简介
在本教程中,我们将解释如何在 Ubuntu 22.04 服务器上安装 Webmin。
Webmin 是一个功能强大的基于 Web 的控制面板,它允许你通过一个简单的 Web 界面管理服务器的各个方面,例如用户帐户、DNS、防火墙、数据库等等。本指南将引导你完成在 AlmaLinux 9 上安装 Webmin、配置安全访问以及通过 Webmin 界面管理你的服务器的过程。
本教程的目标是手把手教你如何在 Linux 服务器上安装 Webmin。

准备工作
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。
我将以 雨云 为例,带大家创建一台自己的云服务器,以便学习本篇文章的内容。
注册链接: https://rainyun.ivwv.site
创建雨云服务器
以下步骤仅供参考,请根据实际需求选择配置。
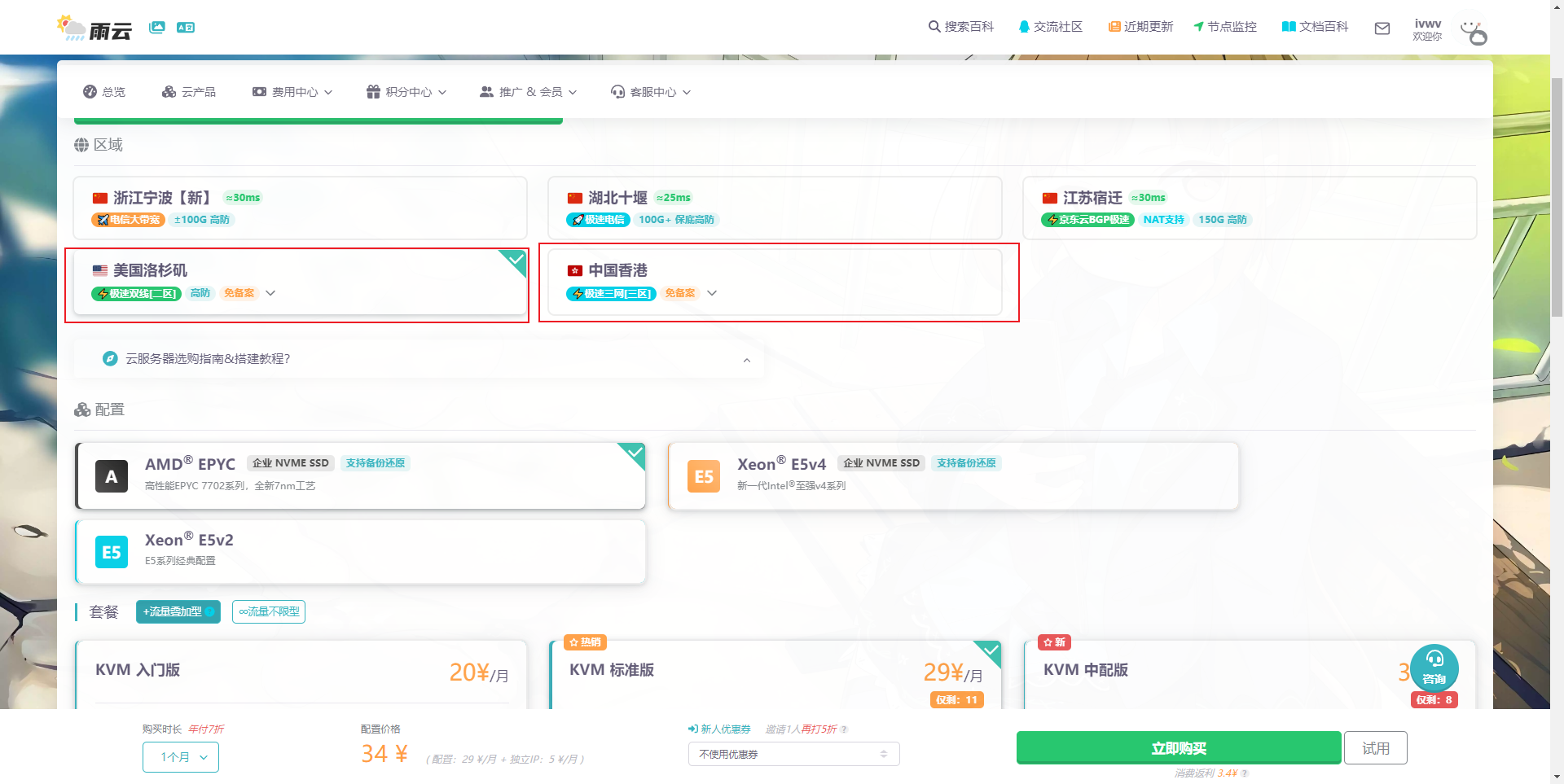
- 点击 云产品 → 云服务器 → 立即购买。
- 选择距离你较近的区域,以保证低延迟。

- 按照自己需求选择配置,选择Ubuntu 22.04 版本,按照自己需求是否预装Docker。
- 最后按照提示进行购买。
- 购买后等待机器部署完毕,点击刚刚创建好的服务器,进入管理面板,找到远程连接相关信息。

