ListBox 列表框
列表框从元素源集合中显示多行元素,并允许选择单个或多个。
列表中的元素可以组合、绑定和模板化。
列表的高度会扩展以适应所有元素,除非特别设置(使用高度属性),或由容器控件设置,例如边缘布局面板。
信息
要了解更多关于边缘布局面板的信息,请参阅参考页面这里。
当高度受限且总元素高度较大时,列表框中的内置滚动查看器将显示垂直滚动条。
同样,当任何元素的宽度超出列表框的宽度时,内置滚动查看器将显示水平滚动条(除非被阻止 - 见下文)。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Items | 作为数据源的元素集合 |
SelectedIndex | 选中元素的(从零开始的)索引,或在多选的情况下为第一个选中的元素。 |
SelectedItem | 从元素集合中选中的元素(对象),或在多选的情况下为第一个选中的元素。 |
SelectedItems | 列表中选中的元素。 |
Selection | 一个 ISelectionModel 对象,带有跟踪多个选中元素的各种方法。这适用于大型元素集合。 |
SelectionMode | 选择模式,见下表。 |
ScrollViewer.HorizontalScrollBarVisibility | 内置滚动查看器的水平滚动条可见性。选项包括 'Disabled'(默认)、'Auto'、'Hidden' 和 'Visible'。当禁用时,溢出被隐藏。 |
ScrollViewer.VerticalScrollBarVisibility | 内置滚动查看器的垂直滚动条可见性。选项包括 'Disabled'、'Auto'(默认)、'Hidden' 和 'Visible'。当禁用时,溢出被隐藏。 |
信息
当元素集合较大时,推荐使用 ISelectionModel 以优化性能。
选择模式
列表框可用的选择模式如下:
| 选择模式 | 描述 |
|---|---|
Single | 只能选择单个元素(默认)。 |
Multiple | 可以选择多个元素。 |
Toggle | 可以通过点击/空格键切换元素选择。如果未启用,必须使用 shift 或 ctrl 来选择多个元素。 |
AlwaysSelected | 只要有元素可选,则总会有一个元素被选中。 |
这些值可以组合使用,例如:
<ListBox SelectionMode="Multiple,Toggle">
示例
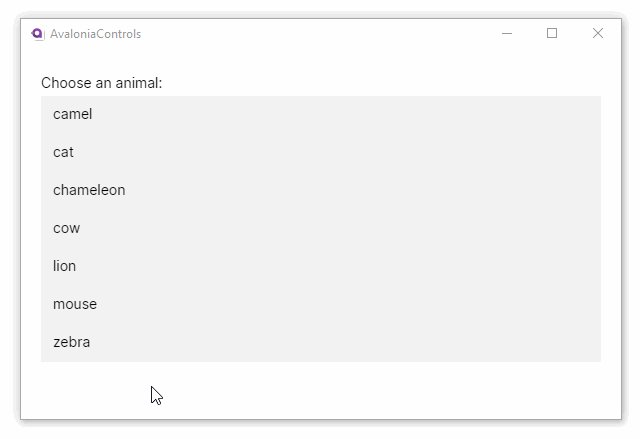
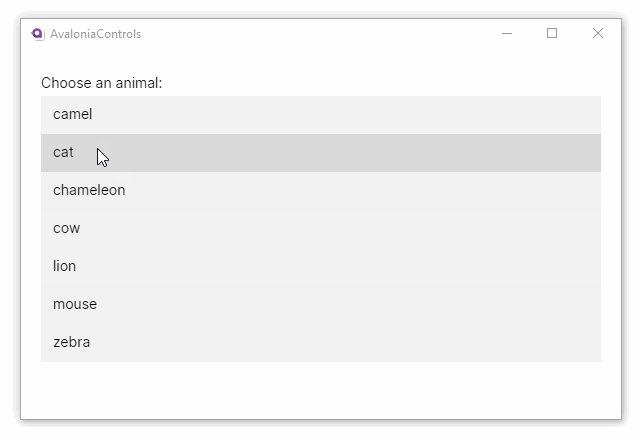
这个简单的示例设置了 Items 属性,该属性在 C# code-behind 设置为一个数组。
<StackPanel Margin="20">
<TextBlock Margin="0 5">选择一个动物:</TextBlock>
<ListBox x:Name="animals"/>
</StackPanel>
C#
using Avalonia.Controls;
using System.Linq;
namespace AvaloniaControls.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
animals.ItemsSource = new string[]
{"cat", "camel", "cow", "chameleon", "mouse", "lion", "zebra" }
.OrderBy(x => x);
}
}
}

