CSS
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
一 基础知识
1 标题格式

标题格式一: 行内样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个前端代码</title>
</head>
<body>
<!-- 第一种方式 -->
<h1 style="color: red;">图片图集:</h1>
<h2>第一张图片</h2>
<img src="./QQ图片20240919174729.jpg" width="10%">
<hr>
2024年12月8号
<hr>
<h1>第二张照片</h1>
<img src="./QQ图片20240919174738.jpg" width="10%">
<hr>
2024年12月8号
<hr>
</body>
</html>标题样式二:内嵌样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个前端代码</title>
<!-- 内嵌样式 -->
<style>
h1{
color: orange
}
h2{
color:brown
}
</style>
</head>
<body>
<h1>图片图集:</h1>
<h2>第一张图片</h2>
<img src="./QQ图片20240919174729.jpg" width="10%">
<hr>
2024年12月8号
<hr>
<h1>第二张照片</h1>
<img src="./QQ图片20240919174738.jpg" width="10%">
<hr>
2024年12月9号
<hr>
</body>
</html>标题样式三:外联样式
创建一个css文件用于存储对应格式
h1{
color: brown;
}
h2{
color: blue;
}外联导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个前端代码</title>
<link rel="stylesheet" href="./CSS/news.css">
</head>
<body>
<h1>图片图集:</h1>
<h2>第一张图片</h2>
<img src="./QQ图片20240919174729.jpg" width="10%">
<hr>
2024年12月8号
<hr>
<h1>第二张照片</h1>
<img src="./QQ图片20240919174738.jpg" width="10%">
<hr>
2024年12月9号
<hr>
</body>
</html>2 颜色属性表示
color

3 字体大小属性表示
font-size(需要加px)
.cls {
color: rgb(21, 0, 255);
font-size: 12px;
}4 实现首行缩进 ,列间距
p{
/* 首行缩进 */
text-indent: 35px;
/* 设置行高 */
line-height: 25px;
}二 CSS选择器
1 基础的三个选择器
用来选取需要设置样式的元素(标签)批量的更改

优先级 类选择器 > id选择器 > 元素选择器

代码实现:
/* 元素选择器 */
h1{
color: brown;
}
h2{
color: blue;
}
/* id选择器 */
#ax1{
color: yellow;
}
/* 类选择器 */
.cls{
color: rgb(0, 255, 8);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个前端代码</title>
<link rel="stylesheet" href="./CSS/news.css">
</head>
<body>
<!-- 元素选择器 -->
<h1>图片图集:</h1>
<h2>第一张图片</h2>
<img src="./QQ图片20240919174729.jpg" width="10%">
<hr>
2024年12月8号
<hr>
<h1>第二张照片</h1>
<img src="./QQ图片20240919174738.jpg" width="10%">
<hr>
<!-- id选择器 -->
<span id="ax1">year: </span>
<hr>
<!-- 类名选择器 -->
<span class="cls">2024年12月9号</span>
<hr>
</body>
</html>2 通配选择器
作用:可以选中所有的HTML元素
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
color: green;
font-size: 30px;
}
*{
color: red;
}
</style>
<!-- <link rel="stylesheet" href="/HTML/CSS/news.css"> -->
</head>
<body>
<h2>欢迎来到我的世界</h2>
<p>草莓,蓝莓,溜溜梅,你想我了没?</p>
</body>
</html>图形化展示:

3 复合选择器
交集选择器
作用:选中同时符合多个条件的元素。

并集选择器:
作用:选中多个选择器对应的元素,又称:分组选择器。
代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.rich {
color: gold;
}
.bea {
color: red;
}
.dog {
color: blue;
}
.pig {
color: green;
}
/* 并集选择器 用于添加重复的属性 (也可以在原有的类中再添加一个共有类)*/
#ax,
.rich,
.bea,
.dog,
.pig {
font-size: 40px;
background-color: yellow;
width: 180px;
}
</style>
</head>
<body>
<h2 class="rich">土豪张三</h2>
<h2 class="bea">明星李四</h2>
<h2>破产王五(不添加任何样式)</h2>
<hr>
<p class="dog">小狗旺财</p>
<p class="pig">小猪佩奇</p>
<p id="ax">小羊肖恩</p>
</body>
</html>图形化展示:

4 后代选择器(儿子 孙子~)
作用:选中指定元素中,古河要求的后代元素。


代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
/* 在父类元素后面加一个#nbsp(空格)再加上后代(几代都行) */
ul li {
color: red;
}
ul li a {
color: orange;
}
/* 将ol中的特殊id 的元素属性更改 */
.subject #front-end {
color: blue;
}
/* ol中的li为绿色 */
ol li {
color: gray;
}
/* p选择器中不能放h1-h6 */
</style>
</head>
<body>
<ul>
<li>抽烟</li>
<li>喝酒</li>
<li>
<a href="#">烫头</a>
</li>
</ul>
<br>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<ol class="subject">
<li id="front-end">前端</li>
<li>后端</li>
<li>大数据</li>
<li>UI</li>
</ol>
</body>
</html>图形化展示

