转载请标明出处:小帆的帆的专栏
修改vscode设置
首先需要理解的是,vscode的系统设置和插件设置都是通过settings.json文件管理的。
vscode中有三个Settings,三个Settings分别对应三个settings.json文件
- Default Settings:默认的设置,可以在里面查看所有可设置的选项,但不能修改
- User Settings:全局的设置,会在所有vscode项目中生效。存放在C:\Users\xxx\AppData\Roaming\Code\User目录中
- Workspace Settings:项目的设置,仅在当前vscode项目中生效。存放在
.vscode目录下
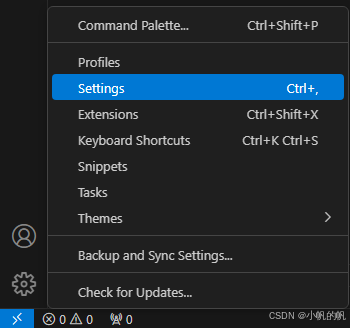
可以通过Ctrl + Shift + P来访问Settings

当使用图形界面修改设置时,就会修改对应settings.json文件,反之亦然。
修改vscode系统设置
打开系统设置

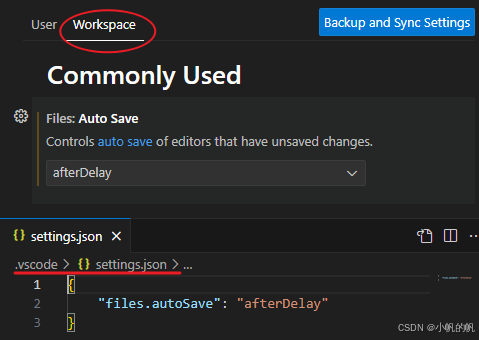
这里修改项目下的自动保存设置,于是就修改了.vscode/settings.json

实战:设置终端代理
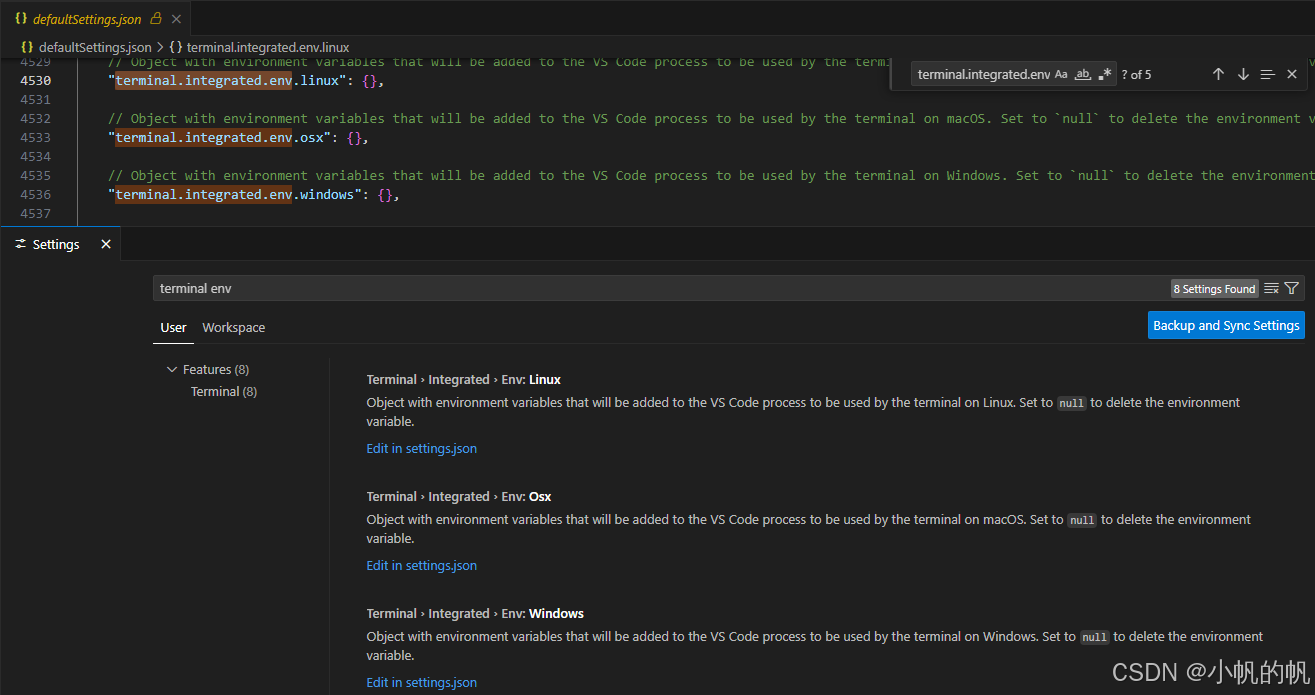
在系统设置中找到终端。在下图中可以看到defaultSettings.json和图形界面是对应的,注释就是界面中的描述。

这里我们修改项目的.vscode/settings.json
{
"terminal.integrated.env.windows": {
"http_proxy": "http://127.0.0.1:7890",
"https_proxy": "http://127.0.0.1:7890"
},
}
修改之后重启终端就可以使用代理了。