数据模板
你可以通过在列表框的 ItemTemplate 元素中使用数据模板来自定义元素的显示方式。
信息
要回顾数据模板背后的概念,请参阅这里。
这个示例在带圆角的蓝色边框内显示每个元素。C# code-behind 与之前相同:
<DockPanel Margin="20">
<TextBlock Margin="0 5" DockPanel.Dock="Top">选择一个动物:</TextBlock>
<ListBox x:Name="animals">
<ListBox.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Blue" BorderThickness="1"
CornerRadius="4" Padding="4">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</DockPanel>
C#
using Avalonia.Controls;
using System.Linq;
namespace AvaloniaControls.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
animals.ItemsSource = new string[]
{"cat", "camel", "cow", "chameleon", "mouse", "lion", "zebra" }
.OrderBy(x => x);
}
}
}
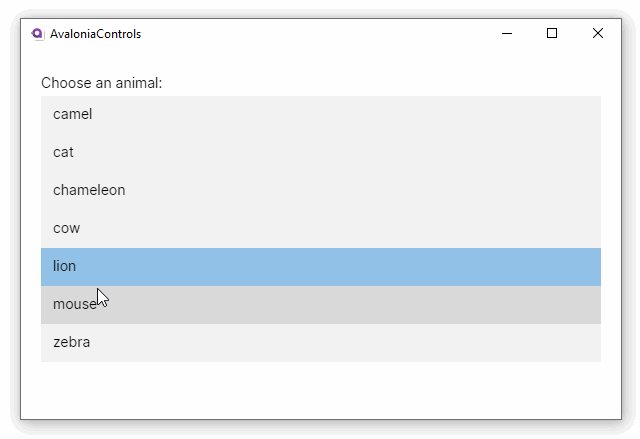
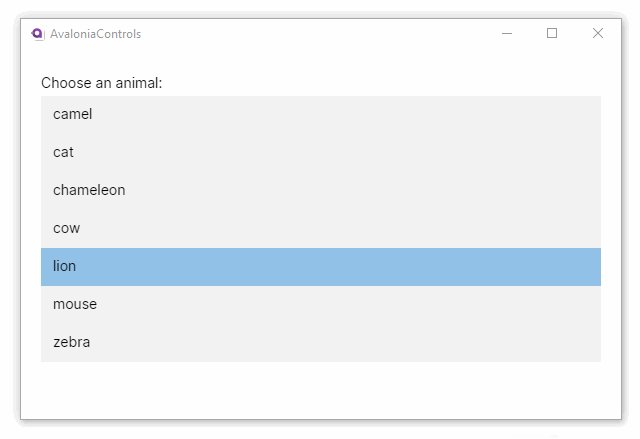
列表是边缘布局面板的填充区域,因此其高度设置为剩余部分。这显示了列表框中的滚动条。

元素样式
在列表框中显示的每个元素都绘制在 ListBoxItem 元素内。你可以使用 Avalonia UI 开发工具 (F12),使用视觉工具选项卡查看这一点。例如:

ListBoxItem 元素充当在 ListBox.ItemTemplate 元素中指定的内容的容器;但它从未在 XAML 中定义,而是由 Avalonia UI 生成的。
这意味着你可以定位一个样式来自定义列表框中的 ListBoxItem 元素。例如,给列表项设置固定宽度为 200,然后右对齐它们:
<DockPanel Margin="20">
<TextBlock Margin="0 5" DockPanel.Dock="Top">选择一个动物:</TextBlock>
<ListBox x:Name="animals">
<ListBox.Styles>
<Style Selector="ListBoxItem">
<Setter Property="Width" Value="200"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
</Style>
</ListBox.Styles>
</ListBox>
</DockPanel>
C#
using Avalonia.Controls;
using System.Linq;
namespace AvaloniaControls.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
animals.ItemsSource = new string[]
{"cat", "camel", "cow", "chameleon", "mouse", "lion", "zebra" }
.OrderBy(x => x);
}
}

MaskedTextBox 掩码文本框
MaskedTextBox 提供了一个用于键盘输入的区域,但输入的格式和允许的字符可以通过由特殊字符组成的掩码模式来限制。
掩码模式中还可以包含固定字符,这些字符会出现在输入中且不能被覆盖。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Mask | 要使用的掩码模式。请参阅下面的特殊掩码字符表。 |
AsciiOnly | 限制输入为 ASCII 字母 a-z 和 A-Z。 |
Text | 包含任何固定字符的结果文本输入。 |
掩码字符
掩码属性接受一个字符串,该字符串可以包含固定字符和以下特殊字符的组合:
| 掩码字符 | 描述 |
|---|---|
0 | 数字,必填。此元素将接受 0 到 9 之间的任何单个数字。 |
9 | 数字或空格,可选。 |
# | 数字或空格,可选。如果此位置在掩码中为空,则在 Text 属性中将其呈现为空格。允许加号 (+) 和减号 (-)。 |
L | 字母,必填。限制输入为 ASCII 字母 a-z 和 A-Z。 |
? | 字母,可选。限制输入为 ASCII 字母 a-z 和 A-Z。 |
& | 字符,必填。如果 AsciiOnly 属性为 true,则此元素的行为类似于 "L" 元素。 |
C | 字符,可选。任何非控制字符。如果 AsciiOnly 属性设置为 true,则此元素的行为类似于 "?" 元素。 |
A | 字母数字,必填。如果 AsciiOnly 属性为 true,则它只接受 ASCII 字母 a-z 和 A-Z。此掩码元素的行为类似于 "a" 元素。 |
a | 字母数字,可选。如果 AsciiOnly 属性设置为 true,则它只接受 ASCII 字母 a-z 和 A-Z。此掩码元素的行为类似于 "A" 元素。 |
. | 小数点占位符。实际显示的字符将是适合格式提供者的十进制符号,由控件的 FormatProvider 属性确定。 |
, | 千位分隔符。实际显示的字符将是适合格式提供者的千位分隔符,由控件的 FormatProvider 属性确定。 |
: | 时间分隔符。实际显示的字符将是适合格式提供者的时间符号,由控件的 FormatProvider 属性确定。 |
/ | 日期分隔符。实际显示的字符将是适合格式提供者的日期符号,由控件的 FormatProvider 属性确定。 |
$ | 货币符号。实际显示的字符将是适合格式提供者的货币符号,由控件的 FormatProvider 属性确定。 |
< | 向下转换。将后续所有字符转换为小写。 |
> | 向上转换。将后续所有字符转换为大写。 |
| | 禁用之前的向上或向下转换。 |
\ | 转义。转义一个掩码字符,将其变为文字字符。 |
转义字符(反斜杠)可用于将特殊字符包含为文字。例如,要包含美元符号:
Mask="\$999,000.00"
示例
这是一个基本示例:
<StackPanel Margin="20">
<TextBlock Margin="0 5">国际电话号码:</TextBlock>
<MaskedTextBox Mask="(+09) 000 000 0000" />
<TextBlock Margin="0 15 0 5">英国增值税号:</TextBlock>
<MaskedTextBox Mask="GB 000 000 000" />
</StackPanel>

