-
编译#ifdef #ifndef----夸端适配
-
uniapp工作原理—将vue.js的模版语法转换为各个平台所支持的原生组件,在通过引擎的渲染器将其渲染到各个平台上。
-
应用生命周期
https://zh.uniapp.dcloud.io/collocation/App.html#applifecycle
// 初始化完成时触发---全局只触发一次 onLanuch // 从后台进入前台显示 onShow // 从前台进入后台或者切换tab onHide // 等页面的生命周期 -
页面的生命周期
// 监听页面初始化 onInit // 监听页面加载 onLoad // 监听页面显示 onShow // 监听页面初次渲染完成 onUload // -
组件生命周期
beforeCreate created beforeMount mounted beforeUpdate updated beforeDestory destoryed -
数据缓存
// 同步缓存 uni.setStorage({ key: 'storage_key', data: 'hello', success: function () { console.log('success'); } }); // 异步缓存 uni.setStorageSync(key,data) try { uni.setStorageSync('storage_key', 'hello'); } catch (e) { // error } -
配置文件部分
// main.js 初始入口文件 // App.vue 应用配置 // pages.json 配置页面路由,导航台哦,选项卡等打包信息 -
路由和跳转
uni.navgateTo跳转页面 保留当前页面 uni.redirectTo销毁当前页 跳转到指定页面 uni.switchTab跳转至tab页面,并关闭其它所有非tabBar页面 uni.reLaunch销毁所有页面 跳转至指定页面 uni.navigateBack关闭当前页面返回上一页面 -
uniapp和vue和小程序之间的关系
UniApp 是一个基于 Vue.js 的跨平台开发框架,它可以将同一套代码编译成多个平台的小程序应用,开发者可以使用 Vue.js 的语法和特性来开发跨平台的应用程序,并且可以通过 UniApp 提供的统一规范和 API 来实现不同平台的功能。 -
说几个uniapp常用的组件
// view视图容器 // text文本 // button按钮 // image图片 // mapd地图 // swiper轮播图 // icon图标 -
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
-
传递参数的形式
1. URL 参数: 将参数直接附加在 URL 的末尾,形成查询字符串的形式,例如 http://example.com/api?param1=value1¶m2=value2。 这种方式简单直接,适用于 GET 请求,但参数的长度有限制 2. body 3. 请求头 authorization 4.路径传参数 将参数直接嵌入到 URL 路径中,通常用于 RESTful 风格的 API 设计中,表示资源的唯一标识符。 例如 /api/users/:userId,其中 :userId 表示动态路径参数,可以在路由匹配时被实际的值替换。 -
Vue uni-app 小程序页面传递参数方式和区别
1. vue router-link router跳转 url拼接 query params 2.uniapp 小程序通过页面跳转后面拼接参数 globalData -
uniapp打包发布时候如何处理请求跨域问题
打包app(android/ios)不考虑跨域,因为app内的数据请求不受限 打包小程序需要在小程序后台配置合法域名 打包H5需要在上线服务器搭代理或者打包后的项目上传至同源服务器 -
uniapp开发需要注意什么
1. 如果使用了自定义导航栏,打包小程序或app时需要预留顶部手机状态条高度 2. 注意uniapp中api在各个平台的兼容性 3. 为了兼容多端运行,建议使用flex布局 4. 使用uniapp开发小程序注意代码包限制2M大小,必要时可以使用分包 -
Uni-app在非h5端上运行为什么要在架构上分为逻辑层和视图层
保持一致的开发体验和性能表现 -
描述一下在Uniapp中如何实现动态路由
-
上传文件—uni.uploadFile(obj)
-
获取地理位置—uni.getLocation(ob)
