目录
一、Gitee 远程仓库连接
1. HTTPS 方式
2. SSH公钥方式
(1)账户公钥
(2)仓库公钥
仓库的 SSH Key 和账户 SSH Key 的区别?
二、GitHub远程仓库连接
1. HTTPS方式
2.SSH公钥方式
本文将介绍如何通过 HTTPS 和 SSH 两种方式连接和管理 Gitee 和 GitHub 远程仓库。
一、Gitee 远程仓库连接
1. HTTPS 方式
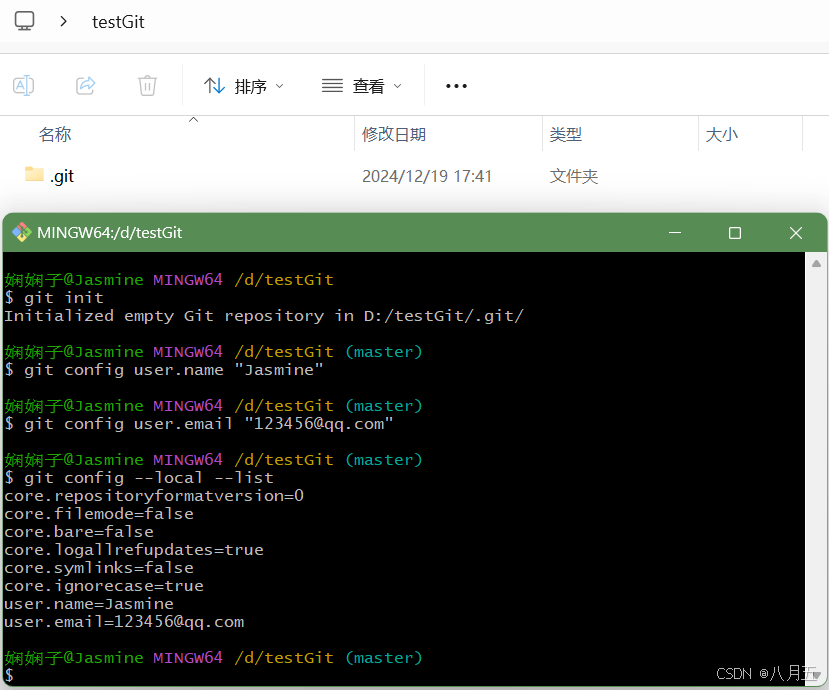
(1)在本地创建testGit空文件夹,在该文件夹下进入bash窗口,完成init以及用户级别的设置

