【1】引言
前述学习过程中,掌握了用numpy创建矩阵数据,把所有像素点的BGR取值设置为0,然后创建纯黑灰度图的方法,具体链接为:
python学opencv|读取图像(八)用numpy创建纯黑灰度图-CSDN博客
在更早的学习进程中,我们了解到opencv对灰度图的颜色BGR取值都是[0,255],链接为:
python学opencv|读取图像(六)读取图像像素RGB值-CSDN博客
为此,我们尝试优化BGR取值,让其逐渐变化,显示黑白相间的灰度图。
【2】代码测试
【2.1】设置BGR=255
在纯黑灰度图的设计中,所有BGR=0,在这里我们先做修改,将BGR改为最大值255,获得下述代码:
import numpy as np #引入numpy模块
import cv2 as cv #引入cv2模块
from imageio.v2 import imwrite
#定义图像
t=np.arange(300,600,20) #定义变量,在[300,600)区间,每隔20取一个值
t_max=np.max(t) #取变量最大值作为像素大小
print('t_max=',t_max) #输出最大值
image=np.zeros([t_max,t_max],np.uint8) #定义一个竖直和水平像素均为t最大值的全0矩阵
image[80:500,80:500]=255 #设置动态像素
#显示和保存定义的图像
cv.imshow('display-pho',image) #显示图像
cv.imwrite('image-2.jpg',image) #保存图像
cv.waitKey() #图像不关闭
cv.destroyAllWindows() #释放所有窗口
上述代码中,在垂直和水平像素区间均取[80:500]的范围内,设置BGR=255,相关代码为:
image[80:500,80:500]=255 #设置动态像素
运行后的输出图像为:

图1
此时我们看到黑白相间的灰度图。
在区间[0,255]范围内,BGR=0时为纯黑色图;BGR=255时为纯白色图。
【2.2】设置BGR为变量
进一步,修改BGR为变量,对应的代码为:
for i in range(80,500,10):
for j in range(80,500,20):
image[i:i+5,j:j+5]=250*np.sin(0.1*i)+250*np.tanh(0.1*i) #设置动态像素
print('i=',i,'j=',j)
print('image[i,j]=',image[i,j])
此时获得的图像为:

图2
对应的完整代码为:
import numpy as np #引入numpy模块
import cv2 as cv #引入cv2模块
from imageio.v2 import imwrite
#定义图像
t=np.arange(300,600,20) #定义变量,在[300,600)区间,每隔20取一个值
t_max=np.max(t) #取变量最大值作为像素大小
print('t_max=',t_max) #输出最大值
image=np.zeros([t_max,t_max],np.uint8) #定义一个竖直和水平像素均为t最大值的全0矩阵
for i in range(80,500,10):
for j in range(80,500,20):
image[i:i+5,j:j+5]=250*np.sin(0.1*i)+250*np.tanh(0.1*i) #设置动态像素
print('i=',i,'j=',j)
print('image[i,j]=',image[i,j])
#显示和保存定义的图像
cv.imshow('display-pho',image) #显示图像
cv.imwrite('image-3.jpg',image) #保存图像
cv.waitKey() #图像不关闭
cv.destroyAllWindows() #释放所有窗口
有时候我们系那个大胆尝试一下颜色动态变化的图像,这个时候可以定义一个随机矩阵:
k=np.random.randint(0,255,[t_max,t_max]) #创建一个随机数矩阵
然后命令所有的BGR和随机矩阵的数据一一对应:
for i in range(80,500,10):
for j in range(80,500,20):
image[i:i+5,j:j+5]=k[i,j]#设置动态像素
print('i=',i,'j=',j)
print('image[i,j]=',image[i,j])
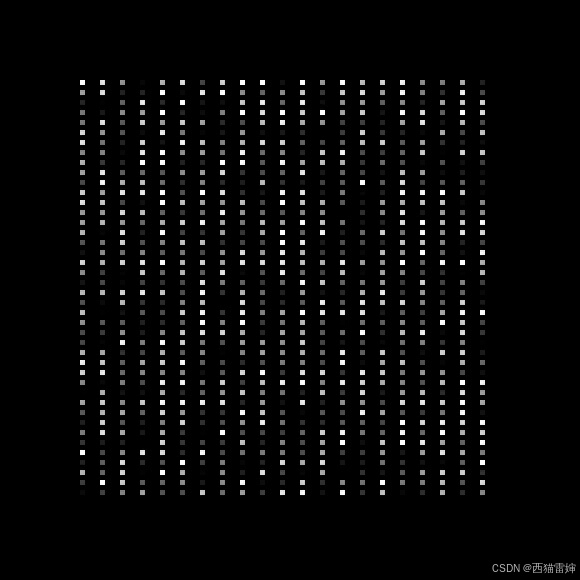
这时候就会得到一个类似于万家灯火的灰度图:

图3
此时对应的完整代码为:
import numpy as np #引入numpy模块
import cv2 as cv #引入cv2模块
from imageio.v2 import imwrite
#定义图像
t=np.arange(300,600,20) #定义变量,在[300,600)区间,每隔20取一个值
t_max=np.max(t) #取变量最大值作为像素大小
print('t_max=',t_max) #输出最大值
image=np.zeros([t_max,t_max],np.uint8) #定义一个竖直和水平像素均为t最大值的全0矩阵
k=np.random.randint(0,255,[t_max,t_max]) #创建一个随机数矩阵
print('k=',k)
for i in range(80,500,10):
for j in range(80,500,20):
image[i:i+5,j:j+5]=k[i,j]#设置动态像素
print('i=',i,'j=',j)
print('image[i,j]=',image[i,j])
#显示和保存定义的图像
cv.imshow('display-pho',image) #显示图像
cv.imwrite('image-3.jpg',image) #保存图像
cv.waitKey() #图像不关闭
cv.destroyAllWindows() #释放所有窗口
【2.3】代码细节
需要注意的是 ,image[i:i+5,j:j+5]的目的是为了设置白色或者黑色线条的长度和宽度。
i:i+5表示[i,i+5]这个区间内,竖直方向的像素范围;
j:j+5表示[j,j+5]这个区间内,水平方向的像素范围。
通过修改这个区间内的数据,可以实现不同像素范围内的BGR设置。
【3】总结
掌握了用numpy创建黑白相间灰度图的技巧。

![[C#与C++交互] 跨进程通信NamedPipes](https://i-blog.csdnimg.cn/direct/2956cb0ae184471bb3e2384323c3554e.png)

















![12.2【JAVA EXP4]next.js的各种问题,DEBUG,前端补强,前后端交互,springSecurity ,java 配置,h2数据库](https://i-blog.csdnimg.cn/direct/7582fb6ae9d7466fab308474f887d91f.png)