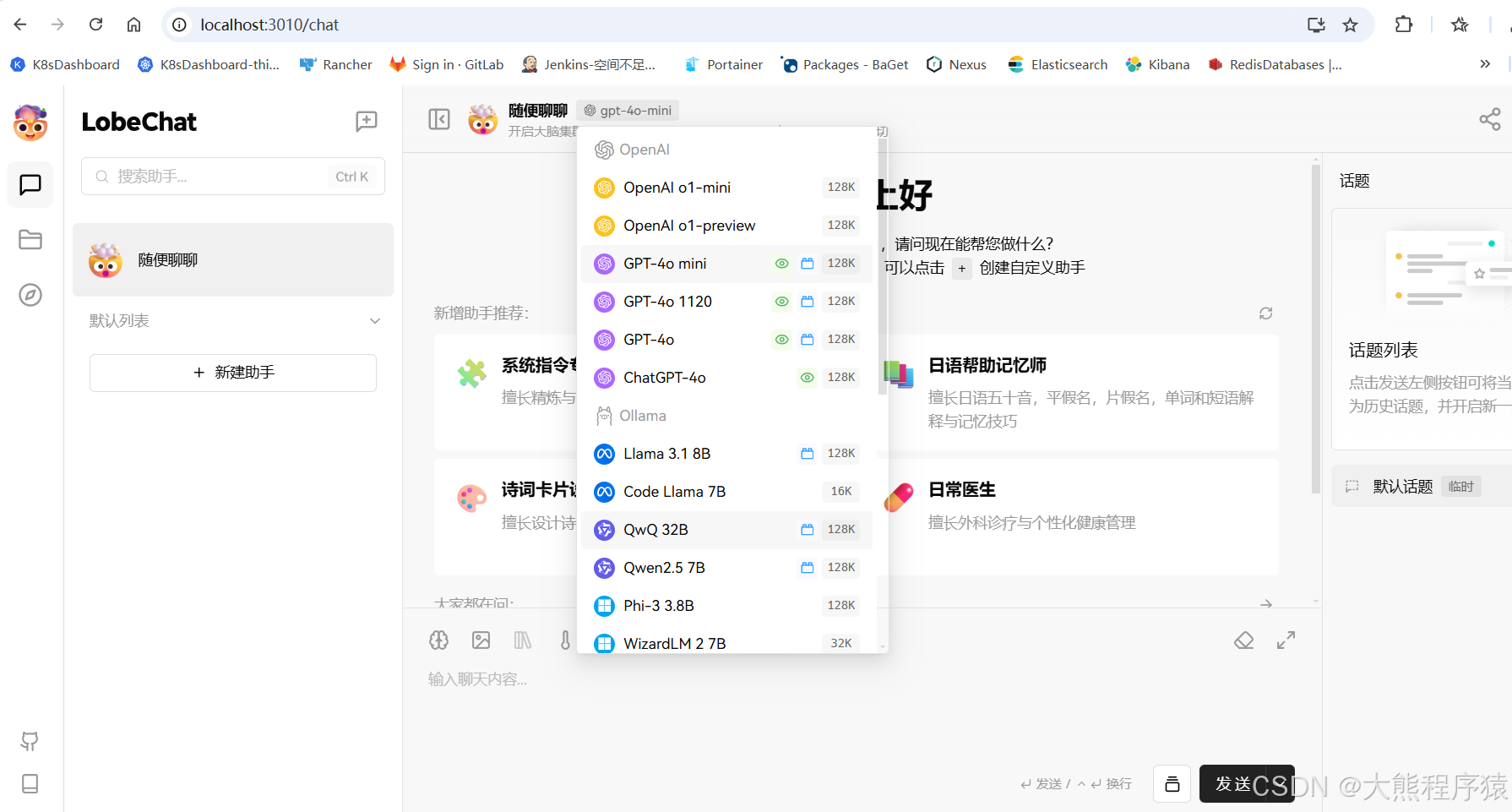
自定义创建项目

ESlint 代码规范
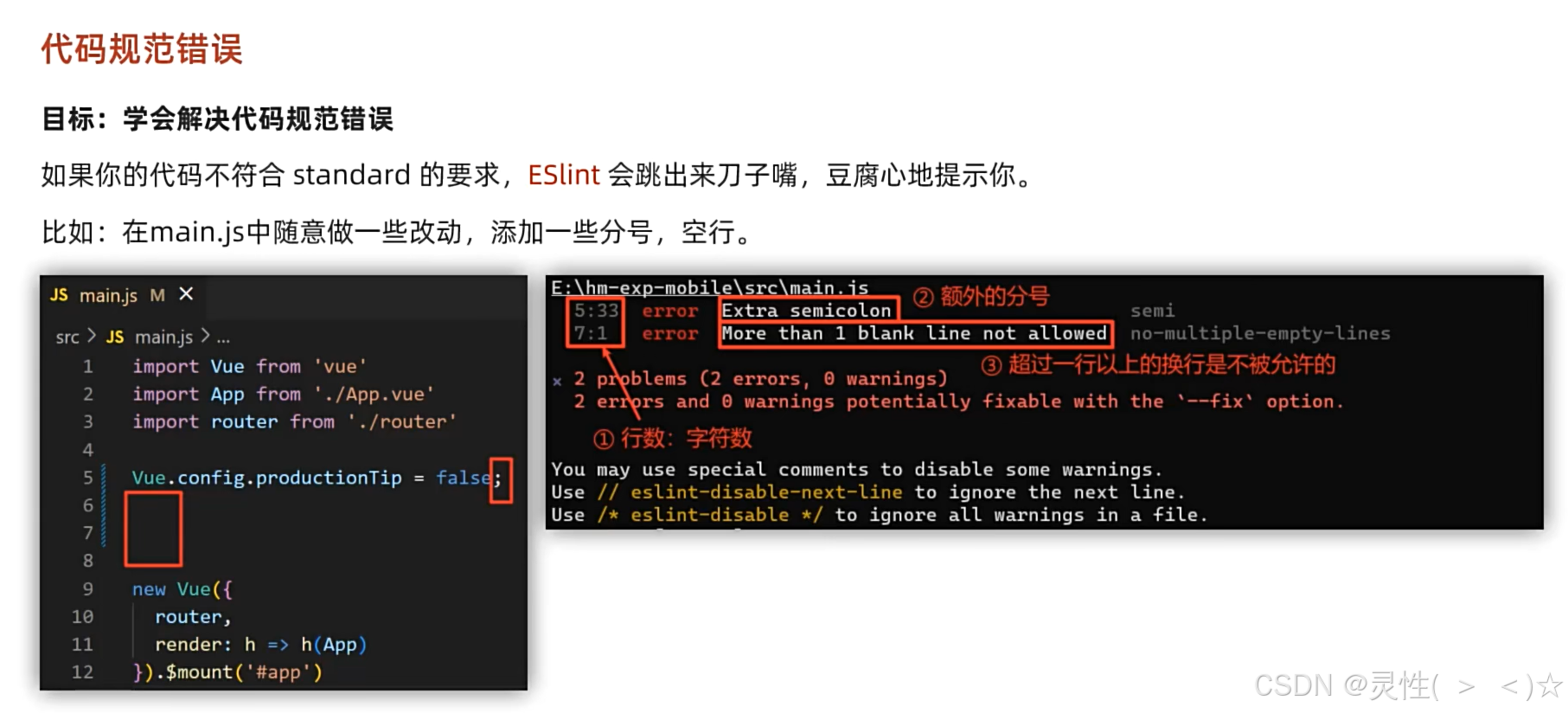
 代码规范错误
代码规范错误 
手动修正

自动修正

settings.json
{
"emmet.triggerExpansionOnTab": true,
"editor.fontSize": 25,
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false
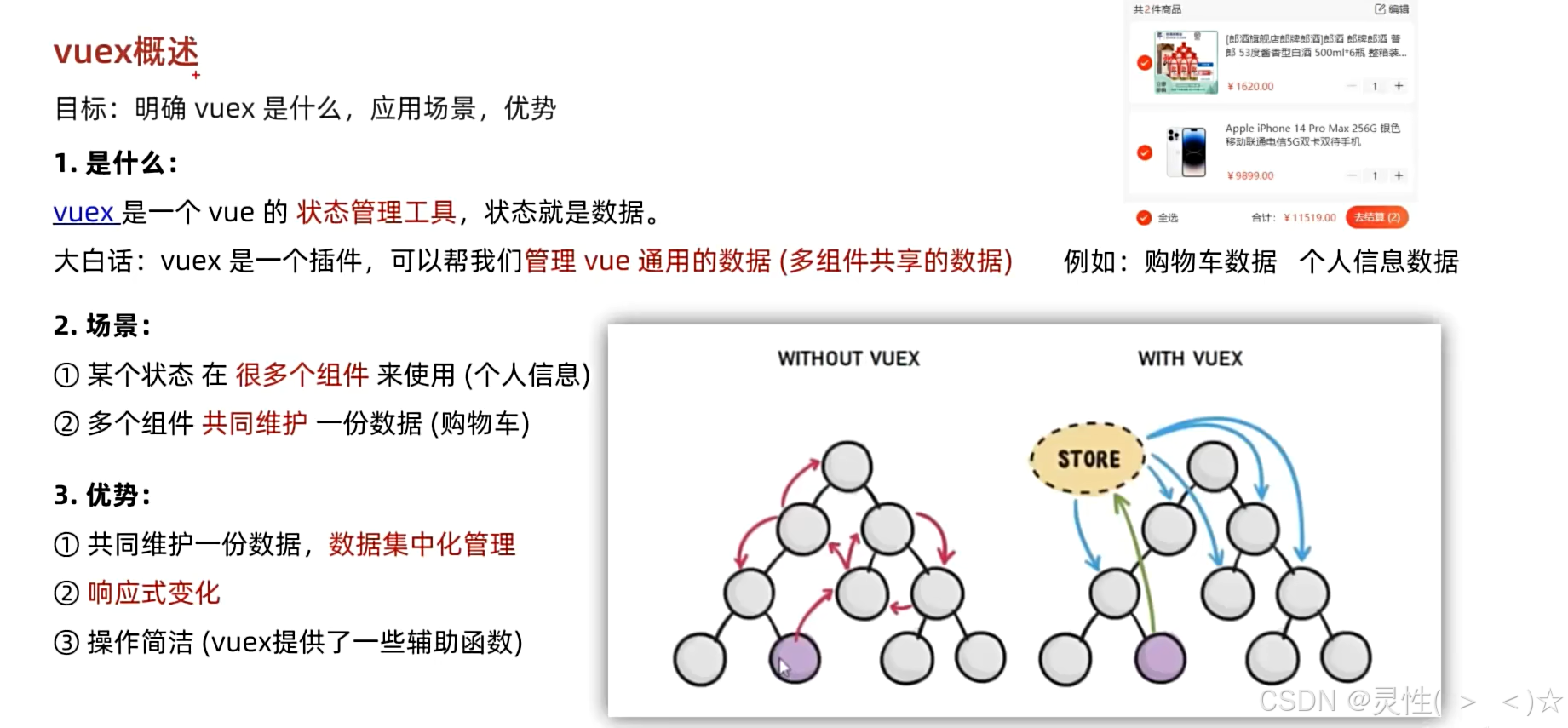
} vuex概述
构建vuex[多组件数据共享]环境

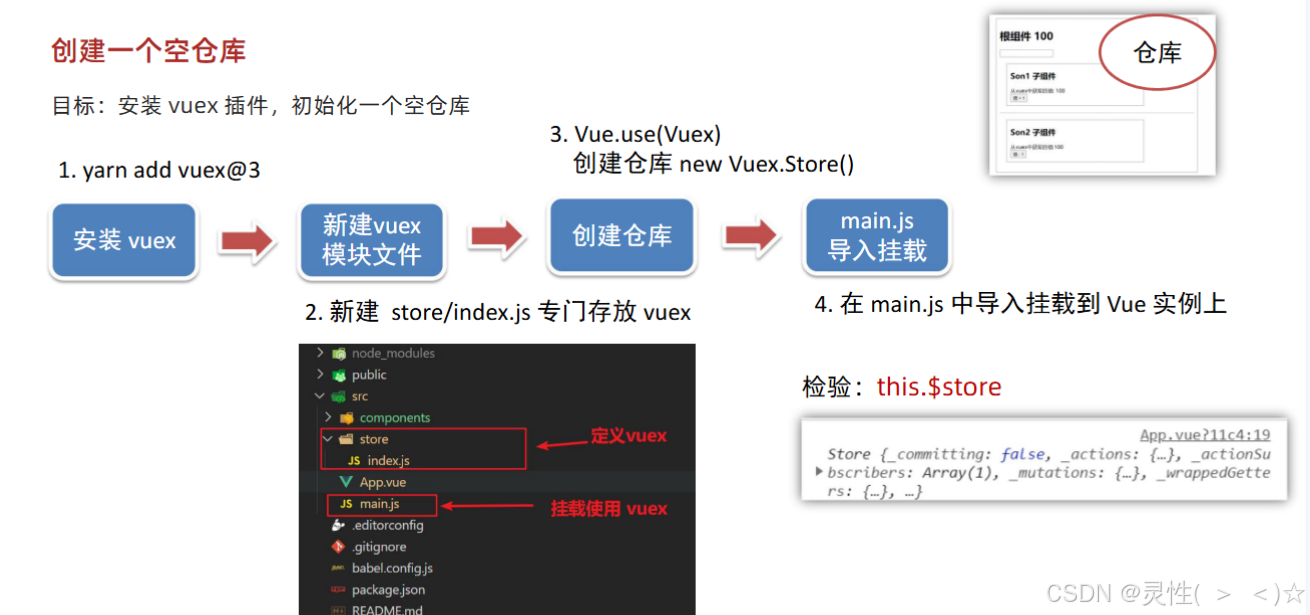
创建一个空仓库
index.js
// 这里面存放的就是 vuex 相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import setting from './modules/setting'