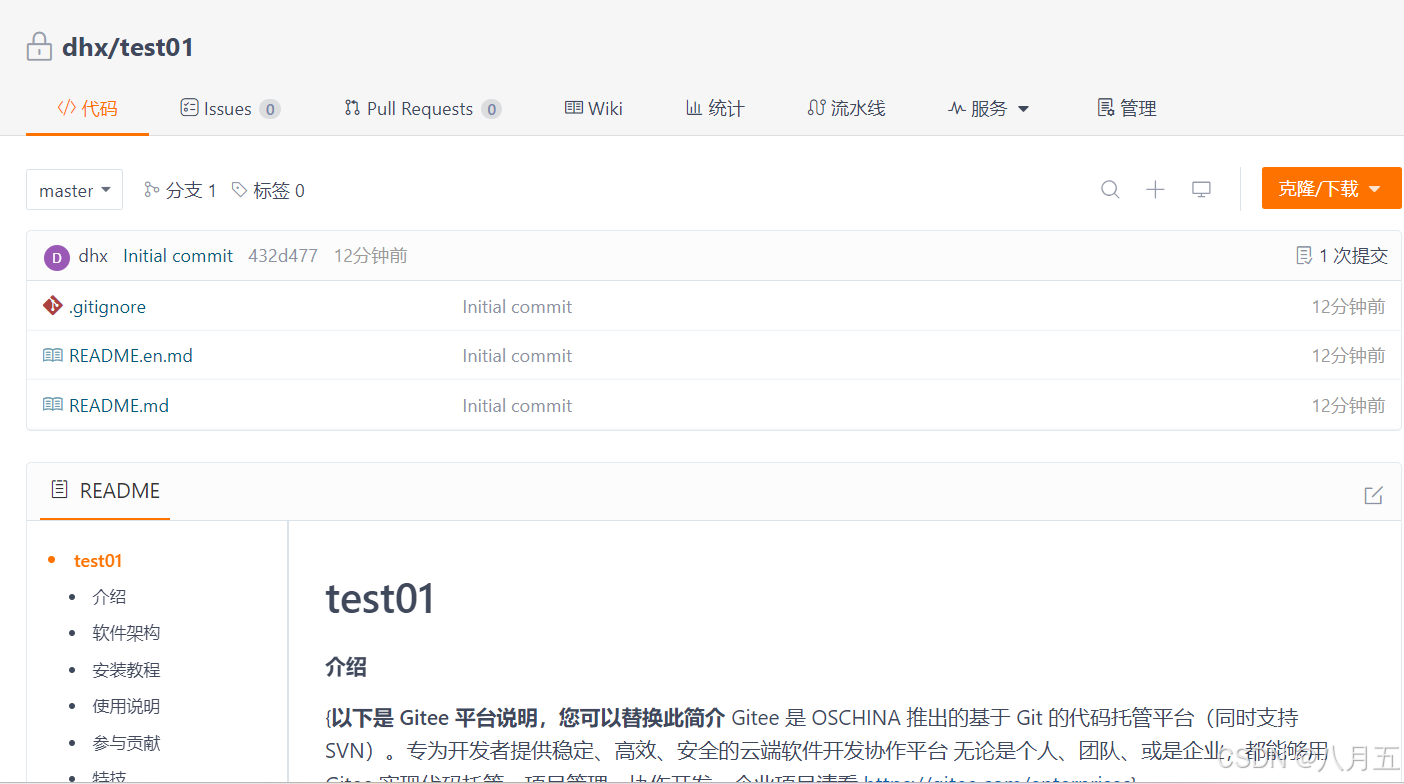
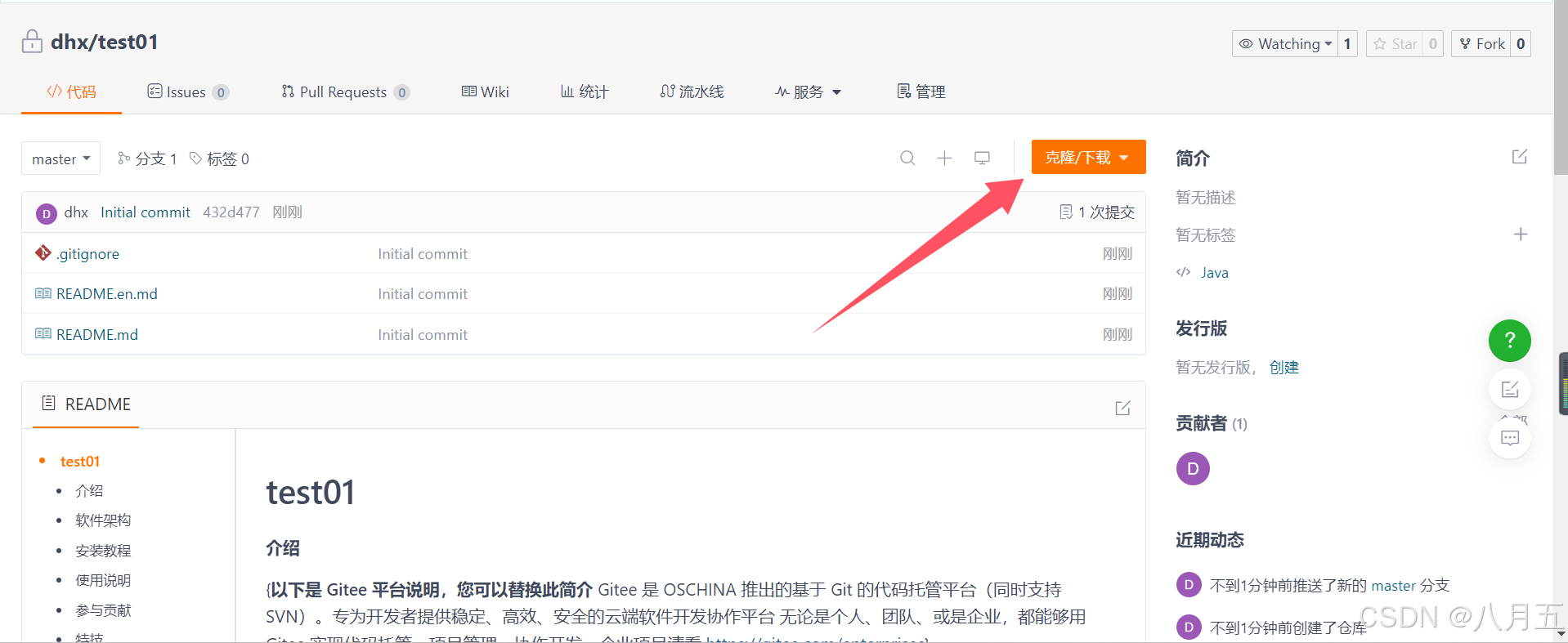
