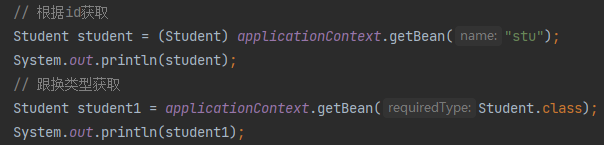
图样 1


代码 1:
# -*- coding: utf-8 -*-
import sys
from PySide6.QtCore import (QCoreApplication, QMetaObject, QRect, QDate)
from PySide6.QtGui import QIcon, QPixmap, QColor
from PySide6.QtWidgets import (QApplication, QDialog, QLineEdit, QPushButton, QTabWidget, QWidget, QLabel, QTabBar, QTableWidget, QTableWidgetItem, QComboBox, QRadioButton, QHeaderView, QHBoxLayout, QDateEdit, QCheckBox)
from PySide6.QtCore import Qt
from PySide6.QtWebEngineWidgets import QWebEngineView
from PySide6.QtCore import QUrl
import webbrowser
class Ui_Dialog(object):
def setupUi(self, Dialog):
if not Dialog.objectName():
Dialog.setObjectName(u"智慧米")
Dialog.resize(1200, 800)
Dialog.setWindowTitle("智慧米")
# 顶部工具栏
self.top_bar = QWidget(Dialog)
self.top_bar.setGeometry(QRect(0, 0, 1200, 60))
self.top_bar.setStyleSheet("background-color: #00B4D8;")
# Logo和标题
self.logo_label = QLabel(self.top_bar)
self.logo_label.setGeometry(QRect(20, 10, 40, 40))
self.title_label = QLabel(self.top_bar)
self.title_label.setGeometry(QRect(70, 15, 100, 30))
self.title_label.setText("智慧米")
self.title_label.setStyleSheet("color: white; font-size: 18px;")
# 顶部导航按钮
nav_buttons = ["首页", "报表", "微店", "VIP", "设置"]
nav_icons = ["home.png", "report.png", "store.png", "vip.png", "settings.png"]
self.nav_buttons = {} # 添加这行来存储导航按钮引用
for i, (text, icon) in enumerate(zip(nav_buttons, nav_icons)):
btn = QPushButton(self.top_bar)
btn.setGeometry(QRect(200 + i*100, 10, 80, 40))
btn.setText(text)
btn.setStyleSheet("color: white;")
self.nav_buttons[text] = btn # 保存按钮引用
# 搜索框
self.search_edit = QLineEdit(self.top_bar)
self.search_edit.setGeometry(QRect(800, 15, 200, 30))
self.search_edit.setPlaceholderText("输入货品名称或拼音首字母")
# 主要内容区域的Tab Widget
self.tabWidget = QTabWidget(Dialog)
self.tabWidget.setGeometry(QRect(0, 70, 1200, 700))
self.tabWidget.setStyleSheet("""
QTabWidget::pane {
border: none;
background: white;
}
QTabBar::tab {
background: white;
border: 1px solid #ddd;
padding: 5px 10px;
margin-right: 2px;
}
QTabBar::tab:selected {
background: #00B4D8;
color: white;
}
""")
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabBar().setTabButton(0, QTabBar.RightSide, None)
# 首页标签
self.tab_home = QWidget()
self.tab_home.setObjectName(u"tab_home")
# 在首页中添加功能按钮
button_info = [
("销售单", "sales.png", 50, 50),
("进货单", "purchase.png", 200, 50),
("收款单", "receipt.png", 350, 50),
("付款单", "payment.png", 500, 50),
("货品库存", "inventory.png", 50, 180),
("客户管理", "customer.png", 200, 180),
("供应商管理", "supplier.png", 350, 180),
("大客户报价", "quote.png", 500, 180),
("资金流水", "finance.png", 50, 310),
("智慧门店", "smart_store.png", 200, 310),
("智慧微店", "micro_store.png", 350, 310),
("行业热销", "trending.png", 500, 310),
("更多功能", "more.png", 50, 440)
]
# 保存按钮引用
self.function_buttons = {}
for text, icon, x, y in button_info:
btn = QPushButton(self.tab_home)
btn.setGeometry(QRect(x, y, 120, 100))
btn.setText(text)
btn.setStyleSheet("""
QPushButton {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
}
QPushButton:hover {
background-color: #f0f0f0;
}
""")
# 保存按钮引用
self.function_buttons[text] = btn
# 右侧VIP广告区
self.vip_widget = QWidget(self.tab_home)
self.vip_widget.setGeometry(QRect(700, 50, 450, 300))
self.vip_title = QLabel(self.vip_widget)
self.vip_title.setGeometry(QRect(0, 0, 450, 40))
self.vip_title.setText("开通VIP享受更多高级功能")
self.vip_title.setStyleSheet("font-size: 16px; font-weight: bold;")
self.vip_subtitle = QLabel(self.vip_widget)
self.vip_subtitle.setGeometry(QRect(0, 50, 450, 30))
self.vip_subtitle.setText("手机电脑数据云同步")
# VIP按钮
self.try_button = QPushButton("免费试用", self.vip_widget)
self.try_button.setGeometry(QRect(50, 250, 100, 35))
self.buy_button = QPushButton("立即购", self.vip_widget)
self.buy_button.setGeometry(QRect(170, 250, 100, 35))
self.buy_button.setStyleSheet("background-color: #00B4D8; color: white;")
self.tabWidget.addTab(self.tab_home, "首页")
# 设置标签页样式
self.tabWidget.setStyleSheet("""
QTabWidget::pane {
border: 1px solid #ddd;
background: white;
}
QTabWidget::tab-bar {
left: 5px;
}
QTabBar::tab {
background: white;
border: 1px solid #ddd;
padding: 5px 10px;
margin-right: 2px;
}
QTabBar::tab:selected {
background: #00B4D8;
color: white;
}
""")
class MainWindow(QDialog):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
# 连接导航按钮的点击事件
nav_actions = {
"首页": self.show_home_tab,
"报表": self.open_report_tab,
"微店": self.open_web_store_tab,
"VIP": self.open_vip_tab,
"设置": self.open_settings_tab
}
for button_text, action in nav_actions.items():
if button_text in self.ui.nav_buttons:
self.ui.nav_buttons[button_text].clicked.connect(action)
# 连接所有功能按钮的点击事件
button_actions = {
"销售单": self.open_sales_tab,
"进货单": self.open_purchase_tab,
"收款单": self.open_receipt_tab,
"付款单": self.open_payment_tab,
"货品库存": self.open_inventory_tab,
"客户管理": self.open_customer_tab,
"供应商管理": self.open_supplier_tab,
"大客户报价": self.open_quote_tab,
"资金流水": self.open_finance_tab,
"智慧门店": self.open_smart_store_tab,
"智慧微店": self.open_micro_store_tab,
"行业热销": self.open_trending_tab,
"更多功能": self.open_more_functions_tab
}
for button_text, action in button_actions.items():
if button_text in self.ui.function_buttons:
self.ui.function_buttons[button_text].clicked.connect(action)
# 添加标签页关闭事件处理
self.ui.tabWidget.tabCloseRequested.connect(self.close_tab)
def create_tab(self, title):
"""通用创建标签页的方法"""
# 检查是否已经存在该标签页
for i in range(self.ui.tabWidget.count()):
if self.ui.tabWidget.tabText(i) == title:
self.ui.tabWidget.setCurrentIndex(i)
return None
# 创建新标签页
new_tab = QWidget()
new_tab.setObjectName(f"{title}_tab")
new_tab.setMinimumSize(1200, 700) # 设置最小尺寸
# 添加新标签页
index = self.ui.tabWidget.addTab(new_tab, title)
self.ui.tabWidget.setCurrentIndex(index)
return new_tab
def close_tab(self, index):
# 不允许关闭首页
if index != 0:
self.ui.tabWidget.removeTab(index)
def open_sales_tab(self):
tab = self.create_tab("销售单")
if tab is None: # 如��标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 顶部标题和单据编号
doc_number = QLabel("单据编号: XSD2024120003.A", container)
doc_number.setGeometry(QRect(20, 20, 300, 30))
doc_number.setStyleSheet("font-size: 14px; color: #333;")
# 销售类型单选按钮
self.radio_sales_out = QRadioButton("销售出货", container)
self.radio_sales_out.setGeometry(QRect(20, 60, 100, 30))
self.radio_sales_out.setChecked(True)
self.radio_sales_return = QRadioButton("销售退货", container)
self.radio_sales_return.setGeometry(QRect(120, 60, 100, 30))
# 客户选择
customer_label = QLabel("客户名称:", container)
customer_label.setGeometry(QRect(230, 60, 70, 30))
self.customer_combo = QComboBox(container)
self.customer_combo.setGeometry(QRect(300, 60, 200, 30))
self.customer_combo.setEditable(True)
self.customer_combo.setPlaceholderText("请输入客户名称或手机号")
# 添加日期选择
date_label = QLabel("单据日期:", container)
date_label.setGeometry(QRect(520, 60, 70, 30))
self.date_edit = QDateEdit(container)
self.date_edit.setGeometry(QRect(590, 60, 120, 30))
self.date_edit.setCalendarPopup(True)
self.date_edit.setDate(QDate.currentDate())
self.date_edit.setDisplayFormat("yyyy-MM-dd")
# 表格
self.sales_table = QTableWidget(container)
self.sales_table.setGeometry(QRect(20, 100, 1160, 300)) # 减小表格高度
self.sales_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列数和列标题
headers = ["行号", "品名规格", "单位", "货品类别", "数量", "单价", "金额", "备注"]
self.sales_table.setColumnCount(len(headers))
self.sales_table.setHorizontalHeaderLabels(headers)
# 设置表格列宽
column_widths = [60, 300, 80, 100, 100, 100, 100, 320]
for i, width in enumerate(column_widths):
self.sales_table.setColumnWidth(i, width)
# 底部控件区域
bottom_y = 420 # 调整底部起始位置
# 说明文本框
note_label = QLabel("说明:", container)
note_label.setGeometry(QRect(20, bottom_y, 40, 30))
self.note_edit = QLineEdit(container)
self.note_edit.setGeometry(QRect(60, bottom_y, 500, 30))
self.note_edit.setPlaceholderText("在此可录入订单号、货运单号及其他相关信息,以便查询")
# 第二行控件
bottom_y2 = bottom_y + 50 # 增加间距
# 折后金额
discount_label = QLabel("折后金额:", container)
discount_label.setGeometry(QRect(20, bottom_y2, 60, 30))
self.discount_amount = QLineEdit(container)
self.discount_amount.setGeometry(QRect(80, bottom_y2, 100, 30))
self.discount_amount.setReadOnly(True)
# 整单折扣率
discount_rate_label = QLabel("整单折扣率:", container)
discount_rate_label.setGeometry(QRect(200, bottom_y2, 70, 30))
self.discount_rate = QLineEdit(container)
self.discount_rate.setGeometry(QRect(270, bottom_y2, 60, 30))
self.discount_rate.setText("100")
percent_label = QLabel("%", container)
percent_label.setGeometry(QRect(335, bottom_y2, 20, 30))
# 运费
shipping_label = QLabel("运费:", container)
shipping_label.setGeometry(QRect(370, bottom_y2, 40, 30))
self.shipping_fee = QLineEdit(container)
self.shipping_fee.setGeometry(QRect(410, bottom_y2, 80, 30))
self.shipping_fee.setText("0")
# 本单应收
receivable_label = QLabel("本单应收:", container)
receivable_label.setGeometry(QRect(510, bottom_y2, 60, 30))
self.receivable_amount = QLineEdit(container)
self.receivable_amount.setGeometry(QRect(570, bottom_y2, 100, 30))
self.receivable_amount.setReadOnly(True)
# 营业员
sales_person_label = QLabel("营业员:", container)
sales_person_label.setGeometry(QRect(690, bottom_y2, 50, 30))
self.sales_person_combo = QComboBox(container)
self.sales_person_combo.setGeometry(QRect(740, bottom_y2, 100, 30))
self.sales_person_combo.setEditable(True)
# 部按钮区
bottom_y3 = bottom_y2 + 50 # 增加间距
# 添加底部按钮
buttons = [
("查看历史单据(L)", 20),
("导入(I)", 120),
("查看收款记录", 220),
("扫码收银", 560),
("保存并新增(S)", 660),
("打印(P)", 760),
("预览", 860),
("清空(C)", 960)
]