MenuFlyout 弹出菜单
MenuFlyout 允许您将一个简单的菜单作为控件的弹出菜单。您可以将其用作上下文菜单的替代方案。
信息
有关上下文菜单的详细信息,请参阅此处的参考。
信息
弹出菜单的属性与弹出菜单相同。请参阅此处。
示例
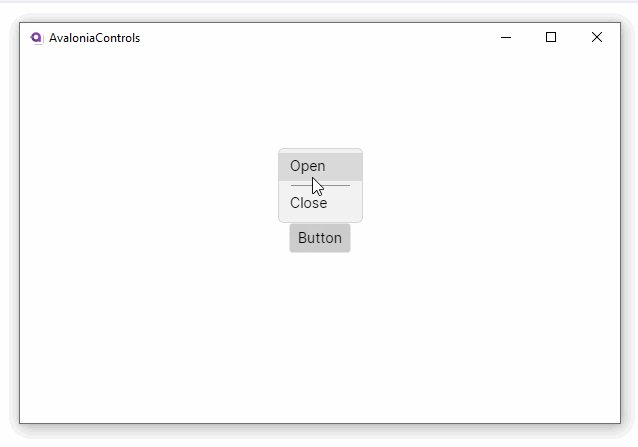
这是一个简单的弹出菜单示例:
<Button Content="Button" HorizontalAlignment="Center">
<Button.Flyout>
<MenuFlyout>
<MenuItem Header="Open"/>
<MenuItem Header="-"/>
<MenuItem Header="Close"/>
</MenuFlyout>
</Button.Flyout>
</Button>
信息
请注意,<Separator/> 元素在弹出菜单中不起作用。要制作分隔线,请使用 Header 设置为 '-' 的 <MenuItem> 元素,如上所示。
生成的弹出菜单如下所示:

动态弹出菜单
这是一个在运行时根据类型为 MyMenuItemViewModel 的集合 MyMenuItems 动态创建 MenuFlyout 的示例。
<Button Content="Button">
<Button.Flyout>
<MenuFlyout ItemsSource="{Binding MyMenuItems}">
<MenuFlyout.ItemContainerTheme>
<ControlTheme TargetType="MenuItem" BasedOn="{StaticResource {x:Type MenuItem}}"
x:DataType="l:MyMenuItemViewModel">
<Setter Property="Header" Value="{Binding Header}"/>
<Setter Property="ItemsSource" Value="{Binding Items}"/>
<Setter Property="Command" Value="{Binding Command}"/>
<Setter Property="CommandParameter" Value="{Binding CommandParameter}"/>
</ControlTheme>
</MenuFlyout.ItemContainerTheme>
</MenuFlyout>
</Button.Flyout>
</Button>Menu 菜单
菜单控件可以为应用程序添加菜单结构。通常你会将菜单放置在边缘布局面板控件的顶部边缘,这样它就会绘制在窗口的顶部。
信息
有关边缘布局面板的参考信息,请参见这里。
菜单项
一个菜单元素通常包含一组嵌套的 <MenuItem> 元素。第一层菜单项定义菜单的水平部分。后续层次的菜单项是下拉菜单。
菜单项的标题通过 Header 属性设置。菜单项的内容区可以根据需要包含子项。
你可以通过包含 <Separator> 元素或添加标题设置为减号的菜单项来添加菜单分隔线,如下所示:
<MenuItem Header="-" />
常用属性
你可能最常使用这些属性:
| 元素 | 属性 | 描述 |
|---|---|---|
Menu | DockPanel.Dock | 将菜单定位在停靠面板的顶部边缘。 |
MenuItem | Header | 菜单项的标题。 |
MenuItem | Command | 当菜单项被点击或通过键盘选择时执行的命令。 |
MenuItem | MenuItem.Icon | 包含一个图标,用于在菜单项旁显示。 |
Separator | 菜单项分隔线。 |
示例
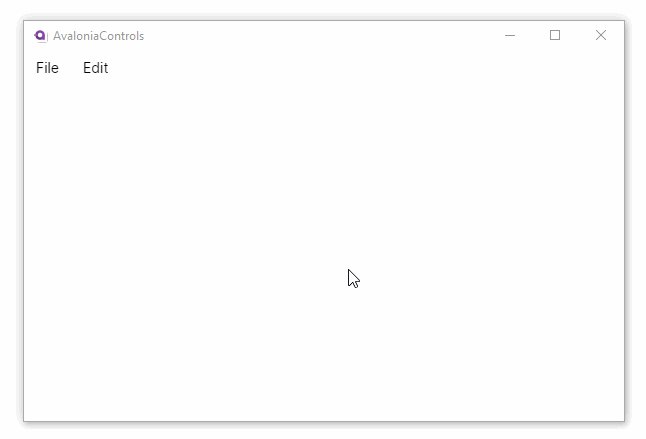
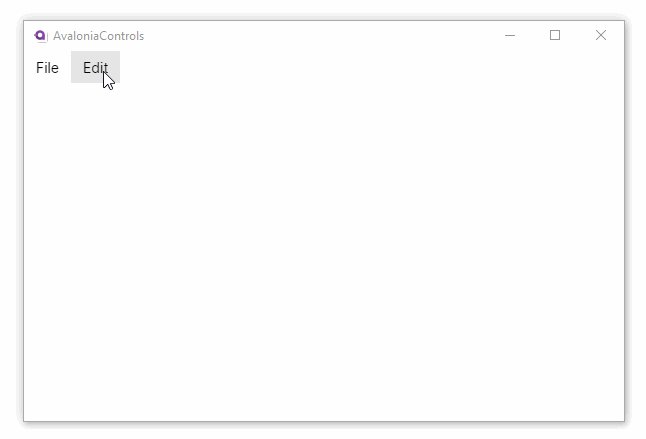
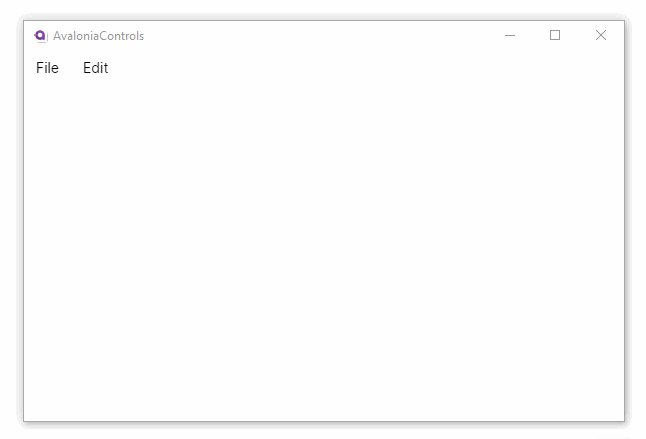
此示例创建一个停靠在窗口顶部边缘的菜单。
<Window ...>
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File">
<MenuItem Header="_Open..."/>
<Separator/>
<MenuItem Header="_Exit"/>
</MenuItem>
<MenuItem Header="_Edit">
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
</MenuItem>
</Menu>
<TextBlock/>
</DockPanel>
</Window>