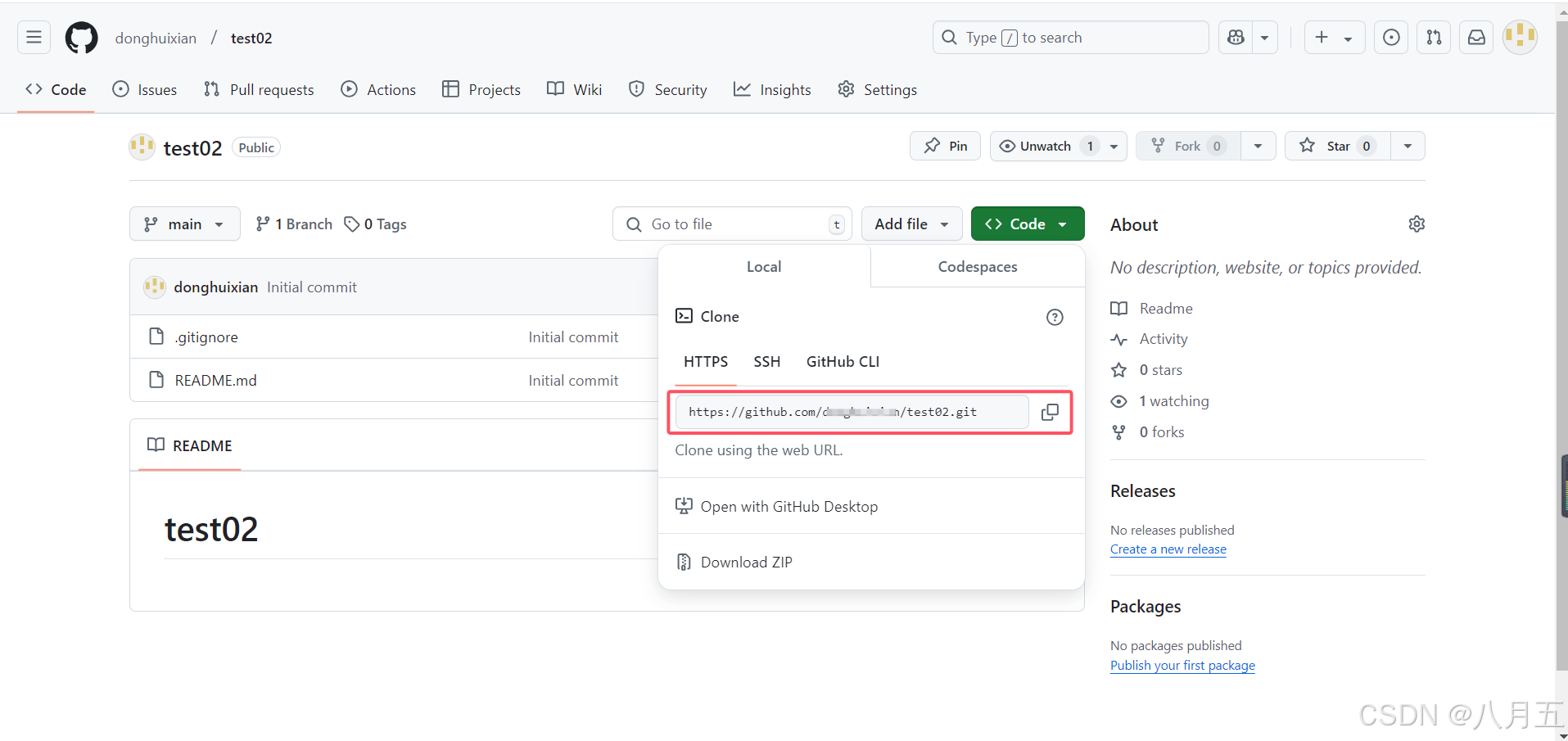
(2)在gitee中创建一个仓库。


