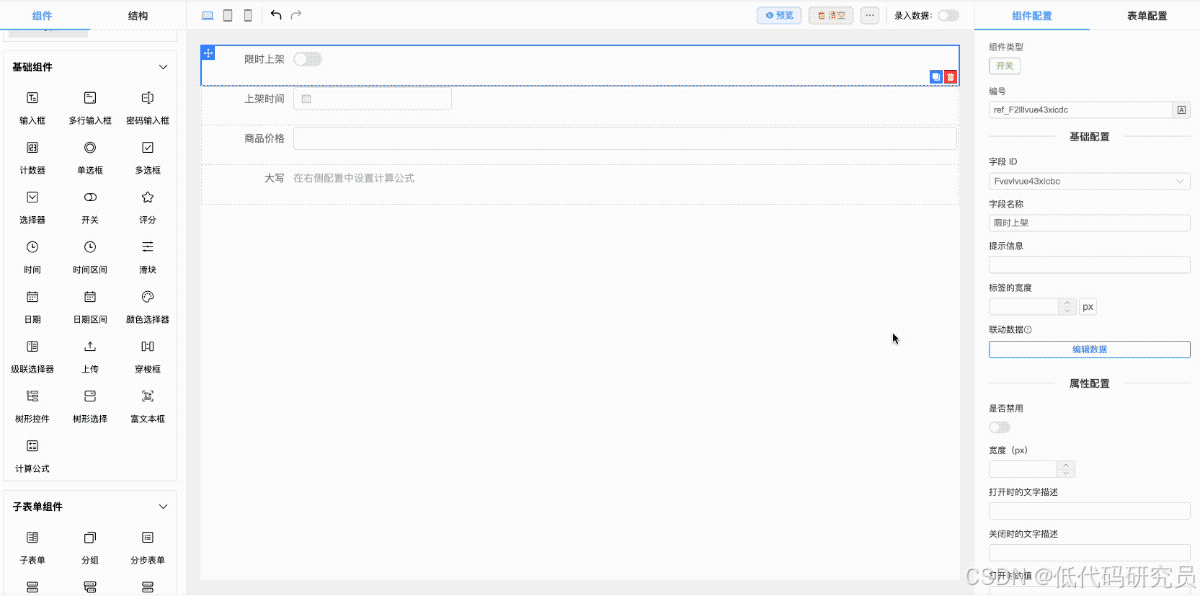
FcDesigner 是一个强大的开源低代码表单设计器组件,支持快速拖拽生成表单。提供丰富的自定义及扩展功能,FcDesigner支持多语言环境,并允许开发者进行二次开发。通过将表单设计输出为JSON格式,再通过渲染器进行加载,实现简单灵活的表单设计和管理。无论是前端入门者还是资深开发者,FcDesigner都是一个理想的工具,帮助他们更高效地创建和部署复杂的表单应用。
源码地址: Github | Gitee | 文档
项目使用 Vue 与 ElementPlus/ElementUI 构建界面,支持多语言和自定义组件扩展,允许开发者进行二次开发。

该项目主要由两部分组成:
- 设计器工具:form-create-designer
- 表单渲染器:form-create
用户可以通过设计器创建表单设计,并将其导出为JSON格式。渲染器则根据JSON数据重现和渲染表单。
- @form-create/designer: 为PC端提供表单设计功能 💻
- @form-create/vant-designer: 适用于移动端的表单设计器 📱
开始使用
请按照以下步骤在 Vue 3 项目中安装和使用 @form-create/designer。
安装
首先,在您的项目中安装 @form-create/designer 的 Vue 3 版本:
npm install @form-create/designer@^3
接着,安装 form-create 的 Vue 3 版本:
npm install @form-create/element-ui@^3
引入组件
通过CDN引入
如果您选择使用 CDN,在HTML文件中包含以下代码:
<link href="https://unpkg.com/element-plus/dist/index.css" rel="stylesheet" />
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
<div id="app">
<fc-designer height="100vh"></fc-designer>
</div>
<script>
const { createApp } = Vue;
const app = createApp({});
app.use(ElementPlus);
app.use(FcDesigner);
app.use(FcDesigner.formCreate);
app.mount('#app');
</script>
通过Node.js引入
若您的项目采用 Node.js 环境,使用以下方法引入并配置:
import { createApp } from 'vue';
import FcDesigner from '@form-create/designer';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(ElementPlus);
app.use(FcDesigner);
app.use(FcDesigner.formCreate);
app.mount('#app');
使用设计器
在 Vue 3 组件中,可以如下使用 fc-designer 组件:
<template>
<fc-designer ref="designer" height="100vh" />
</template>
<script setup>
import { ref } from 'vue';
const designer = ref(null);
</script>
表单渲染与处理
使用 formCreate 和 FcDesigner 进行设计和渲染时,确保正确转换和处理 JSON 数据格式至关重要。
获取与保存设计数据
在表单设计完成后,通过以下方法获取表单规则和配置并保存:
const ruleJson = this.$refs.designer.getJson();
const optionsJson = this.$refs.designer.getOptionsJson();
// 代码保存 JSON 数据至数据库
回显与渲染设计表单
您可重载先前保存的设计表单数据并将其呈现:
this.$refs.designer.setOptions(optionsJson);
this.$refs.designer.setRule(ruleJson);
若需进行表单的渲染,需在 Vue 应用中加载 form-create 并设置表单规则与配置:
import { formCreate } from '@form-create/designer';
app.use(formCreate);
示例如下:
<template>
<div id="app">
<form-create v-model="formData" v-model:api="fApi" :rule="rule" :option="option"></form-create>