- 我们使用
PowerShell进行SSH远程连接到服务器,Win+R打开运行窗口,输入powershell后点击确定。

- 输入
ssh root@你的服务器IP例如ssh root@154.9.227.239回车后,首次需要输入yes,再次回车后即可登录服务器。

- 到此为止,我们的云服务器就远程连接上了。
安装和配置步骤
第一步:更新系统软件包
在安装 Webmin 之前,请确保你的系统软件包列表已更新,运行以下命令:
sudo apt update && sudo apt upgrade -y
第二步:安装 Webmin
获取 Webmin 最简单和最好的方法是使用自动 setup-repos.sh 脚本在你的 RHEL 衍生系统上配置存储库。这可以通过两个简单的步骤完成:
curl -o setup-repos.sh https://raw.githubusercontent.com/webmin/webmin/master/setup-repos.sh
sh setup-repos.sh
添加 Webmin 存储库后,再次更新软件包列表并安装 Webmin:
apt-get install --install-recommends webmin
现在将安装 Webmin,并且该服务应自动启动。
要验证 Webmin 是否已安装并正在运行,请检查 Webmin 服务的状态:
sudo systemctl status webmin
你应看到输出指示 Webmin 服务处于活动(正在运行)状态。
第三步:配置防火墙以允许 Webmin 访问
默认情况下,Webmin 监听端口 10000,但我们使用 Nginx 作为反向代理服务器,因此我们将使用 HTTP 和 HTTPS 端口。如果你正在使用 UFW(Uncomplicated Firewall),请使用以下命令启用访问:
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw reload
检查防火墙状态以确保已添加规则:
sudo ufw status
第四步:安装和配置 Nginx
如果你的 Ubuntu 22.04 系统上尚未安装 Nginx,请使用以下命令安装它:
sudo apt install nginx -y
安装完成后,确保 Nginx 正在运行:
sudo systemctl start nginx
sudo systemctl enable nginx
sudo systemctl status nginx
现在让我们配置 Nginx 作为 Webmin 的反向代理。
创建一个新的 Nginx 服务器块,以通过 Nginx 代理 Webmin 流量。你可以通过在 /etc/nginx/sites-available/ 下创建一个配置文件来完成此操作。
例如,创建一个名为 webmin.conf 的文件:
sudo nano /etc/nginx/sites-available/webmin.conf
将以下配置添加到文件中:
server {
listen 80;
server_name <your_domain>;
location / {
proxy_pass https://localhost:10000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
将 <your_domain> 替换为你的实际域名。
通过创建从 sites-available 到 sites-enabled 的符号链接来启用 Nginx 配置:
sudo ln -s /etc/nginx/sites-available/webmin.conf /etc/nginx/sites-enabled/
测试 Nginx 配置以确保没有语法错误:
sudo nginx -t
重启 Nginx 以应用更改:
sudo systemctl restart nginx
此时,Nginx 已设置为反向代理,可以使用端口 80 上的域名访问 Webmin,但连接尚未通过 SSL 进行保护。
第五步:使用 Certbot 安装 Let’s Encrypt SSL 证书
安装 Certbot 和 Nginx 插件:
sudo apt install certbot python3-certbot-nginx -y
使用 Certbot 为你的域名获取 SSL 证书:
sudo certbot --nginx -d <your_domain>
将 <your_domain> 替换为你的实际域名。 按照提示完成 SSL 证书安装。Certbot 将自动配置 Nginx 以使用 SSL 证书。
第六步:访问 Webmin 界面
现在 Webmin 已经安装并且允许通过防火墙访问,你可以访问其 Web 界面。
打开 Web 浏览器并输入以下 URL:
https://<your_domain>
你会看到一个警告,指出连接不安全,因为 Webmin 默认使用自签名 SSL 证书。你可以通过单击“高级”然后继续访问网站来安全地忽略此警告。
使用你系统的 root 用户名和密码或具有 sudo 权限的用户登录。
第七步:使用 Webmin 界面管理服务器任务
登录到 Webmin 界面后,你可以通过易于使用的仪表板管理各种服务器任务。一些任务包括:
- 用户和组管理:创建、修改或删除用户和组。
- 软件包管理:安装、更新或删除软件包。
- 文件管理:浏览和管理服务器上的文件。
- 服务管理:启动、停止或重启 Apache、Nginx、MySQL 等服务。
- 服务器监控:查看系统性能、磁盘使用情况和服务器日志。
结尾
在本教程中,你学习了如何在 Ubuntu 22.04 服务器上安装 Webmin,配置安全访问,并通过 Webmin 界面管理服务器任务。通过遵循这些步骤,你现在拥有一个功能强大的基于 Web 的控制面板来简化服务器管理。
对于更高级的配置,请浏览 Webmin 文档和模块,以根据你的需要扩展其功能。
- 雨云 - 新一代云服务提供商: https://rainyun.ivwv.site
- 我的博客:https://blog.ivwv.site



![[微服务] - MQ高级](https://i-blog.csdnimg.cn/direct/fae454d2bfc847a4a5b97e21f30d30bb.png)















