文章目录
- 1.客户端工具的介绍
- 2.客户端工具使用感受
- 3.仓库的创建
- 4.初步尝试
- 5.本地文件和仓库路径
- 5.1原理说明
- 5.2修改文件
- 5.3版本号的说明
- 5.4结合码云解释
- 5.5版本号的查找
- 6.分支管理
- 6.1分支的引入
- 6.2分支合并
- 6.3创建测试仓库
- 6.4创建测试分支
- 6.5合并分支
- 6.6合并效果查看
- 6.7分支冲突演示
- 6.8合并分支的标签
- 7.提交代码
1.客户端工具的介绍
下面的这个就是我们的这个客户端工具的下载:githubdesktop客户端
[客户端工具下载](Download GitHub Desktop | GitHub Desktop)
2.客户端工具使用感受
这个客户端工具可以让我们更加深刻的理解这个分支管理,版本控制,尤其这个分支管理,真的很神奇,不同的分支在我们的这个文件夹里面显示的这个内容是不一样的,即使两个分支在一个仓库下面;
此时无声胜有声,一切尽在不言中,学习使用这个客户端工具,一定会让你更上一层楼
我学习的是这个教程:真的讲得很好,强烈推荐去听听,老师还画图帮助我们理解,真的很到位:
[尚硅谷git教程](08 - Git - 客户端 - GitHubDesktop - 仓库操作_哔哩哔哩_bilibili)
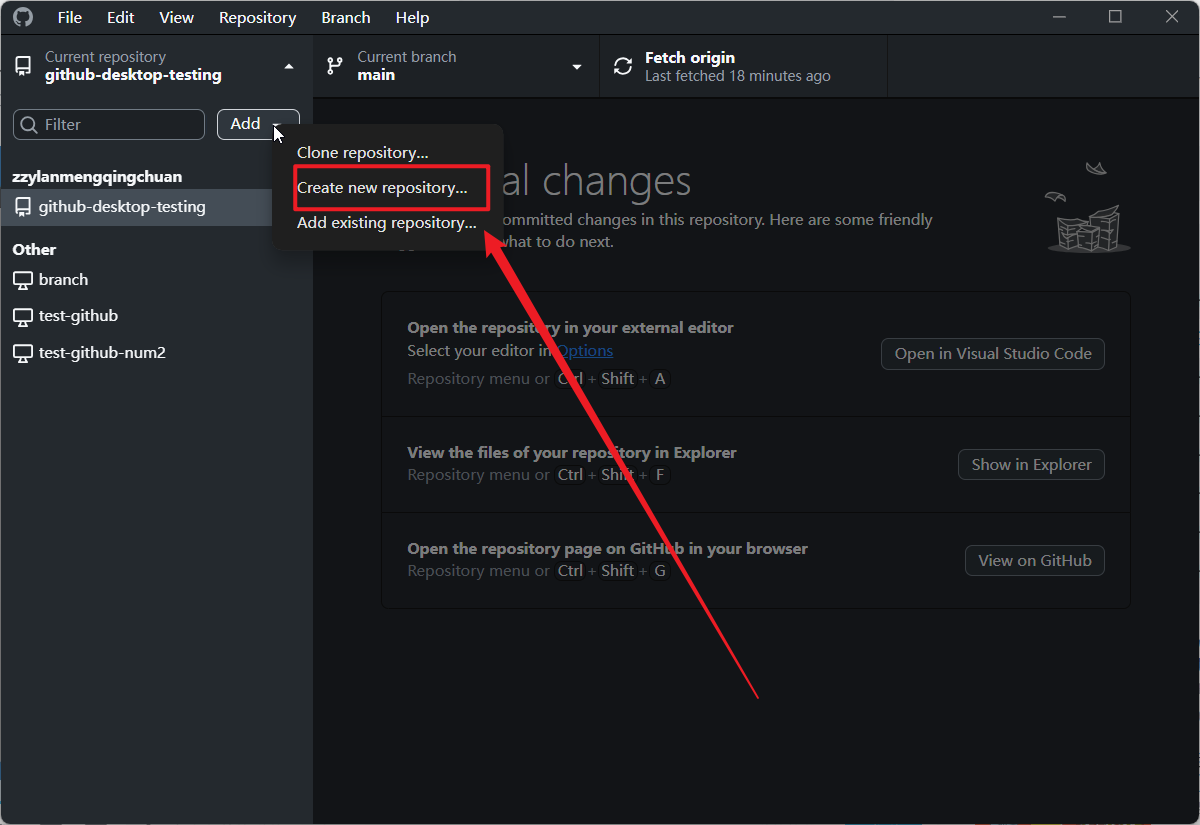
3.仓库的创建
下面的这个就是我们想要使用这个客户端工具,首先需要创建一个仓库,在这个仓库上面进行操作(比如说创建文件,填写内容,进行这个提交之类的,因此这个首先需要一个仓库);

4.初步尝试
再说我们上面的把这个仓库创建好的这个基础之上,我们可以进一步的进行操作:就是创建新的文件在这个仓库里面
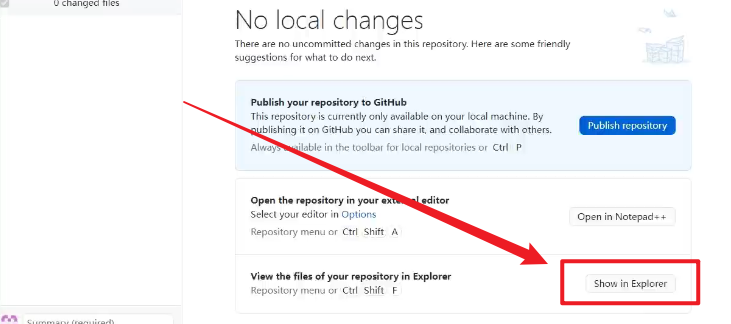
1)我们点击这个页面的这个左下角的这个show in explorer这个按钮

