HTML
1.1 标题标签h
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
1.2 段落标签p ( 熟记)
单词缩写: paragraph 段落 [ˈpærəgræf] 无须记这个单词
作用语义:
可以把 HTML 文档分割为若干段落
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
1.3 水平线标签hr(了解)
1.4 换行标签br (熟记)
单词缩写: break
<br />
1.5 div 和 span标签(重点)
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
-
div标签 用来布局的,但是现在一行只能放一个div
-
span标签 用来布局的,一行上可以放好多个span
1.6 排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <h></h> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| <hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | 在网页中实现文本换行 | |
| <div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| <span></span> | span标签 | 用来布局的,一行上可以放好多个span |
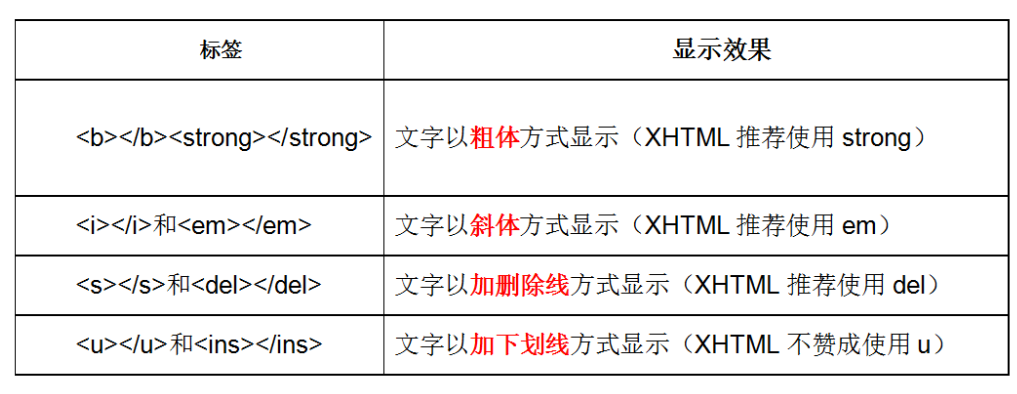
1.7 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签
换行标签br (熟记)
单词缩写: break
<br />
1.5 div 和 span标签(重点)
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
-
div标签 用来布局的,但是现在一行只能放一个div
-
span标签 用来布局的,一行上可以放好多个span
1.6 排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <h></h> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| <hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | 在网页中实现文本换行 | |
| <div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| <span></span> | span标签 | 用来布局的,一行上可以放好多个span |
1.7 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签

1.9 图像标签img (重点)
单词缩写:image
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img />以及和他相关的属性。
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径,是img标签的必需属性。
1.10 链接标签(重点)
单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚
语法格式:
<a href="跳转地址" target="目标窗口的打开方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
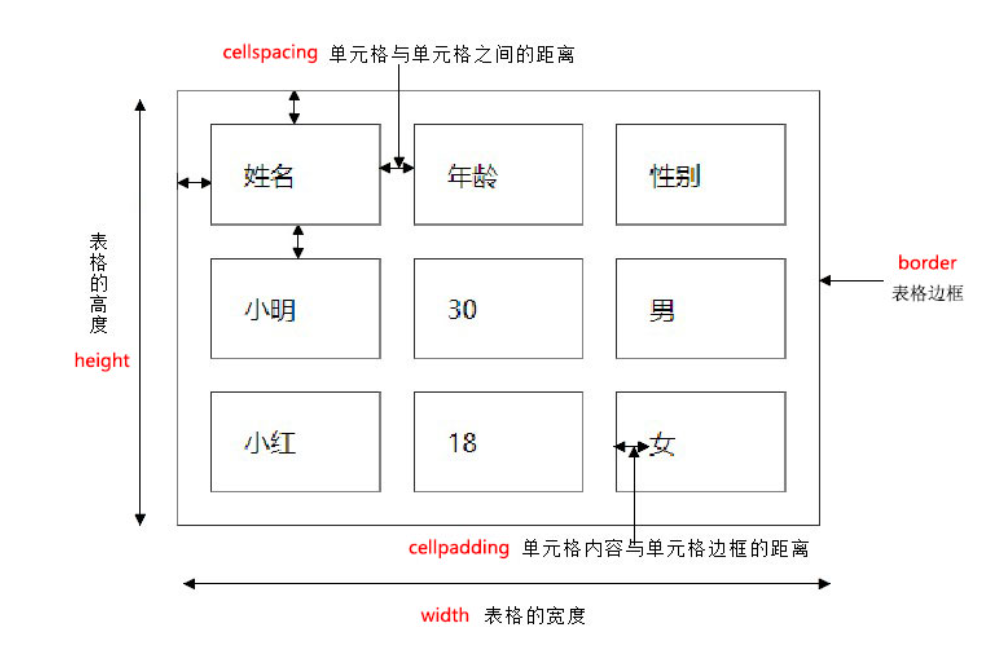
表格
创建表格的基本语法:
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
要深刻体会表格、行、单元格他们的构成。

表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700"><</span><span style="color:#117700">ul</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">li</span><span style="color:#117700">></span>列表项1<span style="color:#117700"></</span><span style="color:#117700">li</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">li</span><span style="color:#117700">></span>列表项2<span style="color:#117700"></</span><span style="color:#117700">li</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">li</span><span style="color:#117700">></span>列表项3<span style="color:#117700"></</span><span style="color:#117700">li</span><span style="color:#117700">></span>
......
<span style="color:#117700"></</span><span style="color:#117700">ul</span><span style="color:#117700">></span></span></span>有序列表 ol (了解)
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>input 控件(重点)

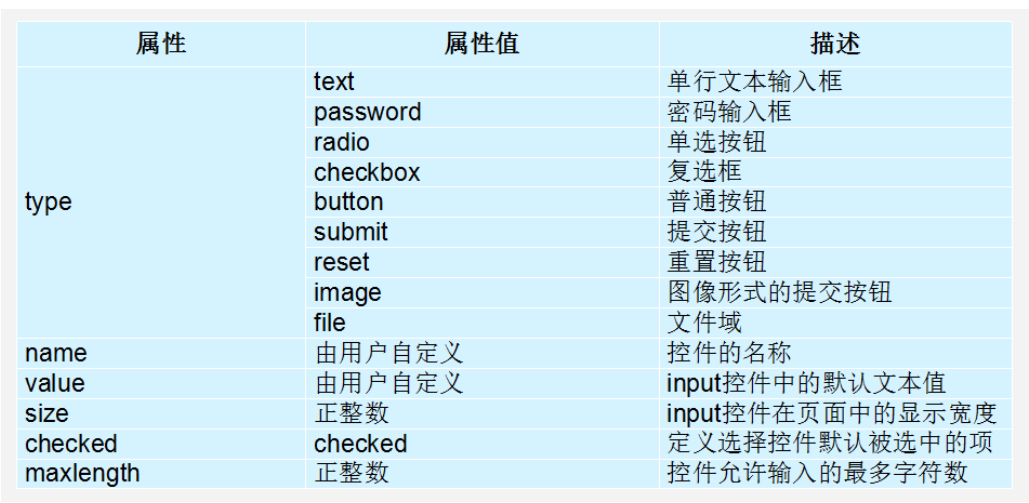
1. type 属性
这个属性通过改变值,可以决定了你属于那种input表单。
比如 type = 'text' 就表示 文本框 可以做 用户名, 昵称等。
比如 type = 'password' 就是表示密码框 用户输入的内容 是不可见的。
<span style="background-color:#f8f8f8"><span style="color:#333333">用户名: <span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"text"</span> <span style="color:#117700">/></span> 密 码:<span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"password"</span> <span style="color:#117700">/></span></span></span>2. value属性
<span style="background-color:#f8f8f8"><span style="color:#333333">用户名:<span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"text"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"username"</span> <span style="color:#0000cc">value</span>=<span style="color:#aa1111">"请输入用户名"</span><span style="color:#117700">></span> </span></span>
value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3. name属性
<span style="background-color:#f8f8f8"><span style="color:#333333">用户名:<span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"text"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">“username”</span> <span style="color:#117700">/></span> </span></span>name表单的名字, 这样,服务端可以通过这个name属性找到这个输入项目用户填写的数据
name属性后面的值,是我们自己定义的。
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"radio"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"sex"</span> <span style="color:#117700">/></span>男 <span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"radio"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"sex"</span> <span style="color:#117700">/></span>女</span></span>4. checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
<span style="background-color:#f8f8f8"><span style="color:#333333">性 别: <span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"radio"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"sex"</span> <span style="color:#0000cc">value</span>=<span style="color:#aa1111">"男"</span> <span style="color:#0000cc">checked</span>=<span style="color:#aa1111">"checked"</span> <span style="color:#117700">/></span>男 <span style="color:#117700"><</span><span style="color:#117700">input</span> <span style="color:#0000cc">type</span>=<span style="color:#aa1111">"radio"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"sex"</span> <span style="color:#0000cc">value</span>=<span style="color:#aa1111">"女"</span> <span style="color:#117700">/></span>女 </span></span>5. input 属性小结
属性 说明 作用 type 表单类型 用来指定不同的控件类型 value 表单值 表单里面默认显示的文本 name 表单名字 页面中的表单很多,name主要作用就是用于区别不同的表单。 checked 默认选中 表示那个单选或者复选按钮一开始就被选中了
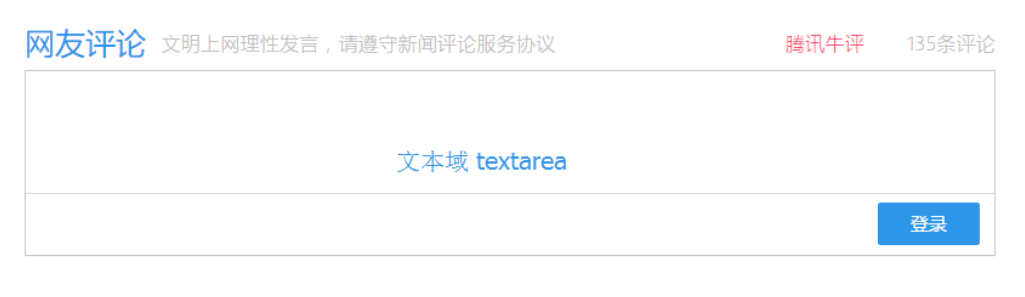
textarea控件(文本域了解)

