:
- 创建Canvas图标:首先,根据设计需求自定义绘制Canvas图标,确保图标样式符合预期的视觉效果。
- 添加标注图层:接着,通过调用用
map.addLayer接口,添加一个symbol类型的图层,并将自定义的Canvas图标应用到该图层上,从而完成标注图层的设置。
此部分代码较长,可参考示例:https://www.mapmost.com/mapmost_docs/webgl/latest/docs/demo/2D_Vector_AddCanvasIcon/
上述数据为预测数据,仅供参考。根据2025年国家统计局主要统计信息发布日程安排,2025年1月17日10:00将发布2024年国民经济运行情况,届时将会公布2024年国内生产总值(GDP)初步核算结果等数据。
本篇教程为大家展示了Mapmost SDK for WebGL的数据可视化能力,作为面向开发者的Web端三维地图开发引擎,平台还提供包含点、线、面、蜂窝、热力等几十种数据可视化类型,支持百万量级数据渲染。

基于Mapmost SDK for WebGL 实现
基于专业知识构建,Mapmost SDK for WebGL 通用且易用,助力挖掘数据价值,如有相关需求也可私信咨询~