目录
一、数据格式
二、COG特点
三、使用GDAL生成COG格式的数据
四、使用ArcGIS Maps SDK for JavaScript加载COG格式数据
一、数据格式
COG(Cloud optimized GeoTIFF)是一种GeoTiff格式的数据。托管在 HTTP 文件服务器上,可以代替geoserver/arcgis server发布栅格数据,比wms/wmts节省服务器空间和内存。
二、COG特点
-
在GeoTIFF图片中保存除原始像元数据外的瓦片(tile)和概览(overview)
-
使用HTTP范围请求获取单一文件的所需部分
三、使用GDAL生成COG格式的数据
已有tif格式的栅格数据,使用
gdal.Translate函数。代码如下:
参考:gdal_translate接口文档
from osgeo import gdal, gdalconst
'''获取相应统计数据'''
def compute_stat(srcDS):
outBand = srcDS.GetRasterBand(1)
stat = outBand.ComputeStatistics(True)
outBand = None
stat = None
del outBand
del stat
# 将文件转为cog
file = "./Data/DSM22000108.tif" # 输入数据
out = "./Data/DSM22000108-COG.tif" #输出数据
cal_area = gdal.Open(file) # 读取
# ---------------------
#----写法1:添加多个参数设定COG格式----
options = gdal.TranslateOptions(
format="COG",
creationOptions=[
"COMPRESS=DEFLATE",
"TILING_SCHEME=GoogleMapsCompatible",
"QUALITY=100",
"BLOCKSIZE=256",
"BIGTIFF=YES",
"NUM_THREADS=ALL_CPUS"
],
outputType=gdalconst.GDT_Int32
)
# 转换为COG格式数据
desImg = gdal.Translate(out, cal_area, options=options, overwrite=True)
#----写法2:使用默认参数----
desImg = gdal.Translate(out, cal_area, format="COG")
# ---------------------
#计算COG的栅格值,生成xml
n_desImg = gdal.Open(out)
compute_stat(n_desImg)
print("out img---------------")
print(n_desImg)
n_desImg = None得到的结果为:

![]()
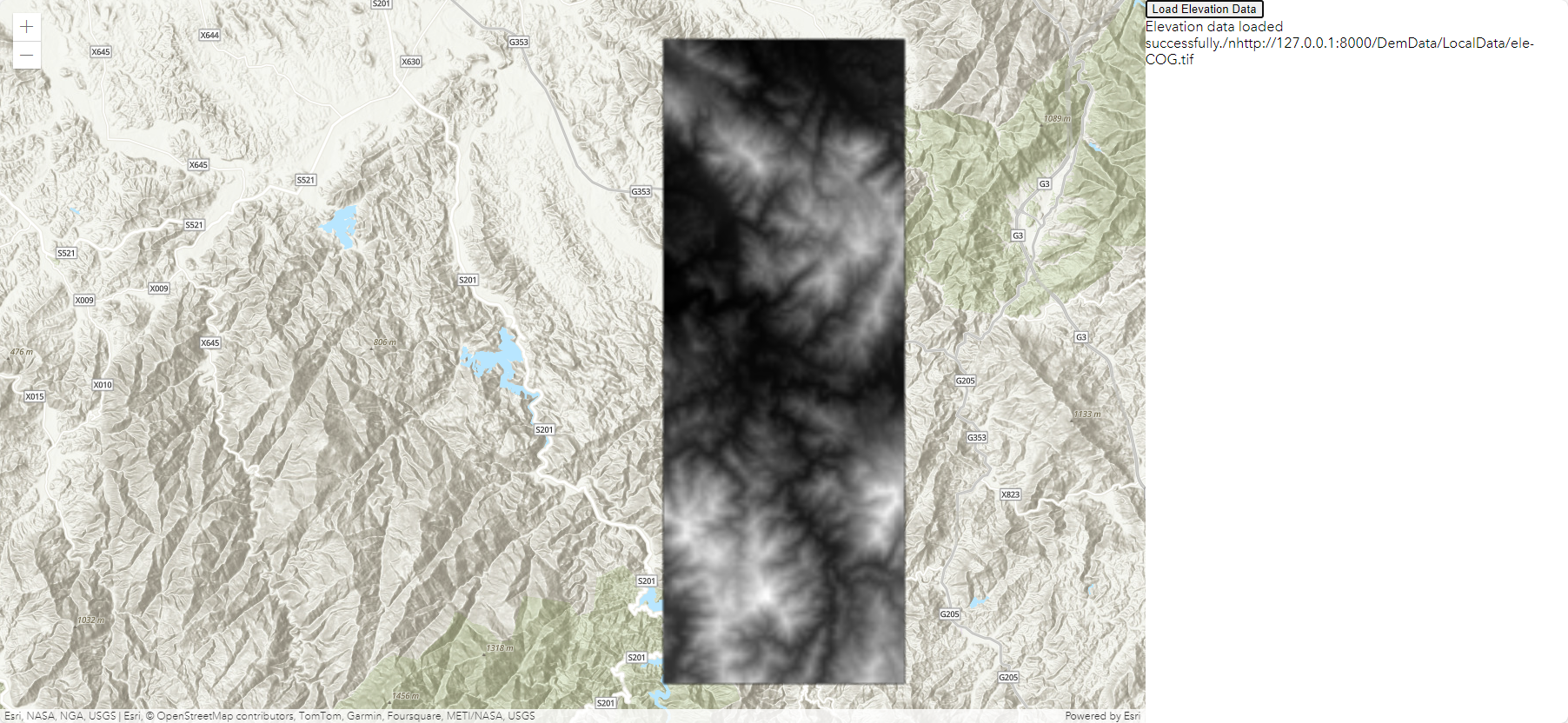
四、使用ArcGIS Maps SDK for JavaScript加载COG格式数据
ArcGIS JS 提供接口ImageryTileLayer可以直接加载。
【官网示例代码】ImageryTileLayer with COG
我们将GDAL计算得到的COG数据以静态文件形式封装成服务,用url进行访问。
核心代码:
const url = `http://127.0.0.1:8000/DemData/LocalData/ele-COG.tif`; //封装成自己的文件服务
view.graphics.removeAll();
const eleImageLayer = new ImageryTileLayer({ //使用ImageryTileLayer加载COG
url: url, // 文件的url,可访问
opacity: 1.0 //透明度
});
map.add(eleImageLayer);//添加到地图完整代码:可直接使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>ArcGIS JS - Elevation Data</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.22/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.22/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv">
<button id="loadElevationData">Load Elevation Data</button>
<div id="responseMessage"></div>
</div>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/ImageryTileLayer",
"dojo/domReady!"
], function(Map, MapView, ImageryTileLayer) {
// Create a map
const map = new Map({
basemap: "topo-vector"
});
// Create a view for the map
const view = new MapView({
container: "viewDiv",
map: map,
center: [0, 0],
zoom: 2
});
// Function to zoom to the layer
function zoomToLayer(layer) {
view.whenLayerView(layer).then(function(layerView) {
view.goTo(layerView.fullExtent);
});
}
// Button click event to fetch elevation data and add it to the map
document.getElementById('loadElevationData').addEventListener('click', function() {
const url = `http://127.0.0.1:8000/DemData/LocalData/ele-COG.tif`;
document.getElementById('responseMessage').textContent = "Elevation data loaded successfully." + '/n'+url;
view.graphics.removeAll();
const eleImageLayer = new ImageryTileLayer({
url: url,
opacity: 1.0
});
map.add(eleImageLayer);
zoomToLayer(eleImageLayer);
});
});
</script>
</body>
</html>效果如下: