目录
前言
一、ConstraintLayout基本介绍
二、ConstraintLayout使用步骤
1、引入库
2、基本使用,实现按钮居中。相对于父布局的约束。
3、A Button 居中展示,B Button展示在A Button正下方(距离A 46dp)。相对于兄弟控件的约束。
4、好用的Guideline
5、角度定位
6、链
7、不可见性行为
8、百分比
9、宽度比
10、基线baseline
11、偏移
总结
前言
目前Android的默认布局早已改成ConstraintLayout,但是很多小伙伴还是使用过去的相对布局,觉得老的布局用起来熟悉,新布局使用复杂,从而失去了探索新大陆的机会,今天就让我们一起揭开ConstraintLayout的面纱,掌握Android新布局的使用方法。
一、ConstraintLayout基本介绍
传统的布局容易在版本迭代过程中,造成页面层级过多的问题(俄罗斯套娃),一是对页面渲染有影响,二是不利于开发者的后期维护。RelativeLayout能够在一定层度上减少页面层级,但是其不够灵活,不支持百分比,而ConstraintLayout功能则类似于加强版的相对布局,可以轻松的完成其他布局不好实现的一些布局效果,因此我们要学习它的使用方法。
二、ConstraintLayout使用步骤
1、引入库
早期创建项目需要手动引入,现在官方已经自动引入。
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'2、基本使用,实现按钮居中。相对于父布局的约束。
创建一个layout布局后,根布局为android.support.constraint.ConstraintLayout。添加一个Button后,为Button增加水平和垂直约束条件,约束对象为父布局:
layout_constraintBottom_toBottomOf 底部约束
layout_constraintTop_toTopOf 顶部约束
layout_constraintStart_toStartOf 左边约束
layout_constraintEnd_toEndOf 右边约束
由此,Button的上下左右,都以父布局为约束,即可实现Button的居中展示。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button3"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
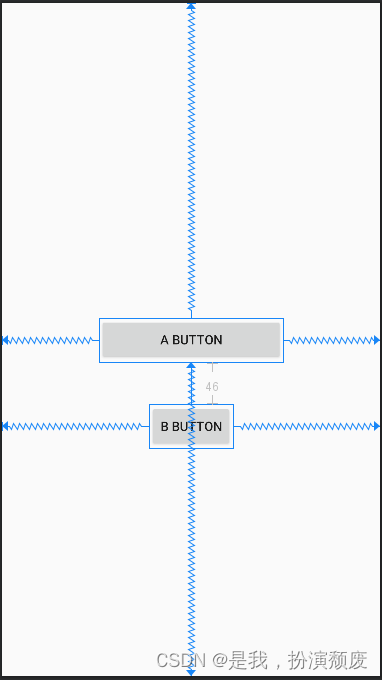
</android.support.constraint.ConstraintLayout>3、A Button 居中展示,B Button展示在A Button正下方(距离A 46dp)。相对于兄弟控件的约束。
A Button居中后,垂直方向为B Button添加约束layout_constraintTop_toBottomOf,约束对象为A Button,水平方向约束条件参考A Button使之居中即可。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buttonA"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="A Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/buttonB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="46dp"
android:text="B Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/buttonA" />
</android.support.constraint.ConstraintLayout>效果图如下:

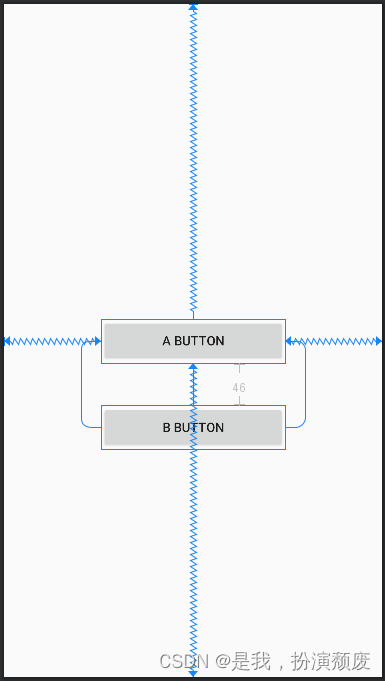
如果B Button的宽度和A Button的宽度一致如何实现呢?当然,我们可以在上边代码的基础上,将B的宽度写成200dp就可以实现,但是如果将来 A宽度修改了,那么B的宽度我们也需要修改一下。有没有简单的方式能让B的宽度同A的宽度呢?当A宽度变化后,B宽度也随之变化。
我们调整一下B Button的宽度,使用ConstraintLayout的MATCH_CONSTRAINT属性,所谓MATCH_CONSTRAINT其实是将宽度或者高度设置成0dp来表示的,然后将B的约束条件由父布局调整为A Button,这样B的左边和A的左边对齐,B的右边和A的右边对齐,宽度因为是MATCH_CONSTRAINT的0dp,之后B的宽度将同A的宽度一样。代码如下:
<Button
android:id="@+id/buttonB"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="46dp"
android:text="B Button"
app:layout_constraintEnd_toEndOf="@+id/buttonA"
app:layout_constraintStart_toStartOf="@+id/buttonA"
app:layout_constraintTop_toBottomOf="@+id/buttonA" />效果图如下:

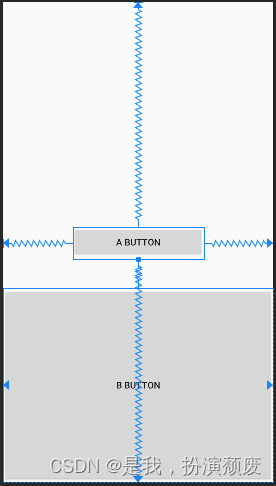
如果想实现A Button居中展示,B Button位于A Button下方,并且占有A下的所有空间如何实现呢?我们稍作调整,将B Button的左右约束对象改为父布局,增加B的底部约束layout_constraintBottom_toBottomOf,约束对象同样为父布局,并且将B的高度修改成MATCH_CONSTRAINT模式(0dp),这样B就会占满A下方剩余的整个空间。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="A Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="46dp"
android:text="B Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1"
app:layout_constraintBottom_toBottomOf="parent"
/>
</android.support.constraint.ConstraintLayout>效果图如下:

可以看出当我们将高度或者宽度设置为0dp时,那大小将依赖于约束条件而定。
4、好用的Guideline
如果我们想让两个按钮一起水平居中的如何实现呢?一种方式是我们可以用原来的RelativeLayout,里边放置两个Button,然后我们让RelativeLayout居中达到目的。但是有了 ConstraintLayout显示不用再套一层。我们可以直接使用ConstraintLayout的guideline,即添加一条准线,可以把他当成一个特殊的控件使用,因为它最终不会显示在设备屏幕上,仅供开发者设计使用。实现步骤如下,先添加一条垂直的guideline,默认是采用的数值模式,可以设置距离父布局左边多少dp,点击上面的小三角可以切换到百分比模式,左右拖动到50%即可水平居中。再添加两个Button,让左边Button的右边约束到guideline,右边Button的左边约束到guideline即可让两个Button共同水平居中。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:id="@+id/guideline12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline12"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/guideline12"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>可以看到Guideline有两条重要的设置,通过android:orientation="vertical"设置方向,通过app:layout_constraintGuide_percent="0.5"设置位置,这里0.5即为50%。如果是数值模式的,这里的设置由app:layout_constraintGuide_begin="52dp" 来控制。
5、角度定位
如果我们想让一行文字显示在另一行文字的右上方如何实现呢?ConstraintLayout中提供了一种好用的角度定位。app:layout_constraintCircle定义约束在哪一个控件上,
app:layout_constraintCircleAngle控制位于约束对象的某一角度,
app:layout_constraintCircleRadius控制距离约束对象的圆心的距离。
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="基础文本"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="角度文本"
app:layout_constraintCircle="@id/button1"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="50dp"
tools:ignore="MissingConstraints" />效果图如下:

6、链
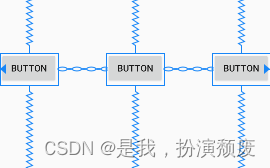
当横向或纵向有超过一个控件约束在一起,就可以组成一条链。有不同样式的链,通过链头中的app:layout_constraintHorizontal_chainStyle控制采取哪种样示(spread_inside,packed,spread)。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_chainStyle="spread"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button11"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/button10"
app:layout_constraintEnd_toStartOf="@+id/button12"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>不同样式的链效果图:



另外我们也可以按照权重来设置链的显示效果。类似于LinearLayout中的weight。将链方向上的大小设置为0dp,通过app:layout_constraintHorizontal_weight设置权重。示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button10"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button11"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/button10"
app:layout_constraintEnd_toStartOf="@+id/button12"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button11"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>中间的Button权重设置为2,两侧的按钮权重设置为1,效果图如下:

7、不可见性行为
水平方向放置两个Button,如下图所示,A Button紧贴父布局左边, B Button约束在A的右侧,B距离A100dp,这个只需要加margin即可,很容易实现,代码如下:
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="@+id/button13"
app:layout_constraintStart_toEndOf="@+id/button13"
app:layout_constraintTop_toTopOf="@+id/button13" />效果图:

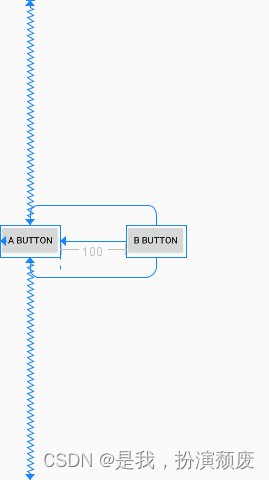
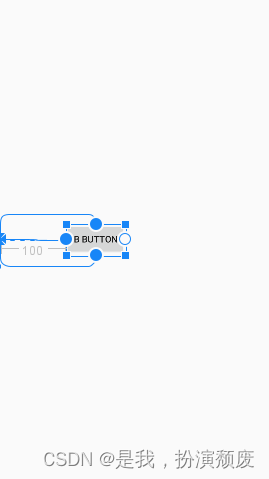
假如A Button设置了不可见gone,那么此时效果如下,B Button距离左边起始位置100dp。

如果A不可见,我们希望B距离左边真实位置150dp,A可见时,贴紧A,如何实现呢?
显然layout_marginStart不能实现,要利用不可见行为可以达到目的。我们修改B中的代码,由
layout_marginStart改成 app:layout_goneMarginStart即可,代码如下:
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A Button"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_goneMarginStart="150dp"
android:text="B Button"
app:layout_constraintBottom_toBottomOf="@+id/button13"
app:layout_constraintStart_toEndOf="@+id/button13"
app:layout_constraintTop_toTopOf="@+id/button13" />效果图如下:


8、百分比
实现一个横向的百分比视图,A Button占50%,B Button占30%。app:layout_constraintWidth_default="percent"将横向设置为百分比布局,app:layout_constraintWidth_percent设置占用的大小(0~1表示百分比)。
<Button
android:id="@+id/button13"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="A Button"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button14"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/button14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="B Button"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.3"
app:layout_constraintBottom_toBottomOf="@+id/button13"
app:layout_constraintStart_toEndOf="@+id/button13"
app:layout_constraintTop_toTopOf="@+id/button13" />效果图如下:

9、宽度比
例如只给了宽度是100dp,高度是0dp,想让高度是宽度的2倍,那可以设置app:layout_constraintDimensionRatio="1:2"即可实现。
<Button
android:id="@+id/button13"
android:layout_width="100dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:2"
android:text="A Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>效果如如下:

10、基线baseline
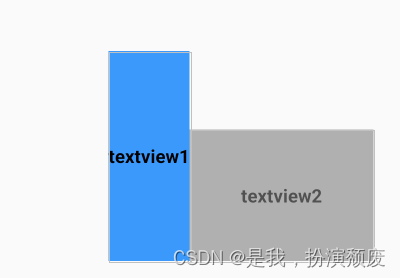
水平方向上有两个TextView,代码如下:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="160dp"
android:background="@color/light_blue"
android:gravity="center"
android:text="textview1"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="HardcodedText" />
<TextView
android:id="@+id/textView2"
android:layout_width="140dp"
android:layout_height="100dp"
android:background="@color/gray"
android:gravity="center"
android:textStyle="bold"
android:text="textview2"
app:layout_constraintBottom_toBottomOf="@+id/textView1"
app:layout_constraintStart_toEndOf="@+id/textView1"
tools:ignore="HardcodedText" />效果图如下:

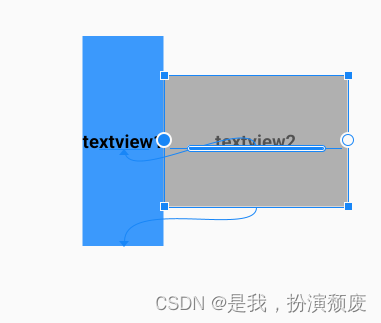
现在想让两个Textview的文本对齐,就可以使用基线。修改textview2的代码,添加app:layout_constraintBaseline_toBaselineOf="@+id/textView1"。
效果图如下:

11、偏移
垂直偏移 属性 ( app:layout_constraintVertical_bias )
水平偏移 属性 ( app:layout_constraintHorizontal_bias)
以水平方向为例,当水平方向左右设置了约束后,可以设置偏移量,如0.9(表示左侧的边距/左右边距和=0.9)。示例代码如下:
<TextView
android:id="@+id/textView2"
android:layout_width="140dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:background="@color/gray"
android:gravity="center"
android:text="textview2"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.9"
/>效果图如下:

总结
本文仅仅简单介绍了ConstraintLayout一些常用设置的的使用,而ConstraintLayout还有更多的属性可供我们使用,大家一起学习吧!