01
技术背景
前端的布局方式比较灵活,提供有Flex的布局方式,可以实现不同方向的弹性布局。Flex就像一个容器,可以将其内部的子控件统一进行布局。其包含主轴方向和交叉轴方向,主轴方向表示控件的排布方向,交叉轴方向和主轴方向相垂直。熟悉前端Flex控件的同学应该知道。Flex有一些常用属性,这里对其进行简单介绍,方便了解UIStackView的技术背景。
flex-direction:控制Flex的方向,垂直还是水平;flex-wrap:是否允许换行显示,nowrap表示单行显示,nowarp的场景下,如果控件过多,则可能导致子项等比缩小的问题;justify-content:决定Flex主轴方向上,子项对齐和分布方式,例如从前到后排列,或者等间距分布等;align-items:决定Flex交叉轴方向上,子项的对齐和分布方式,例如主轴设置为row,交叉轴flex-start就表示顶对齐,center表示垂直居中对齐;align-content:作用于交叉轴方向每行的对齐方式,属性只针对于有换行的场景下有效。例如flex-start是从上到下逐行排列,space-between则表示每行间距相同,平均分配每行之间间距。
02
UIStackView介绍
在介绍完Flex布局的背景之后,这里讲一下UIStackView控件。在ios9中苹果在UIKit框架中引入了一个新的视图类UIStackView,UIStackView借鉴了Flex的布局思想,采用线性布局的方式,统一对子视图进行布局。只需要写很少的Masonry布局代码,或者不写布局代码即可完成布局。
UIStackView已经推出有一些年了,这里介绍这个控件,主要是出于两个目的。一方面是对于没使用过的同学,介绍这个控件的功能以及适用的场景,项目中的一些场景通过UIStackView处理起来会轻松很多。另一方面对于已经使用过的同学,我会在文章中讲一些我踩过的坑,以帮助大家更好的使用这个控件来解决业务中的问题。
