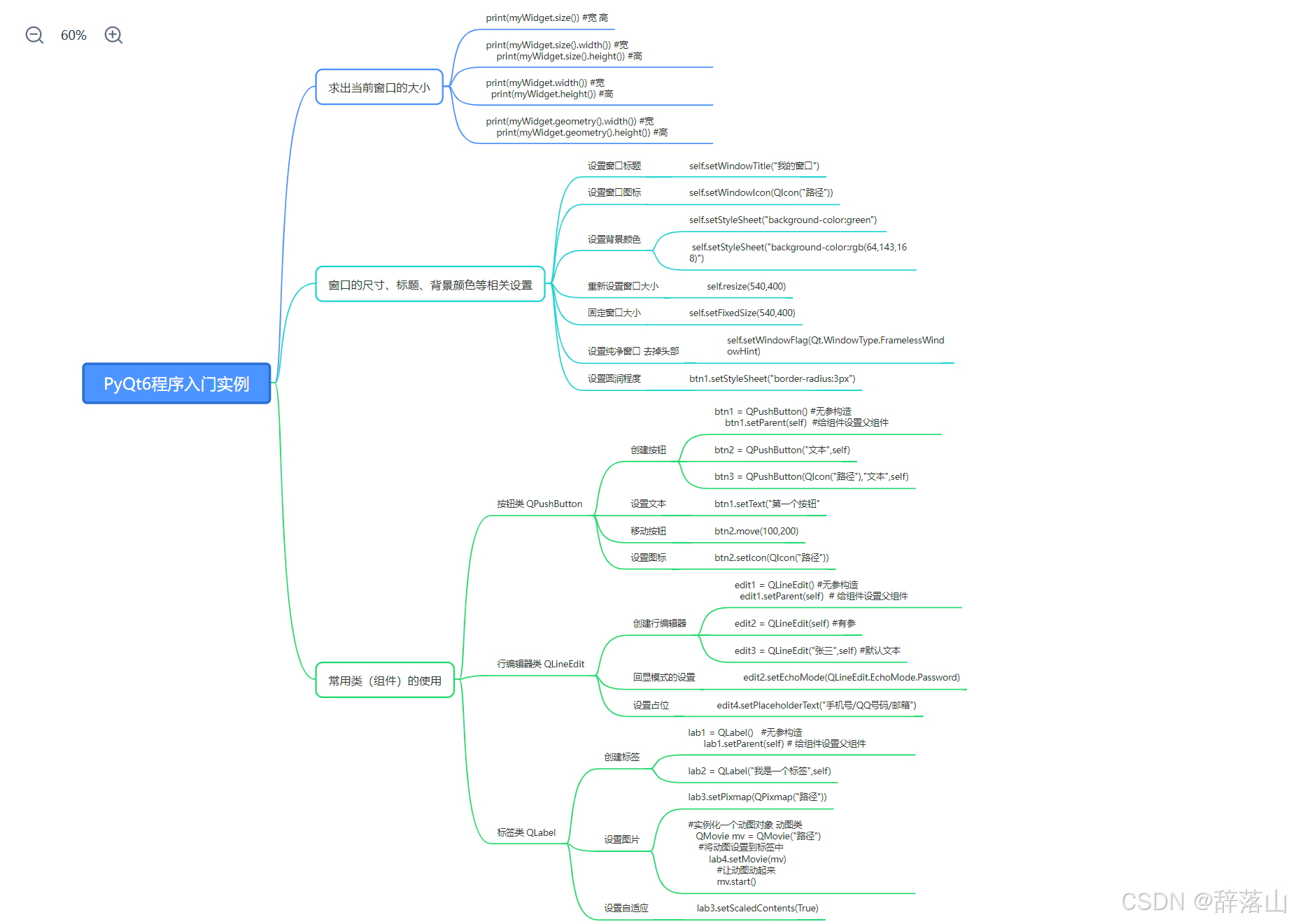
思维导图

利用Qt尝试做出原神登陆界面
import sys
from PyQt6.QtGui import QIcon, QPixmap, QMovie
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QPushButton, QLineEdit
# 封装原神窗口类
class Genshin(QWidget):
# 构造函数
def __init__(self):
# 初始化父类
super().__init__()
# 设置窗口标题
self.setWindowTitle("原神")
# 设置窗口图标
self.setWindowIcon(QIcon("F:\\picture\\gan.png"))
# 重新设置大小
self.resize(1290,850)
# 固定窗口大小
self.setFixedSize(1290,850)
# 创建第一个标签背景
lab1 = QLabel(self)
lab1.resize(1290,850)
lab1.setStyleSheet("background-color:white")
mv = QMovie("F:\\picture\\lh.gif")
lab1.setMovie(mv)
mv.start()
# 设置自动适应
lab1.setScaledContents(True)
# 创建第二个标签中心块
lab2 = QLabel()
lab2.setParent(self)
lab2.resize(400,300)
lab2.move(445,275)
lab2.setStyleSheet("background-color:white; border-radius:20px")
# 创建三个标签 米哈游
lab3 = QLabel(self)
lab3.resize(150,50)
lab3.move(570,285)
lab3.setPixmap(QPixmap("F:\\picture\\mhy.png"))
lab3.setScaledContents(True)
# 创建第四个标签 密码图标
lab4 = QLabel(self)
lab4.resize(25, 25)
lab4.move(555, 415)
lab4.setPixmap(QPixmap("F:\\picture\\suo.png"))
lab4.setScaledContents(True)
# 创建第五个标签 账号图标
lab5 = QLabel(self)
lab5.resize(25, 25)
lab5.move(555, 360)
lab5.setPixmap(QPixmap("F:\\picture\\ren.png"))
lab5.setScaledContents(True)
# 创建第六个标签 用户协议
lab6 = QLabel("同意《用户协议》和《隐私政策》",self)
lab6.resize(300,20)
lab6.move(550,480)