快捷键
快捷键通过标题中的下划线和一个字母来标识。例如:
<MenuItem Header="_File">
这允许用户快速访问菜单项。有时也称为热键、访问键或助记符。
用户可以通过首先按下 Alt 键,然后按下快捷键(或一起按下)来访问此功能。这在上面示例的第二个菜单序列中演示了这一点。
你会看到,一旦按下 Alt 键,定义了快捷键的菜单项就会在菜单上显示下划线。然后,当按下相应的快捷键时,任何子菜单都会下拉。
一旦通过 Alt 键启动了键盘交互,用户还可以使用键盘箭头键导航菜单。菜单项可以通过键盘上的 Enter 键选择。
菜单命令
要启动一个操作,可以将菜单项的命令属性绑定到一个 ICommand 对象。当菜单项被点击或通过键盘选择时,将执行该命令。例如:
<Menu>
<MenuItem Header="_File">
<MenuItem Header="_Open..." Command="{Binding OpenCommand}"/>
</MenuItem>
</Menu>
信息
有关如何绑定命令的指导,请参见这里。
菜单图标
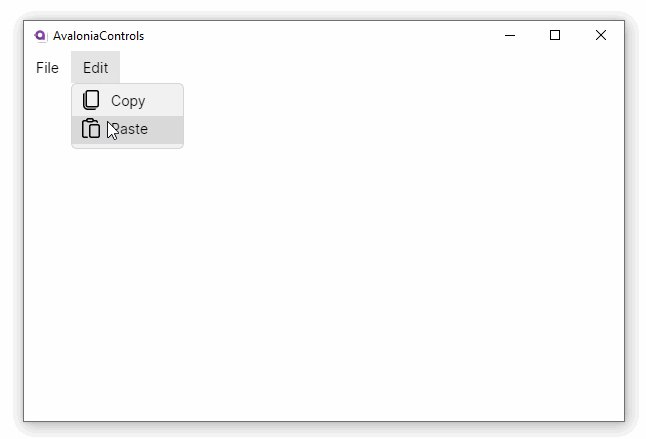
可以通过在 <MenuItem.Icon> 附加属性中放置图像或路径图标来显示菜单图标。例如:
<MenuItem Header="_Edit">
<MenuItem Header="Copy">
<MenuItem.Icon>
<PathIcon Data="{StaticResource copy_regular}"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="Paste">
<MenuItem.Icon>
<PathIcon Data="{StaticResource clipboard_paste_regular}"/>
</MenuItem.Icon>
</MenuItem>