2)上面的这个点击之后,相当于就是会跳转到我们的这个吸纳创建的这个仓库所在的这个目录下面;
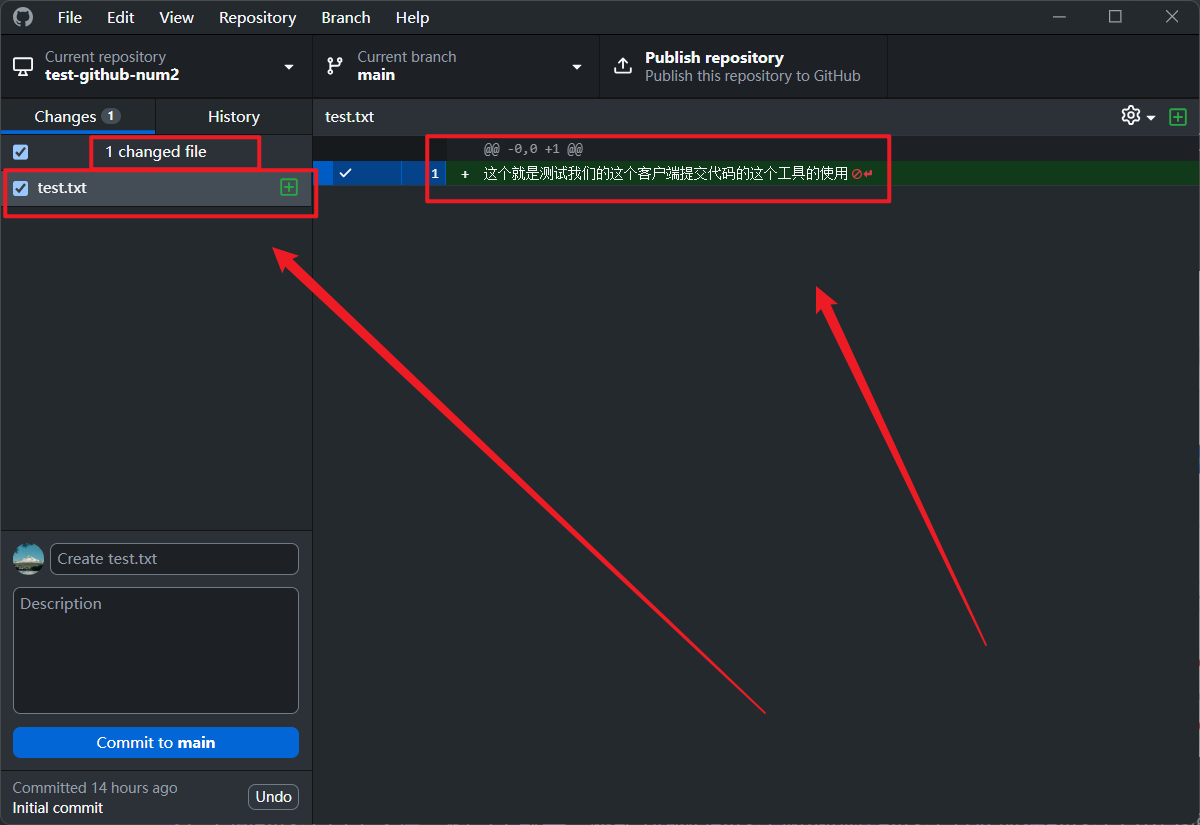
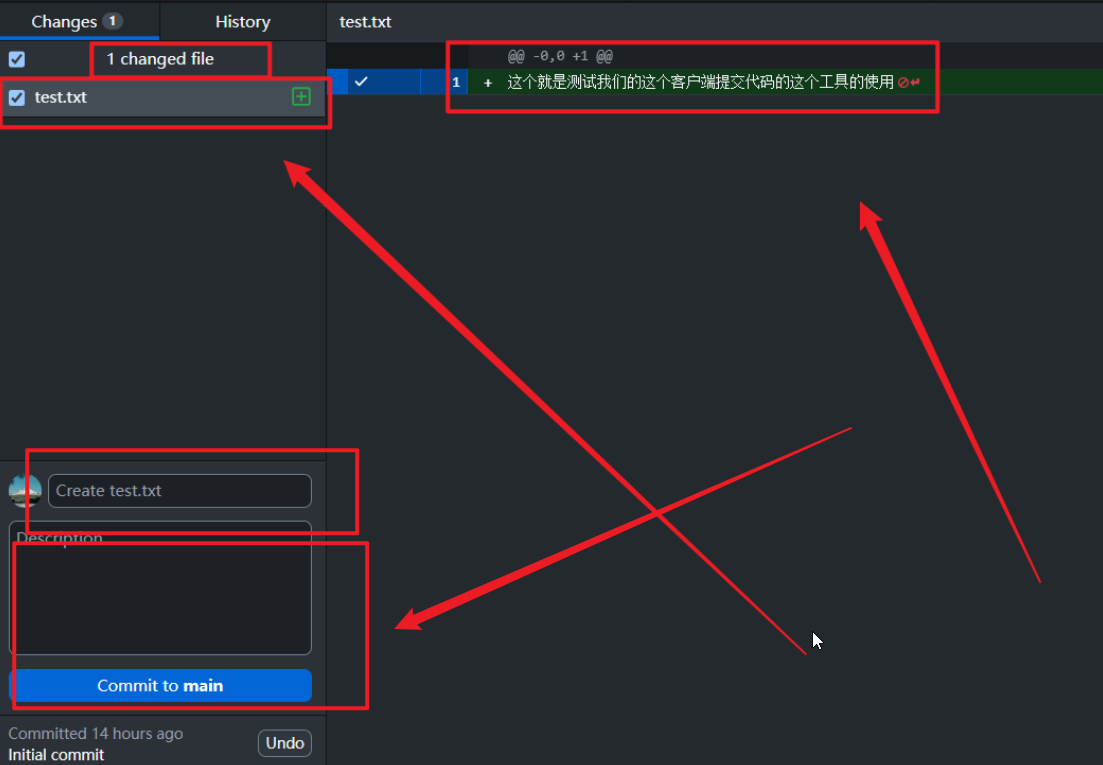
3)这个时候,我们就在这个跳转到的这个目录下面去新建一个新的,文件,我自己是使用的这个txt文件演示的,然后这个时候我们返回到我们的这个客户端工具的时候,会看到下面的这个变化;
左边的这个显示的test.txt就是我新建的这个文件,右边的这个显示的就是我在这个文件里面插入的这个具体的内容;

5.本地文件和仓库路径
5.1原理说明
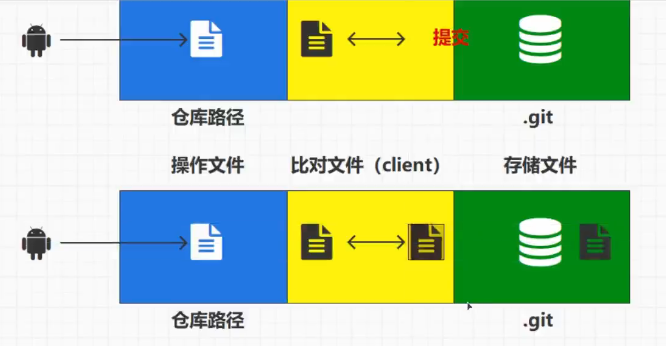
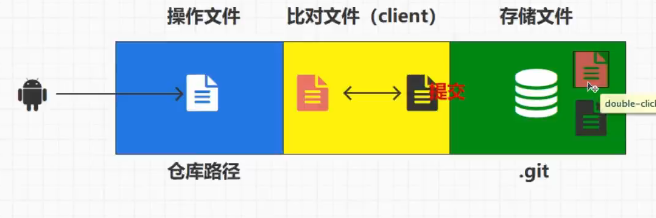
上面的这个情况,为什么我们修改之后这个客户端工具可以自动进行识别,因为我们的这个文件是新建到了我们的这个仓库所在的这个路径下面的;
但是这个时候我们新建的这个文件并不是在我们的这个仓库里面,因为我们的这个新建的文件是在这个.git同级目录下面的,但是我们的这个仓库文件是在这个.git里面的;
这个可以进行识别是因为我们的这个过程中有一个比对的文件,就是比较我们的仓库和这个git仓库里面的这个内容是不是一样的,如果不一样,就会显示这个***changed这样的提示,如果是一样的,这个比对就会看出来这个是一样的;

当我们创建一个新的文件之后,这个时候我们的这个.git里面肯定是没有的,因此这个时候我们需要使用这个commit进行提交到我们的这个.git里面去,这个说法可能不是很正确,但是我们一旦进行这个commit之后,这个时候我们的这个本地创建的这个文件在这个.git里面就有了一份,因此这个时候再次进行比对的时候就不会有差别了;

