二期是next api10 有变化 相机开发只用两行代码也有很复杂的方法
macArm版的模拟器,需要芯片,投屏用windws但是模拟器用mac 不急 先用4.0模拟器
itoc 淘宝地址interfacetoclass 黑马的自研插件,
端云一体化(云数据库),arcts,云数据库可用js
npm 是一个国外的镜相(存储器),
淘宝镜像 每隔一段时间,用它的渠道 从国外下载到国内的本地网络,
每个企业有自己的服务器,其他企业可以到它这里下载 ,淘宝提供了 统一的网站
看本地镜像源是不是淘宝镜像
$npm config get registry
(https://registry.npmmirror.com/) ---2023年4月或5月淘宝把地址换了
$npm config set registry https://registry.npmmirror.com/
$npm i -g interface2class --安装插件
12c -V---查看版本号,(v0.1.1)
///
淘宝装好了,插件装上了 脚本不让用 原因是windows没有权限--只针对windows禁用 mac没有限制
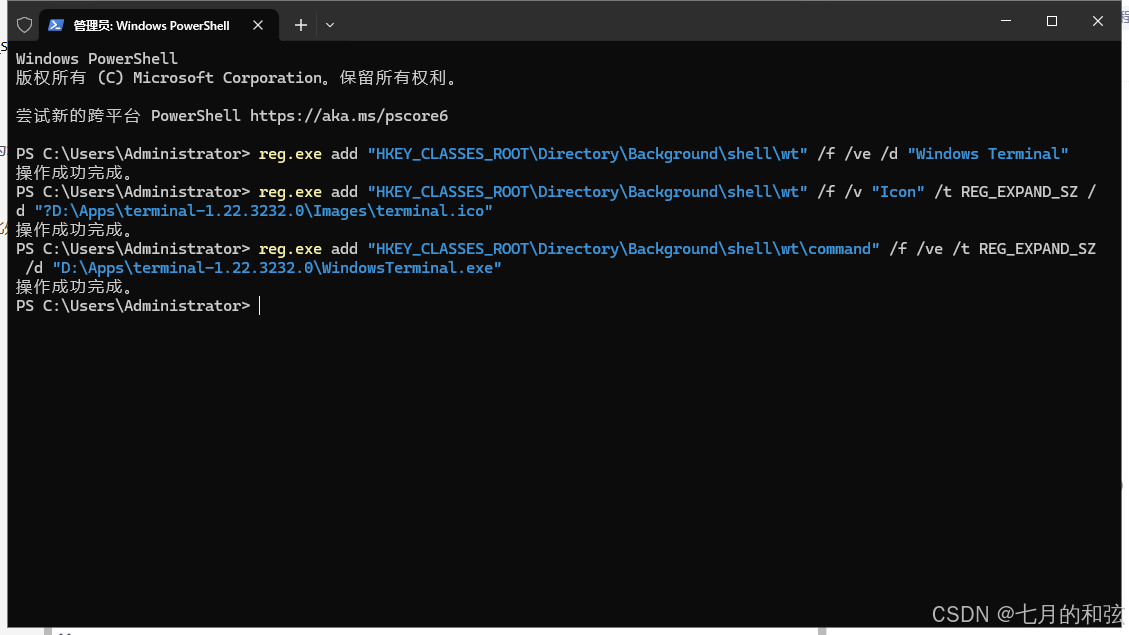
1.用管理员身份运行输入powerShell
2.执行:get-ExecutionPolicy,如果显示Restricted,表示状态时禁止的
3.执行:set-ExecutionPolicy RemoteSigned
4.选择Y
上面四点是脚本策略, 脚本策略--操作系统允许npm包的命令可执行
解决方法
1.用管理员身份运行输入powerShell
2.执行:get-ExecutionPolicy,如果显示Restricted,表示状态时禁止的
3.执行:set-ExecutionPolicy RemoteSigned
4.选择Y
///
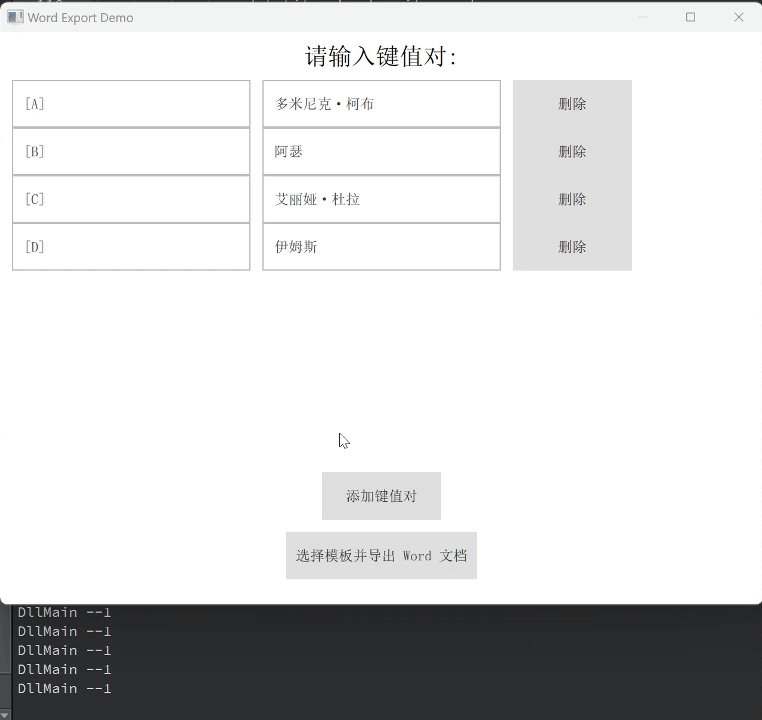
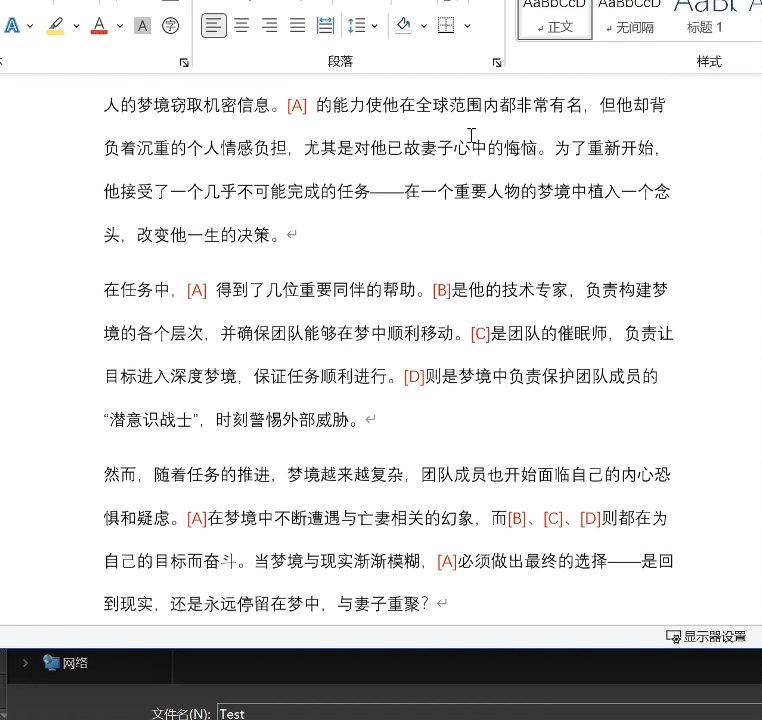
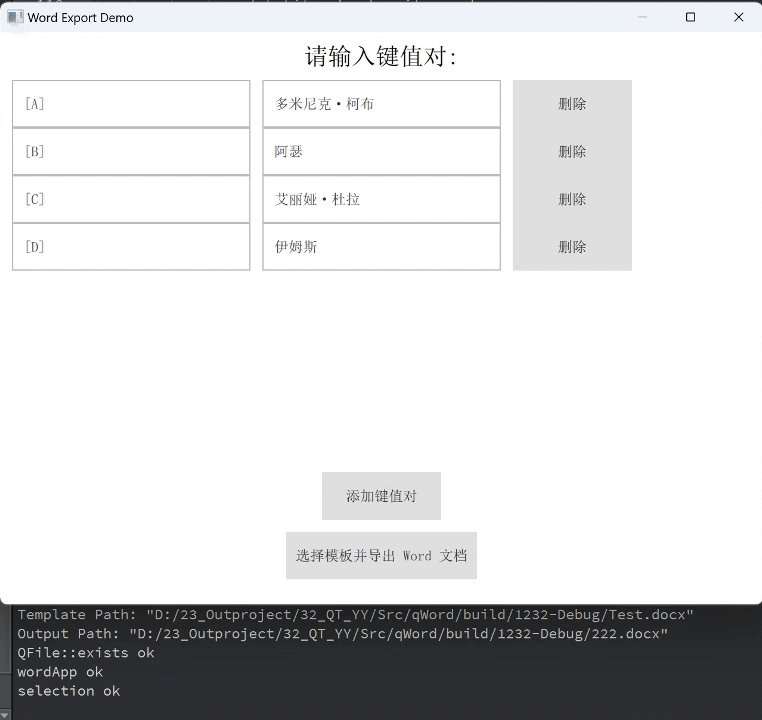
案例---手写知乎页面布局案例
< 评论回复
头像 周杰伦
意大利拌面应该使用42号钢筋混凝土加上量子学缠绕
10-21 IP属地北京 ❤ 100
在page下建立一个新的目录 03 再新建--page--改名字ZHCase(名字不能和系统组件重名)
页面中打开有的东西
@Entry
@component
struct ZHCase{
@State message:string='hello world'
build(){
Row(){
Column(){
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
@Entry
@component
struct ZHCase{
@State message:string='hello world'
build(){
//线性布局先来一个Column
Column(){
//评论回复下面一条线,布局是一列 再两行(两个组件 再拆分成两列)
//Row--是线性的横向布局左侧箭头右侧沾满剩余宽度 用layoutweight:1
Row(){
//顶部 一个左箭头没有居中靠左 中间是评论回复居中
//图标命名 ic_public_left_arrow.svg,放到base--media下
Row(){
Image($r('app.media.ic_public_left_arrow'))
.width(16)
.height(16)
}
.width(30)
.height(30)
.borderRadius(15)
.backgroundColor("#f4f4f4")
.justifyContent(FlexAlign.Center)
.margin({
left:20
})
Text('评论回复')
.layoutWeight(1)
.textAlign(TextAlign.Center)
//外边距 加上
// .margin({
// right:50
//})
}
.padding({
//右侧内边距为左侧 外边距20+圆圈30
right:50
})
.width('100%')
.height(50)
//.backgroundColor(Color.Blue)
.border({
color:Color.Blue,
.width:{
bottom:1
}
})
}
.width('100%')
}
}






![[c++11(二)]Lambda表达式和Function包装器及bind函数](https://i-blog.csdnimg.cn/direct/3e506862e85f42a5ab48c87d9a8ee017.png)



![[机器学习]AdaBoost(数学原理 + 例子解释 + 代码实战)](https://i-blog.csdnimg.cn/direct/3bc47092cac64a98b552fe0aa91644da.png)