NativeMenu 原生菜单
原生菜单可以在 macOS 和一些 Linux 发行版上显示菜单。
注意
此控件仅可用于附加到托盘图标。有关托盘图标的完整详细信息,请参阅参考资料这里。
你可以通过嵌套 <MenuItem> 元素来创建子菜单。
你可以通过包含一个 <NativeMenuItemSeparator> 元素或添加一个其标题设置为减号的菜单项来添加菜单分隔线,如下所示:
<NativeMenuItemSeparator Header="-" />
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Header | 菜单标题。 |
Command | 用户点击菜单项时执行的命令。 |
示例
此示例定义了一个可以附加到托盘图标的本地菜单:
<NativeMenu>
<NativeMenuItem Header="Settings">
<NativeMenu>
<NativeMenuItem Header="Option 1" />
<NativeMenuItem Header="Option 2" />
<NativeMenuItemSeparator />
<NativeMenuItem Header="Option 3" />
</NativeMenu>
</NativeMenuItem>
</NativeMenu>NumericUpDown 数字上下调节器
数字上下调节器是一个可编辑的数字输入控件,附带有上下调节按钮。输入中的非数字字符将被忽略。该值还可以通过点击按钮或使用键盘箭头键来更改。如果存在鼠标滚轮,也可以用来改变数值。
常用属性
你可能最常使用这些属性:
| 属性名 | 描述 |
|---|---|
Value | 数值(可能是十进制?)。 |
Increment | 按钮调节器、键盘和鼠标滚轮使用的增量。默认增量为1。 |
Minimum | 允许的最小值。 |
Maximum | 允许的最大值。 |
FormatString | 数值的格式字符串。如果你设置了自定义增量,这一点非常重要。 |
ButtonSpinnerLocation | 调节按钮的位置。可选择左侧和右侧(默认)。 |
AllowSpin | 确定是否激活使用调节按钮、键盘和鼠标滚轮的增减功能。默认为真。 |
ShowButtonSpinner | 确定是否显示调节按钮。默认为真。 |
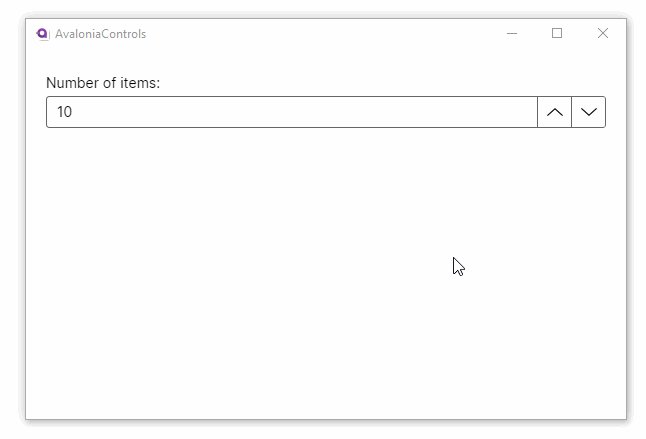
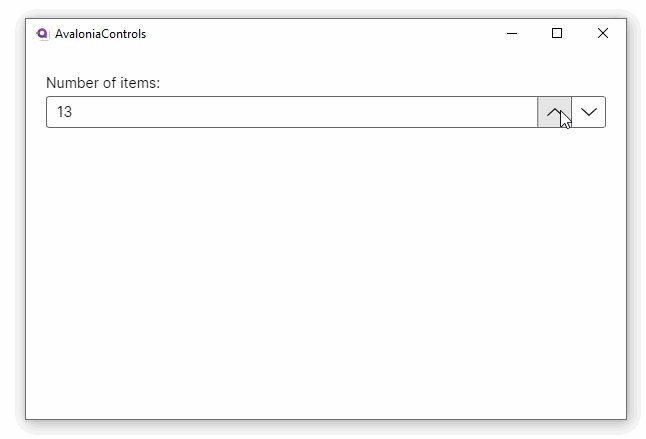
示例
这是一个基本的数字上下调节器控件示例。这里没有对数值的限制:
<StackPanel Margin="20">
<TextBlock Margin="0 5">物品数量:</TextBlock>
<NumericUpDown Value="10" />
</StackPanel>

数值和其他属性是可空的十进制数;因此,如果需要,你可以创建自定义的十进制增量/减量和范围。
信息
记得在创建自定义的十进制增量和范围时指定 FormatString 属性。
例如:
<StackPanel Margin="20">
<TextBlock Margin="0 5">透明度:</TextBlock>
<NumericUpDown Value="0.5" Increment="0.05"
FormatString="0.00"
Minimum="0" Maximum="1"/>
</StackPanel>

Panel 面板
面板是最基本的控件,可包含多个子控件。子控件根据其水平和垂直对齐属性进行绘制,并按照它们在 XAML 中出现的顺序排列。如果子控件占据相同的空间,则会发生重叠。
信息
有关使用其他面板的讨论,请参见这里。
示例
此示例使用一些50%的透明度来演示子控件的重叠。
<Panel Height="300" Width="300">
<Rectangle Fill="Red" Height="100" VerticalAlignment="Top"/>
<Rectangle Fill="Blue" Opacity="0.5" Width="100" HorizontalAlignment="Right" />
<Rectangle Fill="Green" Opacity="0.5" Height="100" VerticalAlignment="Bottom"/>
<Rectangle Fill="Orange" Width="100" HorizontalAlignment="Left"/>
</Panel>

