26. Three.js案例-自定义多面体
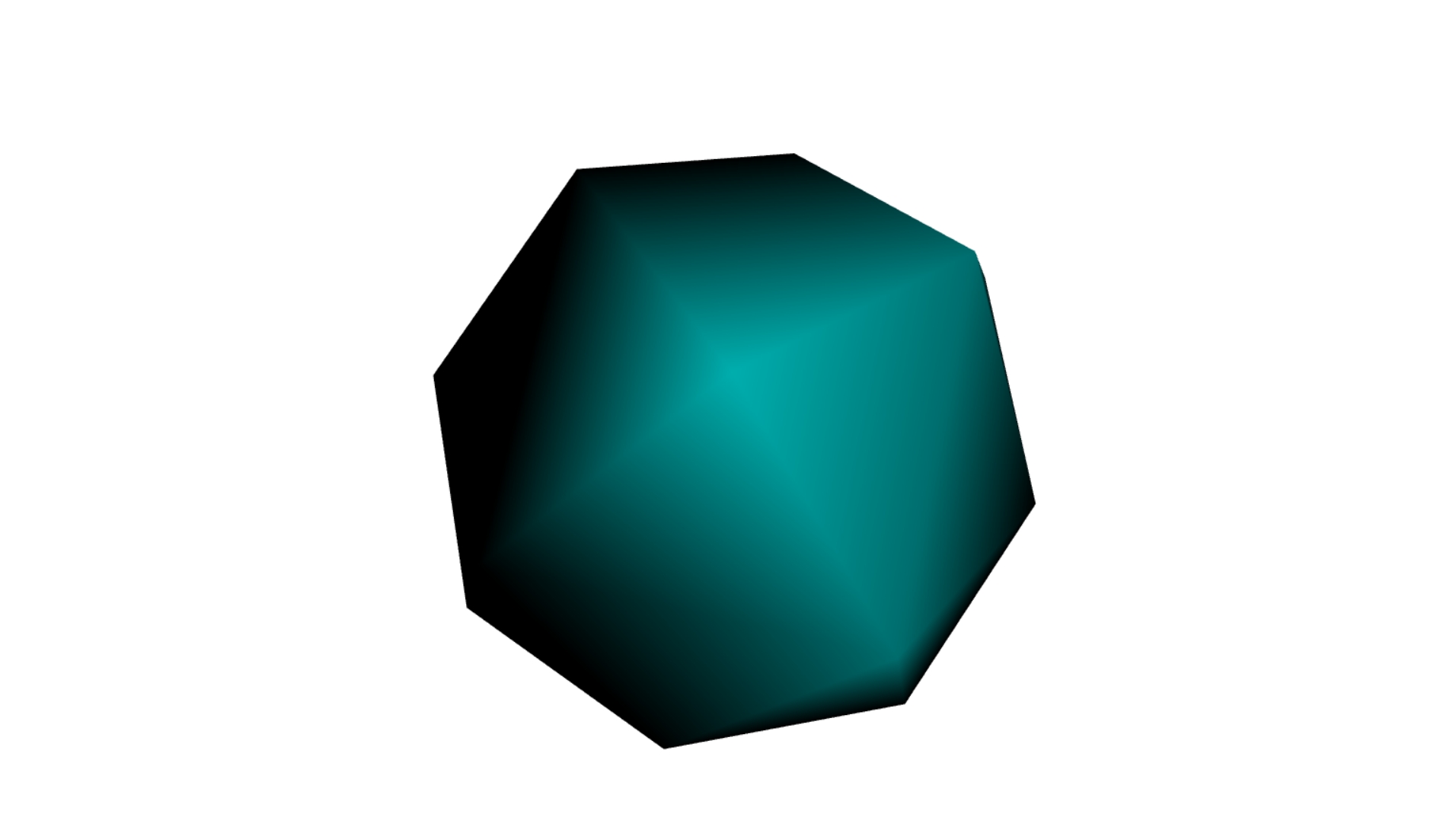
实现效果

知识点
WebGLRenderer
WebGLRenderer 是 Three.js 中用于渲染场景的主要类。它支持 WebGL 渲染,并提供了多种配置选项。
构造器
new THREE.WebGLRenderer(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置渲染器。 |
常用参数:
antialias:布尔值,是否开启抗锯齿,默认为false。alpha:布尔值,是否允许透明背景,默认为false。premultipliedAlpha:布尔值,是否使用预乘 alpha,默认为true。preserveDrawingBuffer:布尔值,是否保留绘图缓冲区,默认为false。stencil:布尔值,是否创建模板缓冲区,默认为true。depth:布尔值,是否创建深度缓冲区,默认为true。logarithmicDepthBuffer:布尔值,是否使用对数深度缓冲区,默认为false。
方法
setSize(width, height, updateStyle): 设置渲染器的尺寸。setClearColor(color, alpha): 设置渲染器的背景颜色和透明度。render(scene, camera): 渲染场景。
Scene
Scene 是 Three.js 中用于存储所有场景对象的容器。
构造器
new THREE.Scene()
PerspectiveCamera
PerspectiveCamera 是 Three.js 中用于创建透视相机的类。
构造器
new THREE.PerspectiveCamera(fov, aspect, near, far)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Number | 视野角度(以度为单位)。 |
| aspect | Number | 相机的宽高比。 |
| near | Number | 近裁剪面距离。 |
| far | Number | 远裁剪面距离。 |
SpotLight
SpotLight 是 Three.js 中用于创建聚光灯的类。
构造器
new THREE.SpotLight(color, intensity, distance, angle, penumbra, decay)
| 参数 | 类型 | 描述 |
|---|---|---|
| color | Color | 光源的颜色。 |
| intensity | Number | 光源的强度,默认为 1。 |
| distance | Number | 光源的最大影响距离,默认为 0(无限远)。 |
| angle | Number | 聚光灯的角度,默认为 π/3。 |
| penumbra | Number | 半影区域的比例,默认为 0。 |
| decay | Number | 光照衰减,默认为 1。 |
PolyhedronGeometry
PolyhedronGeometry 是 Three.js 中用于创建多面体几何体的类。
构造器
new THREE.PolyhedronGeometry(vertices, indices, radius, detail)
| 参数 | 类型 | 描述 |
|---|---|---|
| vertices | Array | 顶点数组,每个顶点包含三个坐标值。 |
| indices | Array | 面索引数组,每个面包含三个顶点索引。 |
| radius | Number | 多面体的半径,默认为 1。 |
| detail | Number | 细分级别,默认为 0。 |
MeshLambertMaterial
MeshLambertMaterial 是 Three.js 中用于创建 Lambert 材质的类。
构造器
new THREE.MeshLambertMaterial(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| color | Color | 材质的颜色。 |
| opacity | Number | 材质的透明度,默认为 1。 |
| transparent | Boolean | 是否启用透明,默认为 false。 |
