< el-table:data = " tableData" class = " myTable" header-row-class-name = " tableHead" > < el-table-columnprop = " date" label = " 日期" > </ el-table-column> < el-table-columnprop = " name" label = " 姓名" > </ el-table-column> < el-table-columnprop = " project" label = " 项目" > </ el-table-column> < el-table-columnprop = " address" label = " 地址" min-width = " 200" > </ el-table-column> </ el-table>
getDataMock ( ) {
for ( var i = 0 ; i < 10 ; i++ ) {
let randomDay = Math. floor ( Math. random ( ) * 5 + 1 ) ;
this . tableData. push ( {
date : "2024-12-" + randomDay,
name : "王小虎" + i,
project : "项目" + i,
address : "上海市普陀区金沙江路 " + i + " 弄" ,
} ) ;
}
this . tableData. sort ( ( a, b ) => {
let time1 = new Date ( a. date) . getTime ( ) ;
let time2 = new Date ( b. date) . getTime ( ) ;
return time1 - time2;
} ) ;
} ,
.myTable {
width : 700px;
margin : 0 auto;
border-radius : 20px;
.tableHead {
.el-table__cell {
background-color : #bee7c5;
color : #264f30;
border-bottom : none;
&:first-child {
background : #435f5b;
color : #fff;
}
}
}
.el-table__body {
.el-table__row {
.el-table__cell {
background : #f7f7f7;
border-bottom : 1px solid #dcdcdc;
&:first-child {
background : #acb2d9;
color : #32405b;
font-weight : bold;
border-bottom : 1px solid #32405b;
}
}
}
}
}
需要动态计算表格数据的合并行数 如图所示,需要得到如下的 rowspan 计算表格数据每行的 rowspan
getTableDataSpan ( arr ) {
let spanData = [ ] ;
let lastRowIndex = 0 ;
arr. forEach ( ( item, index ) => {
if ( index == 0 ) {
spanData. push ( 1 ) ;
} else {
if ( item. date == arr[ index - 1 ] . date) {
spanData. push ( 0 ) ;
spanData[ lastRowIndex] += 1 ;
} else {
spanData. push ( 1 ) ;
lastRowIndex = index;
}
}
} ) ;
return {
spanData : spanData,
lastRowIndex : lastRowIndex,
} ;
} ,
< el-table:data = " tableData" class = " myTable" header-row-class-name = " tableHead" :span-method = " spanMethod" > spanMethod ( { row, column, rowIndex, columnIndex } ) {
if ( columnIndex === 0 ) {
let rowspan = this . getTableDataSpan ( this . tableData) . spanData[ rowIndex] ;
let colspan = rowspan === 0 ? 0 : 1 ;
return {
rowspan : rowspan,
colspan : colspan,
} ;
}
} ,
上述代码得到如下效果 原因是被合并的行,删掉了首列,被赋予了 first-child 的样式
< el-table:data = " tableData" class = " myTable" header-row-class-name = " tableHead" :span-method = " spanMethod" :cell-class-name = " cellClassName" > cellClassName ( { row, column, rowIndex, columnIndex } ) {
if ( columnIndex === 0 ) {
return "colorBox" ;
}
} ,
.el-table__body {
.el-table__row {
.el-table__cell {
background : #f7f7f7;
border-bottom : 1px solid #dcdcdc;
&.colorBox {
background : #acb2d9;
color : #32405b;
font-weight : bold;
border-bottom : 1px solid #32405b;
}
}
}
}