5.2修改文件
当我们修改文件,可以在这个已有的这个文件里面去添加内容,也可以创建一个新的文件,这个时候,就相当于是我们搞了一个新的文件,但是这个.git里面保存的还是我们上一次提交的这个文件,这个时候比对的时候会发现这个改变,因此我们需要再次进行提交;
这次提交的相当于是新文件,因为这个git是一个版本的控制系统,我们两次提交的这个内容是不一样的,即使我们是在一个一个文件里面进行修改,可能是这个内部使用某些操作合并了,所以我么看到的这个最后总效果是不同的颜色,表示的我们对于这个文件的修改的过程(码云上市这个样子的);

5.3版本号的说明
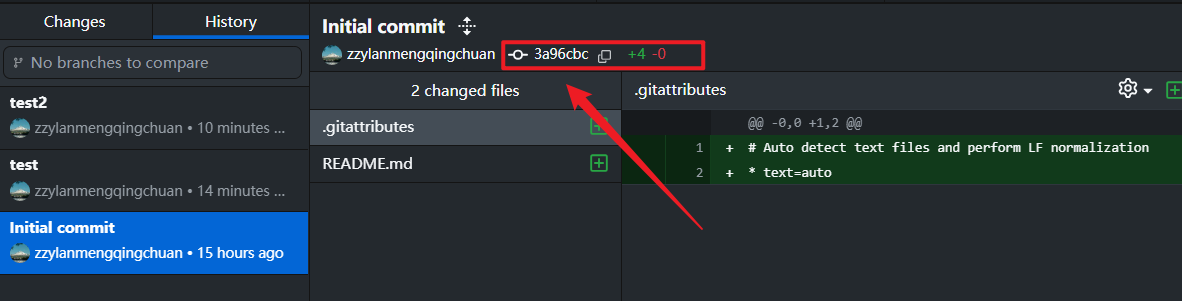
上面说,我们修改之后,这个提交的是一个新的文件,这个可不可以观察到了,或者说是证明一下,其实这个文件的版本号就可以去说明这个问题;
打开我们的这个历史的提交记录,这个时候我们页面的这个上发的这个7位数的这个内容就是我们的版本号,我们每一次提交之后的这个显示的版本号都是不一样的;

5.4结合码云解释
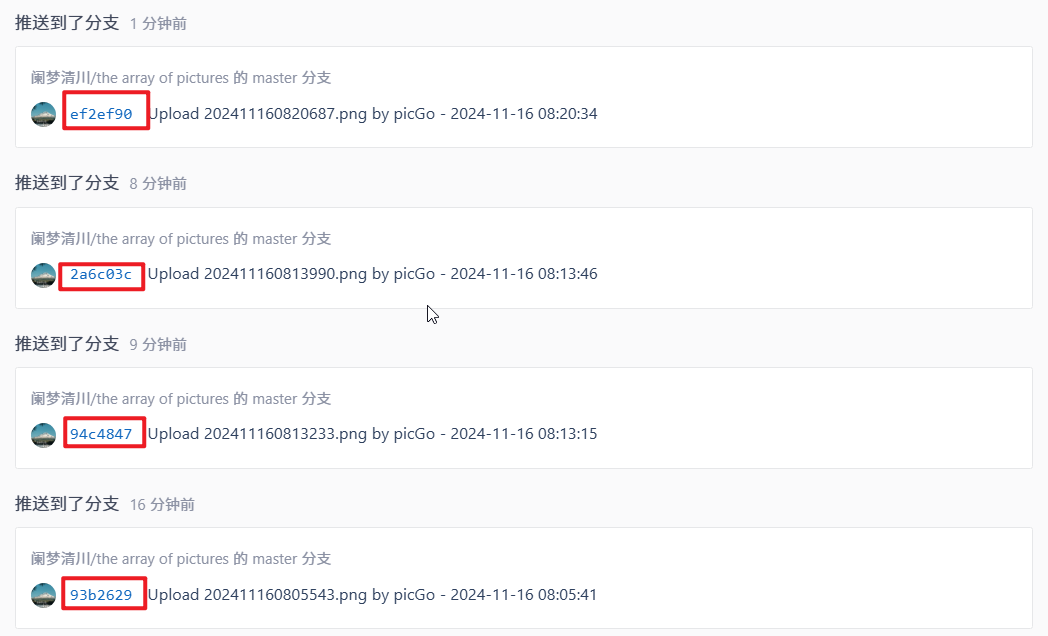
对于版本号这一点,我自己也是深有体会,因为之前使用这个码云的时候,这个每一次进行提交的时候上面会显示出来一串数字,之前不知道这个是什么,现在终于明白了;
这个就是用来表明我们每一次提交的这个文件的身份标识,类似于我们每一个人的身份证号;

5.5版本号的查找
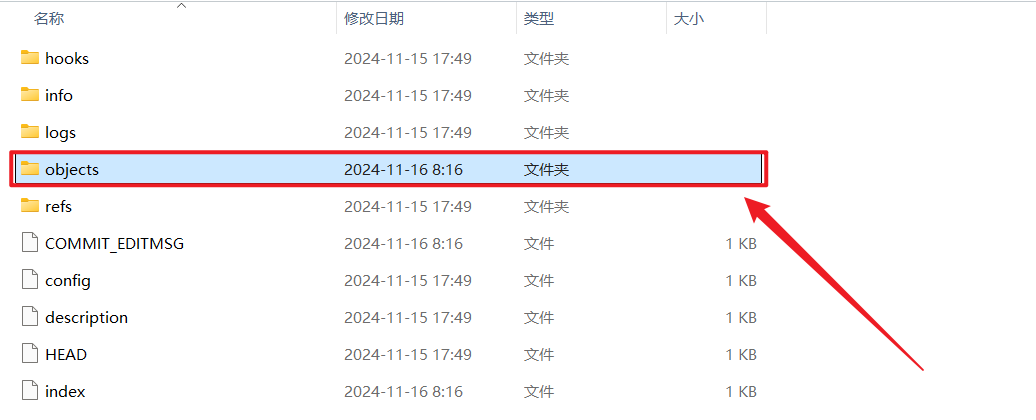
就是在我们的这个文件夹.git里面的这个object目录下面有这个我们提交的这个版本号的相关记录,我们是可以在这个里面找到的;

6.分支管理
6.1分支的引入
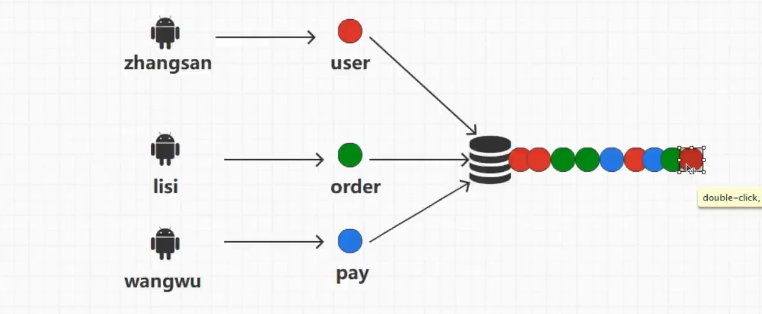
就是我们的不同的开发人员进行这个开发的时候多次提交,导致这个版本很混乱,如果是相同的文件,我们都去使用可能就会造成这个文件之间的冲突,因此我们有了这个分支的概念的引入;