| side | Number | 渲染哪一面,默认为 THREE.FrontSide。 |
| wireframe | Boolean | 是否使用线框模式,默认为 false。 |
Mesh
Mesh 是 Three.js 中用于创建网格对象的类。
构造器
new THREE.Mesh(geometry, material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 网格的几何体。 |
| material | Material | 网格的材质。 |
OrbitControls
OrbitControls 是 Three.js 中用于创建轨道控制器的类,用于控制相机的旋转、缩放和平移。
构造器
new THREE.OrbitControls(camera, domElement)
| 参数 | 类型 | 描述 |
|---|---|---|
| camera | Camera | 控制的相机对象。 |
| domElement | HTMLElement | 控制器绑定的 DOM 元素。 |
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
<script src="ThreeJS/OrbitControls.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>
// 创建渲染器
var myRenderer = new THREE.WebGLRenderer({antialias: true});
myRenderer.setSize(window.innerWidth, window.innerHeight);
myRenderer.setClearColor('white', 1.0);
$("#myContainer").append(myRenderer.domElement);
// 创建场景
var myScene = new THREE.Scene();
// 创建相机
var myCamera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.01, 1000);
myCamera.position.set(-8.43, 122.11, 1.63);
myCamera.lookAt(myScene.position);
// 创建光源
var myLight = new THREE.SpotLight('white');
myLight.position.set(0, 60, 30);
myScene.add(myLight);
// 创建自定义多面体
var myVertices = [1, 0, 1, 1, 0, -1, -1, 0, -1, -1, 0, 1, 0, 1, 0];
var myFaces = [0, 1, 2, 2, 3, 0, 0, 1, 4, 1, 2, 4, 2, 3, 4, 3, 0, 4];
var myGeometry = new THREE.PolyhedronGeometry(myVertices, myFaces, 1, 1);
var myMaterial = new THREE.MeshLambertMaterial({color: 'cyan'});
var myMesh = new THREE.Mesh(myGeometry, myMaterial);
myMesh.scale.set(32, 32, 32);
myScene.add(myMesh);
// 渲染自定义多面体
animate();
function animate() {
myRenderer.render(myScene, myCamera);
requestAnimationFrame(animate);
}
// 创建轨道控制器
var myOrbitControls = new THREE.OrbitControls(myCamera);
</script>
</body>
</html>
演示链接
示例链接





![[64]最小路径和⭐](https://i-blog.csdnimg.cn/img_convert/baea89511844612964b588a314c8f6da.png)