文章目录
1. Go语言Web框架
2. 实现用户登录功能 2.1 创建项目目录 2.2 打开项目目录 2.3 创建登录Go程序 2.4 创建模板页面 2.4.1 登录页面 2.4.2 登录成功页面 2.4.3 登录失败页面 3. 测试用户登录项目 3.1 运行登录主程序 3.2 访问登录页面 3.3 演示登录成功 3.4 演示登录失败 4. 改进版 —— 引入数据库 4.1 创建数据与表 4.2 安装数据库驱动 4.3 修改登录Go程序 4.4 测试用户登录项目 4.4.1 运行登录Go程序 4.4.2 访问登录页面 4.4.3 演示登录成功 4.4.4 演示登录失败 5. 实战总结
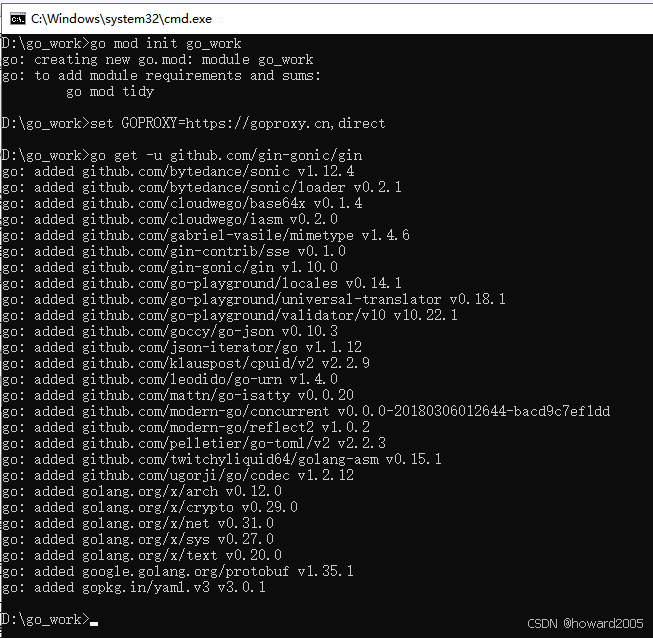
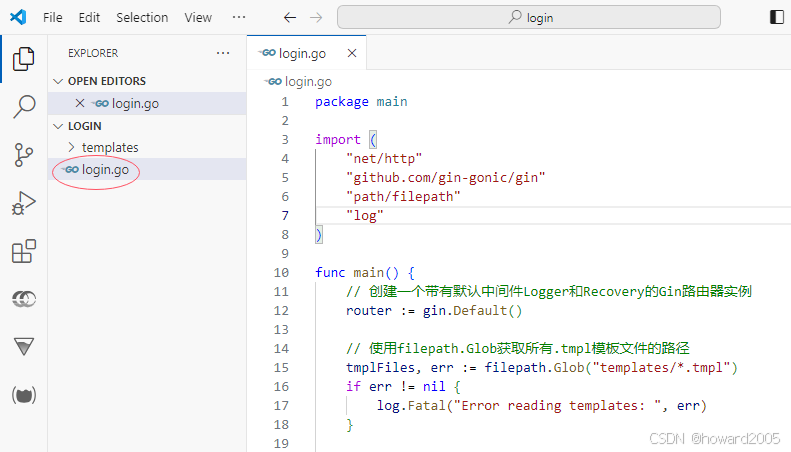
Gin框架以其高性能和简洁的API设计而闻名,适合构建RESTful API和Web应用。Echo框架则提供了更多的中间件支持和更灵活的路由配置。Beego框架则提供了一个全功能的解决方案,包括ORM、缓存、日志等。 执行命令:go get -u github.com/gin-gonic/gin 查看是否安装成功,执行命令:go list github.com/gin-gonic/gin 在go_work里创建login目录,然后在login里创建templates 在VsCode里打开login目录 在login目录里创建login.go package main
import (
"net/http"
"github.com/gin-gonic/gin"
"path/filepath"
"log"
)
func main ( ) {
router := gin. Default ( )
tmplFiles, err := filepath. Glob ( "templates/*.tmpl" )
if err != nil {
log. Fatal ( "Error reading templates: " , err)
}
router. LoadHTMLFiles ( tmplFiles... )
router. GET ( "/" , func ( c * gin. Context) {
c. HTML ( http. StatusOK, "login.tmpl" , nil )
} )
router. POST ( "/login" , loginHandler)
router. GET ( "/success" , func ( c * gin. Context) {
username := c. Query ( "username" )
c. HTML ( http. StatusOK, "success.tmpl" , gin. H{ "username" : username} )
} )
router. GET ( "/failure" , func ( c * gin. Context) {
username := c. Query ( "username" )
c. HTML ( http. StatusOK, "failure.tmpl" , gin. H{ "username" : username} )
} )
router. Run ( ":8080" )
}
func loginHandler ( c * gin. Context) {