(3)关联远程仓库
- 点击“克隆/下载”

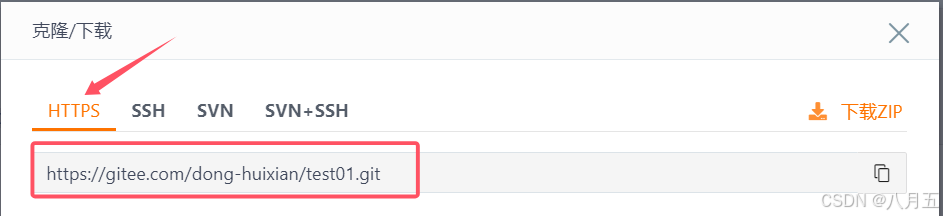
- 复制HTTPS下的url

- 关联你的gitee远程仓库:
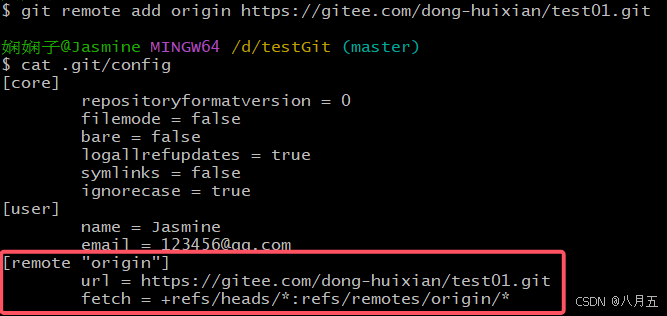
git remote add origin 你自己的url添加后,远程库的名字就是origin,这是Git默认的名字,也可以改成别的,但是origin这个名字⼀看就知道是远程库。
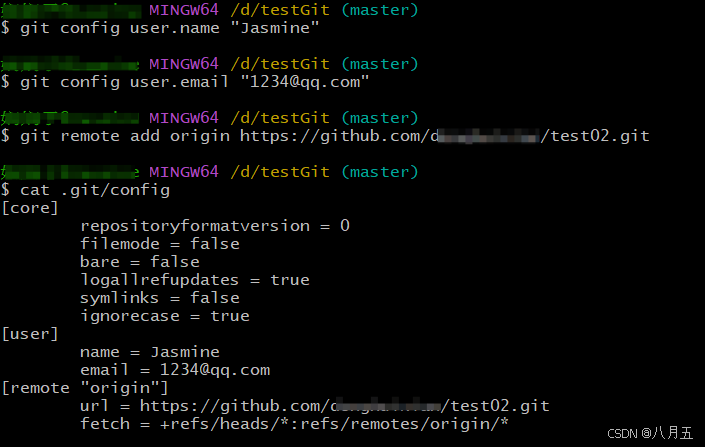
- 查看结果
cat .git/config
关联成功!
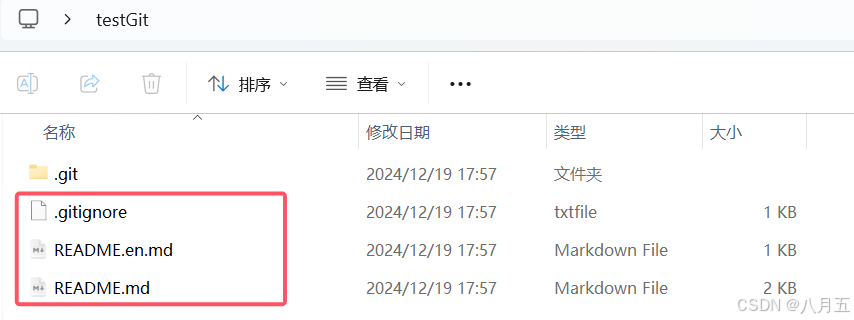
(4)远程仓库的拉取
第一次拉取需要验证登录,输入gitee的用户名和密码即可。
git pull --rebase origin master
执行完这条命令后,我们可以看到,远程仓库中的文件拉取到了本地仓库。