-
如何监听页面滚动—onPageScroll—页面在垂直方向已滚动的距离(单位px)
-
Uni-app分包策略
为什么 微信小程序之所以需要分包,主要为了解决小程序官方限制了珠宝提及和总体积大小,如果应用体积超限,我们将不能发不到应用官方。 微信小程序总体大小限制为 20 MB,即所有的代码文件、图片资源文件、音频文件等在上传时不得超过 20 MB。 怎么做 第一步:pages.json "subPackages":[ { "root":"packageA", //分包的根目录 "pages":[{"path":"detail/index"}] //该分包下的所有页面 } ] 1. 使用subpackages进行分包路径声明,subpackages外的目录会被打到主包中 2. tabBar里面的路径必须放到主包里面 3. 不同的分包之间的资源不能相互应用,但都可以引用主包中的资源 第二部: manifest.json中加入 "optimization": {"subPackages": true} 好处 1。 提高首页加载速度; 2. 优化性能 3. 分包预下载 怎么分 根据功能模块 根据资源引用 分包预下载配置 进入小程序某个页面时,框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。 在pages.json文件的preloadRule节点中配置分包预下载规则,预下载的行为,会在进入指定的页面时触发。 { "preloadRule": { // 分包预下载规则配置 "packageA/detail/index": { // 触发分包预下载的页面路径 // network 表示在指定的网络模式下进行预下载 // 可选值为:all(不限网络) 和 wifi(仅 wifi 模式下进行预下载) // 默认值为:wifi "network": "all", // packages 表示进入页面后预下载哪些分包 // 可以通过 root 或 name 指定预下载哪些分包 // 如果是 __APP__ 表示下载所有包 "packages": ["packageA"] } }, }
#UniApp篇:uni面试题
news2025/2/23 21:09:15
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2242687.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
非对称加密算法RSA的实现
一、实验目的
1、了解非对称密码体制基本原理
2、掌握编程语言实现非对称加密、解密
二、实验原理
RSA加密算法是一种非对称加密算法,所谓非对称,就是指该算法加密和解密使用不同的密钥,即使用加密密钥进行加密、解密密钥进行解密。在RAS…
拉取docker镜像应急方法
发现许多docker hub镜像网址速度也慢得发指啦,如果想速度快点,可以考虑买个按量计费的公有云服务器,用他们的内网镜像,然后再导出,然后传到本地。
开通服务器
可以考虑个开通最低配的,这里我用的是腾讯的…
go-zero(三) 数据库操作
go-zero 数据库操作
在本篇文章中,我们将实现一个用户注册和登录的服务。我们将为此构建一个简单而高效的 API,包括请求参数和响应参数的定义。
一、Mysql连接
1. 创建数据库和表
在 MySQL 中创建名为 test_zero的数据库,并创建user 表
…
113页PPT制造业研发工艺协同及制造一体化
研发工艺协同及制造一体化解决方案是制造业数字化转型的重要组成部分,它涵盖了从产品设计到生产的全过程,旨在提高生产效率、降低成本、提升产品质量,并增强企业的市场竞争力。以下是对该解决方案的详细阐述:
一、方案概述
研发…
【MySQL 保姆级教学】事务的隔离级别(详细)--下(14)
事务的隔离级别 1. 如何理解事务的隔离性2. 事务隔离级别的分类3. 查看和设置事务隔离级别3.1 全局和会话隔离级别3.2 查看和设置隔离级别 4. 事务隔离级别的演示4.1 读未提交(Read Uncommitted)4.2 读已提交(Read Committed)4.3 …
手机ip地址异常怎么解决
在现代社会中,手机已成为我们日常生活中不可或缺的一部分,无论是工作、学习还是娱乐,都离不开网络的支持。然而,有时我们会遇到手机IP地址异常的问题,这不仅会影响我们的网络体验,还可能带来安全隐患。本文…
STM32低功耗设计NFC与无线距离感应智能钥匙扣
目录 目录
前言
一、本设计主要实现哪些很“开门”功能?
