Vue3中Router使用
- 1. 安装`vue-router`组件
- 2. 建两个测试页面
- 2.1 测试页面`Home.vue`
- 2.2 测试页面`Category.vue`
- 3. 创建路由对象
- 4. 在入口`main.js`中引入`router`
- 把`App.vue`改成路由页面
- 5. 测试
- 5.1 关闭检查解决`ESlint`报错
- 5.2 改文件名解决`ESlint`检查报错
- 测试`WebHashHistory` 和`WebHistory`的区别
- 6. 管理系统的路由尝试
- 6.1 修改`App.vue`
- 6.2 创建`Portal.vue`
- 6.3 创建`Main.vue`
- 6.4 建登录界面
- 6.4.1 安装`less`的模块
- 6.4.2 安装`ElementPlus`的图标
- 6.4.3 登录页面效果
- 6.5 修改路由
- 6.6 测试效果
- 6.7 遗留问题.
这里的内容是基于前面搭建的环境进行的,自我摸索过程有不对的地方请希望不怜赐教。
1. 安装vue-router组件
Vue3对应的router组件是vue-router,所以执行下面的命令进行安装router组件。
npm install vue-route
2. 建两个测试页面
在src目录下创建一个views目录,在目录先建两个页面,用于路由测试。
2.1 测试页面Home.vue
<template>
<div>
This is Home Page....
</div>
</template>
<script>
export default {
// name:"Home"
}
</script>
<style scoped>
</style>
2.2 测试页面Category.vue
<template>
<div>
This is Category....
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
3. 创建路由对象
在src目录下创建router文件夹,并在其中创建一个index.js文件, 整体来说就是创建文件src\router\index.js。在文件中编辑内容如下:
import { createRouter, createWebHashHistory } from "vue-router";
import Home from '@/views/Home.vue'
import Category from '@/views/Category.vue'
const routes = [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/category', component: Category },
]
const router = createRouter({
history: createWebHashHistory(),
routes, // short for `routes: routes`
})
export default router
createWebHashHistory(),这个应该是采用hash路由的方式,也就是url地址通过#符号进行路由定位。与之对应的是createWebHistory()方法,路由就是一个纯纯的URL地址。后续我们再测试一下。
4. 在入口main.js中引入router
首先是引入router对象
import router from '@/router'
再次需要应用router对象,使用use方法
createApp(App).use(router).mount('#app')
上面一段相对之前增加了use(router)部分。改变之后的main.js如下.
import { createApp } from 'vue'
import App from './App.vue'
import 'element-plus/dist/index.css'
import router from '@/router'
createApp(App).use(router).mount('#app')
PS: 引入router的时候千万不能加中括号写成了
import {router} from '@/router'
把App.vue改成路由页面
<template>
<div>
<div>app</div>
<router-link to="/home">首页</router-link>
<router-link to="/category">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
5. 测试
做完上述的一切,其实已经可以对路由功能进行测试了。但是很遗憾,启动的时候报错了,是Eslint代码规范检查报错了,启动不了。报错信息如下.

报错的核心内容应该是 Component name "Category" should always be multi-word vue/multi-word-component-names。猜测应该就是说我这文件名不规范吧, 要求多个单词做文件名。根据经验来说要么就是遵守规范把文件名改了,要么就是把检查给关了。哪就两种都试试把。
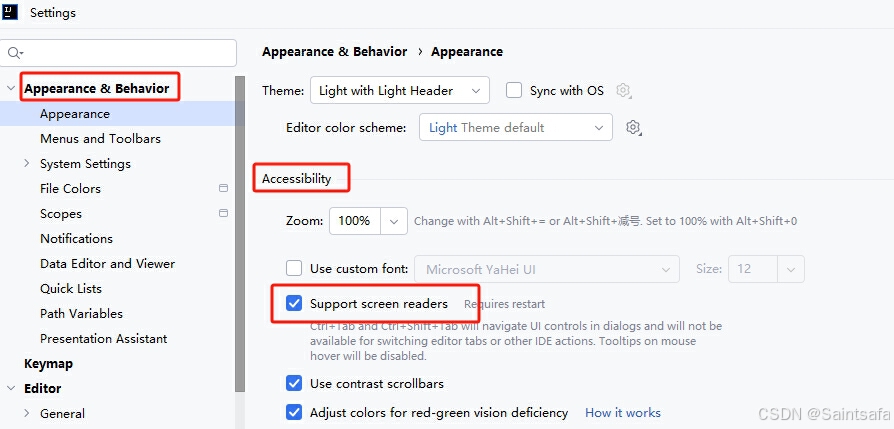
5.1 关闭检查解决ESlint报错
首先在工程根目录下创建.eslintrc.json。文件中的配置内容如下:
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"plugin:vue/vue3-essential"
],
"plugins": [
"vue"
],
"rules": {
"import/no-unresolved": "off",
"import/extensions": "off",
"import/no-absolute-path": "off",
"import/no-extraneous-dependencies": "off",
"vue/no-multiple-template-root": "off",
"vue/multi-word-component-names": "off",
"no-param-reassign": [
"error",
{
"props": true,
"ignorePropertyModificationsFor": [
"state",
"config"
]
}
]
},
"settings": {}
}
把文件名的检测规则关掉"vue/multi-word-component-names": "off",.然后就可以启动了.启动之后的控制台信息:

然后访问http://localhost:8080/,因为路由种配置了默认的路由重定向到/home,所以页面会重定向到http://localhost:8080/#/home.得到的测试界面为:

关于 和 首页 是两个超链接,点击可以切换到不同的路由.
5.2 改文件名解决ESlint检查报错
为了验证vue/multi-word-component-names校验报错的问题。为了测试,我们讲该项改为error.
"vue/multi-word-component-names": "error"
改完之后,再重新运行
npm run serve
错误再次出现.