(5)推送本地库文件
随便写一个文件,如A.txt,写入一些内容并完成提交,指令如下:
vi A.txt
git add .
git commit -m "注释t" 接下来,推送到远程库,命令如下:
接下来,推送到远程库,命令如下:
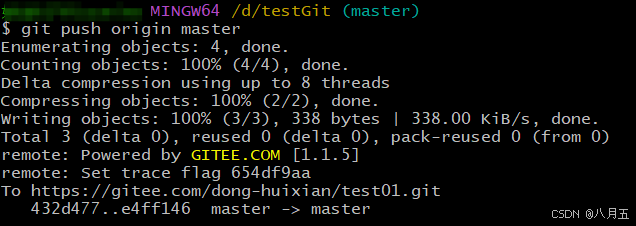
git push origin master
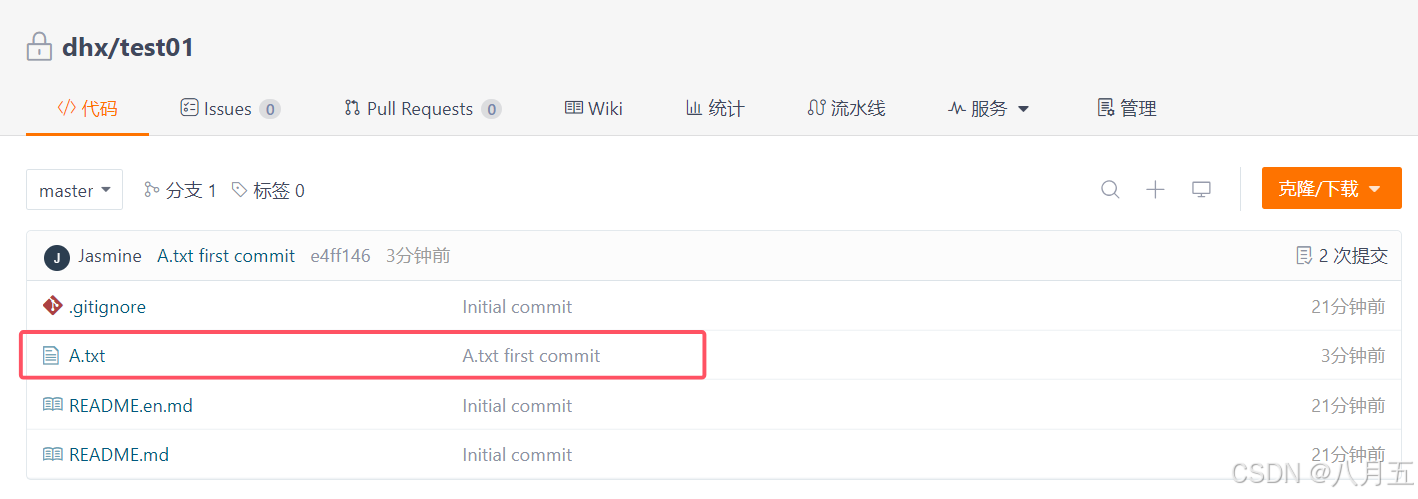
刷新gitee仓库页面,会发现里面有我们刚刚创建的A.txt文件

这样,HTTPS的远程仓库的推送就完成了。
2. SSH公钥方式
分为仓库公钥和账户公钥,两者的作用域不同。
(1)账户公钥
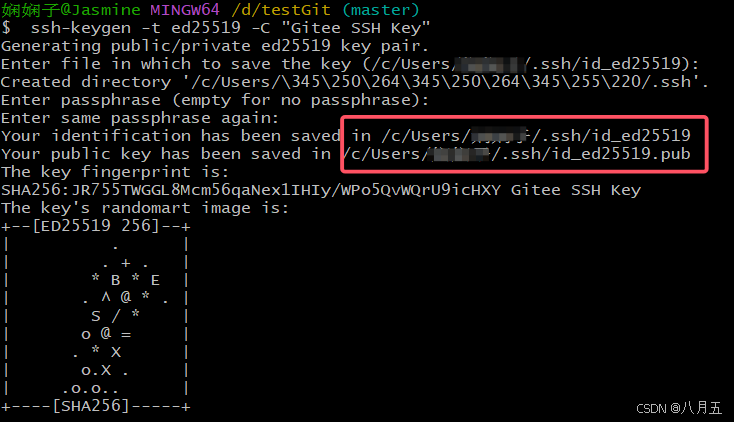
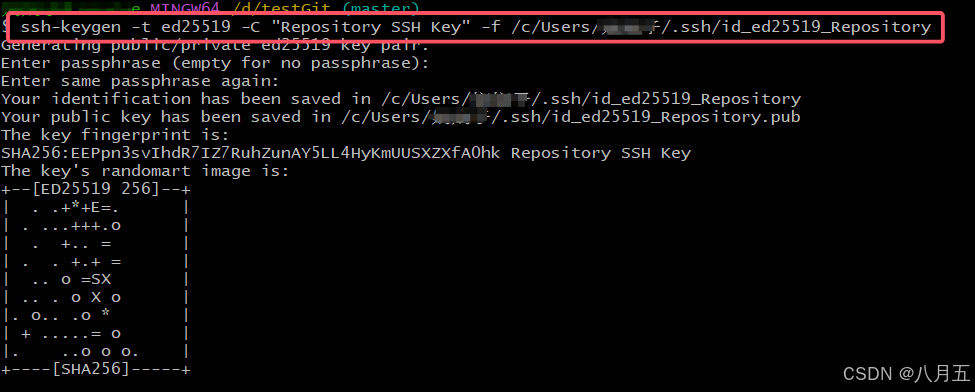
- 首先,在Bash窗口通过命令 "ssh-keygen"生成 SSH Key:
ssh-keygen -t ed25519 -C "Gitee SSH Key"其中,"-t" 代表公钥的类型,"-C"为注释 。
输入上述指令后,连续按3次回车键即可
通过输出我们可以看到,私钥被保存在 C:\Users\[用户名]\.ssh\id_ed25519,公钥被保存在 C:\Users\[用户名]\.ssh\id_ed25519.pub里。

