以前,我们开发一个node后端服务时,每次更改文件,均需重启一下,服务才能生效。这使我们的开发效率降低了很多。nodemon的出现,可以随时监听文件的变更,自动重启服务,我们开发时只需关注代码即可,不再需要手动重启服务。
nodemon是remy从2010年开始启动的一个项目,截止到2019/10/11日,其star数19.1k,contributors 99个,且一直处于维护状态。remy本人是github上非常活跃的人。废话不再多说,我们开始吧~~
nodemon之前,我们在node上运行一个index.js文件
index.js
console.log('xiaokeqi')运行它,须通过命令:
node index.js我们若在index.js文件中再新增一行
index.js
console.log('xiaokeqi')
console.log('xiaoqi')我们则需要再次手动运行
node index.js而出现nodemon后,我们只需运行
nodemon ./index.js即可。其会找到当前路径下的index.js,并watch其变更,自动重启服务。我们只需要安心写代码逻辑就好,再也不需要关注服务了!
安装
全局安装
npm install -g nodemon开发环境安装
npm install --save-dev nodemon使用
可以通过配置命令行使用,也可通过配置nodemon.json文件来使用。
其中命令行
nodemon --watch src/ -e js,coffee app.js等价于配置文件
{
watch: ['src/'],
ignore: [],
script: 'app.js'
options: {
extensions: ['js', 'coffee'],
exec: 'node'
}
}命令行
nodemon等价于配置文件
{
watch: [], // meaning all subdirectories
ignore: [],
script: 'index.js',
options: {
extensions: ['js'],
exec: 'node'
}
}其option 转化逻辑为
读命令行参数--->若无,查找本地local配置文件-->若无,查找全局配置文件->若无,尝试package.json中的main和start-->查找index.js
因此 配置启动文件,可加快启动速度,避免深度查找
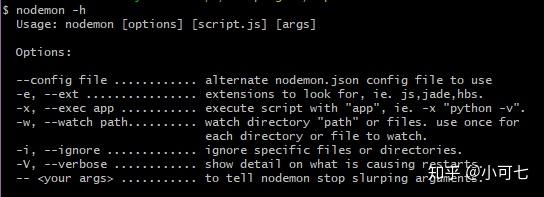
接下来,我们一一看下其配置选项,如下图所示

- --config 可设置指定配置文件
- --ext 设置监听文件的后缀扩展名,如想要监听ts文件的变更,需设置-e ts
- --exec 执行脚本
- --watch 设置要监听的文件路径
- --ignore 设置无需监听的文件路径
不想在项目中单独维护nodemon.json配置文件,可在package.json中设置
package.json设置方法如下
{
"name": "nodemon",
"homepage": "http://nodemon.io",
"...": "... other standard package.json values",
"nodemonConfig": {
"ignore": ["test/*", "docs/*"],
"delay": "2500"
}
}需要注意的是,不能再通过--config 设置文件,且本地不能再保存nodemon.json文件,否则package.json中的配置将被忽略
nodemon可以作为一个模块module和子进程child process来使用
具体使用方法,可参见官网doc
nodemon/doc/requireable.md at master · remy/nodemon · GitHub
https://github.com/remy/nodemon


![[javascript]js的五子棋让红蓝双方自己跟自己下棋](https://i-blog.csdnimg.cn/direct/7325935535494d4ab689748dc2691d89.png)