设置完成后有两个好处:
- 在vscode中手动打开的终端就带梯子
- 在vscode中自动打开的终端也会带梯子,这非常有用,例如:在vscode中运行项目,通常会在屏幕右上角点击运行按钮,然后vscode会拉起一个终端,这种情况也会带梯子
修改vscode插件设置
同样vscode的插件也是通过这三个settings.json来管理的。
当安装一个vscode插件时,插件的默认设置就会写入Default Settings对应的defaultSettings.json中。
然后根据自己的需求修改对应的settings.json即可。
以clangd插件为例,设置compile_commands.json路径,这是使用clang插件必须修改的设置。
修改.vscode/settings.json
{
"clangd.arguments": [
"--compile-commands-dir=${workspaceFolder}/.vscode", // 编译数据库(compile_commands.json 文件)的目录位置
],
}
vscode设置时引用环境变量
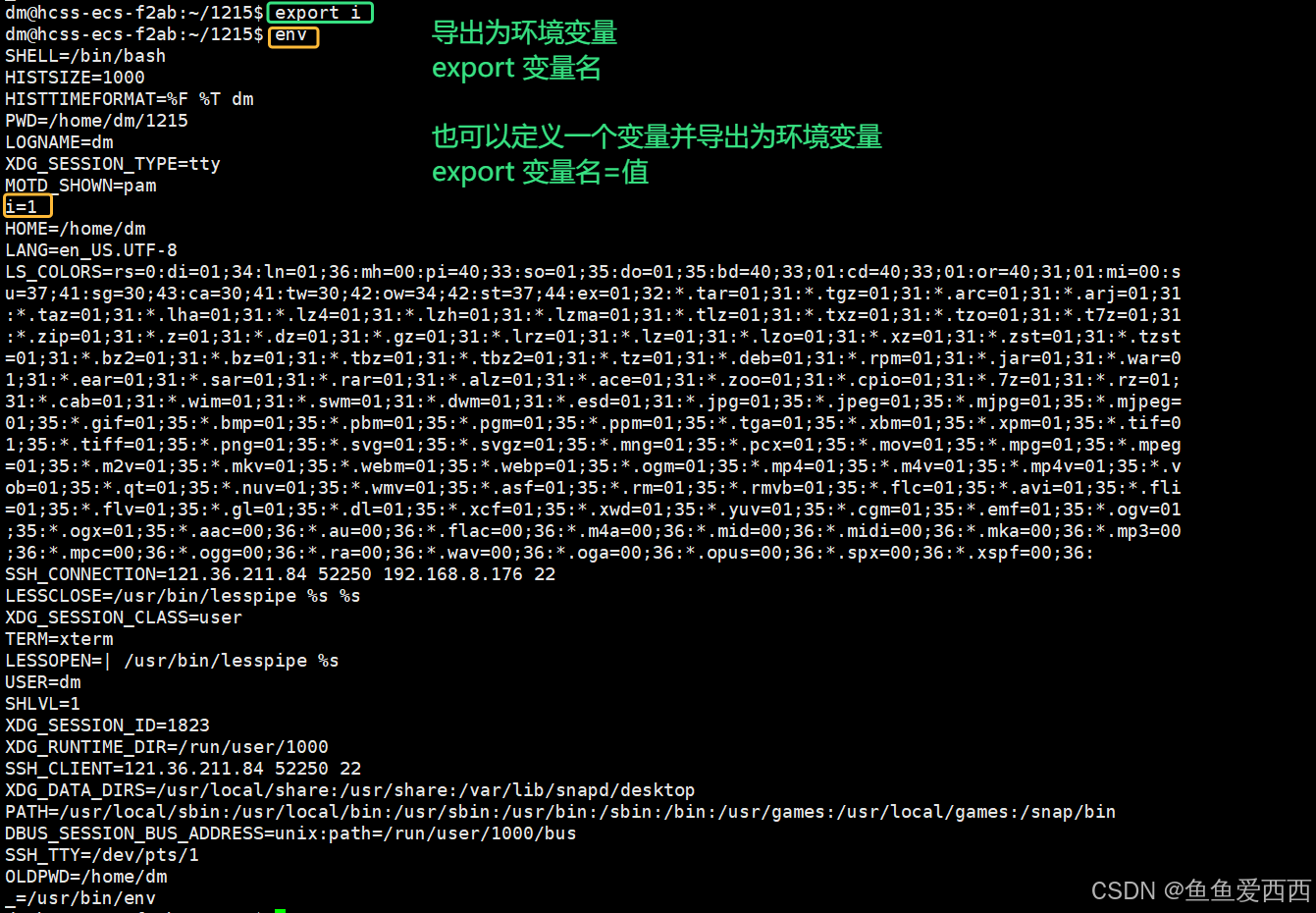
在设置时引用现有的环境变量,可以通过${env:变量名}的方式引用
这里以PATH变量为例
{
// 终端环境变量
"terminal.integrated.env.windows": {
"PATH": "${env:PATH};C:\\Softwares\\msys64\\clang64\\bin;"
}
}



![Vulhub:Redis[漏洞复现]](https://i-blog.csdnimg.cn/direct/e7dc0b7318124979926501e95811eaf2.png)














