目录
1. 折线图适用场景分析
1. 1 时间序列数据展示
1.2 趋势分析
1.3 多变量比较
1.4 数据异常检测
1.5 简洁易读的数据可视化
1.6 特定领域的应用
2. 折线图局限性
3. 折线图代码实现
3.1 Python 源代码
3.2 折线图效果(网页显示)
1. 折线图适用场景分析
在数据分析中,折线图是一种常用的可视化工具,它主要用于以下场景:
1. 1 时间序列数据展示
折线图能够清晰地展示数据随时间的变化趋势,可以帮助用户快速了解数据在不同时间点的走势,从而进行趋势分析和预测。通过观察折线的走势,可以直观地了解数据随时间的波动和变化模式,例如季节性变化或周期性波动。
1.2 趋势分析
折线图也适合用于展示数据的趋势,比如随着某个变量的增加或减少,另一个变量如何响应。通过观察折线的斜率,可以判断数据变化的快慢程度。同时,折线图还能体现数据变化的幅度,从而帮助用户识别数据的长期趋势和短期波动。
1.3 多变量比较
当需要比较多个类别的数据趋势时,折线图也是一个有效的工具。通过在同一张图表上绘制多条折线,可以直观地展示不同类别的数据变化情况,便于进行对比和分析。例如,在市场营销中,企业可以使用折线图来比较不同产品的销售趋势,从而发现哪些产品的销售表现较好,哪些产品需要改进。
1.4 数据异常检测
通过观察折线图中的数据点分布,用户可以识别出数据中的异常值或异常波动。这些异常值或波动可能代表数据中的错误、噪声或特殊事件,需要用户进一步分析和处理。
1.5 简洁易读的数据可视化
折线图的结构相对简单,由坐标轴和折线组成,易于理解和解读。不需要过多的装饰和复杂的图形元素,就能传达清晰的信息。即使对于不具备专业数据分析知识的人来说,也能快速从折线图中获取关键信息。
1.6 特定领域的应用
- 金融:在金融市场中,折线图被广泛用于展示股票价格、汇率等的变化情况。通过观察折线图的走势,投资者可以判断市场的趋势,从而做出相应的投资决策。
- 商业:企业可以通过折线图来分析销售数据、网站流量等,以便及时调整营销策略。
- 气象学:气象学家可以使用折线图来分析气温、降水量等的变化趋势,以便预测未来的天气情况。
- 医疗健康:医生可以使用折线图来跟踪患者的体温、血压、血糖等指标的变化情况,从而及时调整治疗方案。在公共卫生管理中,卫生部门可以通过折线图来分析传染病的发病率变化,制定相应的防控措施。
- 环境监测:通过折线图,可以直观地展示空气质量、水质、噪声等环境指标的变化情况,帮助环保部门及时发现环境问题。
- 交通流量监测:通过折线图,可以展示不同时间段的交通流量变化,帮助交通管理部门优化交通控制措施。
2. 折线图局限性
然而,折线图也有其局限性。对于离散数据或数据点较少的情况,折线图可能不太适用。因为折线图是基于连续数据绘制的,如果数据点过于稀疏,折线可能无法准确反映数据的变化。此外,当数据波动较大时,折线图可能会显得比较杂乱,难以清晰地展示趋势。此时,可以考虑使用其他类型的图表,如柱状图或箱线图来辅助分析。
3. 折线图代码实现
3.1 Python 源代码
Dash 模块是一个非常好用的模块!!!
