文章目录
- 作用
- 示例
- 常用选项
- 示例命令
- 注意事项
- 1、实战举例
- **解决方法**
- 1. **锁定唯一的 `@types/node` 版本**
- 2. **清理依赖并重新安装**
- 3. **设置 `tsconfig.json` 的 `types`**
- 4. **验证 `Promise` 类型支持**
- **总结**
npm list @types/node 命令用于列出当前项目中
@types/node 包及其依赖关系。具体来说,这个命令会显示
@types/node 包是否已经安装在当前项目中,并且展示它的依赖树。
作用
-
检查是否安装:
确认@types/node是否已经安装在当前项目的node_modules目录中。 -
查看依赖关系:
显示@types/node包的依赖关系,帮助你了解它依赖的其他包。 -
验证版本:
查看已安装的@types/node的具体版本。
示例
假设你在一个项目中运行 npm list @types/node,可能会看到类似以下的输出:
my-project@1.0.0 /path/to/my-project
└── @types/node@18.11.9
这个输出表示:
my-project是当前项目的名称。@types/node@18.11.9表示@types/node包已经安装,并且版本是18.11.9。
常用选项
-
只显示顶级依赖:
npm list @types/node --depth=0这将只显示
@types/node包本身,而不显示其依赖。 -
全局安装的包:
npm list @types/node -g这将显示全局安装的
@types/node包及其依赖关系。 -
以 JSON 格式输出:
npm list @types/node --json这将以 JSON 格式输出
@types/node包及其依赖关系,便于程序解析。
示例命令
-
检查
@types/node是否安装:npm list @types/node -
只显示
@types/node本身:npm list @types/node --depth=0 -
检查全局安装的
@types/node:npm list @types/node -g -
以 JSON 格式输出
@types/node及其依赖:npm list @types/node --json
注意事项
- 如果
@types/node未安装,命令将显示一条消息,表明该包未找到。 - 如果项目中没有
node_modules目录,命令将不会显示任何依赖。
通过这些命令,你可以方便地管理和验证项目中 @types/node 包的状态和依赖关系。
1、实战举例
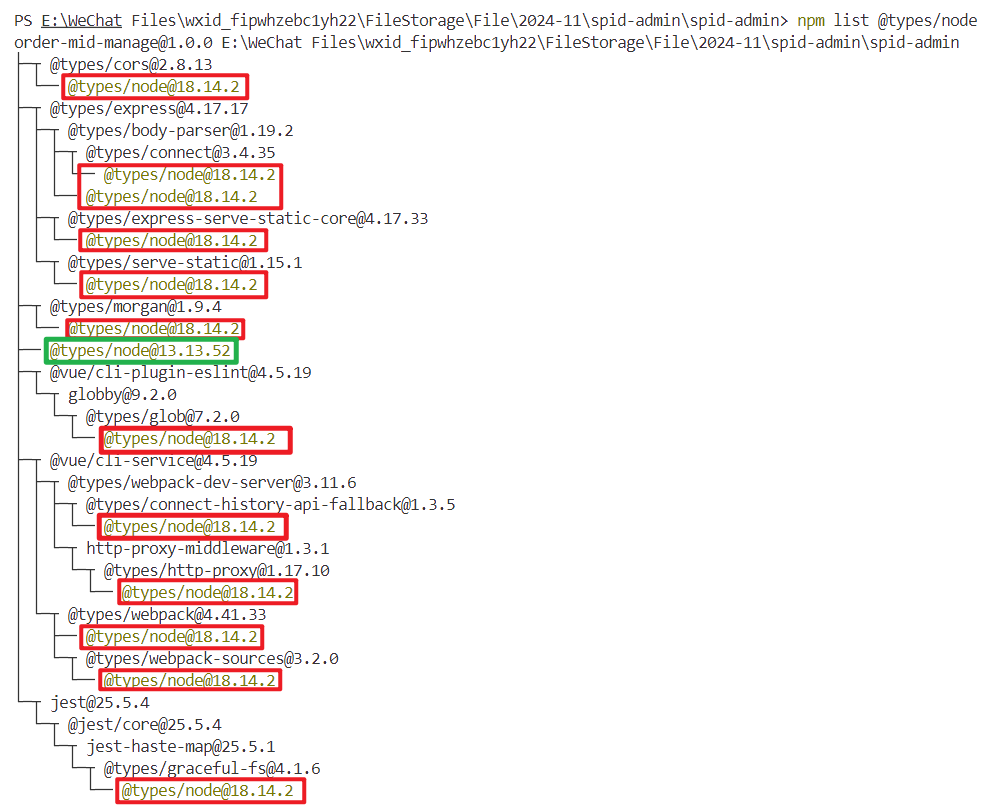
PS E:\WeChat Files\wxid_fipwhzebc1yh22\FileStorage\File\2024-11\spid-admin\spid-admin> npm list @types/node
order-mid-manage@1.0.0 E:\WeChat Files\wxid_fipwhzebc1yh22\FileStorage\File\2024-11\spid-admin\spid-admin
├─┬ @types/cors@2.8.13
│ └── @types/node@18.14.2
├─┬ @types/express@4.17.17
│ ├─┬ @types/body-parser@1.19.2
│ │ ├─┬ @types/connect@3.4.35
│ │ │ └── @types/node@18.14.2
│ │ └── @types/node@18.14.2
│ ├─┬ @types/express-serve-static-core@4.17.33