for text, x in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, bottom_y3, 100, 30))
if text in ["保�������并���增(S)", "���印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
# 显示容器
container.show()
def open_purchase_tab(self):
tab = self.create_tab("进货单")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 顶部标题和单据编号
doc_number = QLabel("单据编号: JHD202412001.B", container)
doc_number.setGeometry(QRect(1000, 20, 200, 30))
doc_number.setStyleSheet("color: #666;")
# 单据类型选择
self.radio_purchase_in = QRadioButton("采购进货", container)
self.radio_purchase_in.setGeometry(QRect(20, 20, 100, 30))
self.radio_purchase_in.setChecked(True)
self.radio_purchase_return = QRadioButton("采购退货", container)
self.radio_purchase_return.setGeometry(QRect(130, 20, 100, 30))
# 供应商选择
supplier_label = QLabel("供应商名称:", container)
supplier_label.setGeometry(QRect(20, 60, 80, 30))
self.supplier_combo = QComboBox(container)
self.supplier_combo.setGeometry(QRect(100, 60, 200, 30))
self.supplier_combo.setEditable(True)
self.supplier_combo.setPlaceholderText("请选择供应商")
# 单据日期
date_label = QLabel("单据日期:", container)
date_label.setGeometry(QRect(1000, 60, 70, 30))
self.date_edit = QDateEdit(container)
self.date_edit.setGeometry(QRect(1070, 60, 110, 30))
self.date_edit.setCalendarPopup(True)
self.date_edit.setDate(QDate.currentDate())
self.date_edit.setDisplayFormat("yyyy/MM/dd")
# 创建表格
self.purchase_table = QTableWidget(container)
self.purchase_table.setGeometry(QRect(20, 100, 1160, 400))
# 设置表格样式
self.purchase_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "品名规格", "单位", "货品类别", "数量", "单价", "金额", "备注"]
self.purchase_table.setColumnCount(len(headers))
self.purchase_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 300, 80, 120, 100, 100, 100, 300]
for i, width in enumerate(column_widths):
self.purchase_table.setColumnWidth(i, width)
# 添加12行空数据
self.purchase_table.setRowCount(12)
for row in range(12):
self.purchase_table.setItem(row, 0, QTableWidgetItem(str(row + 1)))
# 底部说明文本框
note_label = QLabel("说明:", container)
note_label.setGeometry(QRect(20, 520, 40, 30))
self.note_edit = QLineEdit(container)
self.note_edit.setGeometry(QRect(60, 520, 500, 30))
self.note_edit.setPlaceholderText("在此可录入订单号、货运单号及其他相关信息,以便查询")
# 折扣和金额区域
discount_label = QLabel("折后金额:", container)
discount_label.setGeometry(QRect(20, 570, 60, 30))
self.discount_amount = QLineEdit(container)
self.discount_amount.setGeometry(QRect(80, 570, 100, 30))
self.discount_amount.setReadOnly(True)
# 整单折扣率
discount_rate_label = QLabel("整单折扣率:", container)
discount_rate_label.setGeometry(QRect(200, 570, 70, 30))
self.discount_rate = QLineEdit(container)
self.discount_rate.setGeometry(QRect(270, 570, 60, 30))
self.discount_rate.setText("100")
percent_label = QLabel("%", container)
percent_label.setGeometry(QRect(335, 570, 20, 30))
# 运费
shipping_label = QLabel("运费:", container)
shipping_label.setGeometry(QRect(370, 570, 40, 30))
self.shipping_fee = QLineEdit(container)
self.shipping_fee.setGeometry(QRect(410, 570, 80, 30))
self.shipping_fee.setText("0")
# 本单应付
payable_label = QLabel("本单应付:", container)
payable_label.setGeometry(QRect(510, 570, 60, 30))
self.payable_amount = QLineEdit(container)
self.payable_amount.setGeometry(QRect(570, 570, 100, 30))
self.payable_amount.setReadOnly(True)
# 营业员
operator_label = QLabel("营业员:", container)
operator_label.setGeometry(QRect(690, 570, 50, 30))
self.operator_combo = QComboBox(container)
self.operator_combo.setGeometry(QRect(740, 570, 100, 30))
self.operator_combo.setEditable(True)
self.operator_combo.addItem("xxyy")
# 本次支付和结算账户
self.payment_amount = QLineEdit(container)
self.payment_amount.setGeometry(QRect(860, 570, 120, 30))
self.payment_amount.setPlaceholderText("本次支付")
self.account_combo = QComboBox(container)
self.account_combo.setGeometry(QRect(1000, 570, 120, 30))
self.account_combo.setEditable(True)
self.account_combo.setPlaceholderText("结算账")
# 底部按钮
buttons = [
("查看历史单据(L)", 20, 620),
("导入(I)", 150, 620),
("查看付款记录", 280, 620),
("保存并新增(S)", 700, 620),
("打印(P)", 800, 620),
("预览", 900, 620),
("清空(C)", 1000, 620)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["保存并新增(S)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
# 确保所有控件显示
container.show()
self.purchase_table.show()
tab.update()
def open_receipt_tab(self):
tab = self.create_tab("收款单")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
QLineEdit {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 单据编号
doc_number = QLabel("单据编号: SKD202412001.B", container)
doc_number.setGeometry(QRect(1000, 20, 200, 30))
doc_number.setStyleSheet("color: #666;")
doc_number.show()
# 客户选择
customer_label = QLabel("客户名称:", container)
customer_label.setGeometry(QRect(20, 20, 70, 30))
customer_label.show()
self.customer_combo = QComboBox(container)
self.customer_combo.setGeometry(QRect(90, 20, 200, 30))
self.customer_combo.setEditable(True)
self.customer_combo.setPlaceholderText("请选择客户")
self.customer_combo.show()
# 业务日期
date_label = QLabel("业务日期:", container)
date_label.setGeometry(QRect(1000, 60, 70, 30))
date_label.show()
self.date_edit = QDateEdit(container)
self.date_edit.setGeometry(QRect(1070, 60, 110, 30))
self.date_edit.setCalendarPopup(True)
self.date_edit.setDate(QDate.currentDate())
self.date_edit.setDisplayFormat("yyyy/MM/dd")
self.date_edit.show()
# 创建表格
self.receipt_table = QTableWidget(container)
self.receipt_table.setGeometry(QRect(20, 100, 1160, 400))
# 设置表格样式
self.receipt_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "账户名称", "金额"]
self.receipt_table.setColumnCount(len(headers))
self.receipt_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 800, 300]
for i, width in enumerate(column_widths):
self.receipt_table.setColumnWidth(i, width)
# 添加13行空数据
self.receipt_table.setRowCount(13)
for row in range(13):
self.receipt_table.setItem(row, 0, QTableWidgetItem(str(row + 1)))
if row == 12: # 最后一行是合计行
self.receipt_table.setItem(row, 1, QTableWidgetItem("合计"))
self.receipt_table.setItem(row, 2, QTableWidgetItem("0.00"))
# 设置合计行的背景色
for col in range(3):
item = self.receipt_table.item(row, col)
if item:
item.setBackground(QColor("#E6F3FF"))
self.receipt_table.show()
# 底部说明文本框
note_label = QLabel("说明:", container)
note_label.setGeometry(QRect(20, 520, 40, 30))
note_label.show()
self.note_edit = QLineEdit(container)
self.note_edit.setGeometry(QRect(60, 520, 1120, 30))
self.note_edit.setPlaceholderText("在此可录入相关信息,以便查询")
self.note_edit.show()
# 收款金额和营业员
amount_label = QLabel("收款金额:", container)
amount_label.setGeometry(QRect(800, 570, 70, 30))
amount_label.show()
self.amount_edit = QLineEdit(container)
self.amount_edit.setGeometry(QRect(870, 570, 120, 30))
self.amount_edit.setText("0.00")
self.amount_edit.show()
operator_label = QLabel("营业员:", container)
operator_label.setGeometry(QRect(1000, 570, 50, 30))
operator_label.show()
self.operator_combo = QComboBox(container)
self.operator_combo.setGeometry(QRect(1050, 570, 100, 30))
self.operator_combo.setEditable(True)
self.operator_combo.addItem("xxyy")
self.operator_combo.show()
# 底部按钮
buttons = [
("查看历史单据(L)", 20, 620),
("导入(I)", 150, 620),
("保存并新增(S)", 700, 620),
("打印(P)", 800, 620),
("预览", 900, 620),
("打印模板", 1000, 620),
("清空(C)", 1100, 620)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["保存并新增(S)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show()
# 确保所有控件显示
container.show()
tab.update()
def open_payment_tab(self):
tab = self.create_tab("付款单")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
QLineEdit {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 单据编号
doc_number = QLabel("单据编号: FKD202412001.B", container)
doc_number.setGeometry(QRect(1000, 20, 200, 30))
doc_number.setStyleSheet("color: #666;")
doc_number.show()
# 供应商选择
supplier_label = QLabel("供应商名称:", container)
supplier_label.setGeometry(QRect(20, 20, 80, 30))
supplier_label.show()
self.supplier_combo = QComboBox(container)
self.supplier_combo.setGeometry(QRect(100, 20, 200, 30))
self.supplier_combo.setEditable(True)
self.supplier_combo.setPlaceholderText("请直接输入供应商名称")
self.supplier_combo.show()
# 业务日期
date_label = QLabel("业务日期:", container)
date_label.setGeometry(QRect(1000, 60, 70, 30))
date_label.show()
self.date_edit = QDateEdit(container)
self.date_edit.setGeometry(QRect(1070, 60, 110, 30))
self.date_edit.setCalendarPopup(True)
self.date_edit.setDate(QDate.currentDate())
self.date_edit.setDisplayFormat("yyyy/MM/dd")
self.date_edit.show()
# 创建表格
self.payment_table = QTableWidget(container)
self.payment_table.setGeometry(QRect(20, 100, 1160, 200)) # 减小表格高度
# 设置表格样式
self.payment_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "账户名称", "金额"]
self.payment_table.setColumnCount(len(headers))
self.payment_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 800, 300]
for i, width in enumerate(column_widths):
self.payment_table.setColumnWidth(i, width)
# 添加4行空数据和1行合计行
self.payment_table.setRowCount(5)
for row in range(5):
self.payment_table.setItem(row, 0, QTableWidgetItem(str(row + 1)))
if row == 4: # 最后一行是合计行
self.payment_table.setItem(row, 1, QTableWidgetItem("合计"))
self.payment_table.setItem(row, 2, QTableWidgetItem("0.00"))
# 设置合计行的背景色
for col in range(3):
item = self.payment_table.item(row, col)
if item:
item.setBackground(QColor("#E6F3FF"))
self.payment_table.show()
# 未结算单据列表
unsettled_label = QLabel("未结算单据列表", container)
unsettled_label.setGeometry(QRect(20, 320, 100, 30)) # 调整位置
unsettled_label.show()
# 创建未结算单据表格
self.unsettled_table = QTableWidget(container)