接下来我们按照要求吧Home.vue 改成TestHome.vue, Category.vue 改成TestCategory.vue。同时,注意需要将router/index.js的引用部分也改一下。
改后的内容:

测试WebHashHistory 和WebHistory的区别
首先以上的测试使用是是WebHashHistory的方式,所以所以看出路由的方式是#加上路由的地址。 这里再使用下WebHistory的方式,那吧router/index.js中的history换为createWebHistory()。router/index.js内容如下:
import { createRouter, createWebHistory } from "vue-router";
import Home from '@/views/TestHome.vue'
import Category from '@/views/TestCategory.vue'
const routes = [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/category', component: Category },
]
const router = createRouter({
history: createWebHistory(),
routes, // short for `routes: routes`
})
export default router
改完之后再访问http://locahost:8080,自动跳转到/home的路由,URL地址变为:http://localhost:8080/category。从形式上看就这个差异了。
6. 管理系统的路由尝试
首先管理系统的结构都是,进系统一个登录界面,然后跳转到一个主页面,左边导航,中间主区域就是变化的主要内容。根据这些需求,首先在App.vue这个入口中,应该保留一个router-view标签就OK了。主要用于展示两个路由一个是登录的,另外一个就是主界面。主界面中间区域搞个router-view。最后的造型应该就是如下所示:

6.1 修改App.vue
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
6.2 创建Portal.vue
protal页面就是一个测试页面,内容如下
<template>
<div>Portal............</div>
</template>
<script>
export default {};
</script>
<style>
</style>
6.3 创建Main.vue
<template>
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:router="true"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1" route="/portal">Portal</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
</style>
中间<el-main>里面route-view是主页填充内容区的路由区域。这里面用了el-menu,el-menu也可以直接用导航,但是需要打开导航所以加属性:router="true",然后挑选了一个item来导航到Protal.
<el-menu-item index="1-1" route="/portal">Portal</el-menu-item>
6.4 建登录界面
创建Login.vue
<template>
<div class="login">
<div class="login_form">
<p>后台管理系统</p>
<el-form :model="loginForm" ref="loginForm">
<el-form-item label="" prop="account">
<el-input
type="text"
autocomplete="off"
v-model="loginForm.account"
prefix-icon="UserFilled"
placeholder="请输入用户名"
size="large"
></el-input>
</el-form-item>
<el-form-item label="" prop="password">
<el-input
type="password"
autocomplete="off"
v-model="loginForm.password"
prefix-icon="Lock"
placeholder="请输入密码"
size="large"
></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary" @click="onSubmit">登录</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import { reactive, ref } from "vue";
import { useRouter } from "vue-router";
const loginForm = reactive({
account: "",
password: "",
});
const router = useRouter();
function onSubmit() {
router.push("/main");
}
</script>
<style scoped lang="less">
.login {
width: 100%;
height: 100vh;
background-image: url("../assets/login/background.jpeg");
background-size: 100% 100%;
background-position: center center;
overflow: auto;
position: relative;
.login_form {
width: 400px;
height: 360px;
position: absolute;
left: 78%;
top: 50%;
margin-left: -200px;
margin-top: -150px;
padding: 10px;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 10px #ddd;
.btns {
display: flex;
justify-content: flex-end;
}
}
p {
font-size: 24px;
text-align: center;
font-weight: 600;
}
}
</style>
这里用到了vue-router组件,在点击登录按钮的时候,直接通过router跳转到/main页面。这里要导入一下依赖
import { useRouter } from "vue-router";
6.4.1 安装less的模块
因为这里的样式我用的是less,所以要安装Less的两个工具包
- 安装
less-loader
npm install less-loader
- 安装
less
npm install less
6.4.2 安装ElementPlus的图标
这里直接就参照一下ElementPlus官网的的做法就好了。
6.4.3 登录页面效果

6.5 修改路由
src/router/index.js的内容修改为:
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{ path: '', redirect: '/login' },
{ path: '/login', component: () => import('@/views/Login.vue') },
{
path: '/main',
component: () => import('@/views/Main.vue'),
children: [
{ path: '/portal', component: () => import('@/views/Portal.vue') },
]
}
]
const router = createRouter({
history: createWebHistory(),
routes, // short for `routes: routes`
})
export default router
6.6 测试效果
- 输入URL地址
http://localhost:8080/,自动跳转到登录页面 - 点击登录按钮自动跳转到主页面.
- 点击左侧导航的
Portal页面就直接在中间主要区域打开Portal测试。

6.7 遗留问题.
- 登录页面的输入框不能输入。
问题原因是因为
<el-form :model="loginForm" ref="loginForm">这里的这个ref="loginForm"这个应用会导致下面的input框不能输入。