QT绘图
1.概述
这篇文章介绍如何绘图
2.绘图基本操作
创建一个普通的widget类型的项目
在widget.h 文件中重写绘图事件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
// 绘图事件
void paintEvent(QPaintEvent *event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
在widget.cpp 文件中进行绘画
#include "widget.h"
#include "ui_widget.h"
//导入绘画类
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
//重写绘画事件
void Widget::paintEvent(QPaintEvent *event)
{
// 实例化绘画对象,这个this指的是在Widget对象中绘画,它不是对象树。
QPainter painter(this);
// 绘制直线
painter.drawLine(QPoint(10,10), QPoint(100,10));
// 画椭圆,第一个参数中心点,第二个参数X轴,第三个参数y轴
painter.drawEllipse(QPoint(100,100),50,80);
// 画圆,第一个参数中心点,第二个参数X轴,第三个参数y轴
painter.drawEllipse(QPoint(200,300),80,80);
// 画矩形 前两个参数是起点位置,后两个参数是长度
painter.drawRect(QRect(10,10,20,30));
// 画文字,第一个参数是x和y的起点位置,第二个参数是显示的文字
painter.drawText(QPoint(30,30),"千里江陵一日还");
}
Widget::~Widget()
{
delete ui;
}
3.设置画笔
设置画笔使用QPen 类提供的函数,首先查看帮助手册,了解他有哪些功能可以设置。

1.设置画笔颜色
// 实例化绘画对象,这个this指的是在Widget对象中绘画,它不是对象树。
QPainter painter(this);
// 设置画笔颜色
QPen pen(QColor(255,255,0));
// 让绘画对象使用这个画笔
painter.setPen(pen);
// 绘制直线
painter.drawLine(QPoint(10,10), QPoint(100,10));
2.设置画笔宽度
// 设置宽度
pen.setWidth(10);
3.设置画笔风格
通过帮助文档查看画笔风格有哪些样式,点击style函数,跳转到枚举值。

点击Qt::PenStyle查看penStyle风格


// 设置风格
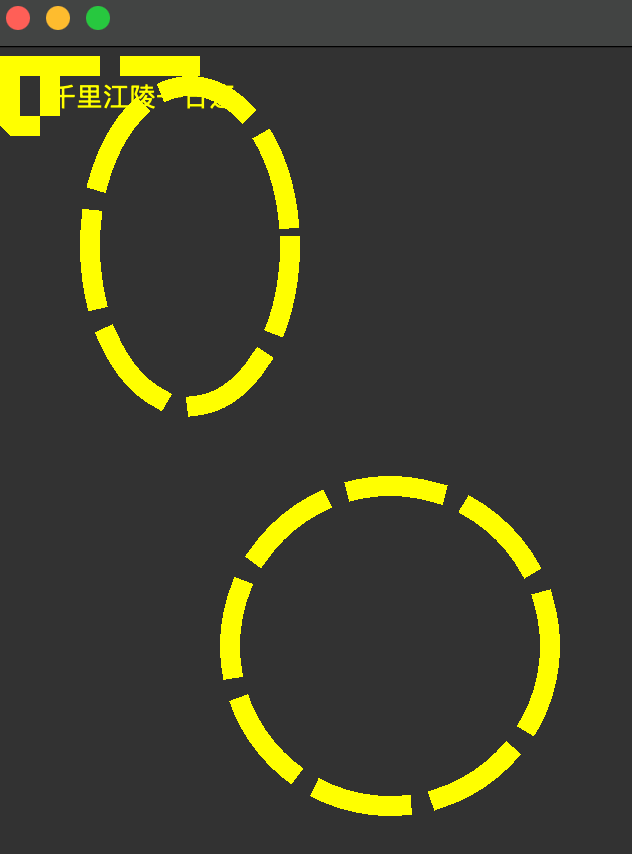
pen.setStyle(Qt::DashLine);

4.设置画刷
查看帮助手册,QBrush类提供的画刷功能。

// 设置画刷对象
QBrush brush(Qt::green);
// 设置画刷样式
brush.setStyle(Qt::Dense7Pattern);
// 让画家使用画刷
painter.setBrush(brush);
效果展示

5.其他设置
/******************绘画高级用法*******************************/
QPainter painter2(this);
// 消除锯齿
painter2.setRenderHint(QPainter::HighQualityAntialiasing);
painter2.drawEllipse(QPoint(500,500),30,30);
painter2.drawRect(QRect(10,550,10,20));
// 移动画家在画布上的位置
painter2.translate(20,0);
painter2.drawRect(QRect(10,550,10,20));
// 保存画家当前的状态
painter2.save();
// 上面保存了画家的状态,所以再次绘画时他的起始位置不是0,上面的20,0
painter2.drawRect(QRect(10,550,10,20));
4.手动调用绘图事件
上面介绍的是通过绘图事件自动调用绘图工具进行绘画,当我们希望手动通过某个控件去触发绘图事件去绘画时,使用信号和槽实现。
事项的功能:我们使用按钮控制绘制的矩形向右移动,当点击一下按钮,矩形向右移动一次。
在widget.ui文件中添加一个pushButon按钮控件

在widget.cpp 文件中绘制一个矩形,为了让矩形向右移动,将X轴坐标值定义为变量,每次点击按钮就改变这个x轴的值。
widget.h文件中新建变量
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
// 绘图事件
void paintEvent(QPaintEvent *event);
// 设置x轴移动变量
int posx = 0;
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
在widget.cpp 文件中绘制一个矩形
//重写绘画事件
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter3(this);
posx+=100;
// 当绘图超出屏幕显示区域后,重新设置他的位置
if(posx > this->width())
{
posx = 0;
}
painter3.drawRect(QRect(posx,100,60,60));
}
在widget.cpp 文件中构造器中创建信号和槽,每点击一次按钮让矩形向右移动一次。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->pushButton,&QPushButton::clicked,[=](){
// 手动调用绘图事件用update
update();
});
}
效果展示,点击按钮后矩形向右移动了。