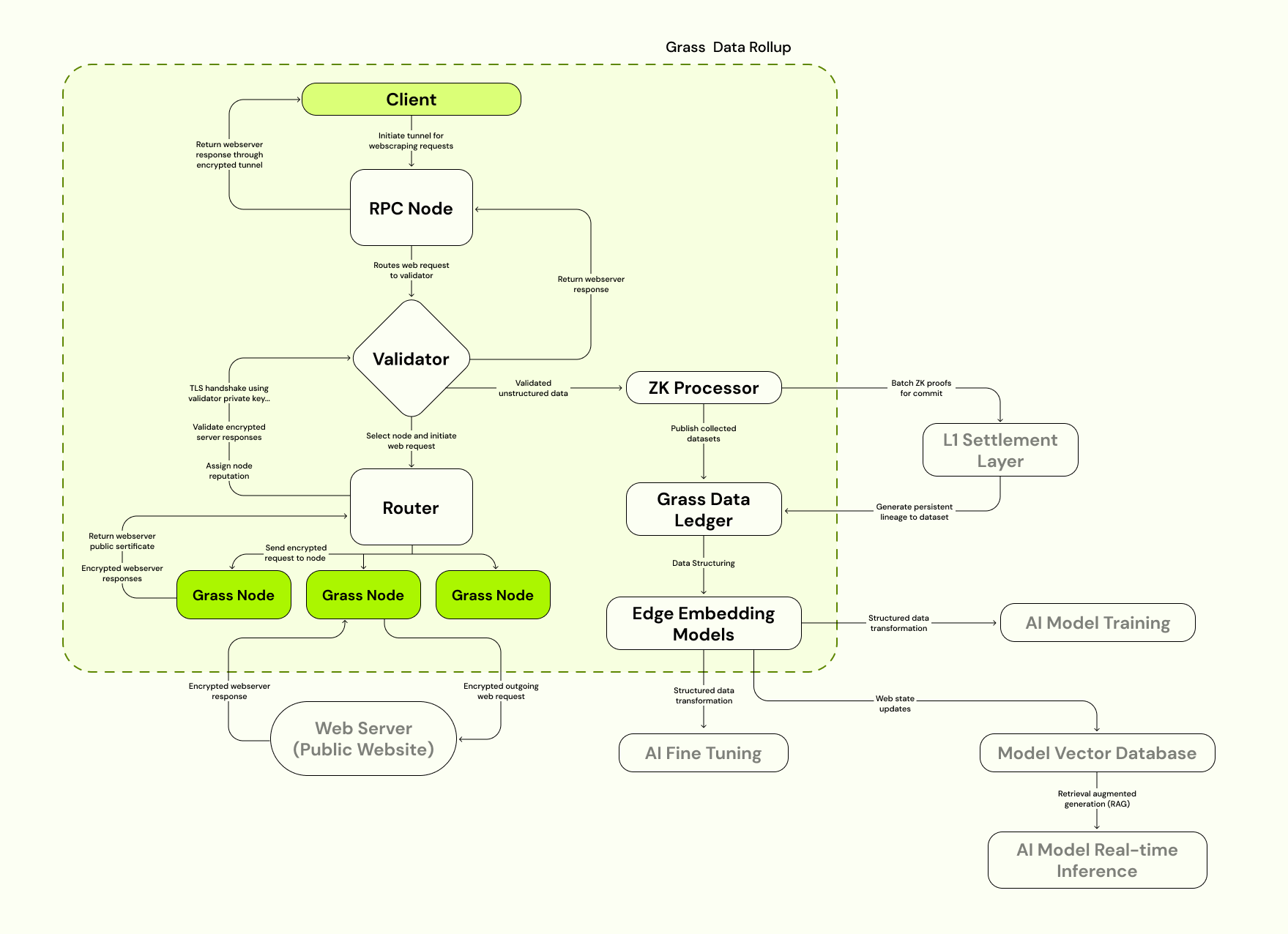
系统基础架构
采用UniApp进行开发,UniApp是一个使用Vue.js开发所有前端应用的框架,它支持编译为H5、小程序、App等多个平台。
使用PHP作为后端开发语言,PHP是一种广泛使用的开源脚本语言,尤其适用于Web开发,并可高效地与数据库进行交互。
多端账号同步实现方式
前后端数据交互:前端通过API接口与后端进行交互,实现数据的传递和处理。这些接口定义了数据交互的格式和方式,包括请求方法、参数、返回数据等。
数据库存储与管理:使用数据库来存储和管理用户数据,确保数据的安全性和一致性。在PHP后端中,可以使用MySQL等常见的数据库系统。
适用领域
大学校园圈子:支持多学校切换,每个学校有独立的首页和切换,搭载其他分区圈子。
城市圈子:建立多城市切换的圈子系统。独立的二手和信息发布等。
同城市多社区:一个城市多个小区或者社区进行切换。独立的二手和信息发布等。其他领域根据您的擅长可自由选择搭配频道。
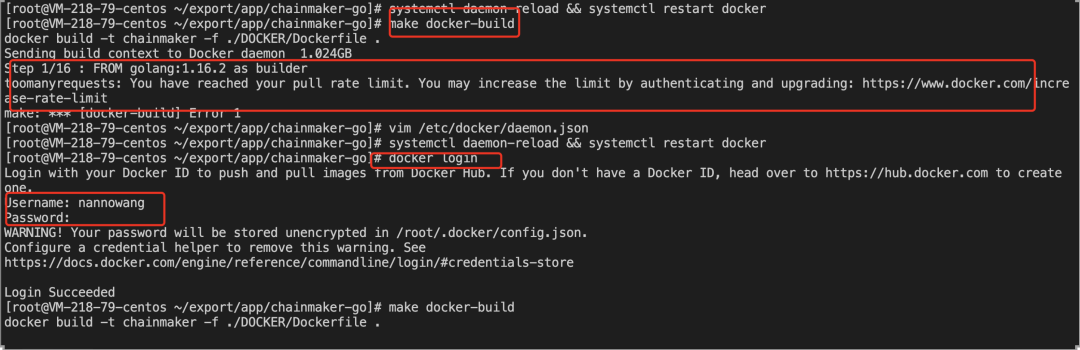
搭建部署
选择合适的部署平台:根据需求选择合适的部署平台,如云服务提供商(如阿里云、腾讯云等)或自建服务器。
配置部署环境:在部署平台上配置开发环境、数据库等依赖。
上传项目代码:将项目代码上传到部署平台,并进行必要的配置和调试。
上线前的测试:在部署平台上进行上线前的测试,确保系统能够正常运行且符合预期。
正式发布:经过测试后,正式发布系统,并对外提供服务。
源码获取在这里!!https://gitee.com/dkkyrj/DKxiaoyuanjiaoyou
部分代码展示
<view class="template-circle tn-safe-area-inset-bottom ">
<tn-nav-bar :isBack="false" :bottomShadow="false" :backgroundColor="body.bg">
<view class="tn-flex tn-flex-row-between tn-margin-left tn-margin-right ">
<view style="font-size: 22px;" class="">
<text @click="tn('/homePages/search')" class="tn-icon-search tn-text-bold" style="font-size: 24px;">
</text>
<text @click="tn('/homePages/school?type=jin')" class="tn-icon-sequence tn-text-bold tn-margin-left"
