HQChart使用教程30-K线图如何对接第3方数据42-DRAWTEXTREL,DRAWTEXTABS数据结构
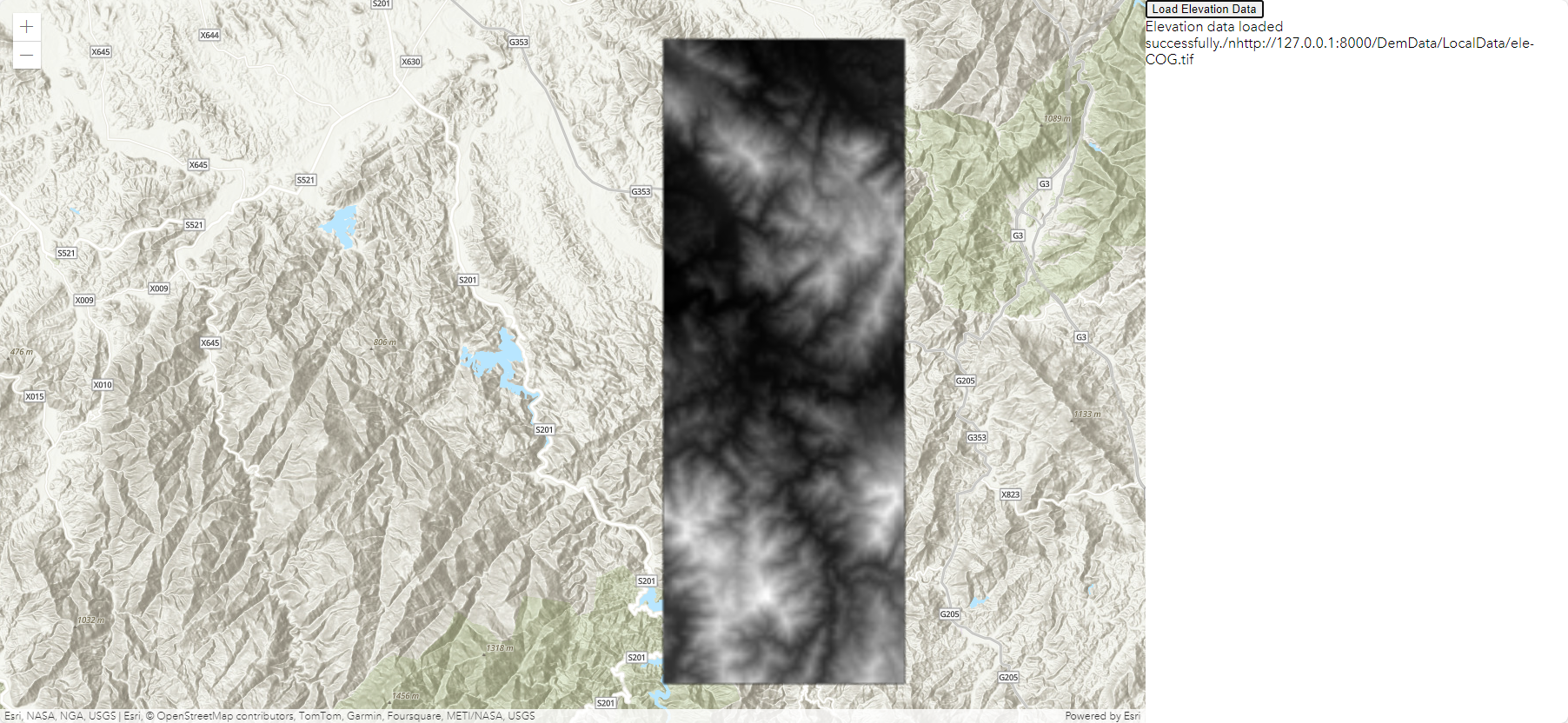
- 效果图
- DRAWTEXTREL
- 示例数据
- 结构说明
- name
- type
- color
- DrawVAlign
- DrawAlign
- Draw
- DrawType
- DrawData
- Font
- DRAWTEXTABS
- 示例数据
- 结构说明
- name
- type
- color
- DrawVAlign
- DrawAlign
- Draw
- DrawType
- DrawData
- Font
效果图

DRAWTEXTREL
在图形窗口(X,Y)坐标位置书写文字TEXT,坐标单位是窗口沿水平和垂直方向的1/1000,X、Y取值范围是0—999,超出范围则可能显示在图形窗口外。
示例数据
var divText=
{
name:'DRAWTEXTREL', type:1,
Draw:
{
DrawType:'DRAWTEXTREL',
DrawData:
{
Point: {X: 500, Y: 500 },
Text: "!!!!前方高能!!!!"
},
Font:"20px 微软雅黑"
},
color:"rgb(255,0,0)",
DrawVAlign:1,
DrawAlign:1,
}
结构说明
name
数据名称 固定 DRAWTEXTREL
type
数据类型 固定 1
color
文字颜色
DrawVAlign
文字上下对其方式, 数值类型
0=上
1=中
2=下
DrawAlign
文字左右对齐方式,数值类型
0=左
1=中
2=右
Draw
绘图数据
DrawType
图形类型 固定DRAWTEXTREL
DrawData
显示数据信息
Point: {X: 500, Y: 500 } 显示位置坐标
Text: “!!!前方高能!!!” 显示文字
Font
文字字体
DRAWTEXTABS
在图形窗口(X,Y)坐标位置书写文字TEXT,坐标单位是像素,图形窗口左上角坐标为(0,0)
示例数据
var divText2=
{
name:'DRAWTEXTABS', type:1,
Draw:
{
DrawType:'DRAWTEXTABS',
DrawData:
{
Point: {X: 5, Y: 5 },
Text: "后台指标示例"
},
Font:"24px 微软雅黑"
},
color:"rgb(255,200,0)",
DrawVAlign:2,
}
结构说明
name
数据名称 固定 DRAWTEXTABS
type
数据类型 固定 1
color
文字颜色
DrawVAlign
文字上下对其方式, 数值类型
0=上
1=中
2=下
DrawAlign
文字左右对齐方式,数值类型
0=左
1=中
2=右
Draw
绘图数据
DrawType
图形类型 固定DRAWTEXTABS
DrawData
显示数据信息
Point: {X: 500, Y: 500 } 显示位置坐标
Text: “!!!前方高能!!!” 显示文字
Font
文字字体
HQChart代码地址
地址:github.com/jones2000/HQChart