// 插件安装
Vue.use(Vuex)
// 创建仓库(空仓库)
const store = new Vuex.Store()
// 导出给main.js使用
export default store
main.js
import Vue from 'vue'
import App from './App.vue'
import store from '@/store/index' // 导入
console.log(store.state.count)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store // 挂载
}).$mount('#app')
核心概念:state 状态
提供数据

index.js
// 这里面存放的就是 vuex 相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import setting from './modules/setting'
// 插件安装
Vue.use(Vuex)
// 创建仓库(空仓库)
const store = new Vuex.Store({
// 1. 通过 state 可以提供数据 (所有组件共享的数据)
state: {
title: '仓库大标题',
count: 100,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
})
// 导出给main.js使用
export default store
使用数据
通过 store 直接访问

通过辅助函数 (简化)
 App.vue
App.vue
<template>
<div id="app">
<h1>
根组件
- {{ title }}
- {{ count }}
</h1>
<input :value="count" @input="handleInput" type="text">
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
<script>
import Son1 from './components/son1'
import Son2 from './components/son2'
// 1.导入 mapState
import { mapState } from 'vuex'
// console.log(mapState(['count', 'title']))
export default {
name: 'app',
created () {
// console.log(this.$router) // 没配
console.log(this.$store.state.count)
},
computed: { // 3.展开运算符映射
...mapState(['count', 'title']) // 2.数组方式引入state
},
</script>
<style>
#app {
width: 600px;
margin: 20px auto;
border: 3px solid #ccc;
border-radius: 3px;
padding: 10px;
}
</style>
核心概念:mutations