5子代选择器(儿子)
作用:选中指定元素中符合要求的子元素(儿子元素)。(先写父再写子)


代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
/* 子代选择器是一种组合关系(一个父与一个子而组成的一个组合搭配) */
div>a {
color: red;
}
div>p>a {
color: green;
}
.ax>a {
color: chocolate;
}
</style>
</head>
<body>
<div>
<a href="#">张三</a>
<a href="#">李四</a>
<a href="#">王五</a>
<p>
<a href="#">刘六</a>
<div>
<a href="#">孙七</a>
</div><br>
<div class="ax">
<a href="#">吴八</a>
</div>
</p>
</div>
</body>
</html>图形化展示

6 兄弟选择器

代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>兄弟选择器</title>
<style>
/* 紧紧相邻的兄弟 跟div紧紧相邻(间隔为一)的元素*/
div+p {
color: red;
}
/* 旁边的兄弟 (所有的兄弟元素) */
/* 后来者居上 颜色为brown */
div~p{
color: brown;
}
</style>
</head>
<body>
<div>尚硅谷</div>
<p>前端</p>
<p>java</p>
<p>大数据</p>
<p>UI</p>
</body>
</html>图形化展示:

7 属性选择器
作用:选中属性值符合一定要求的元素

代码实现:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 第一种写法 选中具有title属性的元素*/
[title] {
color: red;
}
/* 第二种写法 选中具有title属性且指定属性值的特定元素*/
[title="home1"] {
color: brown;
}
/* 第三种写法 选中具有title属性且属性值以指定值为开头的特定元素 */
[title^="a"] {
color: green;
}
/* 第四种元素 选中具有title属性且属性值以指定值为结尾的特定元素 */
[title$="b"] {
font-size: 30px;
}
/* 第五种写法 选中具有title属性且属性值包含指定值的特定元素*/
[title*="a"] {
background-color: yellow;
}
</style>
</head>
<body>
<div title="home1">这是一个属性选择器的实例1</div>
<div title="home2">这是一个属性选择器的实例2</div>
<div title="a_home3">这是一个属性选择器的实例3</div>
<div title="a_home4">这是一个属性选择器的实例4</div>
<div title="a_home5b">这是一个属性选择器的实例4</div>
</body>
</html>图形化展示