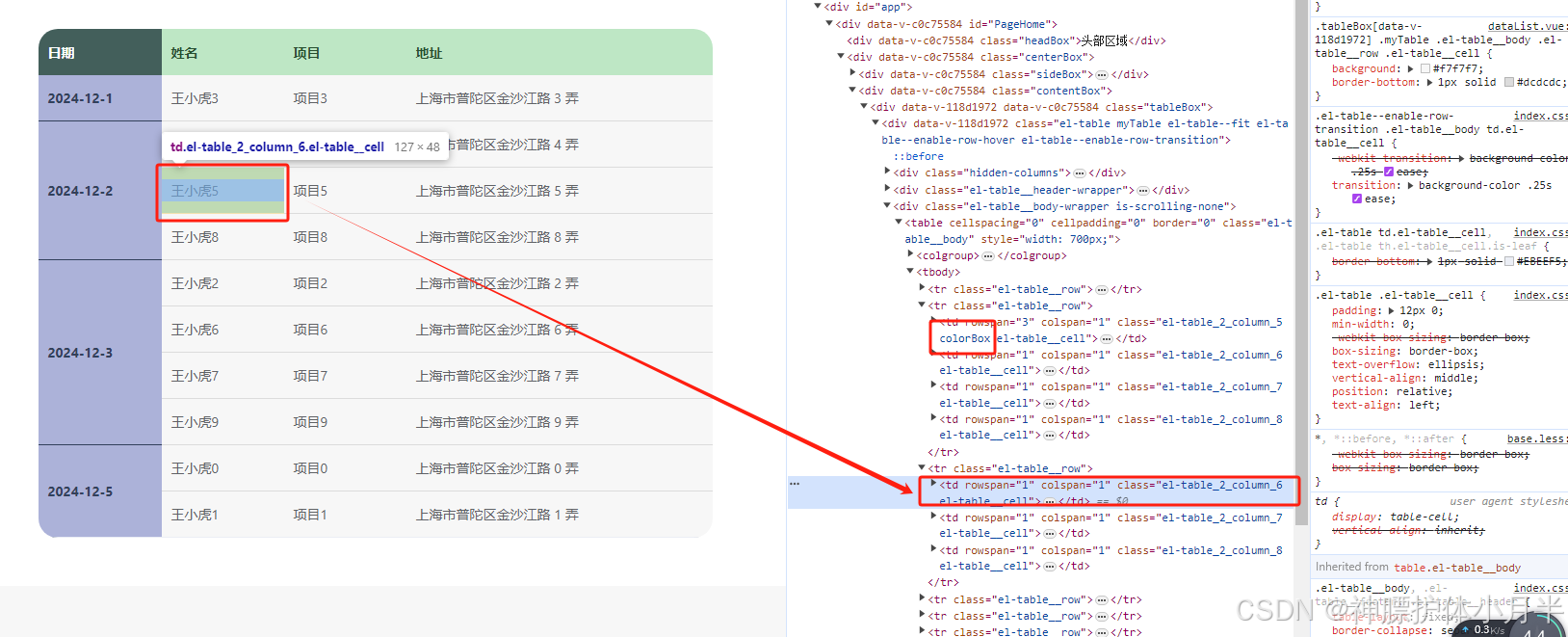
效果如图,会发现,动态赋予的 colorBox 类名,并没有被加到被合并的行的首列元素上 < template> < divclass = " tableBox" > < el-table:data = " tableData" class = " myTable" header-row-class-name = " tableHead" :span-method = " spanMethod" :cell-class-name = " cellClassName" > < el-table-columnprop = " date" label = " 日期" > </ el-table-column> < el-table-columnprop = " name" label = " 姓名" > </ el-table-column> < el-table-columnprop = " project" label = " 项目" > </ el-table-column> < el-table-columnprop = " address" label = " 地址" min-width = " 200" > </ el-table-column> </ el-table> </ div> </ template> < script>
export default {
name : "dataList" ,
components : { } ,
data ( ) {
return {
tableData : [ ] ,
} ;
} ,
mounted ( ) {
this . getDataMock ( ) ;
} ,
methods : {
getDataMock ( ) {
for ( var i = 0 ; i < 10 ; i++ ) {
let randomDay = Math. floor ( Math. random ( ) * 5 + 1 ) ;
this . tableData. push ( {
date : "2024-12-" + randomDay,
name : "王小虎" + i,
project : "项目" + i,
address : "上海市普陀区金沙江路 " + i + " 弄" ,
} ) ;
}
this . tableData. sort ( ( a, b ) => {
let time1 = new Date ( a. date) . getTime ( ) ;
let time2 = new Date ( b. date) . getTime ( ) ;
return time1 - time2;
} ) ;
} ,
cellClassName ( { row, column, rowIndex, columnIndex } ) {
if ( columnIndex === 0 ) {
return "colorBox" ;
}
} ,
spanMethod ( { row, column, rowIndex, columnIndex } ) {
if ( columnIndex === 0 ) {
let rowspan = this . getTableDataSpan ( this . tableData) . spanData[ rowIndex] ;
let colspan = rowspan === 0 ? 0 : 1 ;
return {
rowspan : rowspan,
colspan : colspan,
} ;
}
} ,
getTableDataSpan ( arr ) {
let spanData = [ ] ;
let lastRowIndex = 0 ;
arr. forEach ( ( item, index ) => {
if ( index == 0 ) {
spanData. push ( 1 ) ;
} else {
if ( item. date == arr[ index - 1 ] . date) {
spanData. push ( 0 ) ;
spanData[ lastRowIndex] += 1 ;
} else {
spanData. push ( 1 ) ;
lastRowIndex = index;
}
}
} ) ;
return {
spanData : spanData,
lastRowIndex : lastRowIndex,
} ;
} ,
} ,
} ;
</ script> < stylelang = " less" scoped >
.tableBox {
background : #fff;
padding : 50px 0;
/deep/ .myTable {
width : 700px;
margin : 0 auto;
border-radius : 20px;
.tableHead {
.el-table__cell {
background-color : #bee7c5;
color : #264f30;
border-bottom : none;
&:first-child {
background : #435f5b;
color : #fff;
}
}
}
.el-table__body {
.el-table__row {
.el-table__cell {
background : #f7f7f7;
border-bottom : 1px solid #dcdcdc;
&.colorBox {
background : #acb2d9;
color : #32405b;
font-weight : bold;
border-bottom : 1px solid #32405b;
}
}
}
}
}
}
</ style>






![[Pro Git#3] 远程仓库 | ssh key | .gitignore配置](https://i-blog.csdnimg.cn/img_convert/e8c25a7d2f78980fe64c7c5feb79d1f2.png)