self.unsettled_table.setGeometry(QRect(20, 350, 1160, 200)) # 调整位置和高度
# 设置未结算单据表格列
unsettled_headers = ["���号", "选择", "源单单据", "单据日期", "应付金额", "已付金额", "未付款金额", "本次付款金额", "本次抹零", "说明"]
self.unsettled_table.setColumnCount(len(unsettled_headers))
self.unsettled_table.setHorizontalHeaderLabels(unsettled_headers)
# 设置列宽
unsettled_widths = [60, 60, 150, 100, 100, 100, 100, 100, 100, 290]
for i, width in enumerate(unsettled_widths):
self.unsettled_table.setColumnWidth(i, width)
# 添加5行空数据和1行合计行
self.unsettled_table.setRowCount(6)
for row in range(6):
self.unsettled_table.setItem(row, 0, QTableWidgetItem(str(row + 1)))
if row == 5: # 最后一行是合计行
self.unsettled_table.setItem(row, 2, QTableWidgetItem("合计"))
# 设置合计行的背景色
for col in range(len(unsettled_headers)):
item = QTableWidgetItem("")
item.setBackground(QColor("#E6F3FF"))
self.unsettled_table.setItem(row, col, item)
self.unsettled_table.show()
# 说明文本框
note_label = QLabel("说明:", container)
note_label.setGeometry(QRect(20, 570, 40, 30)) # 调整位置
note_label.show()
self.note_edit = QLineEdit(container)
self.note_edit.setGeometry(QRect(60, 570, 1120, 30)) # 调整位置
self.note_edit.setPlaceholderText("在此可录��相关信息,以便查询")
self.note_edit.show()
# 底部按钮
buttons = [
("查看历史单据(L)", 20, 620), # 调整位置
("导入(I)", 150, 620),
("保存并新增(S)", 700, 620),
("打印(P)", 800, 620),
("预览", 900, 620),
("打印模板", 1000, 620),
("清空(C)", 1100, 620)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["保存并新增(S)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show()
# 确保所有控件显示
container.show()
tab.update()
def open_inventory_tab(self):
tab = self.create_tab("货品库存")
if tab is None: # 如果标签页已存在,直接返回
return
# 设置tab的背景色
tab.setStyleSheet("background-color: white;")
# 顶部按钮工具栏
buttons = [
("新增货品(N)", 10, 10, 100, 30),
("批量操作", 120, 10, 100, 30),
("导入(I)", 230, 10, 80, 30),
("导出(E)", 320, 10, 80, 30),
("打印(P)", 410, 10, 80, 30),
("预览", 500, 10, 80, 30),
("隐藏零库存(H)", 590, 10, 100, 30),
("按拼音生成计算", 700, 10, 120, 30)
]
for text, x, y, w, h in buttons:
btn = QPushButton(text, tab)
btn.setGeometry(QRect(x, y, w, h))
if text in ["新增货(N)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show()
# 索区域
search_label = QLabel("货品:", tab)
search_label.setGeometry(QRect(830, 10, 40, 30))
search_label.show()
self.search_combo = QComboBox(tab)
self.search_combo.setGeometry(QRect(870, 10, 200, 30))
self.search_combo.setEditable(True)
self.search_combo.setPlaceholderText("货品代码或品名或规格或供应商")
self.search_combo.show()
search_btn = QPushButton("查找(D)", tab)
search_btn.setGeometry(QRect(1080, 10, 80, 30))
search_btn.setStyleSheet("background-color: #00B4D8; color: white;")
search_btn.show()
# 左侧分类树
category_label = QLabel("全部类别", tab)
category_label.setGeometry(QRect(10, 50, 150, 30))
category_label.setStyleSheet("font-weight: bold;")
category_label.show()
sub_category = QLabel("其他类别", tab)
sub_category.setGeometry(QRect(30, 80, 150, 30))
sub_category.show()
# 创建表格
self.inventory_table = QTableWidget(tab)
self.inventory_table.setGeometry(QRect(200, 50, 980, 650))
# 设置表格
headers = ["行号", "选择", "品名规格", "货品类别", "单位", "库存量", "进货价", "零售价", "批发价", "操作"]
self.inventory_table.setColumnCount(len(headers))
self.inventory_table.setHorizontalHeaderLabels(headers)
# 设置表格样式
self.inventory_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
selection-background-color: #e6f3ff;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
border-left: 0px;
font-weight: bold;
}
""")
# 设置列宽
column_widths = [60, 40, 200, 100, 60, 80, 80, 80, 200]
for i, width in enumerate(column_widths):
self.inventory_table.setColumnWidth(i, width)
# 添加例数据
sample_data = [
["1", "", "1T M.2", "其他类别", "个", "-1.00", "¥0.00", "¥0.00", "¥395.00", ""],
["2", "", "300W电源", "其他类别", "", "-1.00", "¥0.00", "¥118.00", "¥0.00", ""],
["3", "", "400W电源", "其他类别", "个", "-1.00", "¥0.00", "¥0.00", "¥165.00", ""],
["4", "", "512 M2 硬盘", "其他类别", "", "-1.00", "¥0.00", "¥205.00", "¥0.00", ""],
["5", "", "B760M主板", "其他类别", "块", "-1.00", "¥0.00", "¥0.00", "¥450.00", ""]
]
self.inventory_table.setRowCount(len(sample_data))
for row, data in enumerate(sample_data):
for col, value in enumerate(data):
if col == 1: # 选择列添加复选框
checkbox = QTableWidgetItem()
checkbox.setFlags(Qt.ItemIsUserCheckable | Qt.ItemIsEnabled)
checkbox.setCheckState(Qt.Unchecked)
self.inventory_table.setItem(row, col, checkbox)
else:
item = QTableWidgetItem(value)
self.inventory_table.setItem(row, col, item)
# 添加操作按钮最后一列
for row in range(len(sample_data)):
operations_widget = QWidget()
operations_layout = QHBoxLayout(operations_widget)
operations_layout.setContentsMargins(0, 0, 0, 0)
delete_btn = QPushButton("删除")
delete_btn.setStyleSheet("color: #00B4D8;")
edit_btn = QPushButton("修改")
edit_btn.setStyleSheet("color: #00B4D8;")
copy_btn = QPushButton("停用")
copy_btn.setStyleSheet("color: #00B4D8;")
operations_layout.addWidget(delete_btn)
operations_layout.addWidget(edit_btn)
operations_layout.addWidget(copy_btn)
self.inventory_table.setCellWidget(row, 9, operations_widget)
self.inventory_table.show()
def open_customer_tab(self):
tab = self.create_tab("客户管理")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个主布局容器
main_container = QWidget(tab)
main_container.setGeometry(QRect(0, 0, 1200, 700))
main_container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
background-color: white;
}
QPushButton:hover {
background-color: #f0f0f0;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
QLineEdit {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 左侧分类树
category_label = QLabel("全部类别", main_container)
category_label.setGeometry(QRect(10, 100, 150, 30))
category_label.setStyleSheet("font-weight: bold;")
sub_category = QLabel("未分类", main_container)
sub_category.setGeometry(QRect(30, 130, 150, 30))
# 顶部筛选区域
filter_container = QWidget(main_container)
filter_container.setGeometry(QRect(200, 10, 1000, 80))
# 价格等级
price_level_label = QLabel("价格等级:", filter_container)
price_level_label.setGeometry(QRect(0, 10, 70, 30))
self.price_level_combo = QComboBox(filter_container)
self.price_level_combo.setGeometry(QRect(70, 10, 100, 30))
self.price_level_combo.addItem("全部")
# 使用状态
status_label = QLabel("使用状态:", filter_container)
status_label.setGeometry(QRect(190, 10, 70, 30))
self.status_combo = QComboBox(filter_container)
self.status_combo.setGeometry(QRect(260, 10, 100, 30))
self.status_combo.addItem("全部")
# 客户搜索
customer_label = QLabel("客户:", filter_container)
customer_label.setGeometry(QRect(380, 10, 40, 30))
self.customer_search = QComboBox(filter_container)
self.customer_search.setGeometry(QRect(420, 10, 300, 30))
self.customer_search.setEditable(True)
self.customer_search.setPlaceholderText("客户名称或联系人或联系电话")
# 查找按钮
search_btn = QPushButton("查找(D)", filter_container)
search_btn.setGeometry(QRect(730, 10, 80, 30))
search_btn.setStyleSheet("background-color: #00B4D8; color: white;")
# 工具栏按钮
buttons = [
("新增客户(N)", 0, 50),
("导入(I)", 110, 50),
("导出(E)", 220, 50),
("打印(P)", 330, 50),
("预览", 440, 50),
("隐藏零欠款(H)", 550, 50)
]
for text, x, y in buttons:
btn = QPushButton(text, filter_container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["新��客户(N)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
# 创建表格
self.customer_table = QTableWidget(main_container)
self.customer_table.setGeometry(QRect(200, 100, 980, 520))
# 设置表格样式
self.customer_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "客户名称", "客户类别", "联系电话", "应收款", "储值余额", "当前积分", "停用", "操作"]
self.customer_table.setColumnCount(len(headers))
self.customer_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 200, 100, 120, 100, 100, 100, 60, 140]
for i, width in enumerate(column_widths):
self.customer_table.setColumnWidth(i, width)
# 添加示例数据
sample_data = [
["1", "客户A", "未分类", "", "¥0.00", "¥0.00", "0", "", ""],
["2", "客户B", "未分类", "", "¥0.00", "¥0.00", "0", "", ""],
]
self.customer_table.setRowCount(len(sample_data))
for row, data in enumerate(sample_data):
for col, value in enumerate(data):
if col == 7: # 停用列添加复选框
checkbox = QTableWidgetItem()
checkbox.setFlags(Qt.ItemIsUserCheckable | Qt.ItemIsEnabled)
checkbox.setCheckState(Qt.Unchecked)
self.customer_table.setItem(row, col, checkbox)
else:
item = QTableWidgetItem(value)
self.customer_table.setItem(row, col, item)
# 添加操作按钮到最后一列
for row in range(len(sample_data)):
operations_widget = QWidget()
operations_layout = QHBoxLayout(operations_widget)
operations_layout.setContentsMargins(0, 0, 0, 0)
operations_layout.setSpacing(2)
delete_btn = QPushButton("删除")
delete_btn.setStyleSheet("color: #00B4D8;")
edit_btn = QPushButton("修改")
edit_btn.setStyleSheet("color: #00B4D8;")
collect_btn = QPushButton("收款")
collect_btn.setStyleSheet("color: #00B4D8;")
operations_layout.addWidget(delete_btn)
operations_layout.addWidget(edit_btn)
operations_layout.addWidget(collect_btn)
self.customer_table.setCellWidget(row, 8, operations_widget)
# 底部统计和分页
total_label = QLabel("总应收款: ¥0.00", main_container)
total_label.setGeometry(QRect(200, 630, 200, 30))
page_info = QLabel("第2页,共1页", main_container)
page_info.setGeometry(QRect(1000, 630, 100, 30))
# 显示所有控件
main_container.show()
filter_container.show()
self.customer_table.show()
def open_supplier_tab(self):
tab = self.create_tab("供应商管理")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 顶部搜索区域
supplier_label = QLabel("供应商:", container)
supplier_label.setGeometry(QRect(800, 20, 60, 30))
supplier_label.show() # 确保标签显示
self.supplier_search = QComboBox(container)
self.supplier_search.setGeometry(QRect(860, 20, 240, 30))
