目录
页面结构
网页基本标签
图像标签
超链接标签
文本链接
图像链接
锚链接
功能链接
列表
有序列表
无序列表
自定义列表
表格
跨列/跨行
表头
媒体元素
视频
音频
网站的嵌套
表单
表单元素
文本框
单选框
多选框
按钮
下拉框
文本域和文件域
表单验证
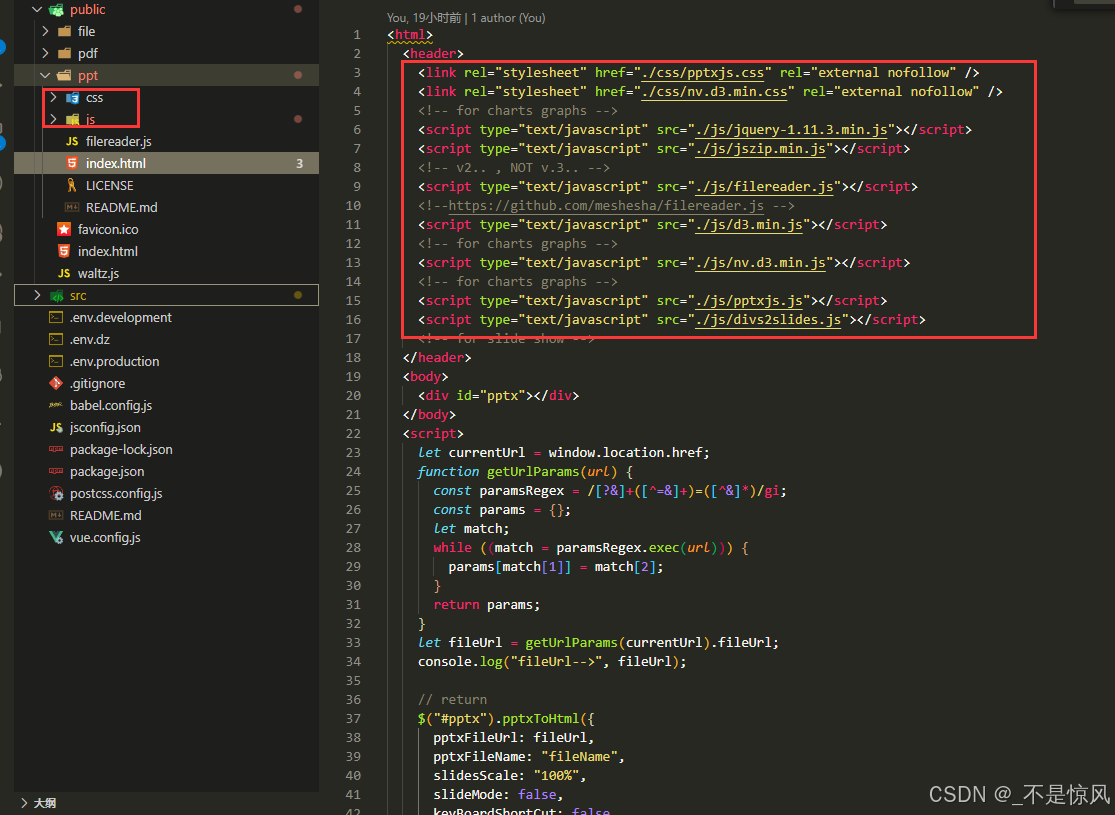
页面结构
一个最基础的html代码大概长这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- <!DOCTYPE html>:规定了浏览器使用的规范为HTML5
- <html>:是HTML文档的根元素,所有内容必须写在html标签里,通常包括head和body两部分
- <head>:代表网页头部,通常包含网站的标题、导航菜单、搜索框或其他重要的引导内容。一个页面可以有一个或多个
<header>元素 - <title>:显示在浏览器标签页上的网页标题
- <meta>:描述性标签,用来描述网站的一些信息。例如,
<meta charset="UTF-8">设置字符编码为UTF-8,name和content属性用于提供网页的元数据,主要用于对搜索引擎优化(SEO) - <body>:网页主体,大部分内容都在body中编写
除了上述出现的最基本结构外,还有一些扩展结构:
- <footer>:用于定义网页的底部区域,通常包含版权信息、联系方式、网站链接或其他结尾部分的内容。一个页面可以有一个或多个
<footer>元素 - <section>:用于定义网页中的一个独立区域,用于把页面内容分成多个逻辑块,每个块代表一个主题区域
- <article>:用于定义独立的文章内容,例如博客文章、新闻文章、评论等
- <aside>:用于定义与主内容相关的额外内容,通常用于侧边栏、广告、推荐内容、相关文章等
- <nav>:用于导航栏,链接到页面其他部分或其他页面
网页基本标签
- <h1>-<h6>: 标题标签,从h1到h6依次重要性递减
- <p></p>:段落标签,在同一个p标签内显示为一段,会自动在前后加上间距。可以通过添加p标签分段
- <br/>:(自闭合标签)换行,但不会创建新的段落
- <hr/>:(自闭和标签)在页面中插入一条水平线
- <strong></strong>:粗体
- <em></em>:斜体
图像标签
<img>标签用于在网页中嵌入图像。它是一个自闭合标签,不需要闭合标签</img>。
在<img>标签中配置属性来展示图像:
- src(必填):指定了图像文件的路径,可以是相对路径或绝对路径
- alt(必填):图像的替代文本,通常用来描述图像的内容。当图像无法加载时,浏览器会显示该文本
- title:图像的悬停提示文本,当用户将鼠标悬停在图像上时,浏览器会显示该文本
- width/height:图像的宽度和高度,单位为像素(px),如果不指定,则将以原始尺寸显示
示例:
<img src="example.jpg" alt="示例图片" title="悬停文字" width="300" height="300">
超链接标签
<a>标签是 HTML 中用来定义超链接的标签,可以将用户引导到其他页面、网站、邮件地址等
<a>标签为非自闭合标签,需要使用闭合标签</a>
<a>标签中的常用属性:
href(必填):指定了超链接的目标URL,用户点击链接时会跳转到该目标地址。链接没有目标时,浏览器会默认跳转到当前页面。
文本链接
点击文本会跳转到指定的URL,例如:
<a href="https://www.baidu.com">百度</a>图像链接
可以在 <a> 标签中嵌套图像,使图像本身成为一个点击链接:
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>
锚链接
锚链接允许在同一页面内跳转到指定的位置。它需要使用两个步骤:
- 定义目标位置,通常使用id/name属性来指定某个位置。
- 链接到该目标,通过
href属性引用该位置。
例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>跨页面跳转:也可以在其他页面中跳转到指定页面的某个锚点位置
<a href="page.html#section2">跳转到第二部分</a>
此链接会打开 page.html 页面并跳转到 section2 锚点位置
功能链接
除了普通的网页跳转,<a> 标签还可以用于触发其他操作,比如发送电子邮件
可以使用 mailto协议,在点击链接时打开默认的邮件客户端,并预先填入收件人地址
例如:
<a href="mailto:1234156@qq.com">点击联系我</a>
列表
有序列表
有序列表使用 <ol> 标签来表示,列表项通过 <li> 标签进行定义。<ol> 会自动为每个列表项添加序号,按照顺序排列:
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
效果如下:

无序列表
无序列表使用 <ul> 标签,列表项同样通过 <li> 标签进行定义。无序列表不会自动添加编号,而是使用圆点、方块或其他标记
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
自定义列表
自定义列表使用 <dl> 标签,包含表头和列表内容:
<dt>:定义表头<dd>:定义列表的每一项
<dl>
<dt>表头</dt>
<dd>1</dd>
<dd>2</dd>
</dl>表格
<table> 标签用于定义表格,表格的内容会分为多个行和列。表格中通常会包括表头、表格行、表格单元等元素。
- border:设置表格的边框宽度
<tr>:定义一行<td>:定义单元格
<table border="1">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
效果如下:

跨列/跨行
colspan 属性让单元格跨越多个列。通过设置 colspan="n",可以让该单元格横跨 n 列
例如:
<table border="1">
<tr>
<td colspan="2">跨越两列的单元格</td>
</tr>
<tr>
<td>第一行,第一列</td>
<td>第一行,第二列</td>
</tr>
</table>效果如下:

同理,rowspan 属性让单元格跨越多行。通过设置 rowspan="n",可以让该单元格横跨 n 行
<table border="1">
<tr>
<td rowspan="2">跨越两行的单元格</td>
<td>第一行,第二列</td>
</tr>
<tr>
<td>第二行,第二列</td>
</tr>
</table>效果如下:

表头
可以使用 <th> 标签表示表头,和 <td> 类似,但通常呈现为加粗且居中的文本
例如:
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>效果如下:

媒体元素
视频
<video> 标签用于在网页中嵌入视频文件
常用属性:
src:指定视频文件的URLcontrols:启用视频控制条,可以播放、暂停、调整音量等autoplay:视频加载完成后自动播放loop:视频播放结束后自动循环播放muted:视频初始播放时静音poster:指定视频未播放时显示的封面图片
如果浏览器不支持 <video> 标签,浏览器会显示 "您的浏览器不支持视频标签" 这段文本。也可以在 <video> 标签中加入其他文本。
例如:
<video src="video.mp4" controls autoplay loop muted poster="poster.jpg">
您的浏览器不支持视频标签。
</video>音频
<audio> 标签用于在网页中嵌入音频文件
常用属性如下:
src:指定音频文件的URLcontrols:启用音频控制条,可以播放、暂停、调整音量等autoplay:音频加载完成后自动播放loop:音频播放结束后自动循环播放muted:音频初始播放时静音
例如:
<audio src="audio.mp3" controls autoplay loop muted>
您的浏览器不支持音频标签。
</audio>
由于不同的浏览器支持的文件格式可能有所不同,为了确保媒体文件的兼容性,可以使用多种格式的媒体文件:
<video controls autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
您的浏览器不支持视频标签。
</video>
<audio controls autoplay>
<source src="audio.mp3" type="audio/mp3">
<source src="audio.ogg" type="audio/ogg">
您的浏览器不支持音频标签。
</audio>
网站的嵌套
<iframe> 标签是可以在当前网页中嵌入其他网页,类似于一个小窗口显示其他网页内容
常用属性:
src:指定要嵌入的网页的URL地址name:指定<iframe>的名称,可以在其他地方使用target属性来引用它width和height:设置<iframe>的显示尺寸(宽度和高度)。frameborder:控制框架的边框显示,frameborder="0"表示没有边框。scrolling:指定框架内容的滚动方式(yes,no,auto)。allowfullscreen:允许<iframe>显示全屏内容。
例如:
<iframe src="https://www.360.com" name="exampleFrame" width="600" height="400" frameborder="0"></iframe>
效果如下:

可以看到360就被嵌到到我们的网页中了
通过 <iframe> 嵌套其他网页时,可以结合 <a> 标签的 target 属性来实现点击链接时,内容显示在特定的 <iframe> 中
例如:
<!-- 创建一个iframe框架,名称为"hello" -->
<iframe src="" name="hello" width="600" height="400"></iframe>
<!-- 创建一个链接,点击时在名为"hello"的iframe中打开360 -->
<a href="https://www.360.com" target="hello">点击跳转360</a>
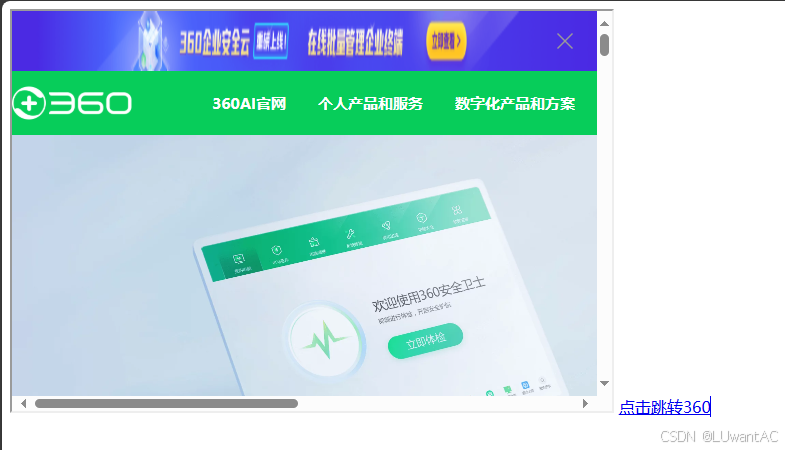
效果如下:

点击“点击跳转360”链接时,百度的网页内容会在 iframe 框架内显示,而不是打开新的标签页或窗口。这样,整个页面的布局保持不变,只有框架内的内容发生变化:

表单
表单是网页中用于接收用户输入的主要方式,可以用来提交数据到服务器。HTML 提供了多种表单元素(如文本框、单选框、多选框、按钮、下拉框等)来构建交互式的网页
<form> 是表单标签,定义了表单的提交方式和目标地址。form的属性如下:
action:指定表单提交的数据将发送到哪里,通常是一个 URL 地址。method:定义提交数据的方式。常用的有两种:GET:表单数据通过 URL 提交,数据会显示在 URL 地址栏中。适用于数据量小、信息不敏感的场合。POST:表单数据通过 HTTP 请求提交,数据不会显示在 URL 地址栏中。适用于数据量大或者涉及敏感信息的情况,如登录、上传文件等
表单元素
使用<input>标签可以创建表单元素,在type属性中指定元素的类别,比如文本框、单选框、多选框、按钮等
文本框
type="text" 或 type="password"的时候,表单为文本框,用于让用户输入单行文本。当type=password时,会隐藏输入的字符
name:指定输入框的名称,服务器端使用该名称来获取表单数据value:指定输入框的初始值maxlength:定义最大字符数readonly:使文本框为只读状态,不能编辑disabled:使文本框为禁用状态,无法操作
例如:
<input type="text" name="username" value="初始值" maxlength="50">
<input type="password" name="password">效果如下:
![]()
单选框
type="radio"时,表单为单选框,用于选择一项内容
必须设置 name 属性,所有同一组单选框的 name 属性应相同
name:指定单选框的名称,服务器端使用该名称来获取表单数据checked:默认选中该单选框value:定义单选框的值,提交时使用该值
例如:
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女效果如下:
![]()
多选框
type="checkbox"时,表单为多选框,name 属性相同的多个复选框属于同一组
例如:
<input type="checkbox" name="interest" value="music"> 音乐
<input type="checkbox" name="interest" value="sports" checked> 体育
效果如下:
![]()
按钮
type="button":普通按钮,可用于执行 JavaScript 代码等type="submit":提交按钮,点击时会提交表单数据type="reset":重置按钮,点击时会清空表单的所有数据
下拉框
<select> 标签用于创建下拉列表,里面包含多个 <option> 标签,用户可以从中选择一项或多项
name:指定下拉框的名称。option:每个<option>标签代表下拉框中的一个选项。selected:指定哪个选项为默认选中
例如:
<p>国家:
<select name="country">
<option value="china">中国</option>
<option value="us" selected>美国</option>
</select>
</p>效果如下:

文本域和文件域
文本域:用于多行文本输入,通常用于评论、留言等
文本域的标签为<textarea>,属性为:
name:指定文本域的名称cols和rows:定义文本域的列数和行数
例如:
<textarea name="message" cols="50" rows="10">这里是默认文本</textarea>
效果如下:

- 文件域:用于文件上传,允许用户选择文件上传
使用文件域需要设置input的type为file,即<input type="file">
例如:
<input type="file" name="fileupload">
<input type="button" value="上传文件">
效果如下:
![]()
表单验证
HTML5 提供了一些表单验证功能,帮助我们在客户端进行基本的输入验证。
表单验证的实现是通过在表单中添加属性实现的
表单验证的属性包括:
placeholder:显示在输入框中的提示文本required:指定该输入字段为必填项,提交表单时如果该字段为空,则浏览器会自动显示提示pattern:定义输入的正则表达式,用户输入的值必须匹配该表达式min和max:指定输入值的最小值和最大值,通常用于日期、数字输入框required:确保输入框不能为空
例如:
<form>
<input type="text" name="username" placeholder="请输入用户名" required>
<input type="password" name="password" required>
<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$" placeholder="请输入有效的邮箱地址">
<input type="submit" value="提交">
</form>
效果如下:
![]()