-
语法:
<textarea > 文本内容 </textarea> -
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols="每行中的字符数" rows="显示的行数" 我们实际开发不用
form表单域
-
收集的用户信息怎么传递给服务器?通过form表单域
-
目的:在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
语法:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700"><</span><span style="color:#117700">form</span> <span style="color:#0000cc">action</span>=<span style="color:#aa1111">"url地址"</span> <span style="color:#0000cc">method</span>=<span style="color:#aa1111">"提交方式"</span> <span style="color:#0000cc">name</span>=<span style="color:#aa1111">"表单名称"</span><span style="color:#117700">></span>
各种表单控件
<span style="color:#117700"></</span><span style="color:#117700">form</span><span style="color:#117700">></span></span></span>常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
CSS
标签选择器
类选择器
font字体
font-size:大小
font-family:字体
作用:font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";}
font-weight:字体粗细
font-style:字体风格
color:文本颜色
text-align:文本水平对齐方式
text-decoration 文本的装饰
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
9.6 CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
标签显示模式(重点)
块级元素
常见的块元素有:
<h1><h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
行内元素
常见的行内元素有:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内块元素
在行内元素中有几个特殊的标签——<img/>、<input/>、<td>,可以对它们设置宽高和对齐属性
三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
标签模式转换
-
块转行内:display:inline;
-
行内转块:display:block;
-
块、行内元素转换为行内块: display: inline-block;
CSS 背景(background)
3.1 背景颜色(color)
background-color:颜色值; 默认的值是transparent(透明的)
3.2 背景图片(image)
background-image : none | url (url) background-image : url(images/demo.png);
背景平铺(repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
背景位置(position) 重点
background-position : length || length background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | bottom | left | center | right 方位名词 |
背景固定与滚动
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
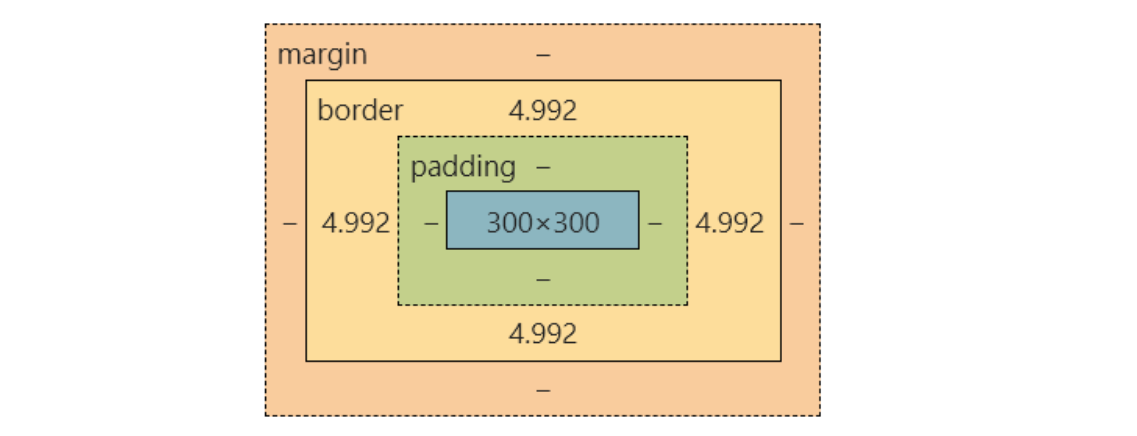
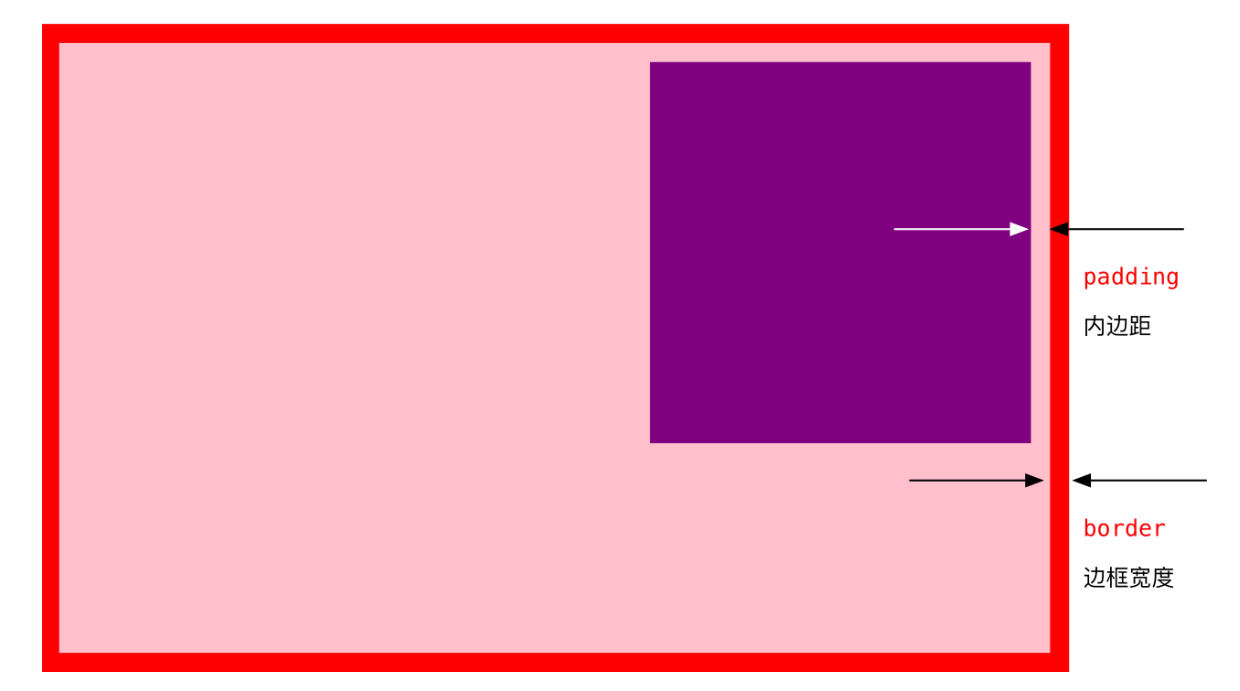
盒子模型
CSS优先级(重点)
权重计算公式
-
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承的权重最低 | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类,伪类 | 0,0,1,0 |
| 唯一ID | 0,1,0,0 |
| 行内联样式 style="" | 1,0,0,0 |
| !important | 最高权重 |

| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
盒子模型布局总结
-
margin:会有外边距合并的问题。
-
padding:会影响盒子大小。
浮动-float
-
概念:元素的浮动是指设置了浮动属性的元素,会脱离标准普通流的控制,移动到指定位置。
-
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
-
可以实现盒子的左右对齐等等。
-
-
通过
float属性定义浮动,语法如下
<span style="background-color:#f8f8f8"><span style="color:#333333">选择器 {
<span style="color:#000000">float</span>: 属性值;
}</span></span>| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
5.1 浮动元素与父盒子的关系
-
子盒子的浮动参照父盒子对齐
-
不会与父盒子的边框重叠,也不会超过父盒子的内边距

清除浮动的方法
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响(几乎只用clear: both;) |
定位
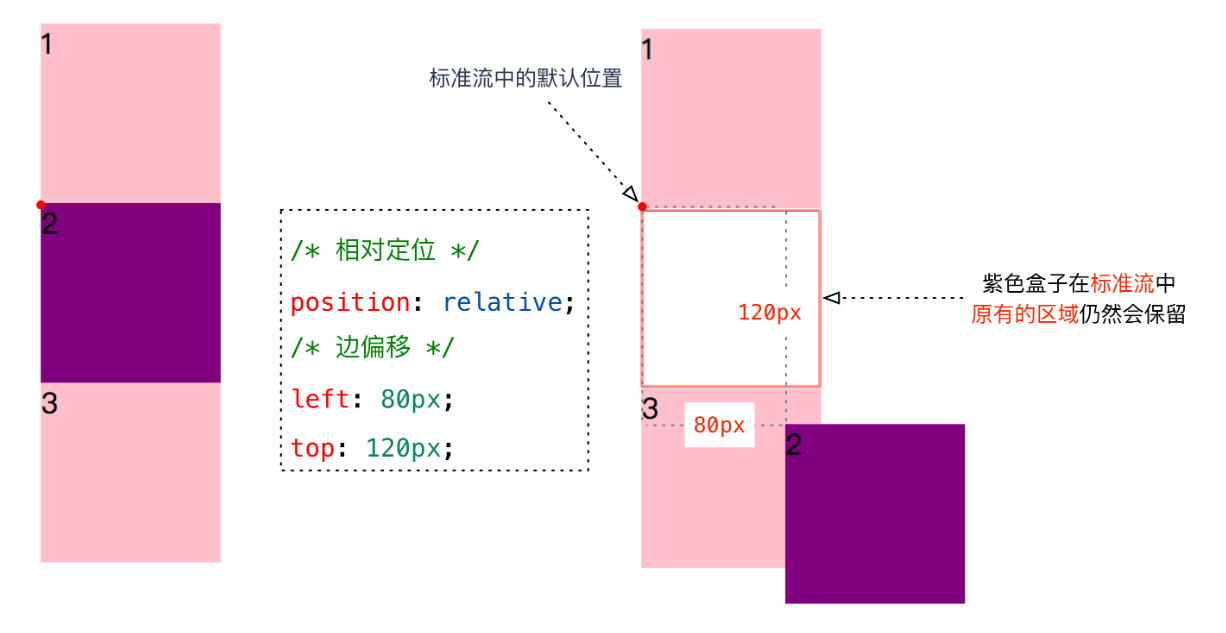
相对定位 (重要)
-
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
-
语法:
选择器 {
position: relative;
}
-
相对定位的特点:(务必记住)
-
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
-
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保持原来位置)
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
-
-
效果图:

绝对定位 (重要)
绝对定位的介绍
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
-
语法:
选择器 { position: absolute; } -
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。
-
父元素要有定位
-
元素将依据最近的已经定位(绝对、固定或相对定位)的父(祖先)元素进行定位。
-
-
绝对定位的特点总结:(务必记住)
-
绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
-
如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
-
-
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
定位口诀 —— 子绝父相
-
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
-
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
-
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子需要加定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
-
固定定位 (重要)
-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 { position: fixed; } -
固定定位的特点:(务必记住):
-
以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
粘性定位 (了解)
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
语法:
选择器 { position: sticky; top: 10px; } -
粘性定位的特点:
-
以浏览器的可视窗口为参照点移动元素(固定定位特点)
-
粘性定位占有原先的位置(相对定位特点)
-
必须添加 top 、left、right、bottom 其中一个才有效
-
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
-
定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
堆叠顺序 (重要)
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
-
语法:
选择器 { z-index: 1; } -
z-index的特性如下:-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
-
-
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。 -
应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
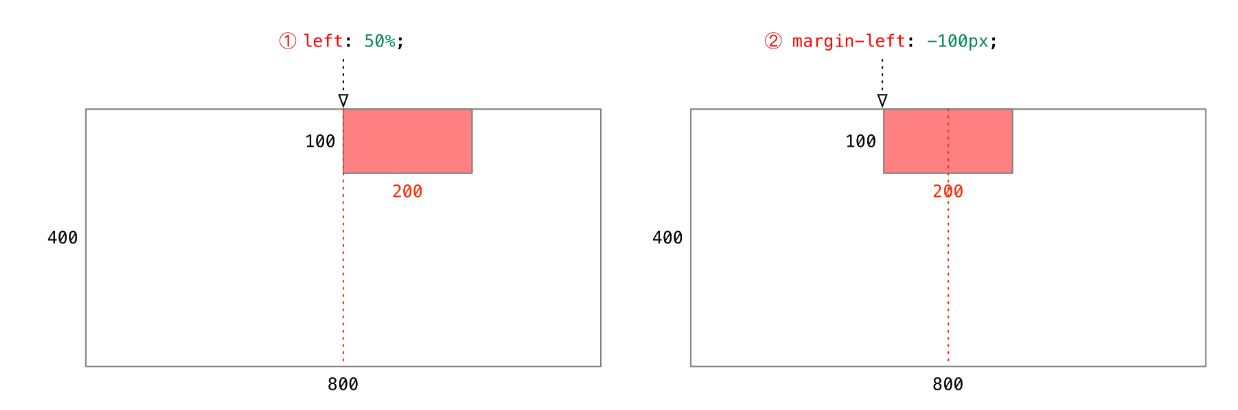
绝对定位的盒子居中
-
注意:加了绝对定位/固定定位的盒子不能通过设置
margin:0 auto设置水平居中。

flex布局
display:flex
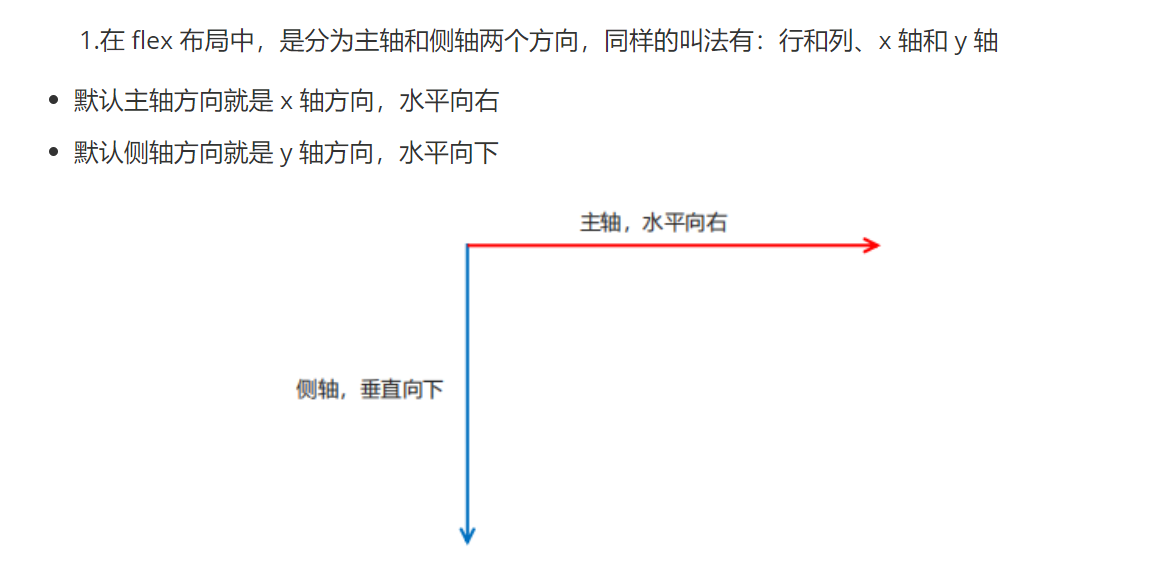
flex-direction 设置主轴的方向