self.supplier_search.setEditable(True)
self.supplier_search.setPlaceholderText("供应商名称或联系人或联系电话")
self.supplier_search.show() # 确保下拉框显示
search_btn = QPushButton("查找(D)", container)
search_btn.setGeometry(QRect(1110, 20, 70, 30))
search_btn.setStyleSheet("background-color: #00B4D8; color: white;")
search_btn.show() # 确保按钮显示
# 工具栏按钮
buttons = [
("新增供应商(N)", 20, 20),
("导入(I)", 150, 20),
("导出(E)", 250, 20),
("打印(P)", 350, 20),
("预览", 450, 20),
("隐藏欠款(H)", 550, 20)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["新增供应商(N)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show() # 确保每个按钮都显示
# 创建表格
self.supplier_table = QTableWidget(container)
self.supplier_table.setGeometry(QRect(20, 70, 1160, 580))
# 设置表格样式
self.supplier_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "供应商名称", "联系人", "联系电话", "应付款", "信������", "停用", "操作"]
self.supplier_table.setColumnCount(len(headers))
self.supplier_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 300, 120, 120, 120, 120, 60, 260]
for i, width in enumerate(column_widths):
self.supplier_table.setColumnWidth(i, width)
# 添加示例数据
sample_data = [
["1", "", "", "", "¥0.00", "¥0.00", "", ""],
["2", "", "", "", "¥0.00", "¥0.00", "", ""],
["3", "", "", "", "¥0.00", "¥0.00", "", ""],
["4", "", "", "", "¥0.00", "¥0.00", "", ""],
["5", "", "", "", "¥0.00", "¥0.00", "", ""],
["6", "", "", "", "¥0.00", "¥0.00", "", ""],
["7", "", "", "", "¥0.00", "¥0.00", "", ""],
["8", "", "", "", "¥0.00", "¥0.00", "", ""],
["9", "", "", "", "¥0.00", "¥0.00", "", ""],
["10", "", "", "", "¥0.00", "¥0.00", "", ""],
["11", "", "", "", "¥0.00", "¥0.00", "", ""],
["12", "", "", "", "¥0.00", "¥0.00", "", ""],
["13", "", "", "", "¥0.00", "¥0.00", "", ""],
["14", "", "", "", "¥0.00", "¥0.00", "", ""],
["15", "", "", "", "¥0.00", "¥0.00", "", ""],
["16", "", "", "", "¥0.00", "¥0.00", "", ""]
]
self.supplier_table.setRowCount(len(sample_data))
for row, data in enumerate(sample_data):
for col, value in enumerate(data):
if col == 6: # 停用列添加复选框
checkbox = QTableWidgetItem()
checkbox.setFlags(Qt.ItemIsUserCheckable | Qt.ItemIsEnabled)
checkbox.setCheckState(Qt.Unchecked)
self.supplier_table.setItem(row, col, checkbox)
else:
item = QTableWidgetItem(value)
self.supplier_table.setItem(row, col, item)
# 添加操作按钮到最后一列
for row in range(len(sample_data)):
operations_widget = QWidget()
operations_layout = QHBoxLayout(operations_widget)
operations_layout.setContentsMargins(0, 0, 0, 0)
operations_layout.setSpacing(5)
delete_btn = QPushButton("删除")
delete_btn.setStyleSheet("color: #00B4D8;")
edit_btn = QPushButton("修改")
edit_btn.setStyleSheet("color: #00B4D8;")
pay_btn = QPushButton("付款")
pay_btn.setStyleSheet("color: #00B4D8;")
operations_layout.addWidget(delete_btn)
operations_layout.addWidget(edit_btn)
operations_layout.addWidget(pay_btn)
self.supplier_table.setCellWidget(row, 7, operations_widget)
# 底部统计
total_label = QLabel("总应付款: ¥0.00", container)
total_label.setGeometry(QRect(20, 660, 200, 30))
total_label.show() # 确保标签显示
# 分页信息
page_info = QLabel("共16条,共1页", container)
page_info.setGeometry(QRect(1000, 660, 100, 30))
page_info.show() # 确保标签显示
# 确保表格显示
self.supplier_table.show()
# 确保容器显示
container.show()
# 更新tab
tab.update()
def open_quote_tab(self):
tab = self.create_tab("大客户报价")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 顶部搜索区域
search_combo = QComboBox(container)
search_combo.setGeometry(QRect(800, 20, 300, 30))
search_combo.setEditable(True)
search_combo.setPlaceholderText("请输入客户名称或手机号")
search_combo.show()
# 商品分类下拉框
category_combo = QComboBox(container)
category_combo.setGeometry(QRect(1110, 20, 70, 30))
category_combo.addItem("全部货品")
category_combo.show()
# 工具栏按钮
buttons = [
("按往来单位新增(I)", 20, 20),
("按货品新增(G)", 170, 20),
("导入(I)", 320, 20),
("导出(E)", 420, 20),
("批量改价", 520, 20),
("批量删除", 620, 20)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["按往来单位新增(I)", "按货品新增(G)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show()
# 创建表格
self.quote_table = QTableWidget(container)
self.quote_table.setGeometry(QRect(20, 70, 1160, 580))
# 设置表格样式
self.quote_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "选择", "往来单位称", "品名规格", "单位", "大客户价", "操作"]
self.quote_table.setColumnCount(len(headers))
self.quote_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 60, 300, 300, 100, 100, 240]
for i, width in enumerate(column_widths):
self.quote_table.setColumnWidth(i, width)
# 添加17行空数据
self.quote_table.setRowCount(17)
for row in range(17):
self.quote_table.setItem(row, 0, QTableWidgetItem(str(row + 1)))
if row == 16: # 最后一行是合计行
self.quote_table.setItem(row, 2, QTableWidgetItem("合计"))
# 设置合计行的背景色
for col in range(len(headers)):
item = QTableWidgetItem("")
item.setBackground(QColor("#E6F3FF"))
self.quote_table.setItem(row, col, item)
else:
# 添加复选框到选择列
checkbox = QTableWidgetItem()
checkbox.setFlags(Qt.ItemIsUserCheckable | Qt.ItemIsEnabled)
checkbox.setCheckState(Qt.Unchecked)
self.quote_table.setItem(row, 1, checkbox)
# 添加操作按钮
if row < 16: # 不为最后一行添加操作按钮
operations_widget = QWidget()
operations_layout = QHBoxLayout(operations_widget)
operations_layout.setContentsMargins(0, 0, 0, 0)
operations_layout.setSpacing(5)
delete_btn = QPushButton("删除")
delete_btn.setStyleSheet("color: #00B4D8;")
edit_btn = QPushButton("修改")
edit_btn.setStyleSheet("color: #00B4D8;")
operations_layout.addWidget(delete_btn)
operations_layout.addWidget(edit_btn)
self.quote_table.setCellWidget(row, 6, operations_widget)
self.quote_table.show()
# 底部分页信息
page_info = QLabel("总0条,共1页", container)
page_info.setGeometry(QRect(1000, 660, 100, 30))
page_info.show()
# 确保容器显示
container.show()
tab.update()
def open_finance_tab(self):
tab = self.create_tab("资金流水")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
border: 1px solid #ddd;
padding: 5px 10px;
min-width: 80px;
}
QComboBox {
border: 1px solid #ddd;
padding: 5px;
}
""")
# 顶部筛选区域
# 往来单位选择
unit_combo = QComboBox(container)
unit_combo.setGeometry(QRect(400, 20, 200, 30))
unit_combo.setEditable(True)
unit_combo.addItem("全部往来单位")
unit_combo.show()
# 账户选择
account_combo = QComboBox(container)
account_combo.setGeometry(QRect(610, 20, 200, 30))
account_combo.setEditable(True)
account_combo.addItem("全部账户")
account_combo.show()
# 日期选择
period_combo = QComboBox(container)
period_combo.setGeometry(QRect(820, 20, 100, 30))
period_combo.addItem("本月")
period_combo.show()
# 开始日期
self.start_date = QDateEdit(container)
self.start_date.setGeometry(QRect(930, 20, 110, 30))
self.start_date.setCalendarPopup(True)
self.start_date.setDate(QDate.currentDate())
self.start_date.setDisplayFormat("yyyy/MM/dd")
self.start_date.show()
# 至标签
to_label = QLabel("至", container)
to_label.setGeometry(QRect(1050, 20, 20, 30))
to_label.show()
# 结束日期
self.end_date = QDateEdit(container)
self.end_date.setGeometry(QRect(1070, 20, 110, 30))
self.end_date.setCalendarPopup(True)
self.end_date.setDate(QDate.currentDate())
self.end_date.setDisplayFormat("yyyy/MM/dd")
self.end_date.show()
# 工具栏按钮
buttons = [
("记账入(I)", 20, 20),
("记账出(Z)", 120, 20),
("资金转账(M)", 220, 20),
("导出(E)", 320, 20),
("打印(P)", 420, 20),
("预览", 520, 20)
]
for text, x, y in buttons:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 100, 30))
if text in ["记账入(I)", "记账出(Z)", "打印(P)"]:
btn.setStyleSheet("background-color: #00B4D8; color: white;")
btn.show()
# 创建表格
self.finance_table = QTableWidget(container)
self.finance_table.setGeometry(QRect(20, 70, 1160, 500)) # 减小表格高度
# 设置表格样式
self.finance_table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "业务日期", "业务编号", "说明", "往来单位", "收支项目", "收入", "支出", "结余", "操作"]
self.finance_table.setColumnCount(len(headers))
self.finance_table.setHorizontalHeaderLabels(headers)
# 设置列宽
column_widths = [60, 100, 120, 200, 150, 150, 100, 100, 100, 80]
for i, width in enumerate(column_widths):
self.finance_table.setColumnWidth(i, width)
# 添加示例数据(包括期初结存行)
sample_data = [
["合计", "", "", "", "", "", "", "", "¥0.00", ""],
["1", "", "", "期初结存", "", "", "", "", "¥0.00", ""],
]
self.finance_table.setRowCount(len(sample_data))
for row, data in enumerate(sample_data):
for col, value in enumerate(data):
item = QTableWidgetItem(value)
if row == 0: # 合计行
item.setBackground(QColor("#E6F3FF"))
self.finance_table.setItem(row, col, item)
self.finance_table.show()
# 底部按钮
report_btn = QPushButton("资金统计报告", container)
report_btn.setGeometry(QRect(20, 590, 120, 30)) # 调整按钮位置
report_btn.setStyleSheet("color: #00B4D8;")
report_btn.show()
category_btn = QPushButton("收支项目", container)
category_btn.setGeometry(QRect(150, 590, 100, 30)) # 调整按钮位置
category_btn.setStyleSheet("color: #00B4D8;")
category_btn.show()
# 确保容器显示
container.show()
tab.update()
def open_smart_store_tab(self):
tab = self.create_tab("智慧门店")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建网页视图
web_view = QWebEngineView(tab)
web_view.setGeometry(QRect(0, 0, 1200, 700))
# 加载网页(替换成实际的智慧门店网址)
web_view.setUrl(QUrl("http://www.example.com/smart_store"))
web_view.show()
def open_micro_store_tab(self):
tab = self.create_tab("智慧微店")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建网页视图
web_view = QWebEngineView(tab)
web_view.setGeometry(QRect(0, 0, 1200, 700))
# 加载网页(替换成实际的智慧微店网址)
web_view.setUrl(QUrl("http://192.168.2.32"))
web_view.show()
def open_trending_tab(self):
import webbrowser
# 打开指定网址
webbrowser.open('http://192.168.2.32')
# 找到并关闭"行业热销"标签页
for i in range(self.ui.tabWidget.count()):
if self.ui.tabWidget.tabText(i) == "行业热销":
self.ui.tabWidget.removeTab(i)
break
def open_more_functions_tab(self):
