DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
获取DevExpress v24.1正式版下载(Q技术交流:749942875)
列和卡片字段
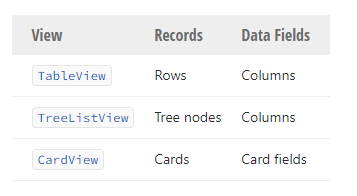
DevExpress WPF GridControl使用记录和数据字段来显示视图中的表格信息。

列和卡片字段由GridColumn对象封装,这些对象存储在GridControl.Columns集合中。
Columns(列)
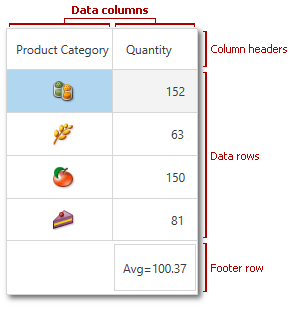
一个列由以下元素组成:
- 列头部(column header)识别列,这个头部显示列的标题,并允许用户移动和调整列的大小、应用排序和过滤等。若要更改列的标题,请指定BaseColumn.Header属性。
- 单元格显示数据源中相应字段的值。
- 页脚单元格显示总的摘要。

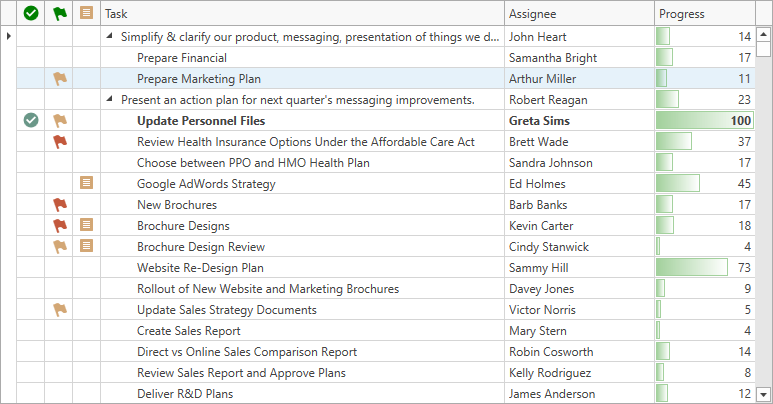
TreeList层次列
TreeList的层次结构列是第一个可见列,此列显示展开和折叠按钮。使用TreeListView.TreeColumnFieldName 属性显式指定层次结构列,并将该列及其关联的层次结构信息移动到任何位置。

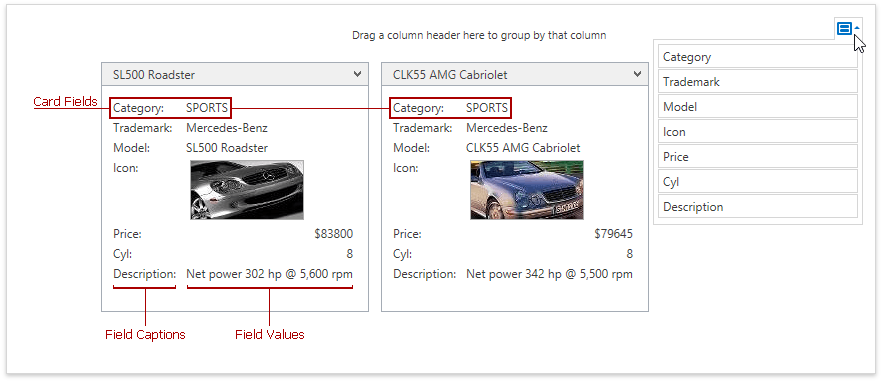
卡片字段
卡片字段由以下元素组成:
- 标题指示卡片字段所对应的数据源字段。
- 字段值。

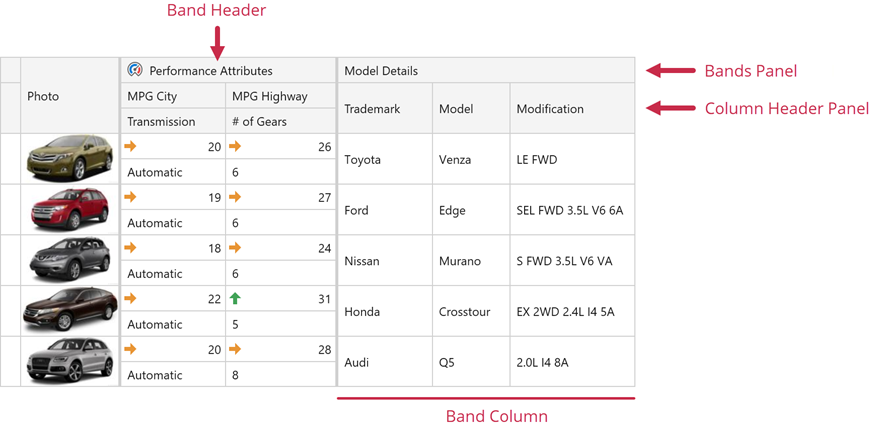
带列
DevExpress WPF GridControl的TableView和TreeListView允许您将列组织成逻辑组,这些组被称为带,每个带由带标题和子列组成,带标题显示在带子列上方的带面板中。