# 创建第一个按钮 登录关闭
btn1 = QPushButton("",self)
# 移动
btn1.move(810,290)
# 设置图标
btn1.setIcon(QIcon("F:\\picture\\cha.png"))
# 设置背景颜色
btn1.setStyleSheet("background-color:white;border-radius:1px")
btn1.setEnabled(True)
# 创建第二个按钮 进入游戏
btn2 = QPushButton("进入游戏",self)
btn2.move(545,510)
btn2.resize(200,50)
btn2.setStyleSheet("background-color:black;border-radius:15px;color:yellow")
btn2.setEnabled(True)
# 创建第三个按钮 立即注册
btn3 = QPushButton("立即注册", self)
btn3.move(545, 455)
btn3.resize(50, 20)
btn3.setStyleSheet("background-color:white;border-radius:15px;color:black")
btn3.setEnabled(True)
# 创建第四个按钮 忘记密码
btn4 = QPushButton("忘记密码", self)
btn4.move(695, 455)
btn4.resize(50, 20)
btn4.setStyleSheet("background-color:white;border-radius:15px;color:black")
btn4.setEnabled(True)
# 创建第五个按钮 勾选协议
btn5 = QPushButton("", self)
# 移动
btn5.move(520, 480)
# 设置图标
btn5.setIcon(QIcon("F:\\picture\\yuan.png"))
# 设置背景颜色
btn5.setStyleSheet("background-color:white;border-radius:1px")
btn5.setEnabled(True)
# 创建第一个行编辑器 账号
edit1 = QLineEdit(self)
edit1.move(585,365)
# 设置占位
edit1.setPlaceholderText("输入手机号/邮箱")
# 创建第二个行编辑器 密码
edit2 = QLineEdit(self)
edit2.move(585,420)
# 设置回显
edit2.setEchoMode(QLineEdit.EchoMode.Password)
# 设置占位
edit2.setPlaceholderText("输入密码")
if __name__ == "__main__":
app = QApplication(sys.argv)
genshin = Genshin()
genshin.show()
sys.exit(app.exec())