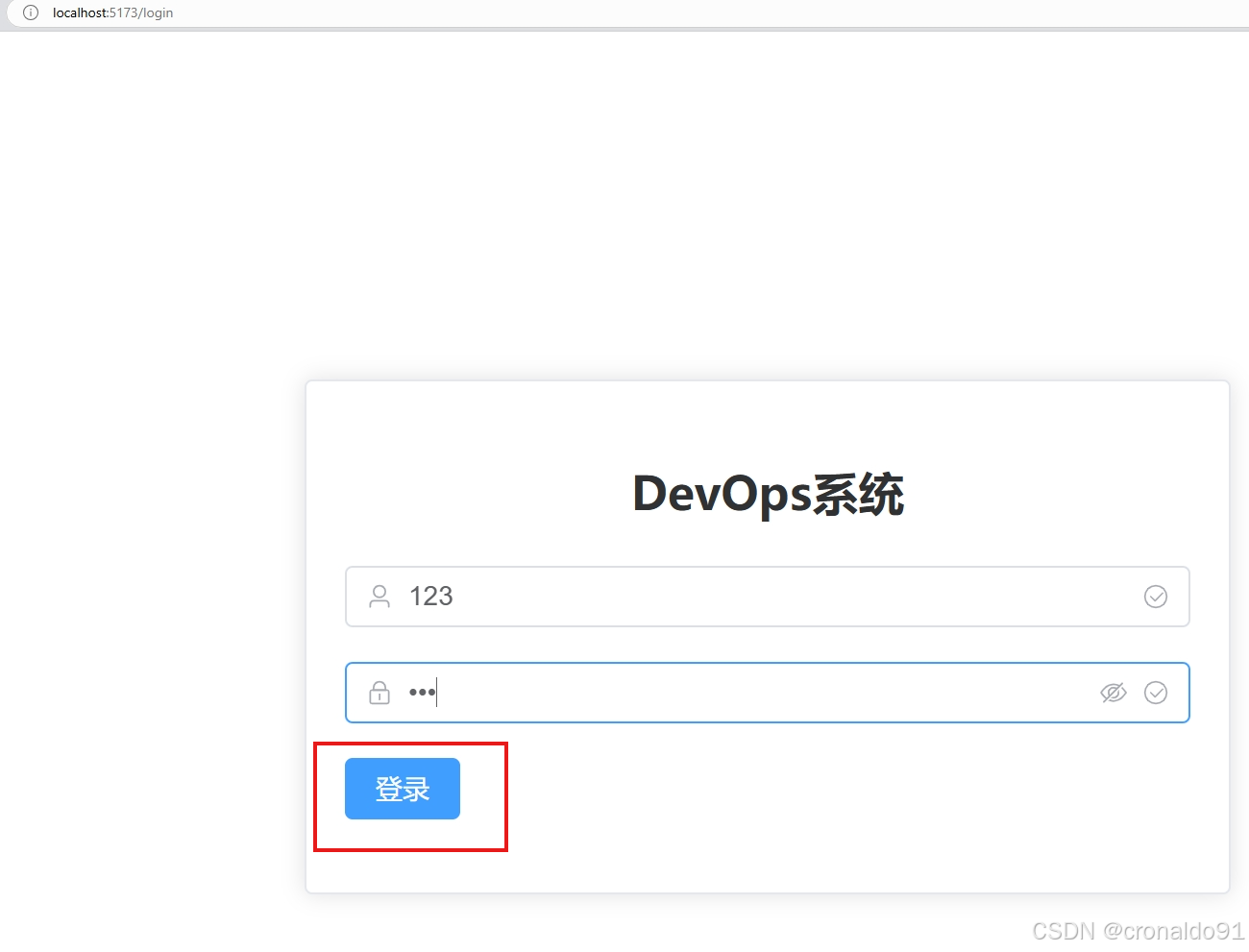
当点击输入框时出现小鸡打字
当输入框失焦时打字鸡沉下去

原图自取

这里运用了一个三元 :class="isActive?'active':''",当聚焦时isActive=true从而让class绑定,当失焦时isActive=false
<template>
<view class="out">
<input type="text" @focus="isActive=true" @blur="isActive=false" placeholder="请输入用户名" />
<image class="pic" :class="isActive?'active':''" src="../../static/test/630ef32c0688d0bc83977e0344dda16c.gif"></image>
</view>
</template>
<script setup>
import {ref} from "vue";
const isActive=ref(false);
</script>
<style lang="scss" scoped>
.out{
// background-color: darkgray;
width: 100%;
height: 100px;
padding-top: 10px;
input{
background-color: #fff;
margin-top: 20px;
margin-left: 18px;
width: 380px;
height: 40px;
border: 1px solid black;
position: relative;
z-index: 2;
}
.pic{
width: 30px;
height: 30px;
// 相对于最近的定位祖先元素定位:
position: absolute;
top: 30px;
// 混合单位运算
left: calc(50% - 12px);
z-index: 1;
// 当top值发生变化时,平滑过度
transition: top 0.3s;
}
.pic.active{
top:5px;
}
}
</style>