tab = self.create_tab("更多功能")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
padding: 10px;
min-width: 120px;
min-height: 100px;
}
QPushButton:hover {
background-color: #f0f0f0;
}
""")
# 添加功能按钮
button_info = [
("库存盘点", "inventory_check.png", 50, 50),
("调拨单", "transfer.png", 200, 50),
("组装拆卸", "assembly.png", 350, 50),
("报损报溢", "loss_overflow.png", 500, 50),
("采购订单", "purchase_order.png", 50, 180),
("销售订单", "sales_order.png", 200, 180),
("往来对账", "reconciliation.png", 350, 180),
("商品标签", "product_label.png", 500, 180),
("价格调整", "price_adjust.png", 50, 310),
("积分管理", "points.png", 200, 310),
("会员等级", "vip_level.png", 350, 310),
("员工管理", "employee.png", 500, 310),
("打印模板", "print_template.png", 50, 440),
("备忘录", "memo.png", 200, 440),
("通信录", "contact.png", 350, 440),
]
for text, icon, x, y in button_info:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 120, 100))
# 确保容器显示
container.show()
tab.update()
def open_settings_tab(self):
tab = self.create_tab("设置")
if tab is None:
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
background-color: white;
border: none;
text-align: left;
padding: 10px;
}
QPushButton:hover {
background-color: #f0f0f0;
}
QLabel {
color: #666;
}
QLineEdit {
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
""")
# 创建左侧导航栏
nav_buttons = [
("店铺体检", "store_check.png"),
("店铺信息", "store_info.png"),
("系统参数", "system_params.png"),
("营业员", "staff.png"),
("数据安全", "data_security.png"),
("删除与转移", "delete_transfer.png")
]
# 创建右侧内容区域
content_widget = QWidget(container)
content_widget.setGeometry(QRect(200, 0, 1000, 700))
content_widget.setStyleSheet("background-color: #f5f5f5;")
# 存储所有内容页面的字典
self.setting_pages = {}
# 创建系统参数页面
system_params_page = QWidget(content_widget)
system_params_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_system_params_page(system_params_page)
self.setting_pages['系统参数'] = system_params_page
# 创建数据安全页面
data_security_page = QWidget(content_widget)
data_security_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_data_security_page(data_security_page)
self.setting_pages['数据安全'] = data_security_page
# 默认显示系统参数页面
system_params_page.show()
data_security_page.hide()
# 添加左侧导航按钮并连接点击事件
for i, (text, icon) in enumerate(nav_buttons):
btn = QPushButton(text, container)
btn.setGeometry(QRect(0, i*50, 200, 50))
if text == '系统参数': # 默认选中系统参数
btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
border-left: 4px solid #00B4D8;
text-align: left;
padding: 10px;
}
""")
# 为按钮添加点击事件
btn.clicked.connect(lambda checked, t=text: self.switch_setting_page(t))
# 创建店铺信息页面
store_info_page = QWidget(content_widget)
store_info_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_store_info_page(store_info_page)
self.setting_pages['店铺信息'] = store_info_page
# 默认隐藏店铺信息页面
store_info_page.hide()
# 创建营业员页面
staff_page = QWidget(content_widget)
staff_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_staff_page(staff_page)
self.setting_pages['营业员'] = staff_page
# 默认隐藏营业员页面
staff_page.hide()
# 创建店铺体检页面
store_check_page = QWidget(content_widget)
store_check_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_store_check_page(store_check_page)
self.setting_pages['店铺体检'] = store_check_page
# 默认隐藏店铺体检页面
store_check_page.hide()
# 创建删除与结转页面
delete_transfer_page = QWidget(content_widget)
delete_transfer_page.setGeometry(QRect(0, 0, 1000, 700))
self.create_delete_transfer_page(delete_transfer_page)
self.setting_pages['删除与转移'] = delete_transfer_page
# 默认隐藏删除与结转页面
delete_transfer_page.hide()
# 确保所有控件显示
container.show()
content_widget.show()
tab.update()
def switch_setting_page(self, page_name):
# 切换显示的页面
for name, page in self.setting_pages.items():
if name == page_name:
page.show()
else:
page.hide()
# 更新左侧导航按钮样式
container = self.ui.tabWidget.currentWidget()
if container:
# 找到所有导航按钮并更新样式
for button in container.findChildren(QPushButton):
if button.text() == page_name:
button.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
border-left: 4px solid #00B4D8;
text-align: left;
padding: 10px;
}
""")
else:
button.setStyleSheet("""
QPushButton {
background-color: white;
border: none;
text-align: left;
padding: 10px;
}
QPushButton:hover {
background-color: #f0f0f0;
}
""")
def create_system_params_page(self, parent):
# 添加系统参数设置选项
settings = [
("单据应用设置", [
("使用供应商商品名(进货单的商品名称与供应商商品名匹配时,可快速导入)", True),
("使用货品代码(建议使用条形码作为货品代码,以便使用条形码扫描)", True),
("进货单显示零售价和批发价", True),
("使用图片(货品能导入图片,单据选择货品时能显示图片)", True),
("使用客户、供应商双份", True),
("使用单行折扣(销售单和进货单可对单个商品打折)", True),
("销售单本次收款默认全部收款", True),
("销售单显示快递公司入口", True),
("允许负库存销售", True)
]),
("货品录入智能匹配", [
("智能匹配想要录入的商品,一键带入商品信息", True)
]),
("客户归属设置", [
("启用", True),
("不启用", False)
]),
("表格字体设置", [
("字号", "14"),
("数量小数位", "2"),
("单价小数位", "2")
]),
("关闭软件时", [
("最小化到托盘", True),
("退出软件", False)
]),
("销售单价格控制", [
("销售价低于进货价提示", True),
("使用大客户价", True)
]),
("开机启动设置", [
("开机自动启动", False),
("开启库存预警提示", False)
]),
("数据校对设置", [
("利润成本重新核算", "")
]),
("电脑打印设置", [
("电脑本地打印(USB接口)", True),
("模板云打印", False),
("云盒打印", False)
])
]
y_pos = 20
for section_title, options in settings:
# 添加分组标题
title = QLabel(section_title, parent)
title.setGeometry(QRect(20, y_pos, 960, 30))
title.setStyleSheet("font-weight: bold; color: #333; border-bottom: 1px solid #ddd;")
title.show()
y_pos += 40
for option_text, value in options:
if isinstance(value, bool):
checkbox = QCheckBox(option_text, parent)
checkbox.setGeometry(QRect(40, y_pos, 920, 30))
checkbox.setChecked(value)
checkbox.show()
else:
label = QLabel(option_text + ":", parent)
label.setGeometry(QRect(40, y_pos, 200, 30))
label.show()
if option_text in ["字号", "数量小数位", "单价小数位"]:
combo = QComboBox(parent)
combo.setGeometry(QRect(240, y_pos, 100, 30))
if option_text == "字号":
combo.addItems(["12", "14", "16", "18"])
else:
combo.addItems(["0", "1", "2", "3", "4"])
combo.setCurrentText(value)
combo.show()
y_pos += 35
y_pos += 20
# 添加保存按钮
save_btn = QPushButton("保存", parent)
save_btn.setGeometry(QRect(20, y_pos, 100, 30))
save_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
color: white;
border: none;
border-radius: 4px;
text-align: center;
}
""")
save_btn.show()
def create_data_security_page(self, parent):
# 添加本地数据备份区域
backup_title = QLabel("本地数据备份", parent)
backup_title.setGeometry(QRect(20, 20, 960, 30))
backup_title.setStyleSheet("font-weight: bold; color: #333;")
backup_title.show()
# 导出全部数据链接
export_link = QLabel('<a href="#" style="color: #00B4D8;">导出全部数据</a>', parent)
export_link.setGeometry(QRect(900, 20, 100, 30))
export_link.show()
# 备份文件输入框
backup_edit = QLineEdit(parent)
backup_edit.setGeometry(QRect(20, 60, 800, 30))
backup_edit.setText("D:\\ZhjDataBackup\\data 20241223150311.bak")
backup_edit.show()
# 浏览按钮
browse_btn = QPushButton("浏览", parent)
browse_btn.setGeometry(QRect(830, 60, 60, 30))
browse_btn.setStyleSheet("""
QPushButton {
background-color: white;
border: 1px solid #ddd;
text-align: center;
border-radius: 3px;
}
""")
browse_btn.show()
# 开始备份按钮
backup_btn = QPushButton("开始备份", parent)
backup_btn.setGeometry(QRect(900, 60, 80, 30))
backup_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
color: white;
border: none;
text-align: center;
border-radius: 3px;
}
""")
backup_btn.show()
# 提示文本
hint_label = QLabel("建议:不要备份到C盘,以免数据丢失", parent)
hint_label.setGeometry(QRect(20, 100, 300, 30))
hint_label.setStyleSheet("color: #666;")
hint_label.show()
# 本地数据恢复区域
restore_title = QLabel("本地数据恢复", parent)
restore_title.setGeometry(QRect(20, 150, 960, 30))
restore_title.setStyleSheet("font-weight: bold; color: #333;")
restore_title.show()
# 恢复文件输入框
restore_edit = QLineEdit(parent)
restore_edit.setGeometry(QRect(20, 190, 800, 30))
restore_edit.show()
# 浏览按钮
browse_restore_btn = QPushButton("浏览", parent)
browse_restore_btn.setGeometry(QRect(830, 190, 60, 30))
browse_restore_btn.setStyleSheet("""
QPushButton {
background-color: white;
border: 1px solid #ddd;
text-align: center;
border-radius: 3px;
}
""")
browse_restore_btn.show()
# 开始恢复按钮
restore_btn = QPushButton("开始恢复", parent)
restore_btn.setGeometry(QRect(900, 190, 80, 30))
restore_btn.setStyleSheet("""
QPushButton {
background-color: white;
border: 1px solid #ddd;
text-align: center;
border-radius: 3px;
}
""")
restore_btn.show()
# VIP标记
vip_label = QLabel("VIP", restore_btn)
vip_label.setGeometry(QRect(50, -10, 30, 20))
vip_label.setStyleSheet("""
background-color: #FF9800;
color: white;
border-radius: 3px;
padding: 2px;
font-size: 12px;
font-weight: bold;
text-align: center;
""")
vip_label.show()
# 提示文本
restore_hint = QLabel("提示:数据恢复将覆盖当前数据", parent)
restore_hint.setGeometry(QRect(20, 230, 300, 30))
restore_hint.setStyleSheet("color: #666;")
restore_hint.show()
def create_staff_page(self, parent):
# 创建表格
table = QTableWidget(parent)
table.setGeometry(QRect(20, 20, 960, 580))
# 设置表格样式
table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "用户名", "手机号", "管理"]
table.setColumnCount(len(headers))
table.setHorizontalHeaderLabels(headers)
# 设置列宽
table.setColumnWidth(0, 60) # 行号
table.setColumnWidth(1, 300) # 用户名
table.setColumnWidth(2, 300) # 手机号
table.setColumnWidth(3, 300) # 管理
# 设置表格行数
table.setRowCount(20) # 设置20行
# 添加第一行数据
table.setItem(0, 0, QTableWidgetItem("1"))
table.setItem(0, 1, QTableWidgetItem("xxx(老板)"))
table.setItem(0, 2, QTableWidgetItem("00012345678"))
# 创建管理列的按钮组
cell_widget = QWidget()
layout = QHBoxLayout(cell_widget)
# 添加三个链接按钮
links = ["修改用户名", "修改手机号", "修改密码"]
for text in links:
link = QLabel(f'<a href="#" style="color: #00B4D8;">{text}</a>')