其他面板控件
还有其他更实用的面板,它们提供了更好的控制,以定位其子控件:
- 堆栈面板
- 边缘布局面板
- 相对面板
- 顺序换行面板
如果您对面板中子控件的定位有特定要求,您可以基于面板创建自己的自定义控件。
PathIcon 路径图标
PathIcon 控件可以从流几何图形绘制图标。例如,您可以使用 Avalonia UI Fluent 图标资源中的图标几何图形。
信息
要查看 Avalonia UI 提供的 Fluent 图标的完整列表,请参见 avaloniaui.github.io | Website (WIP)
此控件通常作为另一个控件内部组合的一部分使用。例如,在菜单或按钮中创建图标。
有用的属性
您可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Data | 图标的几何图形。 |
Foreground | 用于绘制图标的颜色。 |
示例
<PathIcon Height="200" Width="200" Foreground="Blue"
Data="{StaticResource building_shop_regular}"/>
Resources
<Window.Resources>
<StreamGeometry x:Key="building_shop_regular">M17.9999 2C18.1738 2 18.3411 2.06037 18.4742 2.16902L18.5497 2.23991L21.822 5.76824L21.8527 5.80714C21.9544 5.94281 22.0003 6.09665 22.0003 6.24775L21.9988 8.16674C21.9988 9.16092 21.6202 10.0667 20.9994 10.7478L20.9986 21.25C20.9986 21.6297 20.7165 21.9435 20.3504 21.9932L20.2486 22H3.75113C3.37144 22 3.05764 21.7178 3.00798 21.3518L3.00113 21.25L3.00035 10.7478C2.42729 10.1191 2.06067 9.29893 2.00765 8.39453L2.001 8.16674L2.0008 6.29097C1.99273 6.15366 2.02238 6.01238 2.09673 5.88313L2.16199 5.78767L2.20117 5.74193L5.45006 2.23991C5.56833 2.11243 5.7264 2.03081 5.89656 2.00715L5.99989 2H17.9999ZM15.0818 10.4421L15.0699 10.4598C14.371 11.3944 13.2555 11.9993 11.9987 11.9993C10.7349 11.9993 9.61393 11.3876 8.9158 10.4441C8.21835 11.3876 7.0974 11.9993 5.83357 11.9993C5.36446 11.9993 4.91504 11.915 4.49962 11.7608L4.50089 20.499H5.99951L5.99989 13.751C5.99989 13.3713 6.28204 13.0575 6.64812 13.0079L6.74989 13.001H11.2458C11.6255 13.001 11.9393 13.2832 11.989 13.6492L11.9958 13.751L11.9955 20.499H19.4979L19.4981 11.7615C19.0833 11.9153 18.6346 11.9993 18.1662 11.9993C16.9015 11.9993 15.7799 11.3867 15.0818 10.4421ZM10.4949 14.501H7.49989V20.499H10.4949V14.501ZM17.2546 13.001C17.6343 13.001 17.9481 13.2832 17.9978 13.6492L18.0046 13.751V17.253C18.0046 17.6327 17.7225 17.9465 17.3564 17.9962L17.2546 18.003H13.7532C13.3735 18.003 13.0597 17.7209 13.01 17.3548L13.0032 17.253V13.751C13.0032 13.3713 13.2853 13.0575 13.6514 13.0079L13.7532 13.001H17.2546ZM16.5039 14.501H14.5029V16.503H16.5039V14.501ZM8.16589 7.002H3.50089L3.501 8.16674L3.50717 8.33777L3.53555 8.569L3.5683 8.72528L3.61768 8.89726L3.67203 9.0451L3.71271 9.1391C3.74388 9.20697 3.77821 9.27309 3.81551 9.33727L3.91846 9.49873L3.97274 9.57344L4.10151 9.72909L4.24329 9.87318L4.33953 9.95811L4.38162 9.99243C4.69615 10.2429 5.07686 10.4138 5.49329 10.4747L5.67387 10.4939L5.83357 10.4993C7.06813 10.4993 8.07869 9.54019 8.16076 8.32644L8.16614 8.16674L8.16589 7.002ZM14.3309 7.002H9.66589L9.66614 8.16674C9.66614 9.34763 10.5437 10.3236 11.6822 10.478L11.839 10.4939L11.9987 10.4993C13.2333 10.4993 14.2438 9.54019 14.3259 8.32644L14.3313 8.16674L14.3309 7.002ZM20.4979 7.002H15.8329L15.8336 8.16674C15.8336 9.34763 16.7112 10.3236 17.8497 10.478L18.0065 10.4939L18.1662 10.4993C18.7305 10.4993 19.248 10.2989 19.6514 9.96542L19.7412 9.88731L19.857 9.7736L20.0032 9.60441C20.0572 9.53545 20.1075 9.46337 20.1536 9.38849L20.2571 9.20179L20.32 9.06383L20.3783 8.90873L20.4081 8.81314L20.4463 8.66108L20.4747 8.50352L20.4927 8.33678L20.4988 8.16674L20.4979 7.002ZM9.06151 3.499H6.32689L4.46889 5.502H8.44551L9.06151 3.499ZM13.3685 3.499H10.6305L10.0145 5.502H13.9845L13.3685 3.499ZM17.6719 3.499H14.9375L15.5535 5.502H19.5299L17.6719 3.499Z</StreamGeometry>
</Window.Resources>
它在预览窗格中也能正常工作:

ProgressBar 进度条
ProgressBar 以比例填充的条形显示一个值,并提供显示标题的选项。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Minimum | 最小值。 |
Maximum | 最大值。 |
Value | 当前值。 |
Foreground | 进度条颜色。 |
ShowProgressText | 进度条显示进度文本标题。 |
ProgressTextFormat | 应用于进度文本的格式字符串。 |
示例
<StackPanel Margin="20">
<ProgressBar Margin="0 10" Height="20"
Minimum="0" Maximum="100" Value="14"
ShowProgressText="True"/>
<ProgressBar Margin="0 10" Height="20"
Minimum="0" Maximum="100" Value="92"
Foreground="Red"
ShowProgressText="True"/>
</StackPanel>