二、电路设计原理图
1.电路图采用Altium Designer进行设计:
2.实物展示图片
三、程序源代码设计
四、获取资料内容 前言
在当今快速发展的物联网(IoT)时代…
Pyhon基础数据结构(列表)【蓝桥杯】
a [1,2,3,4,5] a.reverse() print("a ",a) a.reverse() print("a ",a)# 列表 列表(list)有由一系列按照特定顺序排序的元素组成 列表是有顺序的,访问任何元素需要通过“下标访问” 所谓“下标”就是指元素在列表从左…
关于win11电脑连接wifi的同时,开启热点供其它设备连接
背景:
我想要捕获手机流量,需要让手机连接上电脑的热点。那么问题来了,我是笔记本电脑,只能连接wifi上网,此时我的笔记本电脑还能开启热点供手机连接吗?可以。
上述内容,涉及到3台设备&#x…
SAP SD学习笔记13 - 出库确认(发货)之后的取消 - VL09
上一章讲了出荷传票的总结,以及出荷相关的其他知识,比如出荷控制,出荷传票登录的各种Tr-cd,Picking场所的决定,出荷传票的变更等内容。
SAP SD学习笔记12 - 出荷传票总结,出荷控制(出荷Type,出…
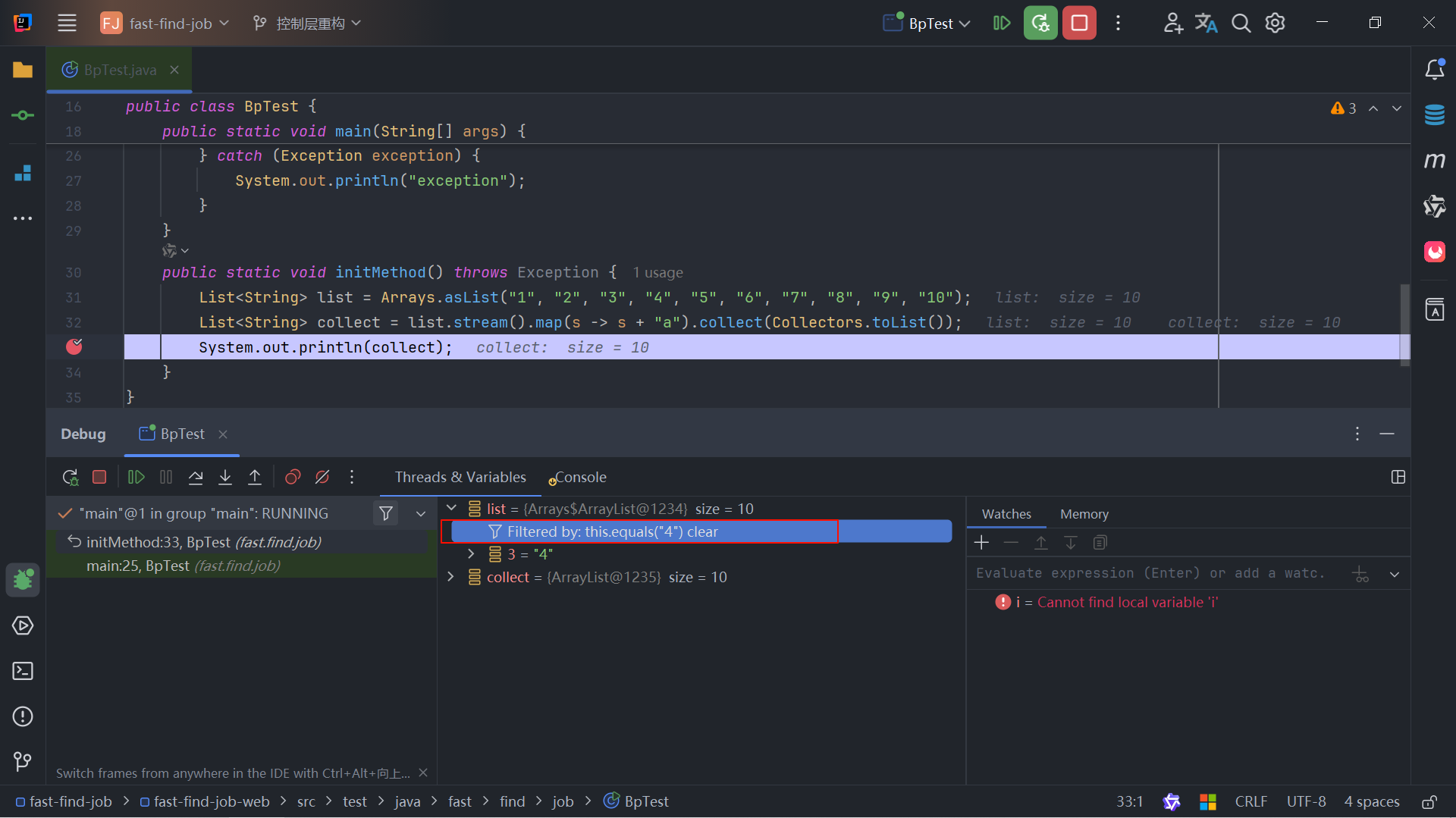
IDEA优雅debug
目录 引言一、断点分类🎄1.1 行断点1.2 方法断点1.3 属性断点1.4 异常断点1.5 条件断点1.6 源断点1.7 多线程断点1.8 Stream断点 二、调试动作✨三、Debug高级技巧🎉3.1 watch3.2 设置变量3.3 异常抛出3.4 监控JVM堆大小3.5 数组过滤和筛选 引言
使用ID…
MyBatisPlus(Spring Boot版)的基本使用
1. 初始化项目
1.1. 配置application.yml
spring:# 配置数据源信息datasource:# 配置数据源类型type: com.zaxxer.hikari.HikariDataSource# 配置连接数据库信息driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/mybatis_plus?characterEncodi…
串口DMA接收不定长数据
STM32F767—>串口通信接收不定长数据的处理方法_stm32串口超时中断-CSDN博客