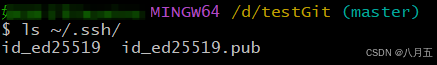
或者也可以 通过 "ls ~/.ssh/" 指令来查看SSH公钥和私钥,会输出:

结果是一样的。
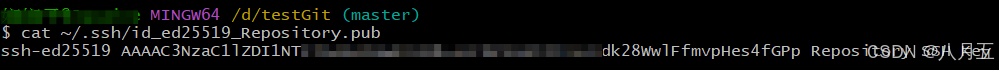
- 读取公钥文件
cat ~/.ssh/id_ed25519.pub 将公钥复制,后面会用
将公钥复制,后面会用
- 添加公钥
进入gitee,主页右上角 「个人设置」->「安全设置」->「SSH 公钥」->「添加公钥」 ,添加生成的 public key 添加到当前账户中。

将刚刚复制的公钥粘贴到公钥文本框,并为该公钥添加一个标题
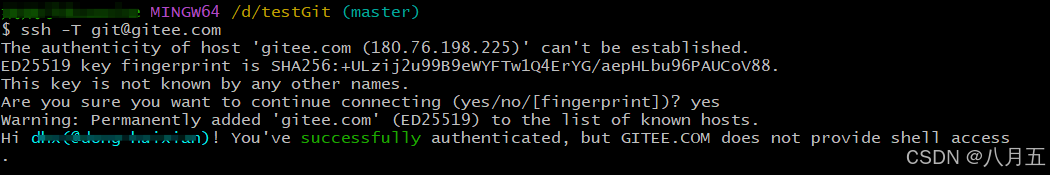
- 回到Bash,输入 "ssh -T git@gitee.com"测试绑定是否成功,如下
会输出一段信息,这段信息是你在使用 SSH 连接到 Gitee 时,如果之前没有连接过该主机,SSH 客户端会显示的警告和确认信息,输入yes即可。

(2)仓库公钥
-
在获取公钥的部分(即Bash窗口的操作)跟账户的是相同的。


-
复制生成的ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,将生成的公钥添加到仓库中

- 配置完之后,同样也是通过 "ssh -T"指令来测试:
$ ssh -T git@gitee.com
//下面是输出结果
Hi Anonymous! You've successfully authenticated, but GITEE.COM does not provide shell access.仓库的 SSH Key 和账户 SSH Key 的区别?

二、GitHub远程仓库连接
1. HTTPS方式
- 与Gitee步骤相同,先创建仓库,复制url

- 在一个空文件夹下打开Bash窗口,完成init以及用户级别的设置
-
完成之后,我们连接github的远程仓库,如下

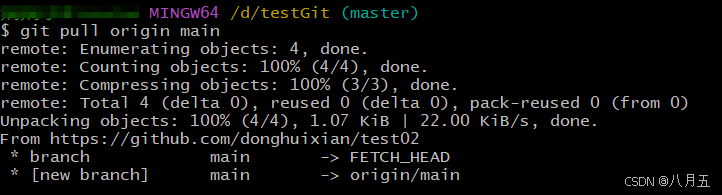
- 拉取远程仓库的文件
git pull origin main分支名称“main”视情况而定