6.2分支合并
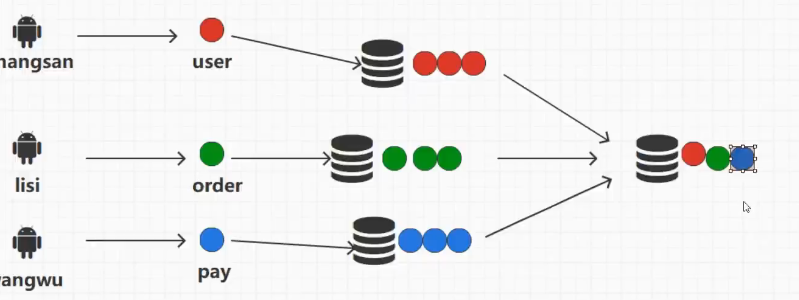
我们的这个修改就是在各自的这个版本上面进行的,这样最后的时候我们在进行合并,这样我们就只需要在追后进行处理(因为这个时候依然可能会出现这个冲突的情况,但是我们只需要最后处理一次);

6.3创建测试仓库

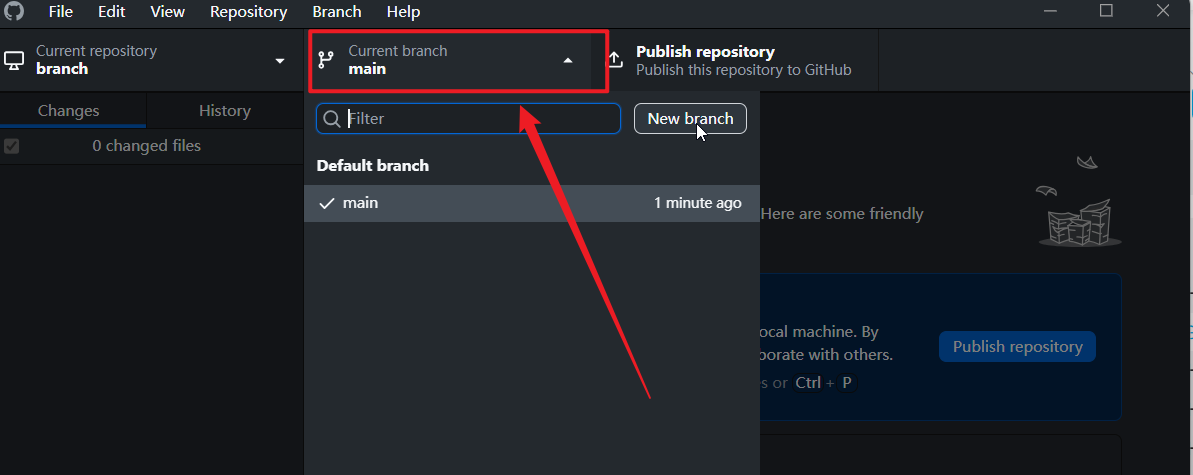
下面的这个代表的就是我们的这个main主分支,这个就是我们的这个版本仓库里面初始化的时候就会有这个分支

6.4创建测试分支
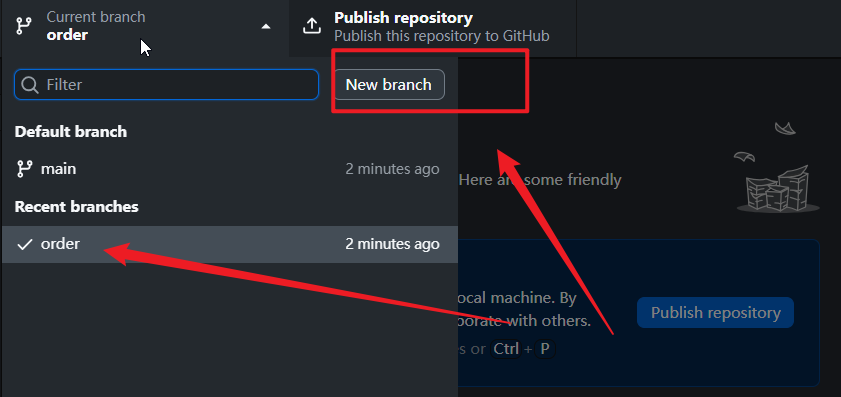
创建新的分支:order表示对于这个订单的管理;

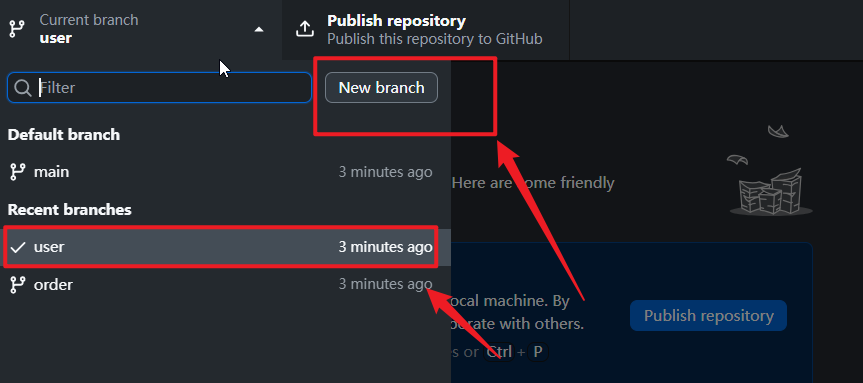
我们可以创建这个user分支表示我们的这个用户信息的管理分支,我们在这两个分支上面进行演示,这个新建分支和我们的这个主分支之间的这个管理;
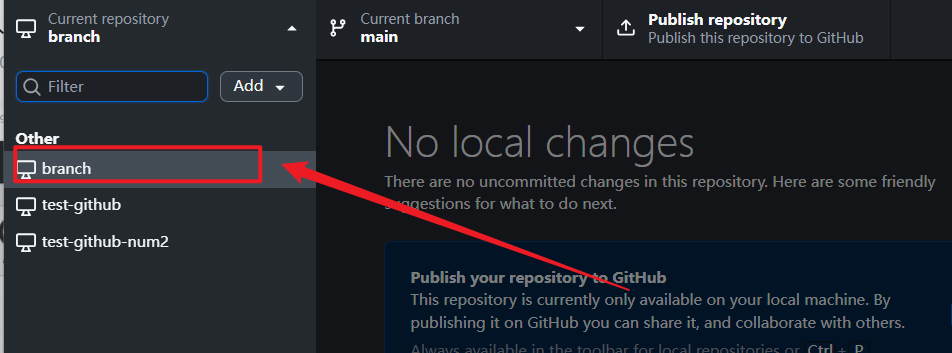
下面的这个前面打对钩的这个分支表示的就是我们当前所在这个分支:

接下来就是就是进行这个测试的过程,这个绝对是大开眼界的过程:
1)现在是在这个user分支下面,我们在这个下面所以到这个目录下面去,添加这个user.txt文件,写一点内容,进行commit操作;
2)切换到这个order目录下面去,创建这个order.txt文件,这个时候我们的这个打开的目录和之前的这个user分支居然不一样,这个确实绝了(仔细研究发现我们在那个分支下面,这个文件夹显示的就是这个分支里面的这个内容,真的很神奇,我之前都不知道这个咩回事)