STM32-HAL库串口DMA空闲中断的正确使用方式解析SBUS信号_stm32 hal usart2 dma-CSDN博客
#define USART1_RxBuffSize 100
extern DMA_HandleTypeDef hdma_usart1_rx; //此处声明的变量在…
【Linux】进程字段、环境变量与进程地址空间
🌈 个人主页:谁在夜里看海. 🔥 个人专栏:《C系列》《Linux系列》《算法系列》 ⛰️ 丢掉幻想,准备斗争 目录
一、查看进程字段
1.字段说明
2.进程优先级
二、环境变量
1.概念
2.指令与PATH
3.环境变…
无人机场景 - 目标检测数据集 - 车辆检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:无人机场景车辆检测数据集,真实场景高质量图片数据,涉及场景丰富,比如无人机场景城市道路行驶车辆图片、无人机场景城市道边停车车辆图片、无人机场景停车场车辆图片、无人机场景小区车辆图片、无人机场景车辆遮挡、车…
【C++】vector 类模拟实现:探索动态数组的奥秘
🌟 快来参与讨论💬,点赞👍、收藏⭐、分享📤,共创活力社区。🌟 如果你对string,vector还存在疑惑,欢迎阅读我之前的作品 : 之前文章🔥ὒ…
小程序-基于java+SpringBoot+Vue的驾校预约平台设计与实现
项目运行
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:…
初识算法 · 模拟(1)
目录
前言:
替换所有的问号
题目解析
算法原理
算法编写
提莫攻击
题目解析
算法原理
算法编写
外观数列
题目解析
算法原理
算法编写 前言:
本文的主题是模拟,通过三道题目讲解,一道是提莫攻击,一道是…
使用 Vue 和 Create-Vue 构建工程化前端项目
目录 前言1. 工程化的意义与 Vue 的生态支持2. 搭建 Vue 工程化项目2.1 环境准备2.2 使用 create-vue 创建项目2.2.1 初始化项目2.2.2 安装依赖2.2.3 本地运行 3. Vue 项目的目录结构解析4. Vue 开发流程详解4.1 项目入口与根组件4.1.1 main.js 的作用4.1.2 App.vue 的结构 4.2…