layout.addWidget(link)
layout.setAlignment(Qt.AlignLeft)
layout.setContentsMargins(5, 0, 5, 0)
layout.setSpacing(20) # 增加按钮之间的间距
# 将按钮组添加到表格单元格
table.setCellWidget(0, 3, cell_widget)
# 添加新增营业员按钮
add_btn = QPushButton("新增营业员", parent)
add_btn.setGeometry(QRect(880, 610, 100, 30))
add_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
color: white;
border: none;
border-radius: 3px;
padding: 5px 15px;
}
""")
add_btn.show()
# 显示表格
table.show()
def show_home_tab(self):
self.ui.tabWidget.setCurrentIndex(0) # 切换到首页标签
def open_report_tab(self):
tab = self.create_tab("报表中心")
if tab is None: # 如果标签页已存在,直接返回
return
# 创建一个容器widget来包含所有控件
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
padding: 10px;
text-align: left;
padding-left: 40px;
}
QPushButton:hover {
background-color: #f0f0f0;
}
QLabel {
font-size: 16px;
font-weight: bold;
color: #333;
padding: 10px;
border-bottom: 1px solid #eee;
}
""")
# 创建五个部分的标签和按钮组
sections = [
("销售报告", [
("销售单查询", "sales_icon.png", True),
("销售订单查询", "sales_order_icon.png", True),
("销售统计报告", "sales_stats_icon.png", False)
]),
("进货报告", [
("进货单查询", "purchase_icon.png", True),
("进货订单查询", "purchase_order_icon.png", True),
("应付欠款报告", "payable_icon.png", False)
]),
("库存报告", [
("库存统计报告", "inventory_icon.png", False),
("库存预警报告", "warning_icon.png", True),
("盘点单查询", "check_icon.png", False),
("组装单查询", "assembly_icon.png", True),
("拆分单查询", "split_icon.png", True)
]),
("资金报告", [
("资金统计报告", "finance_icon.png", False),
("收款单查询", "receipt_icon.png", False),
("付款单查询", "payment_icon.png", False),
("会员卡流水", "member_flow_icon.png", False)
]),
("综合报告", [
("营业员销售统计", "sales_person_icon.png", True),
("经营业绩报告", "performance_icon.png", True)
])
]
x_positions = [20, 250, 480, 710, 940] # 每列的起始x坐标
for col, (section_title, buttons) in enumerate(sections):
x = x_positions[col]
# 添加标题
title = QLabel(section_title, container)
title.setGeometry(QRect(x, 20, 200, 40))
title.show()
# 添加按钮
for i, (btn_text, icon, has_vip) in enumerate(buttons):
btn = QPushButton(btn_text, container)
btn.setGeometry(QRect(x, 70 + i*50, 200, 40))
# 如果是VIP功能,添加VIP标记
if has_vip:
vip_label = QLabel("VIP", btn)
vip_label.setGeometry(QRect(160, 5, 30, 20))
vip_label.setStyleSheet("""
background-color: #FF9800;
color: white;
border-radius: 3px;
padding: 2px;
font-size: 12px;
font-weight: bold;
""")
vip_label.show()
btn.show()
# 确保容器显示
container.show()
tab.update()
def open_web_store_tab(self):
tab = self.create_tab("网店管理")
if tab is None:
return
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
padding: 10px;
min-width: 120px;
min-height: 100px;
}
""")
# 添加网店管理功能按钮
button_info = [
("商品管理", "product_manage.png", 50, 50),
("订单管理", "order_manage.png", 200, 50),
("促销管理", "promotion.png", 350, 50),
("客服工具", "customer_service.png", 500, 50)
]
for text, icon, x, y in button_info:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 120, 100))
container.show()
tab.update()
def open_vip_tab(self):
tab = self.create_tab("会员中心")
if tab is None:
return
container = QWidget(tab)
container.setGeometry(QRect(0, 0, 1200, 700))
container.setStyleSheet("""
QWidget {
background-color: white;
}
QPushButton {
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
padding: 10px;
min-width: 120px;
min-height: 100px;
}
""")
# 添加VIP功能按钮
button_info = [
("会员管理", "member_manage.png", 50, 50),
("积分管理", "points_manage.png", 200, 50),
("优惠券", "coupon.png", 350, 50),
("营销活动", "marketing.png", 500, 50)
]
for text, icon, x, y in button_info:
btn = QPushButton(text, container)
btn.setGeometry(QRect(x, y, 120, 100))
container.show()
tab.update()
# 添加新的方法来创建店铺信息页面
def create_store_info_page(self, parent):
# 创建表格
table = QTableWidget(parent)
table.setGeometry(QRect(20, 20, 960, 580)) # 将高度从630改为580
# 设置表格样式
table.setStyleSheet("""
QTableWidget {
border: 1px solid #ddd;
gridline-color: #ddd;
background-color: white;
}
QHeaderView::section {
background-color: #f0f0f0;
padding: 4px;
border: 1px solid #ddd;
font-weight: bold;
}
""")
# 设置表格列
headers = ["行号", "店铺名称", "最近一次销售单结算时间", "管理"]
table.setColumnCount(len(headers))
table.setHorizontalHeaderLabels(headers)
# 设置列宽
table.setColumnWidth(0, 60) # 行号
table.setColumnWidth(1, 300) # 店铺名称
table.setColumnWidth(2, 400) # 最近一次销售单结算时间
table.setColumnWidth(3, 200) # 管理
# 设置表格��数并添加示例数据
table.setRowCount(20) # 设置20行
# 添加第一行数据
table.setItem(0, 0, QTableWidgetItem("1"))
table.setItem(0, 1, QTableWidgetItem("智慧米"))
# 添加店铺信息链接
store_info_link = QLabel('<a href="#" style="color: #00B4D8;">店铺信息</a>')
table.setCellWidget(0, 3, store_info_link)
# 添加定位图标按钮
location_btn = QPushButton()
location_btn.setIcon(QIcon("location.png")) # 需要添加定位图标
location_btn.setFixedSize(30, 30)
location_btn.setStyleSheet("""
QPushButton {
border: none;
background: transparent;
}
""")
# 创建一个水平布局来放置链接和按钮
cell_widget = QWidget()
layout = QHBoxLayout(cell_widget)
layout.addWidget(store_info_link)
layout.addWidget(location_btn)
layout.setAlignment(Qt.AlignLeft)
layout.setContentsMargins(5, 0, 5, 0)
table.setCellWidget(0, 3, cell_widget)
# 添加新增/店铺按钮 - 调整按钮位置
add_btn = QPushButton("新增/店铺", parent)
add_btn.setGeometry(QRect(880, 610, 100, 30)) # Y坐标从660改为610
add_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
color: white;
border: none;
border-radius: 3px;
padding: 5px 15px;
}
""")
add_btn.show()
# 显示表格
table.show()
def create_store_check_page(self, parent):
# 添加图标
icon_label = QLabel(parent)
icon_label.setGeometry(QRect(20, 20, 100, 100))
# 设置图标(需要添加实际的图标文件)
icon_pixmap = QPixmap("shield_icon.png") # 绿色盾牌图标
icon_label.setPixmap(icon_pixmap)
icon_label.setScaledContents(True)
icon_label.show()
# 添加标题文本
title_label = QLabel("适时体检,及时完成业务单据录入\n养成记账好习惯", parent)
title_label.setGeometry(QRect(140, 20, 800, 60))
title_label.setStyleSheet("""
QLabel {
font-size: 16px;
color: #333;
}
""")
title_label.show()
# 添加提示文本
hint_label = QLabel("您还没有体检过,赶快点击店铺体检开始体检吧", parent)
hint_label.setGeometry(QRect(140, 90, 800, 30))
hint_label.setStyleSheet("""
QLabel {
color: #666;
}
""")
hint_label.show()
# 添加体检按钮
check_btn = QPushButton("店铺体检", parent)
check_btn.setGeometry(QRect(140, 150, 120, 40))
check_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
color: white;
border: none;
border-radius: 3px;
padding: 5px 15px;
font-size: 14px;
}
""")
check_btn.show()
def create_delete_transfer_page(self, parent):
# 删除店铺数据部分
delete_section = QWidget(parent)
delete_section.setGeometry(QRect(20, 20, 960, 150))
# 复选框
delete_checkbox = QCheckBox("我已了解删除店铺数据功能", delete_section)
delete_checkbox.setGeometry(QRect(0, 0, 300, 30))
delete_checkbox.show()
# 删除按钮
delete_btn = QPushButton("删除店铺数据", delete_section)
delete_btn.setGeometry(QRect(0, 40, 100, 30))
delete_btn.setStyleSheet("""
QPushButton {
background-color: #ddd;
border: none;
border-radius: 3px;
color: #666;
}
""")
delete_btn.setEnabled(False)
delete_btn.show()
# 说明文本
delete_hint1 = QLabel("删除店铺数据会导致:店铺信息、货品客户供应商等基础资料、业务数据等所有数据被删除清空,无法找回", delete_section)
delete_hint1.setGeometry(QRect(0, 80, 960, 30))
delete_hint1.setStyleSheet("color: #666;")
delete_hint1.show()
delete_hint2 = QLabel("删除店铺数据不会删除:用户名和密码", delete_section)
delete_hint2.setGeometry(QRect(0, 110, 960, 30))
delete_hint2.setStyleSheet("color: #666;")
delete_hint2.show()
# 结转数据部分
transfer_section = QWidget(parent)
transfer_section.setGeometry(QRect(20, 200, 960, 200))
# 复选框
transfer_checkbox = QCheckBox("我已了解结转数据功能", transfer_section)
transfer_checkbox.setGeometry(QRect(0, 0, 300, 30))
transfer_checkbox.show()
# 结转按钮
transfer_btn = QPushButton("结转数据", transfer_section)
transfer_btn.setGeometry(QRect(0, 40, 100, 30))
transfer_btn.setStyleSheet("""
QPushButton {
background-color: #ddd;
border: none;
border-radius: 3px;
color: #666;
}
""")
transfer_btn.setEnabled(False)
transfer_btn.show()
# 说明文本
transfer_hint1 = QLabel("数据结转,会把当前账套的销售单、进货单、收款单、付款单等单据清除,并保留店铺", transfer_section)
transfer_hint1.setGeometry(QRect(0, 80, 960, 30))
transfer_hint1.setStyleSheet("color: #666;")
transfer_hint1.show()
transfer_hint2 = QLabel("信息、货品及库存、客户及欠款、供应商及欠款等基础数据,成为一个新的账套", transfer_section)
transfer_hint2.setGeometry(QRect(0, 110, 960, 30))
transfer_hint2.setStyleSheet("color: #666;")
transfer_hint2.show()
transfer_hint3 = QLabel("结转数据前请先在各端进行云同步,同步后再备份数据", transfer_section)
transfer_hint3.setGeometry(QRect(0, 140, 960, 30))
transfer_hint3.setStyleSheet("color: #666;")
transfer_hint3.show()
# 如果您想要保留指定日期的部分数据,还可以选择"按期结转"服务,购买后由人工客服配合操作。
service_hint = QLabel("若您想要保留指定日期的部分数据,还可以选择", transfer_section)
service_link = QLabel('<a href="#" style="color: #00B4D8;">"按期结转"</a>')
service_hint2 = QLabel("服务,购买后由人工客服配合操作。")
# 创建水平布局来放置这三个标签
hint_layout = QHBoxLayout()
hint_layout.addWidget(service_hint)
hint_layout.addWidget(service_link)
hint_layout.addWidget(service_hint2)
hint_layout.addStretch()
# 创建一个容器来放置这个布局
hint_container = QWidget(transfer_section)
hint_container.setGeometry(QRect(0, 170, 960, 30))
hint_container.setLayout(hint_layout)
hint_container.show()
# 连接复选框状态变化事件
delete_checkbox.stateChanged.connect(lambda state: delete_btn.setEnabled(state == Qt.Checked))
delete_checkbox.stateChanged.connect(lambda state: delete_btn.setStyleSheet("""
QPushButton {
background-color: #FF4444;
border: none;
border-radius: 3px;
color: white;
}
""") if state == Qt.Checked else delete_btn.setStyleSheet("""
QPushButton {
background-color: #ddd;
border: none;
border-radius: 3px;
color: #666;
}
"""))
transfer_checkbox.stateChanged.connect(lambda state: transfer_btn.setEnabled(state == Qt.Checked))