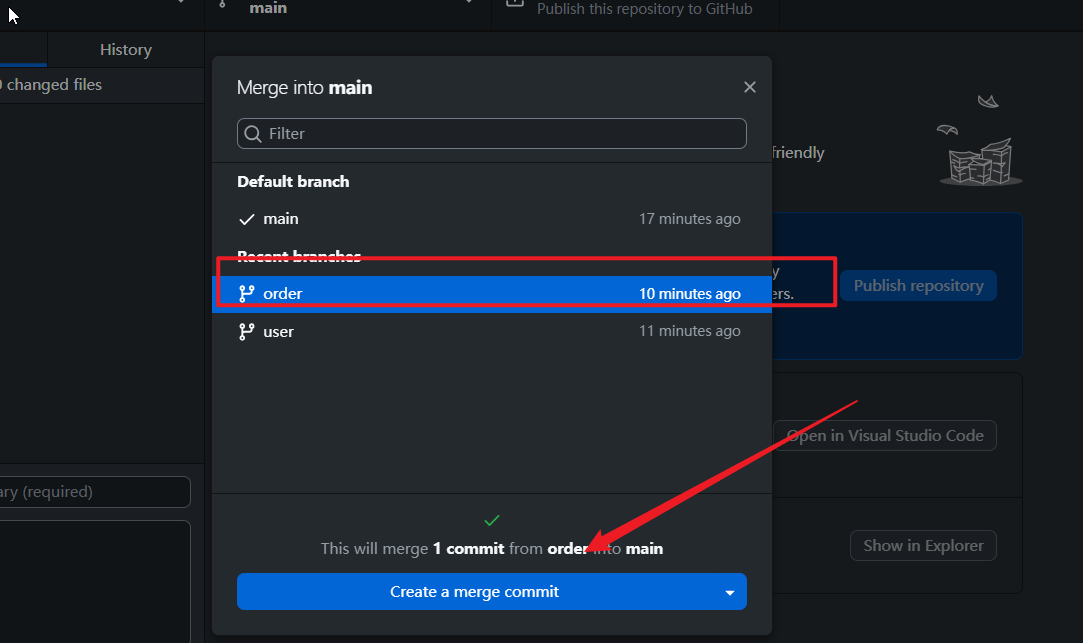
6.5合并分支
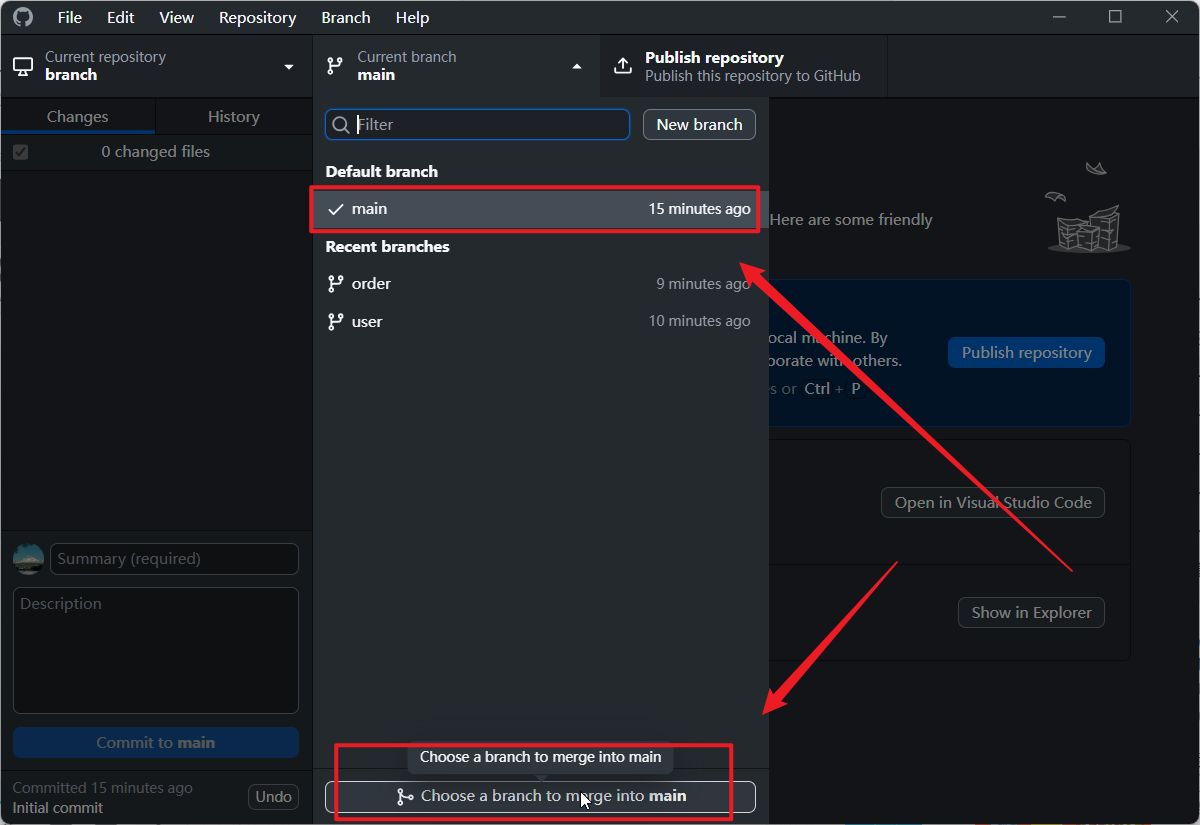
因为我们的这两个新建的分支需要合并到这个main分支下面,因此我们需要先切换到这个main分支,然后再次进行这个分支选择具体要合并哪一个;

我们按照下面的这个流程,依次对于两个分支进行合并;

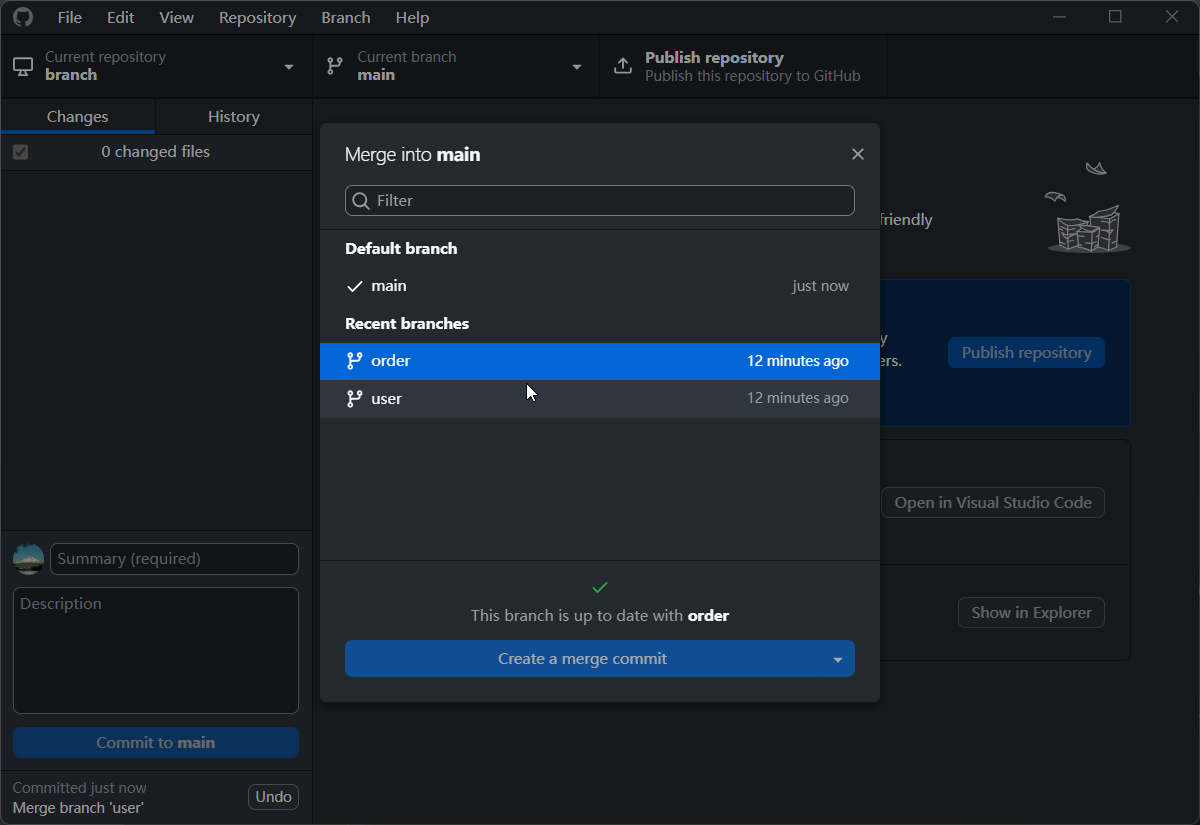
当我们的这个合并完成的时候,我们再次选择的时候,就会提示这个分支内容是最新的,up to date,但是没有合并之前就是this is a commit 就是说这个有一个分支可以被合并;