</div>
</template>
<script>
import { formCreate } from '@form-create/designer';
export default {
data() {
return {
fApi: {},
formData: {},
rule: [],
option: {}
}
},
beforeCreate() {
const [rule, option];
// 加载表单 JSON 规则
this.rule = formCreate.parseJson(rule);
this.option = formCreate.parseJson(option);
}
}
</script>
动态加载与保存配置
通过API接口,可动态操作表单配置:
import axios from 'axios';
async function loadFormConfig() {
try {
const response = await axios.get('/api/form-config');
return response.data;
} catch (error) {
console.error('加载表单配置失败', error);
return { rule: [], option: {} };
}
}
async function saveFormConfig(ruleJson, optionsJson) {
try {
await axios.post('/api/form-config', { rule: ruleJson, options: optionsJson });
} catch (error) {
console.error('保存表单配置失败', error);
}
}
通过以上步骤,您可以高效创建、保存和加载复杂的表单设计。
高级功能与自定义组件扩展
FcDesigner 除了提供基础的表单设计功能外,还支持高级功能和自定义组件的扩展。这让开发者可以根据不同业务需求扩展组件库,打造更为复杂和个性化的表单解决方案。
创建自定义组件
您可以通过自定义组件扩展 FcDesigner,满足特定的业务需求。以下是一个简单的自定义组件实现示例:
<template>
<el-input v-model="value" placeholder="请输入内容"></el-input>
</template>
<script>
export default {
name: 'CustomInput',
props: {
modelValue: {
type: String,
default: ''
}
},
computed: {
value: {
get() {
return this.modelValue;
},
set(val) {
this.$emit('update:modelValue', val);
}
}
}
}
</script>
注册自定义组件
在 Vue 应用中注册自定义组件,与 FcDesigner 一起使用:
import CustomInput from './components/CustomInput.vue';
app.component('CustomInput', CustomInput);
const customComponent = {
type: 'custom-input',
menu: 'main',
rule(){
return {
type:'CustomInput'
}
}
props(){
} // 可添加自定义参数
};
FcDesigner.registerComponent(customComponent);
高级功能示例
除自定义组件外,FcDesigner 还支持各种高级功能,包括但不限于:
- 动态校验规则:根据表单数据实时调整校验逻辑。
- 联动效果:实现表单项间的联动变化,比如选择不同选项时展示不同的组件。
- 外部数据源加载:通过 API 获取动态数据源,丰富表单内容。
- 复杂交互逻辑:通过事件和方法,实现复杂的交互行为。
大规模应用与优化
在大规模应用中,优化表单的渲染性能和响应速度至关重要。以下是一些优化建议:
- 按需加载组件:仅在需要时加载必要的组件,以减少初始加载时间。
- 开启渐进式数据加载:对于长表单或复杂表单,考虑分阶段加载数据。
通过这些措施,FcDesigner 可以充分发挥其高扩展性和强大的功能,为开发者提供一流的低代码表单设计体验。无论是简单的表单应用,还是复杂的企业级表单需求,FcDesigner 都能为您带来显著的开发效率提升和用户体验优化。











![[开源] SafeLine 好用的Web 应用防火墙(WAF)](https://img-blog.csdnimg.cn/2c98e46da133438e92e4816e3197f3ae.png)