transfer_checkbox.stateChanged.connect(lambda state: transfer_btn.setStyleSheet("""
QPushButton {
background-color: #00B4D8;
border: none;
border-radius: 3px;
color: white;
}
""") if state == Qt.Checked else transfer_btn.setStyleSheet("""
QPushButton {
background-color: #ddd;
border: none;
border-radius: 3px;
color: #666;
}
"""))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
图样 2

代码 2
from PySide6.QtWidgets import *
from PySide6.QtCore import *
from PySide6.QtGui import *
import sys
# 样式表定义
STYLE_SHEET = """
QMainWindow {
background-color: white;
}
QToolBar {
background-color: #2B579A;
color: white;
min-height: 180px;
padding: 0;
margin: 0;
spacing: 0;
}
QToolBar QLabel {
color: white;
font-size: 16px;
padding: 0 5px;
}
QToolBar QPushButton {
color: white;
border: none;
padding: 5px 10px;
margin: 0 5px;
}
QDockWidget {
border: none;
background-color: #F0F0F0;
}
QDockWidget QWidget {
background-color: #F0F0F0;
}
QPushButton {
background-color: #2B579A;
color: white;
border: none;
padding: 8px 15px;
margin: 2px;
}
QTableWidget {
border: 1px solid #CCCCCC;
gridline-color: #EEEEEE;
}
QTableWidget QHeaderView::section {
background-color: #F5F5F5;
padding: 5px;
border: 1px solid #CCCCCC;
}
"""
class TaxInvoiceSystem(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("(网络)发票应用系统")
self.setMinimumSize(1200, 800)
# 创建主布局容器
self.central_widget = QWidget()
self.setCentralWidget(self.central_widget)
self.main_layout = QVBoxLayout(self.central_widget)
self.main_layout.setContentsMargins(0, 0, 0, 0)
self.main_layout.setSpacing(0)
# 1. 创建头部区域
self.header_widget = self.create_header()
self.main_layout.addWidget(self.header_widget)
# 2. 创建内容区域容器
content_container = QWidget()
content_layout = QHBoxLayout(content_container)
content_layout.setContentsMargins(0, 0, 0, 0)
content_layout.setSpacing(0)
# 3. 创建右侧内容区
self.right_content = QStackedWidget()
# 4. 预先创建所有页面
self.create_all_pages()
# 5. 创建左侧菜单
self.left_menu = self.create_left_menu()
content_layout.addWidget(self.left_menu)
content_layout.addWidget(self.right_content)
# 设置左右区域的比例
content_layout.setStretch(0, 1) # 左侧菜单占比
content_layout.setStretch(1, 4) # 右侧内容区占比
self.main_layout.addWidget(content_container)
# 显示首页
self.right_content.setCurrentWidget(self.home_page)
def create_header(self):
"""创建头部区域"""
header = QWidget()
header.setFixedHeight(80)
header.setStyleSheet("background-color: #2B579A;")
header_layout = QHBoxLayout(header)
header_layout.setContentsMargins(20, 0, 20, 0)
# Logo
logo_label = QLabel()
logo_pixmap = QPixmap("logo.png").scaled(60, 60, Qt.KeepAspectRatio)
logo_label.setPixmap(logo_pixmap)
header_layout.addWidget(logo_label)
# 系统标题
title_label = QLabel("(网络)发票应用系统")
title_label.setStyleSheet("color: white; font-size: 22px; font-weight: bold;")
header_layout.addWidget(title_label)
header_layout.addStretch()
# 右侧按钮
for text in ["首页", "修改密码", "注销"]:
btn = QPushButton(text)
btn.setStyleSheet("""
QPushButton {
color: white;
border: none;
padding: 10px 25px;
font-size: 16px;
background: transparent;
}
QPushButton:hover {
background-color: rgba(255, 255, 255, 0.1);
}
""")
if text == "首页":
btn.clicked.connect(lambda: self.right_content.setCurrentWidget(self.home_page))
header_layout.addWidget(btn)
return header
def create_left_menu(self):
"""创建左侧菜单"""
menu_widget = QWidget()
menu_widget.setFixedWidth(200)
menu_widget.setStyleSheet("background-color: #F0F0F0;")
menu_layout = QVBoxLayout(menu_widget)
menu_layout.setContentsMargins(0, 0, 0, 0)
menu_layout.setSpacing(0)
# 用于存储所有主菜单按钮
self.menu_buttons = []
# 创建发票开具子菜单容器
self.invoice_submenu = QWidget()
submenu_layout = QVBoxLayout(self.invoice_submenu)
submenu_layout.setContentsMargins(0, 0, 0, 0)
submenu_layout.setSpacing(0)
self.invoice_submenu.hide() # 默认隐藏子菜单
# 发票开具菜单项
submenu_items = [
"发票开具",
"红字发票开具",
"发票作废",
"调整打印参数",
"批量开票",
"协同开票"
]
# 创建发票开具主按钮
invoice_btn = QPushButton("发票��具 >")
invoice_btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
color: #333333;
text-align: left;
padding: 10px 15px;
border: none;
border-bottom: 1px solid #dddddd;
}
QPushButton:hover {
background-color: #e0e0e0;
}
QPushButton[expanded="true"] {
background-color: #d0d0d0;
font-weight: bold;
color: #2B579A;
}
""")
# 添加发票开具按钮点击事件
def toggle_submenu():
is_expanded = self.invoice_submenu.isVisible()
self.invoice_submenu.setVisible(not is_expanded)
invoice_btn.setProperty("expanded", not is_expanded)
invoice_btn.setText("发票开具 " + ("v" if not is_expanded else ">"))
invoice_btn.style().unpolish(invoice_btn)
invoice_btn.style().polish(invoice_btn)
invoice_btn.clicked.connect(toggle_submenu)
menu_layout.addWidget(invoice_btn)
menu_layout.addWidget(self.invoice_submenu)
# 创建子菜单按钮
for item in submenu_items:
sub_btn = QPushButton(item)
sub_btn.setStyleSheet("""
QPushButton {
background-color: #ffffff;
color: #333333;
text-align: left;
padding: 8px 15px 8px 30px;
border: none;
border-bottom: 1px solid #eeeeee;
}
QPushButton:hover {
background-color: #f5f5f5;
}
QPushButton:pressed {
background-color: #e5e5e5;
color: #2B579A;
}
""")
# 添加点击事件
if item == "发票开具":
# 创建发票开具页面保存引用
self.invoice_page = self.create_invoice_page()
sub_btn.clicked.connect(lambda: self.right_content.setCurrentWidget(self.invoice_page))
elif item == "红字发票开具":
self.red_invoice_page = self.create_red_invoice_page()
sub_btn.clicked.connect(lambda: self.right_content.setCurrentWidget(self.red_invoice_page))
submenu_layout.addWidget(sub_btn)
# 添加其他菜单项
other_items = [
("发票查询", ":/icons/search.png"),
("载报应用", ":/icons/report.png"),
("基础信息", ":/icons/info.png"),
("网点管理", ":/icons/manage.png")
]
# 创建发票查询子菜单容器
self.query_submenu = QWidget()
query_submenu_layout = QVBoxLayout(self.query_submenu)
query_submenu_layout.setContentsMargins(0, 0, 0, 0)
query_submenu_layout.setSpacing(0)
self.query_submenu.hide() # 默认隐藏子菜单
# 发票查询子菜单项
query_submenu_items = [
"发票查询信息查询",
"发票开具"
]
# 创建发票查询主按钮
query_btn = QPushButton("发票查询 >")
query_btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
color: #333333;
text-align: left;
padding: 10px 15px;
border: none;
border-bottom: 1px solid #dddddd;
}
QPushButton:hover {
background-color: #e0e0e0;
}
QPushButton[expanded="true"] {
background-color: #d0d0d0;
font-weight: bold;
color: #2B579A;
}
""")
# 添加发票查询按钮点击事件
def toggle_query_submenu():
is_expanded = self.query_submenu.isVisible()
self.query_submenu.setVisible(not is_expanded)
query_btn.setProperty("expanded", not is_expanded)
query_btn.setText("发票查询 " + ("v" if not is_expanded else ">"))
query_btn.style().unpolish(query_btn)
query_btn.style().polish(query_btn)
query_btn.clicked.connect(toggle_query_submenu) # 添加发票查询按钮点击事件
menu_layout.addWidget(query_btn) # 添加发票查询主按钮
menu_layout.addWidget(self.query_submenu) # 添加发票查询子菜单
# 创建查询菜单按钮
for item in query_submenu_items:
sub_btn = QPushButton(item)
sub_btn.setStyleSheet("""
QPushButton {
background-color: #ffffff;
color: #333333;
text-align: left;
padding: 8px 15px 8px 30px;
border: none;
border-bottom: 1px solid #eeeeee;
}
QPushButton:hover {
background-color: #f5f5f5;
}
QPushButton:pressed {
background-color: #e5e5e5;
color: #2B579A;
}
""")
query_submenu_layout.addWidget(sub_btn)
# 创建载报应用子菜单容器
self.report_submenu = QWidget()
report_submenu_layout = QVBoxLayout(self.report_submenu)
report_submenu_layout.setContentsMargins(0, 0, 0, 0)
report_submenu_layout.setSpacing(0)
self.report_submenu.hide() # 默认隐藏子菜单
# 载报应用子菜单项
report_submenu_items = [
"记账清单生成",
"记账清单查询作废",
"验旧汇总单生成、打印"
]
# 创建载报应用主按钮
report_btn = QPushButton("载报应用 >")
report_btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
color: #333333;
text-align: left;
padding: 10px 15px;
border: none;
border-bottom: 1px solid #dddddd;
}
QPushButton:hover {
background-color: #e0e0e0;
}
QPushButton[expanded="true"] {
background-color: #d0d0d0;
font-weight: bold;
color: #2B579A;
}
""")
# 添加载报应用按钮点��事件
def toggle_report_submenu():
is_expanded = self.report_submenu.isVisible()
self.report_submenu.setVisible(not is_expanded)
report_btn.setProperty("expanded", not is_expanded)
report_btn.setText("载报应用 " + ("v" if not is_expanded else ">"))
report_btn.style().unpolish(report_btn)
report_btn.style().polish(report_btn)
report_btn.clicked.connect(toggle_report_submenu)
menu_layout.addWidget(report_btn)
menu_layout.addWidget(self.report_submenu)
# 创建子菜单按钮
for item in report_submenu_items:
sub_btn = QPushButton(item)
sub_btn.setStyleSheet("""
QPushButton {
background-color: #ffffff;
color: #333333;
text-align: left;
padding: 8px 15px 8px 30px;
border: none;
border-bottom: 1px solid #eeeeee;
}
QPushButton:hover {
background-color: #f5f5f5;
}
QPushButton:pressed {
background-color: #e5e5e5;
color: #2B579A;
}
""")
report_submenu_layout.addWidget(sub_btn)
# 创建基础信息子菜单容器
self.info_submenu = QWidget()
info_submenu_layout = QVBoxLayout(self.info_submenu)
info_submenu_layout.setContentsMargins(0, 0, 0, 0)
info_submenu_layout.setSpacing(0)
self.info_submenu.hide() # 默认隐藏子菜单
# 基础信息子菜单项
info_submenu_items = [
"领用信息",
"付款方信息",
"开票项目说明",
"用户设置"
]
# 创建基础信息主按钮
info_btn = QPushButton("基础信息 >")
info_btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
color: #333333;
text-align: left;
padding: 10px 15px;
border: none;
border-bottom: 1px solid #dddddd;
}
QPushButton:hover {
background-color: #e0e0e0;
}
QPushButton[expanded="true"] {
background-color: #d0d0d0;
font-weight: bold;
color: #2B579A;
}
""")
# 添加基础信息按钮点击事件
def toggle_info_submenu():
is_expanded = self.info_submenu.isVisible()
self.info_submenu.setVisible(not is_expanded)