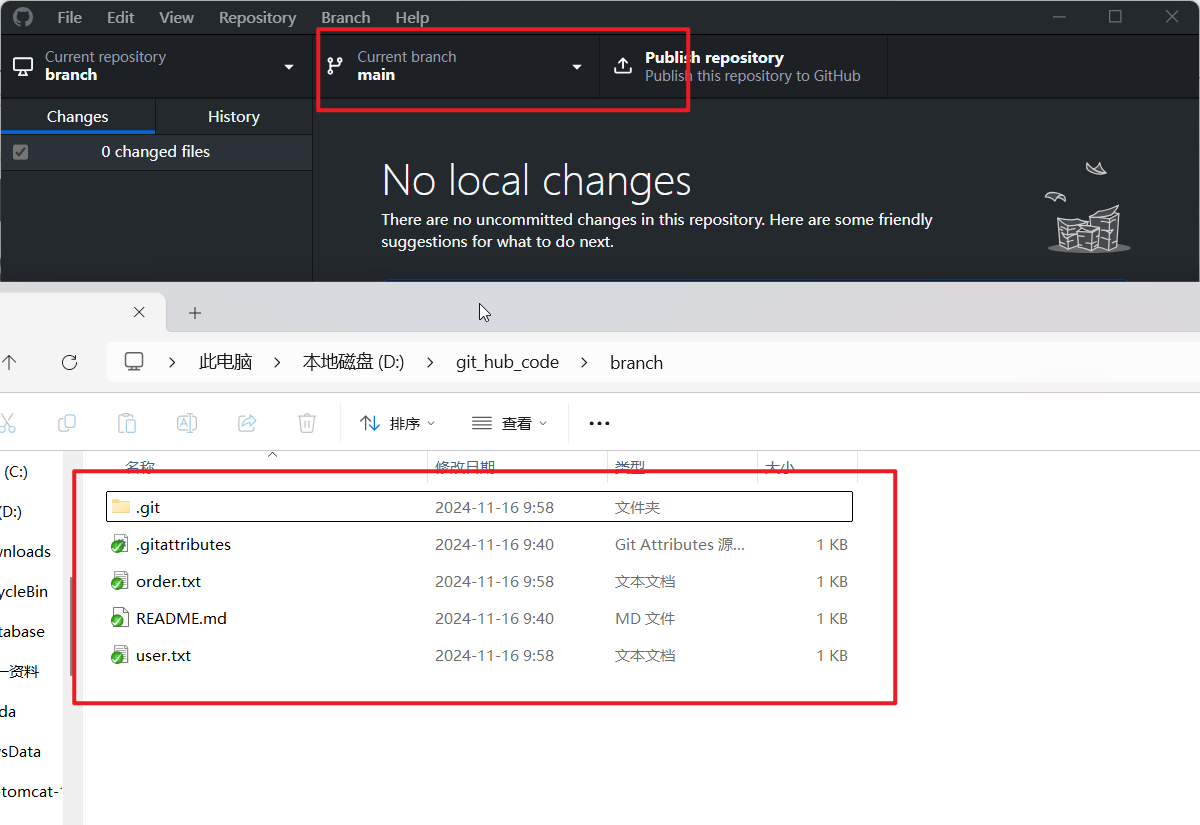
6.6合并效果查看

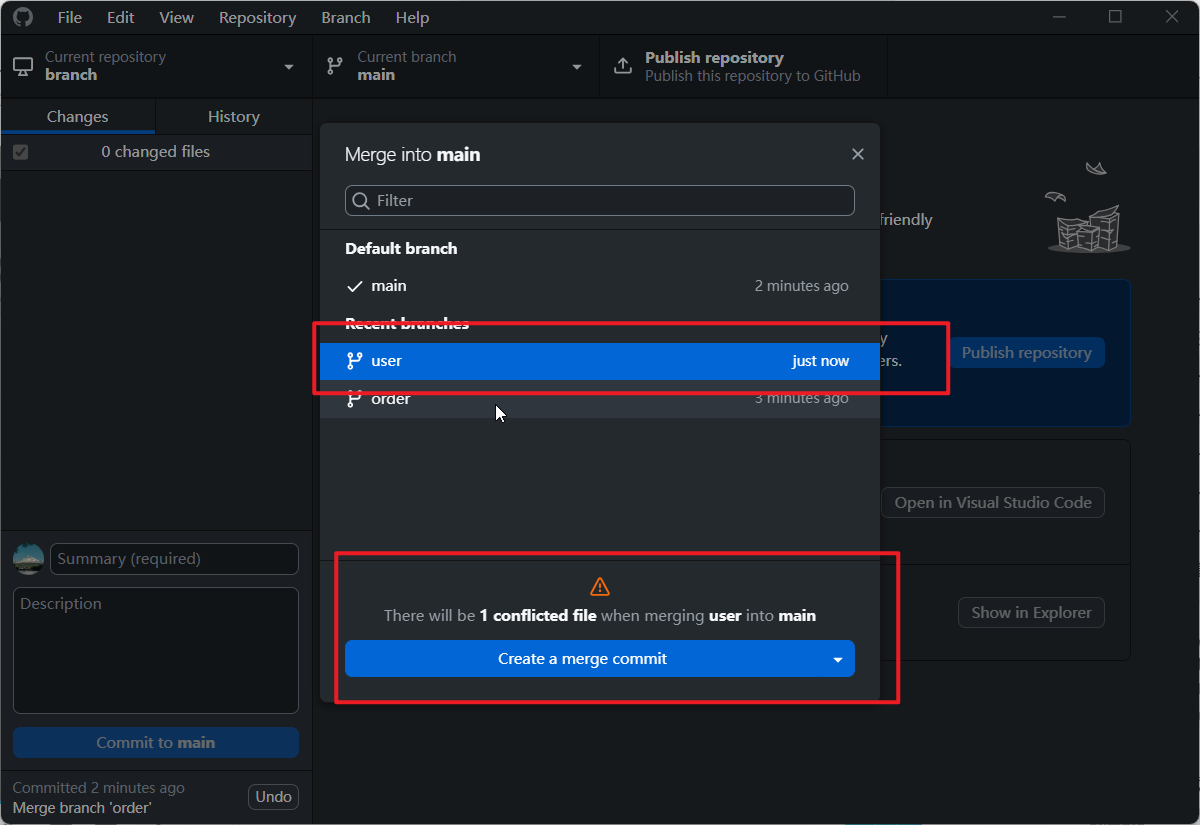
6.7分支冲突演示

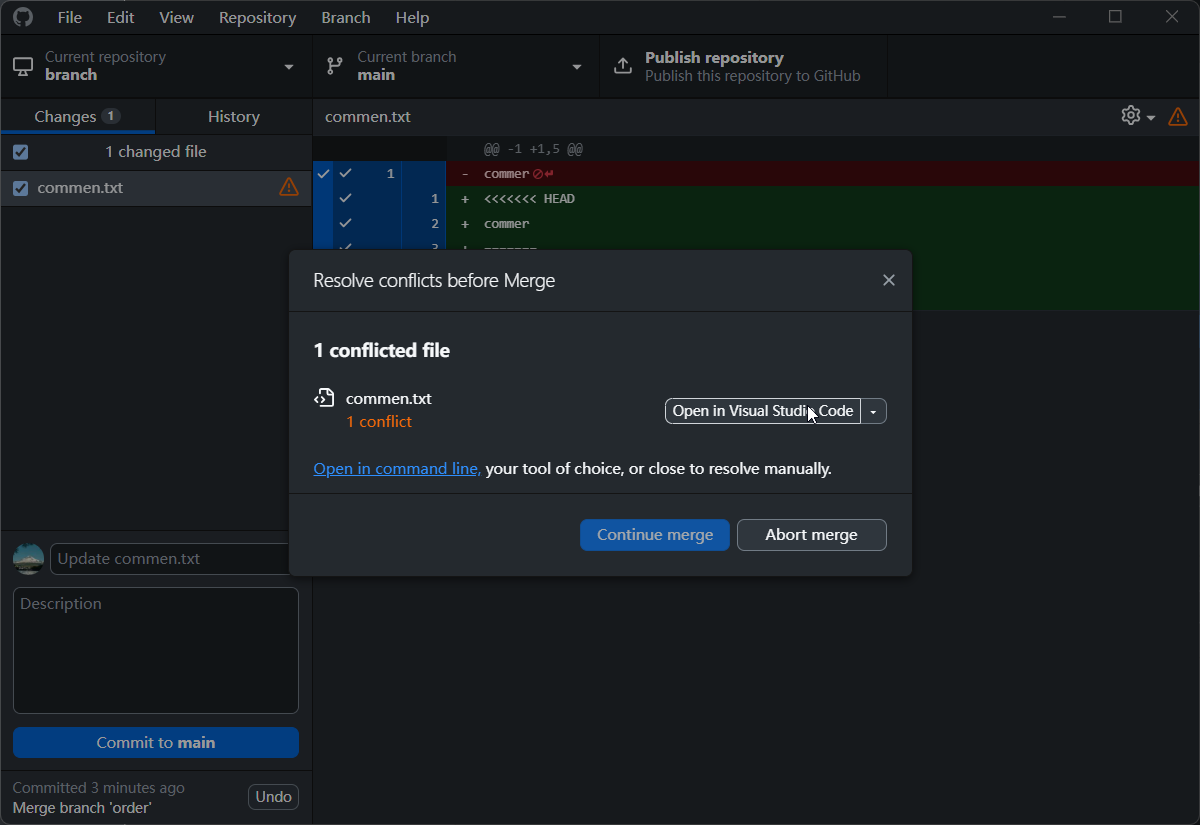
下面的这个就是对于这个冲突进行提示,提示我们进行修改:我们这个时候在这个默认的文本编辑器打开