justify-content 设置主轴上的子元素排列方式

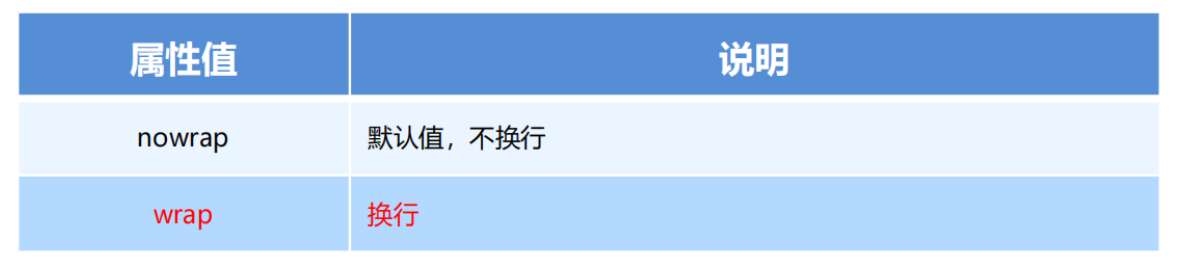
flex-wrap 设置子元素是否换行

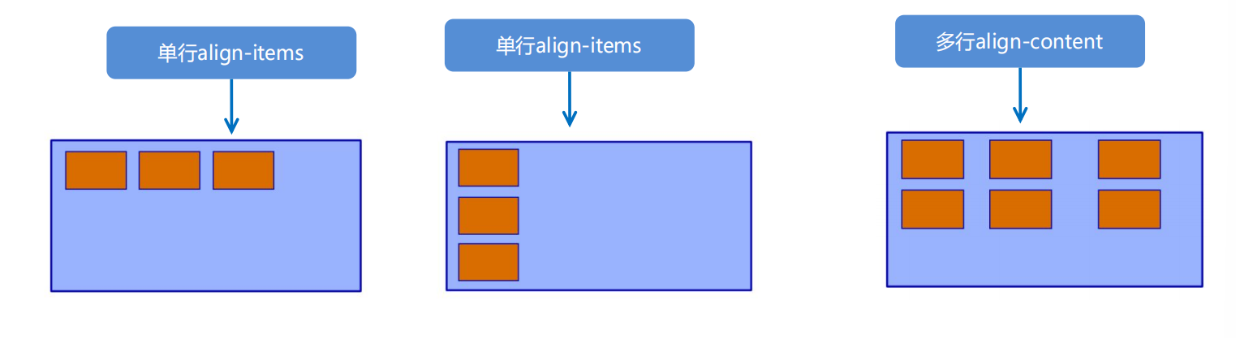
align-items 设置侧轴上的子元素排列方式(单行)

align-content 设置侧轴上的子元素的排列方式(多行)

align-content 和 align-items 区别
-
align-items 适用于单行情况下,只有上对齐、下对齐、居中和 拉伸
-
align-content 适用于换行(多行)的情况下,可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找 align-items 多行找 align-content

flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item{
flex:<number> /* 默认值 0 */
}
align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许耽搁项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2){
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item{
order:<number>
}