│ │ └── @types/node@18.14.2
│ └─┬ @types/serve-static@1.15.1
│ └── @types/node@18.14.2
├─┬ @types/morgan@1.9.4
│ └── @types/node@18.14.2
├── @types/node@13.13.52
├─┬ @vue/cli-plugin-eslint@4.5.19
│ └─┬ globby@9.2.0
│ └─┬ @types/glob@7.2.0
│ └── @types/node@18.14.2
├─┬ @vue/cli-service@4.5.19
│ ├─┬ @types/webpack-dev-server@3.11.6
│ │ ├─┬ @types/connect-history-api-fallback@1.3.5
│ │ │ └── @types/node@18.14.2
│ │ └─┬ http-proxy-middleware@1.3.1
│ │ └─┬ @types/http-proxy@1.17.10
│ │ └── @types/node@18.14.2
│ └─┬ @types/webpack@4.41.33
│ ├── @types/node@18.14.2
│ └─┬ @types/webpack-sources@3.2.0
│ └── @types/node@18.14.2
└─┬ jest@25.5.4
└─┬ @jest/core@25.5.4
└─┬ jest-haste-map@25.5.1
└─┬ @types/graceful-fs@4.1.6
└── @types/node@18.14.2

从 npm list @types/node 的结果可以看出,你的项目中同时存在多个版本的 @types/node,包括:
@types/node@18.14.2(大部分依赖使用)。@types/node@13.13.52(直接安装在你的项目根目录)。
这种多版本共存的情况可能导致类型定义冲突,特别是当 TypeScript 不知道该使用哪个版本时,会导致基础类型如 Promise 无法被正确解析。
解决方法
1. 锁定唯一的 @types/node 版本
你应该统一使用一个版本的 @types/node,比如最新的稳定版本(@types/node@18.x)。
解决方法:
在项目根目录运行以下命令,强制安装 @types/node@18.x,并将旧版本移除:
npm install @types/node@18 --save-dev
2. 清理依赖并重新安装
为确保 node_modules 中没有旧的 @types/node 版本残留,建议清理后重新安装:
rm -rf node_modules package-lock.json
npm install
3. 设置 tsconfig.json 的 types
在 tsconfig.json 中指定类型定义的范围,明确使用正确的 @types/node:
"compilerOptions": {
"types": [
"node",
"jest",
"webpack-env"
]
}
4. 验证 Promise 类型支持
在修复后,重新运行项目或进行编译。如果问题仍存在,检查是否所有依赖都正确解析了 @types/node 的唯一版本:
npm list @types/node
你应该只看到一个版本,例如:
└── @types/node@18.x.x
总结
通过统一 @types/node 的版本并清理旧依赖,可以解决由于多版本冲突引发的类型解析问题。如果问题仍然存在,请进一步确认 tsconfig.json 是否正确覆盖了所有源文件,以及是否有额外的依赖干扰类型定义解析。