style="font-size: 24px;">
</text>
<text style="font-size: 12px;" @click="tn('/homePages/school?type=jin')">切换学校</text>
</view>
<view>
<!-- #ifndef MP -->
<view @click="dingdan()" class="tn-icon-notice tn-color-white tn-text-shadow-brown" style="font-size: 50rpx;">
<tn-badge v-if="msgcount>0" backgroundColor="#e70003" fontColor="#FFFFFF" :absolute="true"
:top="10" :right="10" :translateCenter="false">
<text>{{msgcount}}</text>
</tn-badge>
</view>
<!-- #endif -->
</view>
</view>
</tn-nav-bar>
<!-- 推荐 -->
<mescroll-body ref="mescrollRef" @down="downCallback" @up="upCallback">
<view class="" v-if="city_id" :style="{paddingTop: vuex_custom_bar_height + 'px'}">
<!-- #ifdef MP -->
<add-tip />
<!-- #endif -->
<view class=" tn-padding-sm" :class="body.bg">
<view class=" tn-margin-sm">
<view class="justify-content-item">
<view class="tn-flex tn-flex-col-center tn-flex-row-left">
<view class="tn-flex-1 tn-shadow-blur">
<image :src="body.image" mode="aspectFill" style="width: 160rpx;height: 160rpx;">
</image>
</view>
<view class="tn-flex-3 tn-color-white">
<view class="tn-padding-right tn-padding-left-sm tn-text-xl tn-text-bold">
{{body.title}}