username := c. PostForm ( "username" )
password := c. PostForm ( "password" )
if username == "无心剑" && password == "903213" {
c. Redirect ( http. StatusFound, "/success?username=" + username)
} else {
c. Redirect ( http. StatusFound, "failure?username=" + username)
}
}
代码说明:这段Go代码使用Gin框架创建了一个简单的Web服务器,用于处理用户登录,并根据登录结果重定向到成功或失败页面。服务器在8080端口启动,提供三个路由:根路由(“/”)显示登录页面,“/login"处理登录逻辑,”/success"和"/failure"分别显示登录成功和失败的信息。登录成功后,用户名作为查询参数传递给成功页面的模板,失败页面同理。使用filepath.Glob获取所有模板文件并加载,模板文件存放在templates目录下。登录验证逻辑假设用户名为"无心剑",密码为"903213"。 在templates里创建login.tmpl文件 < html> < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
box-sizing : border-box;
}
body {
font-family : Arial, sans-serif;
background-color : #f5f5f5;
}
.container {
max-width : 300px;
margin : 50px auto;
background-color : #ffffff;
padding : 20px;
border-radius : 5px;
box-shadow : 0px 0px 10px rgba ( 0, 0, 0, 0.1) ;
}
h3 {
text-align : center;
}
form {
display : flex;
flex-direction : column;
}
label {
margin-top : 10px;
}
input[type="text"],
input[type="password"] {
width : 100%;
padding : 8px;
margin-top : 5px;
border : 1px solid #ccc;
border-radius : 3px;
}
button {
width : 100%;
padding : 10px;
margin-top : 10px;
background-color : #4CAF50;
color : white;
border : none;
border-radius : 3px;
cursor : pointer;
}
button:hover {
background-color : #45a049;
}
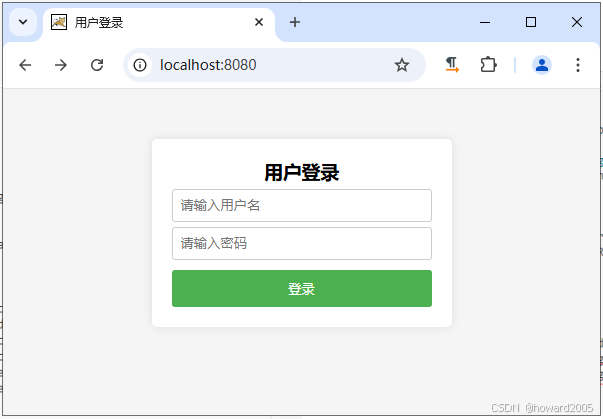