info_btn.setProperty("expanded", not is_expanded)
info_btn.setText("基础信息 " + ("v" if not is_expanded else ">"))
info_btn.style().unpolish(info_btn)
info_btn.style().polish(info_btn)
info_btn.clicked.connect(toggle_info_submenu)
menu_layout.addWidget(info_btn)
menu_layout.addWidget(self.info_submenu)
# 创建��菜单按钮
for item in info_submenu_items:
sub_btn = QPushButton(item)
sub_btn.setStyleSheet("""
QPushButton {
background-color: #ffffff;
color: #333333;
text-align: left;
padding: 8px 15px 8px 30px;
border: none;
border-bottom: 1px solid #eeeeee;
}
QPushButton:hover {
background-color: #f5f5f5;
}
QPushButton:pressed {
background-color: #e5e5e5;
color: #2B579A;
}
""")
info_submenu_layout.addWidget(sub_btn)
# 创建网点管理子菜单容器
self.manage_submenu = QWidget()
manage_submenu_layout = QVBoxLayout(self.manage_submenu)
manage_submenu_layout.setContentsMargins(0, 0, 0, 0)
manage_submenu_layout.setSpacing(0)
self.manage_submenu.hide() # 默认隐藏子菜单
# 网点管理子菜单项
manage_submenu_items = [
"本地内网",
"外部网站"
]
# 创建网点管理主按钮
manage_btn = QPushButton("网点管理 >")
manage_btn.setStyleSheet("""
QPushButton {
background-color: #f0f0f0;
color: #333333;
text-align: left;
padding: 10px 15px;
border: none;
border-bottom: 1px solid #dddddd;
}
QPushButton:hover {
background-color: #e0e0e0;
}
QPushButton[expanded="true"] {
background-color: #d0d0d0;
font-weight: bold;
color: #2B579A;
}
""")
# 添加网点管理按钮点击事件
def toggle_manage_submenu():
is_expanded = self.manage_submenu.isVisible()
self.manage_submenu.setVisible(not is_expanded)
manage_btn.setProperty("expanded", not is_expanded)
manage_btn.setText("网点管理 " + ("v" if not is_expanded else ">"))
manage_btn.style().unpolish(manage_btn)
manage_btn.style().polish(manage_btn)
manage_btn.clicked.connect(toggle_manage_submenu)
menu_layout.addWidget(manage_btn)
menu_layout.addWidget(self.manage_submenu)
# 创建子菜单按钮
for item in manage_submenu_items:
sub_btn = QPushButton(item)
sub_btn.setStyleSheet("""
QPushButton {
background-color: #ffffff;
color: #333333;
text-align: left;
padding: 8px 15px 8px 30px;
border: none;
border-bottom: 1px solid #eeeeee;
}
QPushButton:hover {
background-color: #f5f5f5;
}
QPushButton:pressed {
background-color: #e5e5e5;
color: #2B579A;
}
""")
manage_submenu_layout.addWidget(sub_btn)
menu_layout.addStretch()
return menu_widget
def create_invoice_page(self):
invoice_page = QWidget()
layout = QVBoxLayout(invoice_page)
layout.setSpacing(10)
# 创建面包屑导航
breadcrumb = QLabel("首页 >> 发票开具 >> 发票开具")
breadcrumb.setStyleSheet("color: #666666; padding: 5px 0;")
layout.addWidget(breadcrumb)
# 创建发票类型选择区域
type_group = QGroupBox()
type_layout = QHBoxLayout(type_group)
type_label = QLabel("发票种类:")
type_combo = QComboBox()
type_combo.addItem("通用机打发票(防伪平推式)")
type_layout.addWidget(type_label)
type_layout.addWidget(type_combo, 1)
type_layout.addWidget(QPushButton("重置"))
layout.addWidget(type_group)
# 创建开票项目区域
project_group = QGroupBox()
project_layout = QHBoxLayout(project_group)
project_label = QLabel("开票项目:")
project_combo = QComboBox()
project_combo.addItem("商业")
project_layout.addWidget(project_label)
project_layout.addWidget(project_combo)
project_layout.addWidget(QLabel("(行业分类)"))
project_layout.addStretch()
layout.addWidget(project_group)
# 创建表单区域
form_group = QGroupBox()
form_layout = QGridLayout(form_group)
# 添加表单字段
fields = [
("发票日期", QLineEdit("2022-11-12")),
("付款方类型", QHBoxLayout()),
("付款方名称", QLineEdit()),
("付款方证件号", QComboBox()),
("收款方名称", QLineEdit()),
("收款方证件号", QLineEdit()),
("主管税务机关", QComboBox())
]
# 特殊处理付款方类型
payer_type_layout = fields[1][1]
unit_radio = QRadioButton("单位")
person_radio = QRadioButton("个人")
unit_radio.setChecked(True)
payer_type_layout.addWidget(unit_radio)
payer_type_layout.addWidget(person_radio)
payer_type_layout.addStretch()
# 添加所字段到表单
for row, (label, widget) in enumerate(fields):
form_layout.addWidget(QLabel(label), row, 0)
if isinstance(widget, QLayout):
form_layout.addLayout(widget, row, 1)
else:
form_layout.addWidget(widget, row, 1)
layout.addWidget(form_group)
# 创建表格
table = QTableWidget()
table.setColumnCount(6)
table.setHorizontalHeaderLabels(["序号", "开票项目明细", "单位", "数量", "单价", "金额(元)"])
table.setRowCount(5)
# 添加序号
for i in range(5):
table.setItem(i, 0, QTableWidgetItem(str(i + 1)))
layout.addWidget(table)
# 添加合计区域
total_layout = QHBoxLayout()
total_layout.addWidget(QLabel("合计金额(大写)"))
total_layout.addStretch()
total_layout.addWidget(QLabel("合计金额(小写)"))
total_layout.addWidget(QLabel("0.00"))
layout.addLayout(total_layout)
# 添加备注和开票人区域
bottom_layout = QHBoxLayout()
bottom_layout.addWidget(QLabel("备注:"))
bottom_layout.addWidget(QLineEdit())
bottom_layout.addWidget(QLabel("开票人:"))
bottom_layout.addWidget(QLineEdit())
bottom_layout.addWidget(QLabel("开票单位(盖章):"))
bottom_layout.addWidget(QLineEdit())
layout.addLayout(bottom_layout)
# 将发票开具页面添加到堆叠窗口
self.right_content.addWidget(invoice_page)
return invoice_page
def create_query_page(self):
page = QWidget()
layout = QVBoxLayout(page)
layout.addWidget(QLabel("发票查询页面"))
self.right_content.addWidget(page)
return page
def create_report_page(self):
page = QWidget()
layout = QVBoxLayout(page)
layout.addWidget(QLabel("载报应用页面"))
self.right_content.addWidget(page)
return page
def create_info_page(self):
page = QWidget()
layout = QVBoxLayout(page)
layout.addWidget(QLabel("基础信息页面"))
self.right_content.addWidget(page)
return page
def create_manage_page(self):
page = QWidget()
layout = QVBoxLayout(page)
layout.addWidget(QLabel("网点管理页面"))
self.right_content.addWidget(page)
return page
def create_home_page(self):
self.home_page = QWidget()
layout = QVBoxLayout(self.home_page)
layout.setContentsMargins(0, 0, 0, 0)
layout.setSpacing(0)
# 创建欢迎横幅
banner = QLabel()
banner_pixmap = QPixmap("banner.png") # 确保banner.png文件存在
banner.setPixmap(banner_pixmap)
banner.setScaledContents(True)
banner.setFixedHeight(300) # 调整横幅高度
layout.addWidget(banner)
# 创建发票信息表格
info_widget = QWidget()
info_layout = QVBoxLayout(info_widget)
# 添加提示文本
hint_text = """电子(网络)发票应用系统自开票用户每隔48小时(不包括每月最后一天)、委托代开发票用户每隔7天(不包括每月最后一天)会自动对已经开具的发票进行抄报处理,无需用户进行相关操作。如您领用的发票,请使用完库存中的空白发票后,再点击此处进行 提交领用 操作。
如果通过网厅回、大厅缴销发票等操作,请通过及点击刷新按钮,同步发票结存。"""
hint_label = QLabel(hint_text)
hint_label.setWordWrap(True)
hint_label.setStyleSheet("color: #666666; padding: 20px;")
info_layout.addWidget(hint_label)
# 添加当前用户参数文本
info_layout.addWidget(QLabel("当前用户参数:"))
# 创建表格
table = QTableWidget()
table.setColumnCount(6)
table.setHorizontalHeaderLabels(["发票名称", "开票类型", "单张限额", "核定数量", "剩余数量", "操作"])
table.setRowCount(1)
# 添加��格数据
table.setItem(0, 0, QTableWidgetItem("广东省国家税务局通用机打发票(防伪平推式)"))
table.setItem(0, 1, QTableWidgetItem("自开"))
table.setItem(0, 2, QTableWidgetItem("9999.99"))
table.setItem(0, 3, QTableWidgetItem("5"))
table.setItem(0, 4, QTableWidgetItem("4"))
# 添加操作按钮
open_btn = QPushButton("开具")
open_btn.setStyleSheet("""
QPushButton {
background-color: #4A90E2;
color: white;
border: none;
padding: 5px 15px;
}
QPushButton:hover {
background-color: #357ABD;
}
""")
table.setCellWidget(0, 5, open_btn)
# 设置格样式
table.horizontalHeader().setSectionResizeMode(0, QHeaderView.Stretch)
table.setStyleSheet("""
QTableWidget {
border: 1px solid #DDDDDD;
gridline-color: #DDDDDD;
}
QHeaderView::section {
background-color: #F5F5F5;
padding: 5px;
border: 1px solid #DDDDDD;
}
""")
info_layout.addWidget(table)
# 添加刷新按钮
refresh_btn = QPushButton("刷新(43秒)")
refresh_btn.setStyleSheet("""
QPushButton {
background-color: #4A90E2;
color: white;
border: none;
padding: 5px 15px;
max-width: 100px;
}
""")
info_layout.addWidget(refresh_btn, alignment=Qt.AlignRight)
layout.addWidget(info_widget)
self.right_content.addWidget(self.home_page)
def create_red_invoice_page(self):
page = QWidget()
layout = QVBoxLayout(page)
layout.setSpacing(10)
# 创建面包屑导航
breadcrumb = QLabel("首页 >> 发票开具 >> 红字发票开具")
breadcrumb.setStyleSheet("color: #666666; padding: 5px 0;")
layout.addWidget(breadcrumb)
# 创建发票类型选择区域
type_group = QGroupBox()
type_layout = QHBoxLayout(type_group)
type_label = QLabel("发票种类:")
type_combo = QComboBox()
type_combo.addItem("通用机打发票(防伪平推式)")
type_layout.addWidget(type_label)
type_layout.addWidget(type_combo, 1)
type_layout.addWidget(QPushButton("重置"))
layout.addWidget(type_group)
# 创建表��区域
form_group = QGroupBox()
form_layout = QGridLayout(form_group)
# 添加表单字段
fields = [
("原发票代码", QLineEdit()),
("原发票号码", QLineEdit()),
("开票日期", QLineEdit()),
("付款方名称", QLineEdit()),
("收款方名称", QLineEdit()),
("备注", QLineEdit())
]
# 添加字段到表单
for row, (label, widget) in enumerate(fields):
form_layout.addWidget(QLabel(label), row, 0)
form_layout.addWidget(widget, row, 1)
layout.addWidget(form_group)
# 创建按钮区域
button_layout = QHBoxLayout()
button_layout.addStretch()
submit_btn = QPushButton("提交")
submit_btn.setStyleSheet("""
QPushButton {
background-color: #4A90E2;
color: white;
border: none;
padding: 5px 20px;
min-width: 80px;
}
QPushButton:hover {
background-color: #357ABD;
}
""")
button_layout.addWidget(submit_btn)
layout.addLayout(button_layout)
layout.addStretch()
self.right_content.addWidget(page)
return page
def create_all_pages(self):
"""预先创建所有页面"""
# 创建首页
self.create_home_page()
# 创建其他页面
self.pages = {
"载报应用": self.create_report_page(),
"基础信息": self.create_info_page(),
"网点管理": self.create_manage_page()
}
# 创建发票相关页面
self.invoice_page = self.create_invoice_page()
self.red_invoice_page = self.create_red_invoice_page()
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setStyleSheet(STYLE_SHEET)
window = TaxInvoiceSystem()
window.show()
sys.exit(app.exec())