- 推送本地文件
与gitee相同,新建一个文件,完成提交。
进行推送:
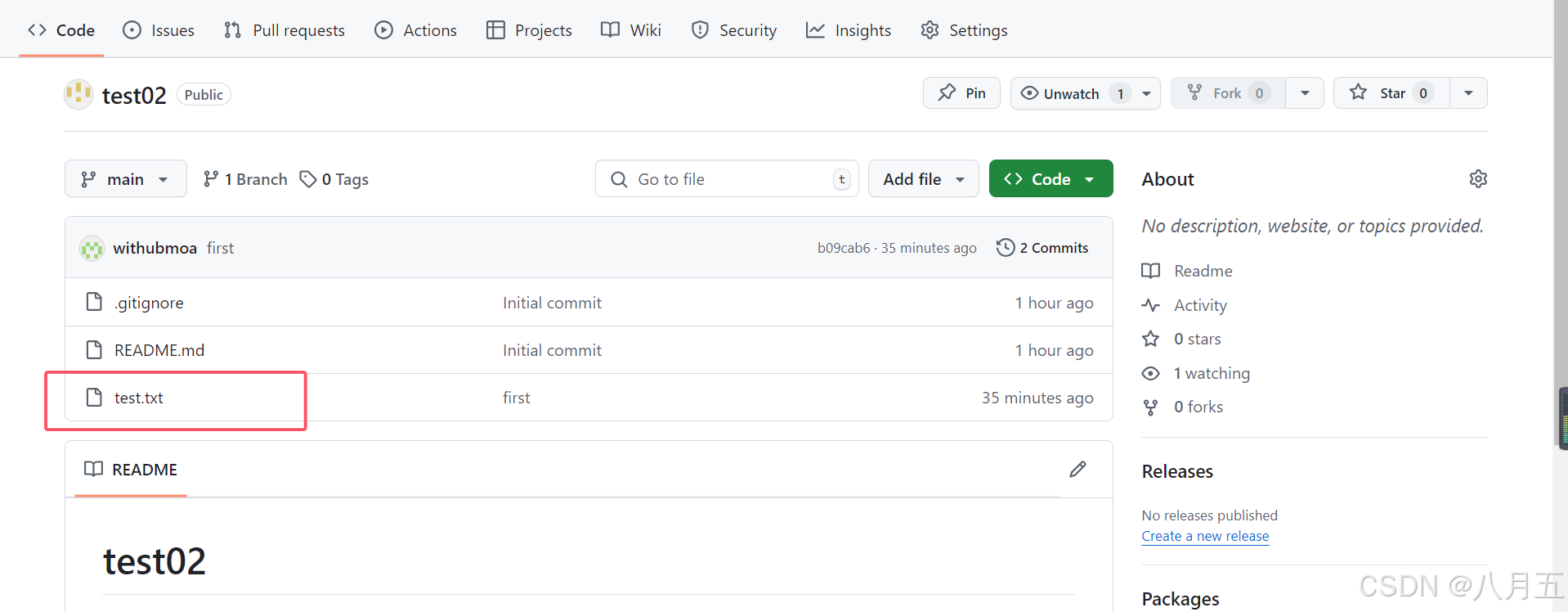
git push origin master:main
//git push <远程主机名> <本地分支名>:<远程分支名>
//而当我们的本地分支与远端分支一致时,则可以将命令简化为:
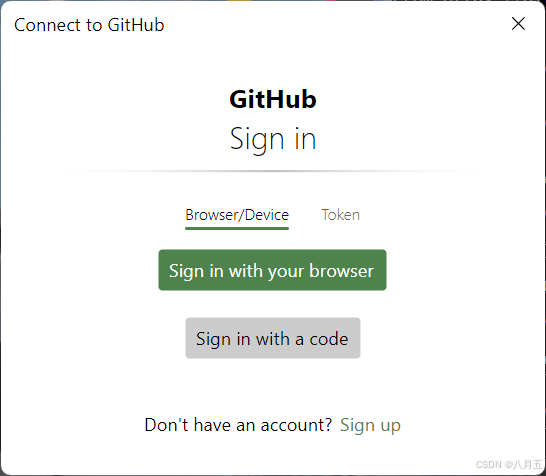
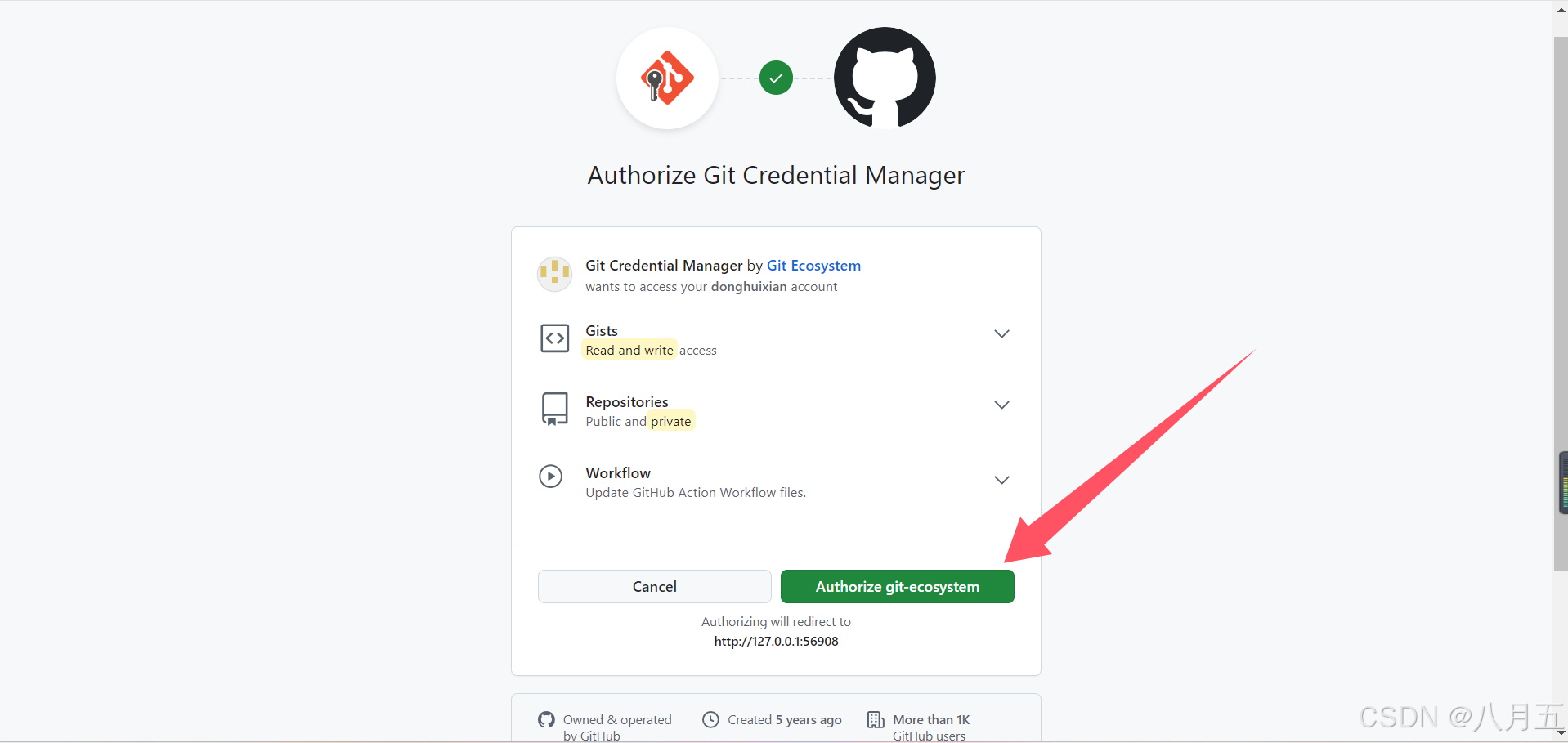
//git push <远程主机名> <分支名>第一次push需要验证,我们选择“Sign in with your browser”,输入密码就好了