</ style> </ head> < body> < divclass = " container" > < h3> </ h3> < formaction = " login" method = " POST" > < inputtype = " text" id = " username" name = " username" required placeholder = " 请输入用户名" > < inputtype = " password" id = " password" name = " password" required placeholder = " 请输入密码" > < buttontype = " submit" > </ button> </ form> </ div> </ body> </ html> 在templates里创建success.tmpl文件 < html> < head> < title> </ title> < style>
.framed {
border : 2px solid #000;
border-radius : 15px;
padding : 10px;
width : fit-content;
background-color : #f0f0f0;
color : #f33;
display : inline-block;
}
.centered {
text-align : center;
margin-top : 50px;
margin-bottom : 50px;
}
</ style> </ head> < body> < divclass = " centered" > < h3class = " framed" > </ h3> </ div> </ body> </ html> 在templates里创建failure.tmpl文件 < html> < head> < title> </ title> < style>
.framed {
border : 2px solid #000;
border-radius : 15px;
padding : 10px;
width : fit-content;
background-color : #f0f0f0;
color : #33f;
display : inline-block;
}
.centered {
text-align : center;
margin-top : 50px;
margin-bottom : 50px;
}
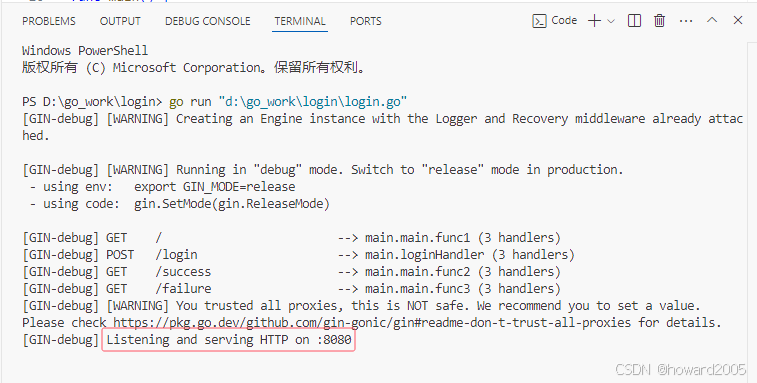
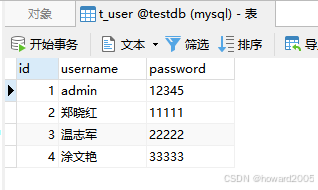
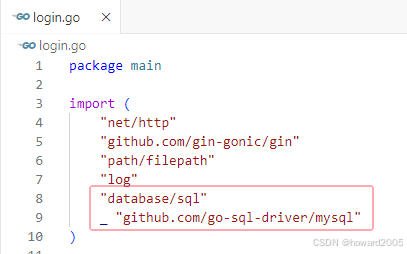
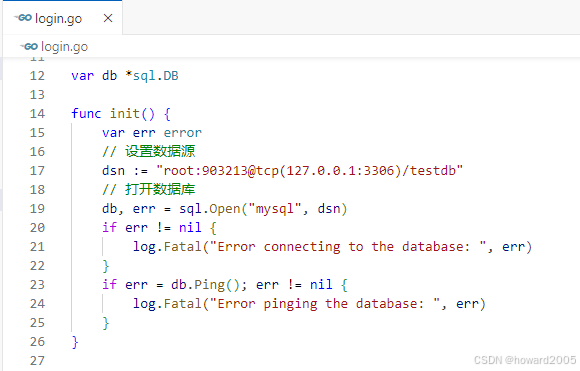
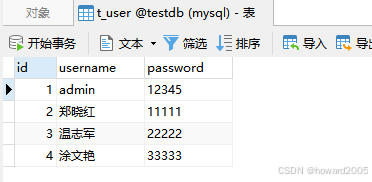
</ style> </ head> < body> < divclass = " centered" > < h3class = " framed" > </ h3> </ div> </ body> </ html> 运行login.go程序 访问http://localhost:8080/ 输入正确的用户名和密码 单击【登录】按钮,跳转到登录成功页面 输入错误的用户名或密码 单击【登录】按钮,跳转到登录失败页面 数据库testdb与表t_user 执行命令:go get -u github.com/go-sql-driver/mysql 导入包 代码说明:“database/sql” 是Go标准库的一部分,用于数据库操作。而 _ “github.com/go-sql-driver/mysql” 这行代码的意思是导入 github.com/go-sql-driver/mysql 包,但不直接使用它的任何公开API。这样做的目的是让该包在程序启动时自动执行它的 init 函数。 创建初始化方法 var db * sql. DB