ProgressTextFormat 示例
默认情况下,ShowProgressText 根据 Value、 Minimum 和 Maximum 显示完成百分比。 这个文本的格式可以通过使用 ProgressTextFormat 属性来自定义。这需要一个字符串,将传递给 string.Format 调用, 其中 ProgressTextFormat 作为格式字符串。以下格式项在给定的索引处可用:
- 0 = Value
- 1 = Value 作为从 0 到 100 的百分比(例如,
Minimum = 0,Maximum = 50,Value = 25,则Percentage = 50) - 2 = Minimum
- 3 = Maximum
| 最小值 | 最大值 | 值 | ProgressTextFormat | 输出 |
|---|---|---|---|---|
| 0 | 20 | 17 | {}{0}/{3} 任务完成 ({1:0}%) | 17/20 任务完成 (85%) |
由于 {0} 在此示例中出现在字符串的开头,因此必须对其进行转义。
RefreshContainer 刷新容器
刷新容器允许用户通过下拉内容或直接用一列数据来刷新内容或检索更多数据。刷新进度由从启动下拉手势的边缘出现的 RefreshVisualizer 指示。RefreshContainer 的内容必须是 ScrollViewer 或包含一个的控件。
示例
此示例展示了如何在 axaml 文件中使用 RefreshContainer。
<RefreshContainer PullDirection="TopToBottom"
RefreshRequested="RefreshContainerPage_RefreshRequested">
<ListBox ItemsSource="{Binding Items}"/>
</RefreshContainer>
在相应的类文件中:
private void RefreshContainerPage_RefreshRequested(object? sender, RefreshRequestedEventArgs e)
{
// 获取一个延期对象。
var deferral = e.GetDeferral();
// 刷新列表
// 通知刷新容器刷新完成。
deferral.Complete();
}
刷新
可以通过将 PullDirection 属性指定的方向完全拉到视觉器的极限或调用 RefreshContainer 上的 RequestRefresh 方法来启动刷新。刷新的进度由 Visualizer 的 RefreshVisualizerState 指示,可以处于以下任何状态:
-
空闲
这是视觉器的默认状态。用户没有与容器交互,也没有正在进行的刷新。视觉器是隐藏的。
-
交互中
用户正在 PullDirection 属性指定的方向上拉,但尚未达到拉动阈值。视觉器逐渐变得可见,直到达到拉动阈值。 如果在达到拉动阈值之前释放拉动,Visualizer 返回到 空闲 状态,不会启动刷新。 如果达到了拉动阈值,Visualizer 进入 准备刷新 状态。
-
准备刷新
用户已经拉过了拉动阈值。在这种状态下,视觉器是完全可见的。如果用户将接触点移回拉动阈值之前,视觉器返回到 交互中 状态。如果用户在 准备刷新 状态下释放接触,视觉器进入 正在刷新 状态。
-
正在刷新
用户在视觉器处于 准备刷新 状态时释放了触摸接触。会触发 RefreshRequested 事件。事件参数包含一个 Deferral 对象。此对象用于通知刷新容器刷新操作已完成,应在不阻塞 UI 线程的情况下用于长时间的刷新。如果没有检索到,正在刷新 状态在 RefreshRequested 调用完成时结束。 在这种状态下,视觉器是完全可见的,并开始刷新动画。
-
瞥视
当用户在不允许刷新的内容位置开始下拉手势时会发生这种情况。这通常发生在子 ScrollViewer 的偏移量不是 0,相对于开始下拉时的拉动方向和滚动方向。此时,视觉器是隐藏的,且视觉器的状态只有在释放下拉时才能回到 空闲 状态。
RelativePanel 相对面板
相对面板控件允许您通过指定其子控件相对于其他(同级)子控件或相对于面板本身的位置来排列它们。位置是根据面板控件的内部(内容区)和子控件的边缘区的外边缘计算的。
信息
要回顾控件布局区域的概念,请参见这里。
子控件的默认位置是面板的左上角。
您使用附加的相对位置属性来指定子控件的布局。格式如下:
RelativePanel.PositionProperty="NameOfSibling"
其中 PositionProperty 属性是相对位置属性之一(见下表),NameOfSibling 是其他子控件的名称属性。
危险
将相对位置属性的值给定为子控件本身的名称是一个错误。这将是一个循环引用!
您可以为每个子控件指定最多四个相对位置属性——计算顶部、底部、左侧和右侧的边缘。
危险
为同一个子控件两次定义相同的相对位置属性是错误的。
指定不同但潜在冲突的相对位置属性不是错误,尽管您可能会发现结果难以理解。
如果多个子控件最终在相同的计算位置上,那么它们将按照它们在 XAML 中出现的顺序绘制,并且可能会重叠或遮挡其他子控件。
注意
这意味着您必须给子控件命名,并在任何相对位置属性值中使用正确的名称。如果搞错了,控件将采用默认的(左上角)位置,并可能重叠或遮挡其他控件。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
AlignTopWithPanel | 布尔值。将子控件的顶边与面板的顶边对齐。 |
AlignBottomWithPanel | 布尔值。附加到子控件以将其底边与面板的底边对齐。 |
AlignLeftWithPanel | 布尔值。附加到子控件以将其左边与面板的左边对齐。 |
AlignRightWithPanel | 布尔值。附加到子控件以将其右边与面板的右边对齐。 |
AlignHorizontalCenterWithPanel | 布尔值。附加到子控件以将其水平中心与面板的水平中心对齐。 |
AlignVerticalCenterWithPanel | 布尔值。附加到子控件以将其垂直中心与面板的垂直中心对齐。 |
AlignTopWith | 附加到子控件以将其顶边与命名同级的顶边对齐。 |
AlignBottomWith | 附加到子控件以将其底边与命名同级的底边对齐。 |
AlignLeftWith | 附加到子控件以将其左边与命名同级的左边对齐。 |
AlignRightWith | 附加到子控件以将其右边与命名同级的右边对齐。 |
AlignHorizontalCenterWith | 附加到子控件以将其水平中心与命名同级的水平中心对齐。 |
AlignVerticalCenterWith | 附加到子控件以将其垂直中心与命名同级的垂直中心对齐。 |
Above | 附加到子控件以将其底边与命名同级的顶边对齐。 |
Below | 附加到子控件以将其顶边与命名同级的底边对齐。 |
LeftOf | 附加到子控件以将其右边与命名同级的左边对齐。 |
RightOf | 附加到子控件以将其左边与命名同级的右边对齐。 |
示例
此 XAML 展示了如何以不同方式排列一些子控件:
<Border BorderBrush="DarkGray" BorderThickness="1" Width="300" Height="300">
<RelativePanel >
<Rectangle x:Name="RedRect" Fill="Red" Height="50" Width="50"/>
<Rectangle x:Name="BlueRect" Fill="Blue" Opacity="0.5" Height="50" Width="150"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green" Height="100"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
</Border>
结果如下所示:

以下是关于上述示例的一些说明:
- 红色矩形被赋予了尺寸(50x50)但没有相对位置。因此,它被放置在默认的(左上角)位置。
- 蓝色矩形的不透明度为 50%,以示它没有与其他任何物体重叠。
- 绿色矩形被赋予了高度(100),但没有宽度。其左侧与红色矩形对齐,右侧与蓝色矩形对齐,这样计算其宽度。
- 橙色矩形没有被赋予尺寸。其左侧与蓝色矩形对齐。其右侧和底边与面板的边缘对齐。因此,其尺寸由对齐决定,如果面板本身调整大小,它将会调整大小。
ScrollBar 滚动条
滚动条控件可以显示为水平或垂直方向。滚动条的默认值(双精度类型)范围是 0-100。
您可以配置范围以及值的变化方式(小步和大步)。小步可以通过键盘箭头键控制,大步可以通过鼠标点击滚动条轨道,或者通过页面向上和向下键来控制。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Orientation | 滚动条的方向。 |
VerticalAlignment | 滚动条在其容器中的垂直对齐方式。可选择顶部、底部、居中和拉伸。 |
HorizontalAlignment | 滚动条在其容器中的水平对齐方式。可选择左侧、右侧、居中和拉伸。 |
注意
要创建合理的布局,您需要使用相应的方向和对齐属性。例如,垂直方向与水平对齐相匹配。
示例
<Panel>
<Border Background="AliceBlue">
<ScrollBar Visibility="Auto"
HorizontalAlignment="Left"
Scroll="ScrollHandler"></ScrollBar>
</Border>
<TextBlock Name="valueText" Margin="60">0</TextBlock>
</Panel>
C#
using Avalonia.Controls;
using Avalonia.Controls.Primitives;
namespace AvaloniaControls.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public void ScrollHandler(object source, ScrollEventArgs args)
{
valueText.Text = args.NewValue.ToString();
}
}
}
通过示例代码,文本块显示滚动条的值。

ScrollViewer 滚动查看器
滚动查看器控件可以包含比其内容区域更大的内容,并且可以提供滚动条以将隐藏的内容移入视图。
ScrollViewer 不能包含在具有无限高度或宽度(取决于滚动方向)的控件中,例如 StackPanel。为避免这种情况,您可以设置固定的高度/宽度或最大高度/宽度,或选择另一个容器面板。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
AllowAutoHide | 布尔值,默认为 true。设置滚动条在指针不在其上方或不具有焦点时是否自动隐藏。 |
ScrollViewer. IsScrollChainingEnabled | 布尔值,默认为 true。附加到内部控件,详情见下文。 |
滚动链
如果你有一个可以自身滚动的控件(见下面的列表)嵌套在滚动查看器内,当用户在控件上达到限制时,此属性设置外部滚动查看器是否应继续滚动。你可以通过在内部控件上使用以下格式的附加属性来启用或禁用此行为:
ScrollViewer.IsScrollChainingEnabled=[true|false]
这个附加属性适用于以下控件:
- 滚动查看器
- 数据表格
- 列表框
- 文本框
- 树形视图
示例
此示例创建了一个比其内部边框更大的堆栈面板。滚动查看器自动创建一个垂直滚动条。
<Border Background="AliceBlue" Width="300" Height="300">
<ScrollViewer>
<StackPanel>
<TextBlock FontSize="22" Height="100" Background="LightBlue">块 1</TextBlock>
<TextBlock FontSize="22" Height="100">块 2</TextBlock>
<TextBlock FontSize="22" Height="100" Background="LightBlue">块 3</TextBlock>
<TextBlock FontSize="22" Height="100">块 4</TextBlock>
<TextBlock FontSize="22" Height="100" Background="LightBlue">块 5</TextBlock>
</StackPanel>
</ScrollViewer>
</Border>