这个意思就是我们的这个main分支里面的这个(head指针指向的就是主分支)和我们的这个user分支里面的这个内容是冲突的,这个时候需要我们进行修改;

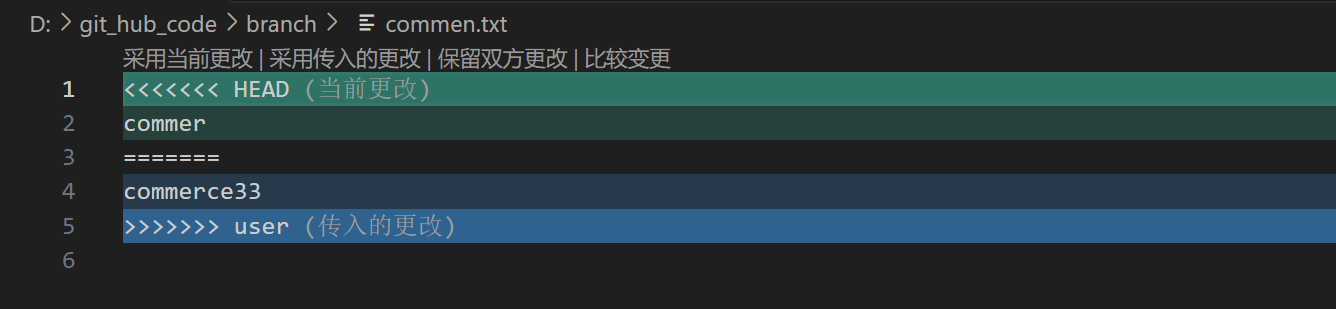
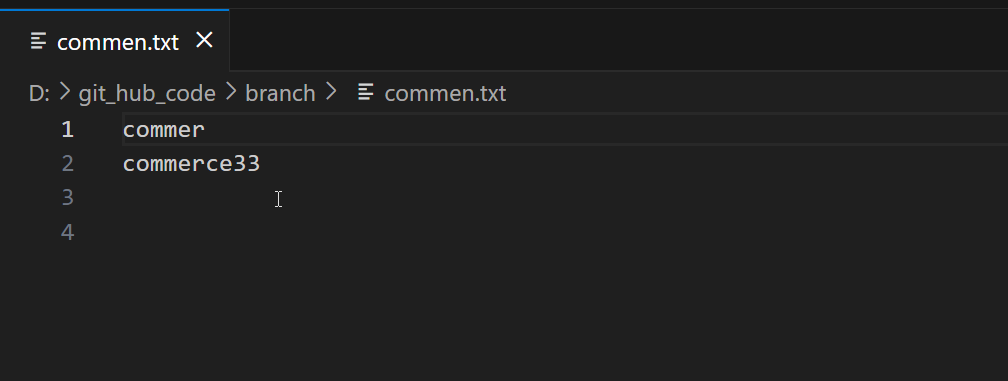
我们可以全部保留,删除没用的部分:

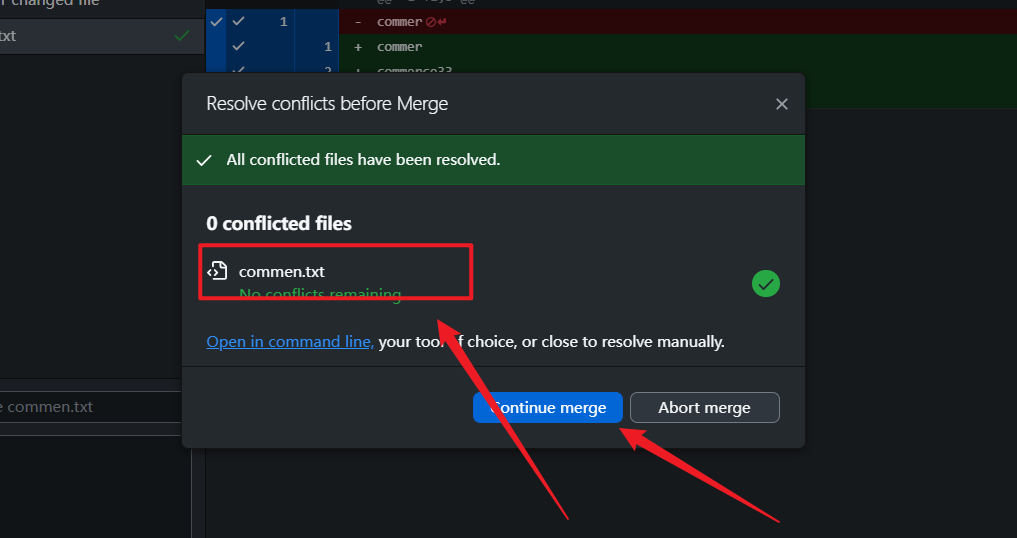
保存之后,这个就会显示冲突已解决,这个时候我们就可以进行正常的合并:

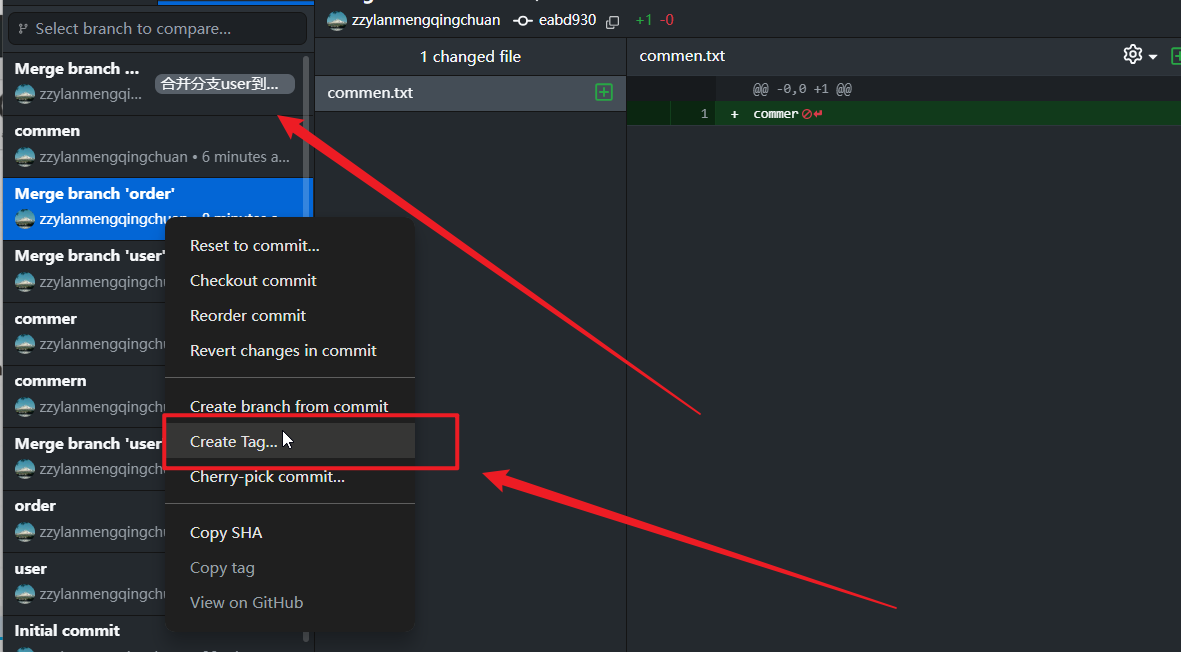
6.8合并分支的标签
我们进行这个提交的时候可以写点日志,但是这个合并没有日志,我们可以添加这个标签对于这个的这次合并进行说明,了解一下即可;

7.提交代码
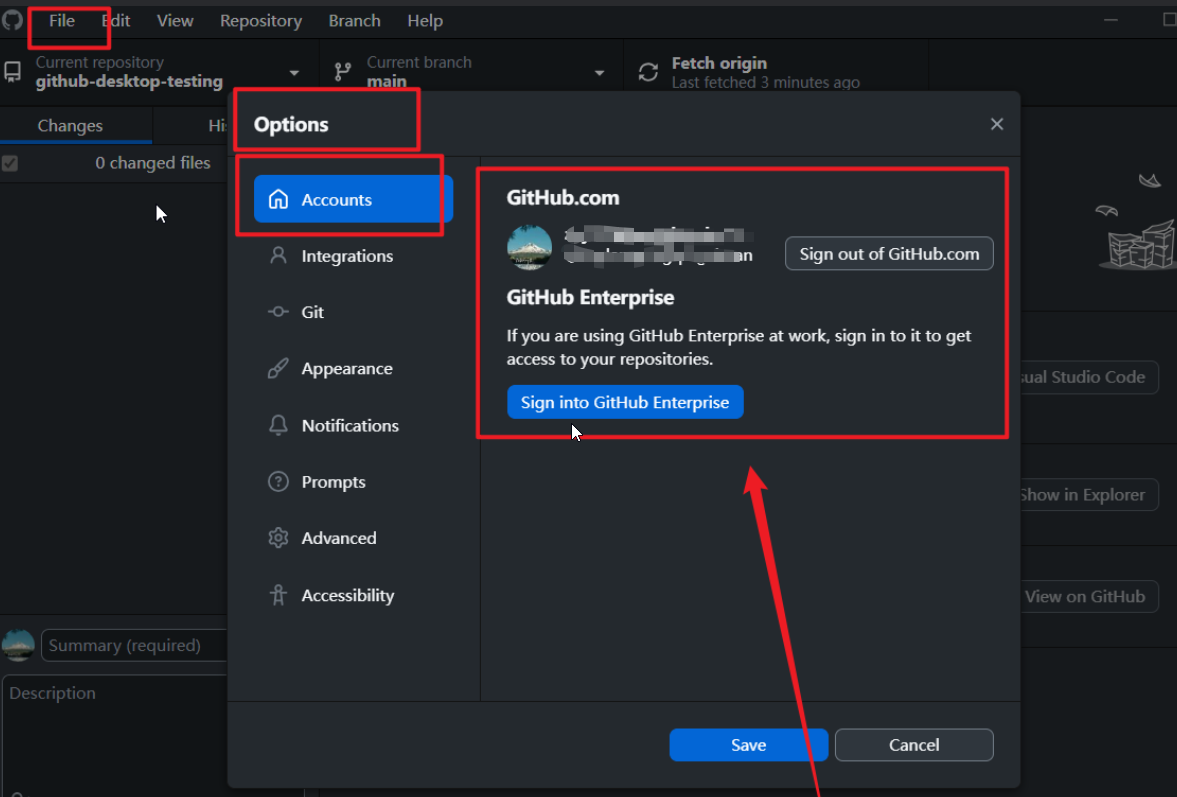
首先关联我们的这个账号,下面的这个就是关联成功;

然后我们把这个远程的这个空仓库克隆下来,因为昨天的哪个是有内容的,所以无法克隆,我自己新建了一个仓库,往这个仓库里写内容,commit之后,直接点击这个页面上的这个push origin按钮可以直接提交,非常方便!!!!