func init ( ) {
var err error
dsn := "root:903213@tcp(127.0.0.1:3306)/testdb"
db, err = sql. Open ( "mysql" , dsn)
if err != nil {
log. Fatal ( "Error connecting to the database: " , err)
}
if err = db. Ping ( ) ; err != nil {
log. Fatal ( "Error pinging the database: " , err)
}
}
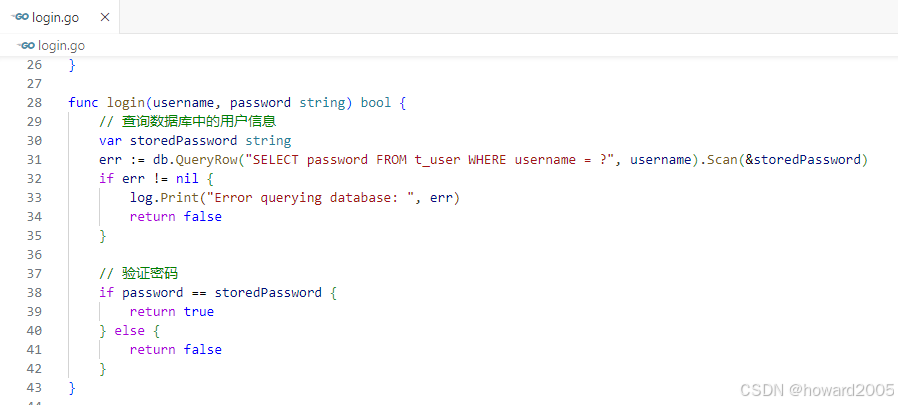
代码说明:这段代码初始化一个全局的*sql.DB数据库连接对象。init函数在程序启动时自动执行,用于设置数据库数据源(DSN),并尝试打开和测试数据库连接。如果连接失败,程序将记录错误并终止执行。这里使用的DSN包含了用户名、密码、地址和数据库名。确保在运行前数据库服务已启动,并且DSN配置正确。 创建登录函数 - login() func login ( username, password string ) bool {
var storedPassword string
err := db. QueryRow ( "SELECT password FROM t_user WHERE username = ?" , username) . Scan ( & storedPassword)
if err != nil {
log. Print ( "Error querying database: " , err)
return false
}
if password == storedPassword {
return true
} else {
return false
}
}
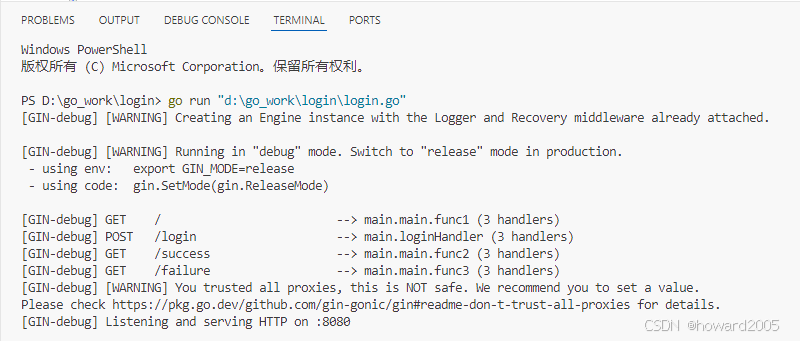
修改登录处理器函数 - loginHandler() 运行login.go程序 访问http://localhost:8080/ 查看用户表 输入第二个用户信息:郑晓红和11111 单击【登录】按钮,跳转到登录成功页面 输入错误的用户名或密码:张三丰和123456 单击【登录】按钮,跳转到登录失败页面 在本次实战项目中,我们成功地使用Go语言的Gin框架开发了一个具有数据库支持的用户登录系统。通过初始化项目结构、编写后端逻辑、设计前端页面,我们实现了一个完整的Web应用。我们学习了如何使用Gin框架处理HTTP请求、如何连接MySQL数据库以及如何使用模板渲染页面。此外,我们还掌握了如何通过查询参数在不同的页面间传递数据。这个项目不仅加深了我们对Web开发的理解,也锻炼了我们解决实际问题的能力。通过测试不同的登录场景,我们验证了系统的功能性和健壮性。总的来说,这是一个提高编程技能和学习新知识的宝贵经验。