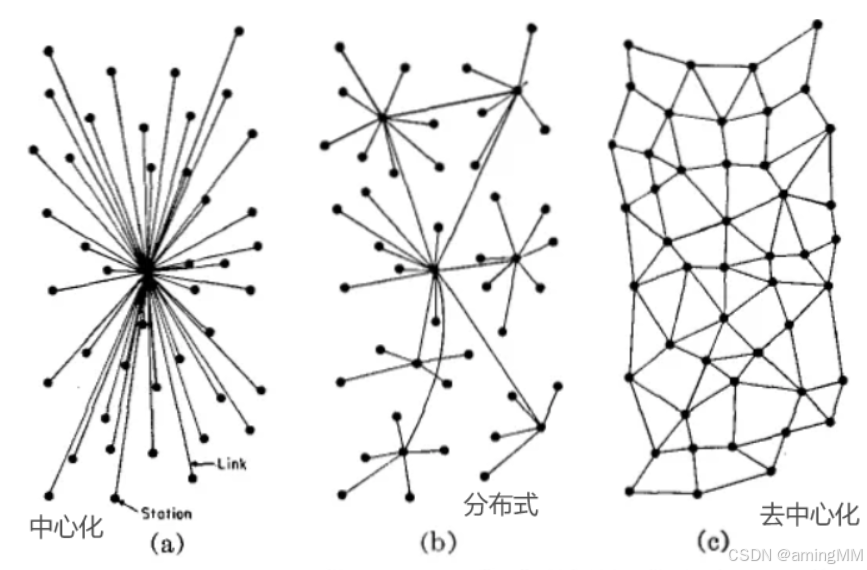
web3去中心化
- Web3 DApp
-
- 区块链:
- 钱包:
- 智能合约:
- UI:
- ETH系开发技能树
- DeFi应用 去中心化金融
- P2P 去中心化网络
- 参考
Web3 DApp

区块链:
以以太坊(Ethereum)为主流,也包括Solana、Aptos等其他非EVM链。
区块链本身是软件,需要运行在一系列节点上,这些节点组成P2P网络或者半中心化网络。
节点不仅负责接收新的输入并生成新的区块,还需要存储区块链运行时产生的所有数据,并负责同步、对外提供查询等RPC服务。

钱包:
帮助用户管理自己在区块链上资产的软件,加密存储用户的私钥。
当用户需要和区块链交互时,就需要用到私钥签名;
智能合约:
运行在区块链上的一段托管程序,主要用来和外部账户交互;
UI:
这里特指前端页面,因为直接通过RPC调用合约仅限个别高级用户,普通用户仍需要一个前端页面,并通过J