import dash
from dash import html, dcc
import dash_bootstrap_components as dbc
import plotly.graph_objects as go
import numpy as np
def create_demo_charts():
"""
创建演示用的各种基本图表
返回一个包含多个图表的列表
"""
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 1. 折线图
line_fig = go.Figure()
line_fig.add_trace(go.Scatter(x=x, y=y, mode='lines', name='sin(x)'))
line_fig.add_trace(go.Scatter(x=x, y=np.cos(x), mode='lines', name='cos(x)'))
line_fig.update_layout(
title='折线图示例',
xaxis_title='X轴',
yaxis_title='Y轴',
template='plotly_white'
)
return [line_fig]
# 创建 Dash 应用,使用 Bootstrap 样式
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# 图表展示区域
html.Div([
html.H3("数据可视化展示", className="text-center mt-4 mb-3"),
dbc.Row([
dbc.Col(dcc.Graph(figure=create_demo_charts()[0]), width=6)
], className="mb-4"),
], style={"backgroundColor": "#f0fff4", "padding": "20px", "borderRadius": "10px"}),
], style={"padding": "20px"})
if __name__ == "__main__":
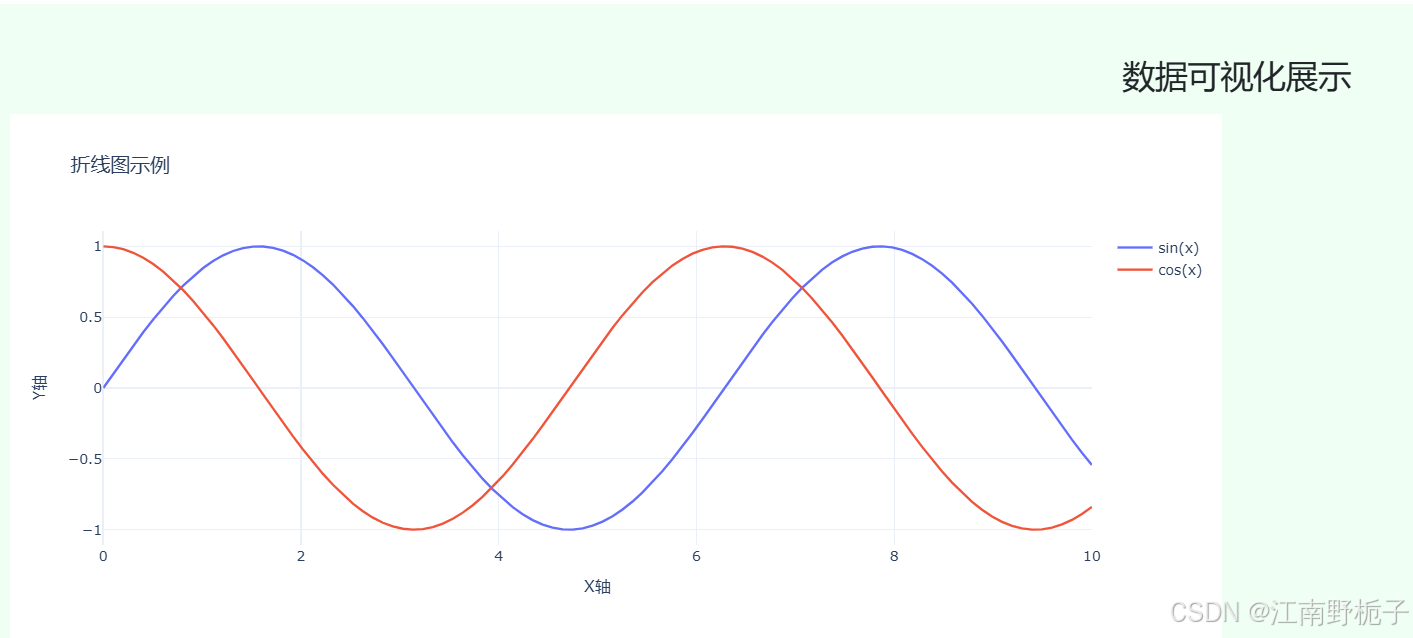
app.run_server(debug=True, port=8051)3.2 折线图效果(网页显示)





![[react] <NavLink>自带激活属性](https://i-blog.csdnimg.cn/direct/e2c27d6096084ef38bb15334a2385c42.png)