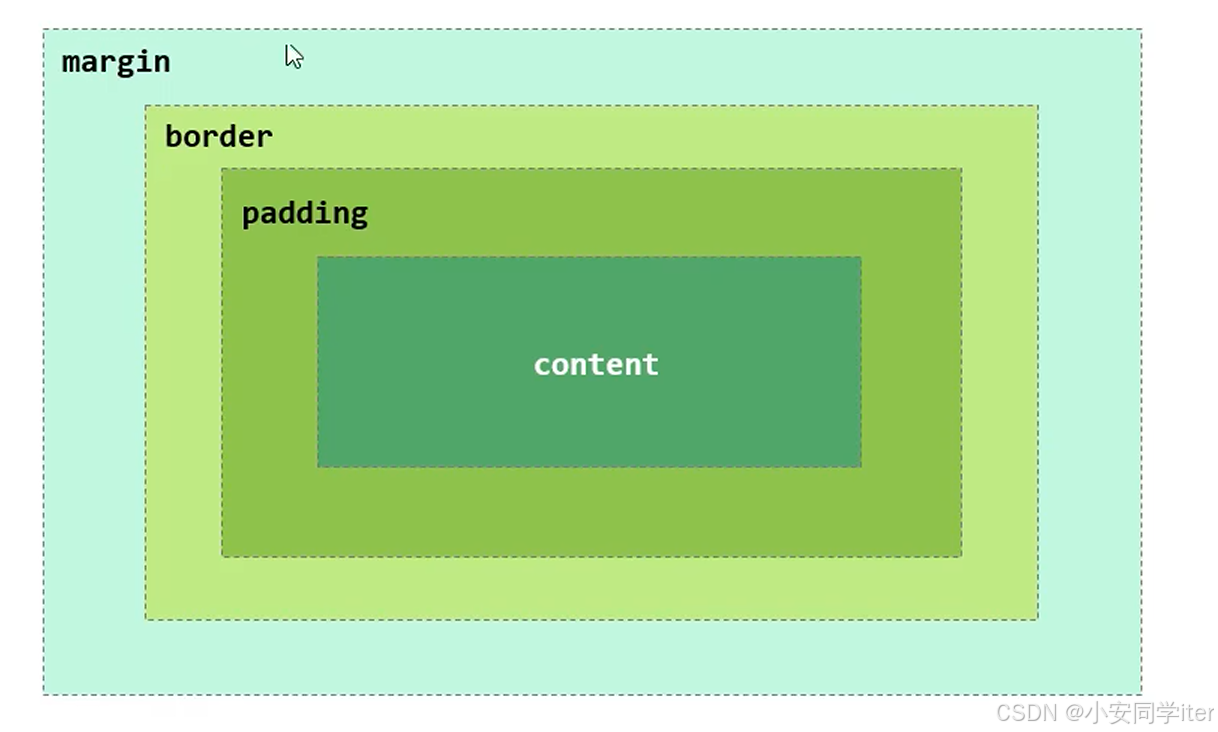
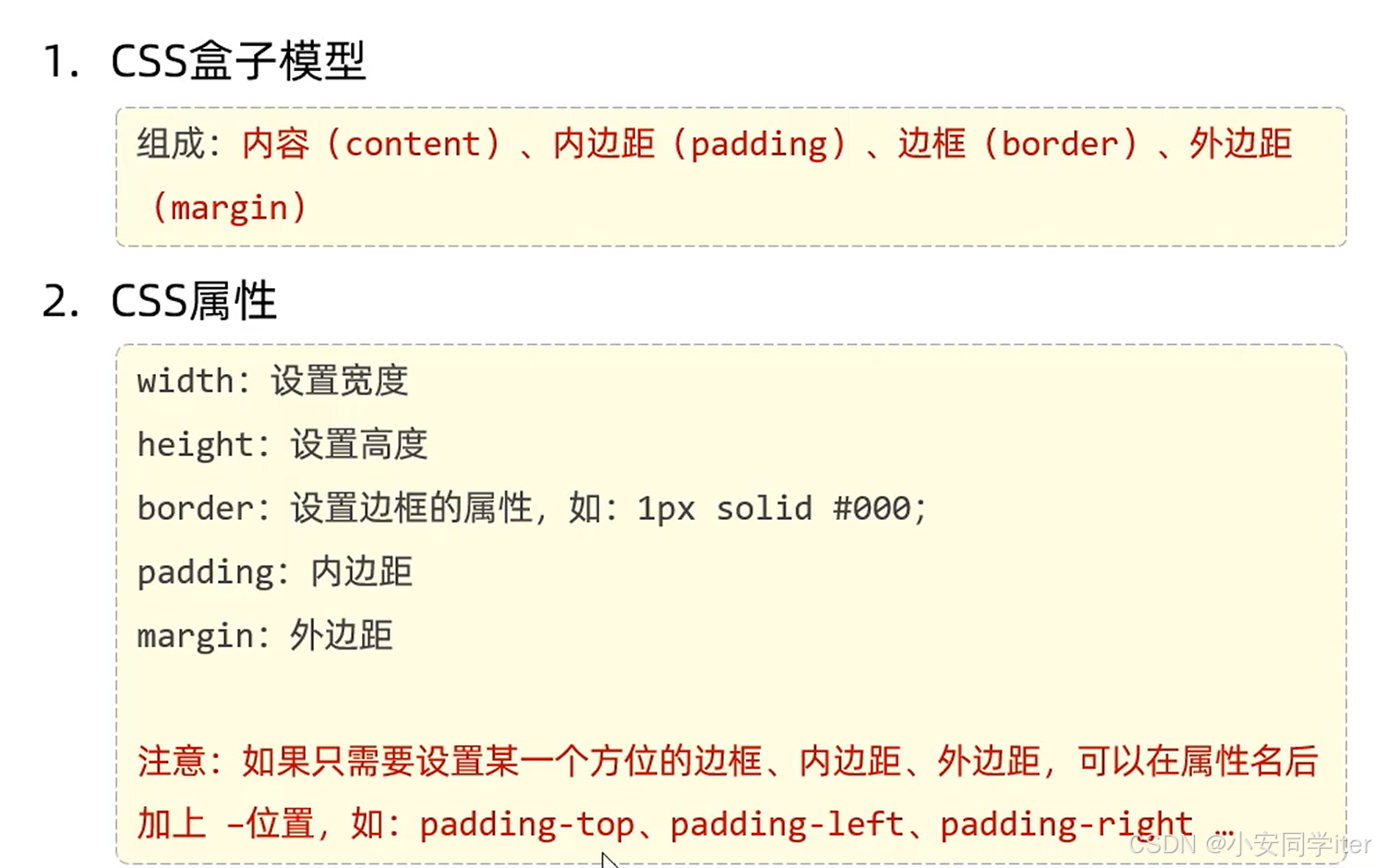
三 盒子模型
盒子模型组成:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)