在这我遇见了一个错误:
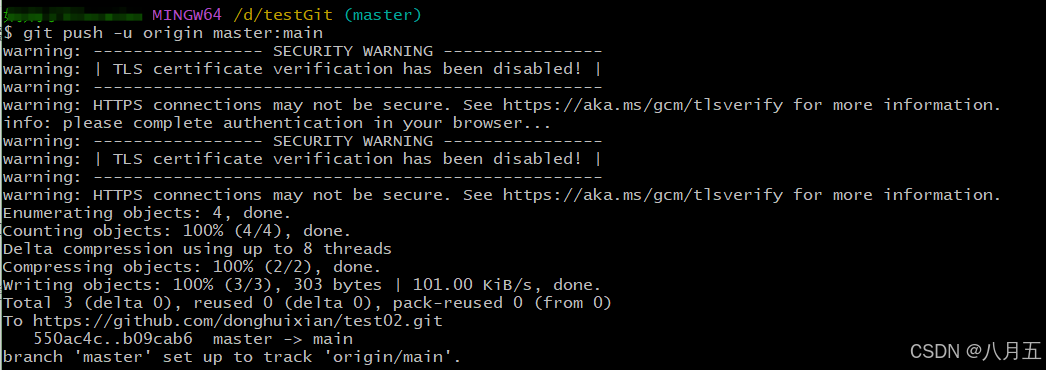
$ git push -u origin master:main
fatal: unable to access 'https://github.com/dong/test02.git/': OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 0
搜了一下,说是代理http/https或者其他问题导致的,使用如下命令解决:
$ git config --global http.sslVerify "false"


推送成功!
2.SSH公钥方式
与Gitee相同,略。










![vsCode 报错[vue/no-v-model-argument]e‘v-model‘ directives require no argument](https://i-blog.csdnimg.cn/direct/be74560078fb44a19ec7a5ca2aa48713.png)