需要注意的是,UIStackView虽然继承自UIView,但是并不参与屏幕的渲染,所以重写drawRect:方法也是无效的。
03
核心参数
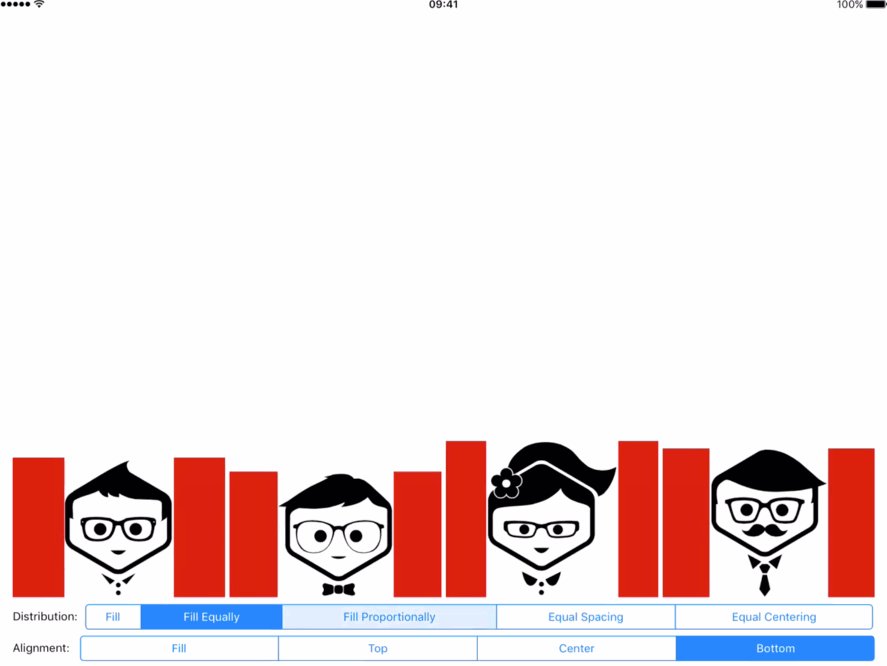
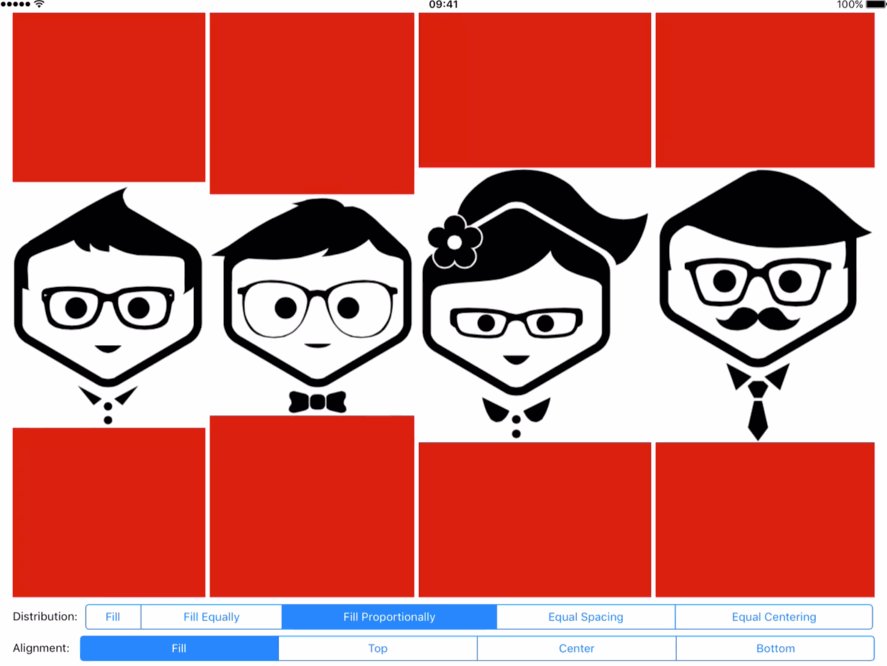
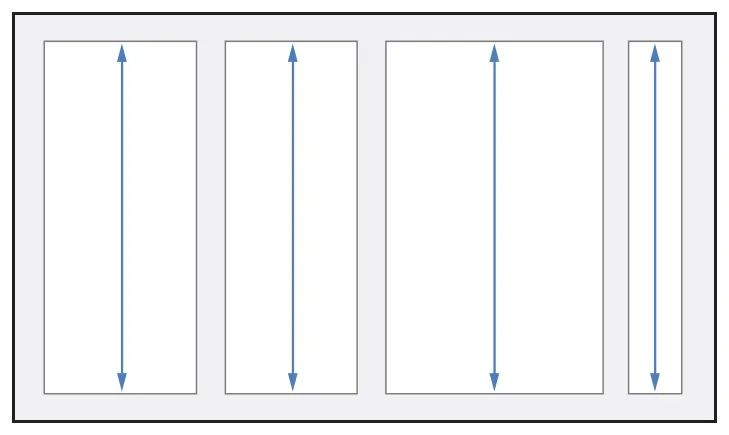
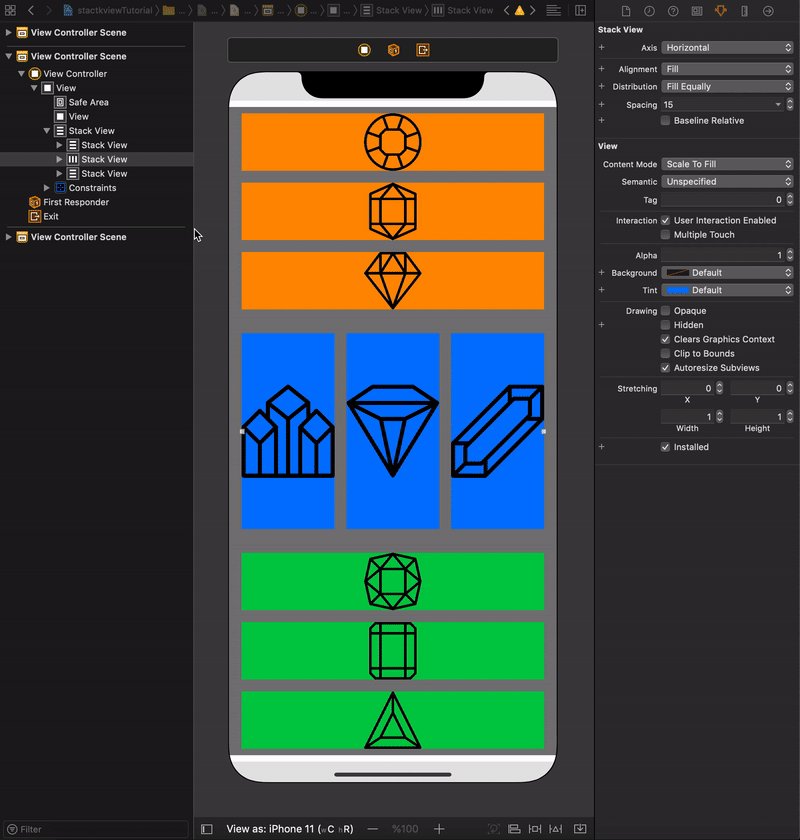
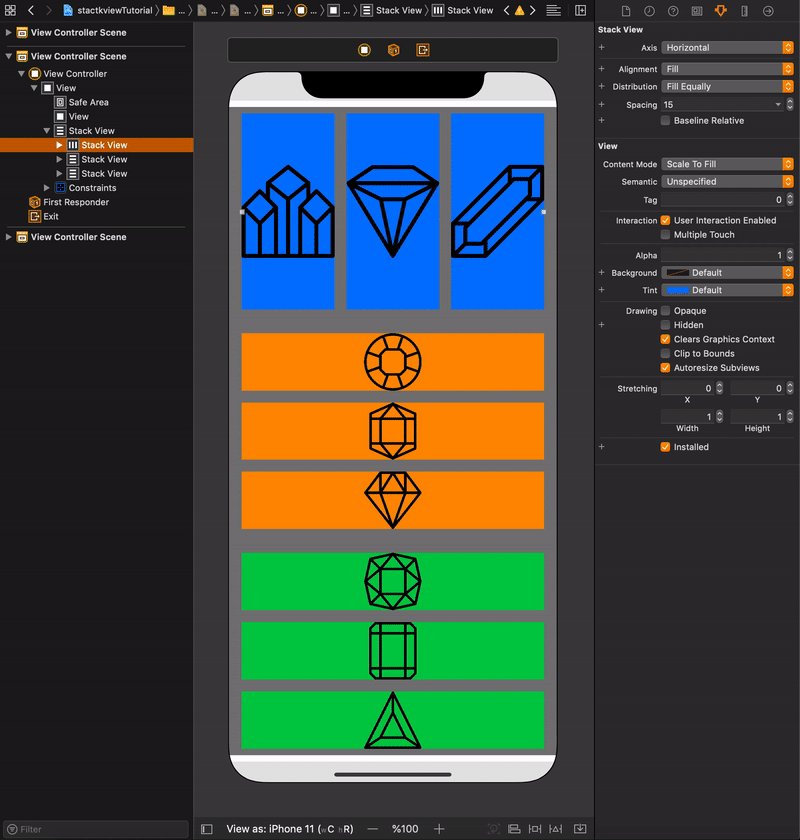
UIStackView提供了两个方向的布局,垂直布局和水平布局,我们可以通过UILayoutConstraintAxis枚举值进行设置。如果初学者来学习UIStackView比较抽象,不太好接触这个新的控件,而且很容易出错,先看一下下面这个gif来初步了解一下这个控件。

下面是一些UIStackView的核心参数。
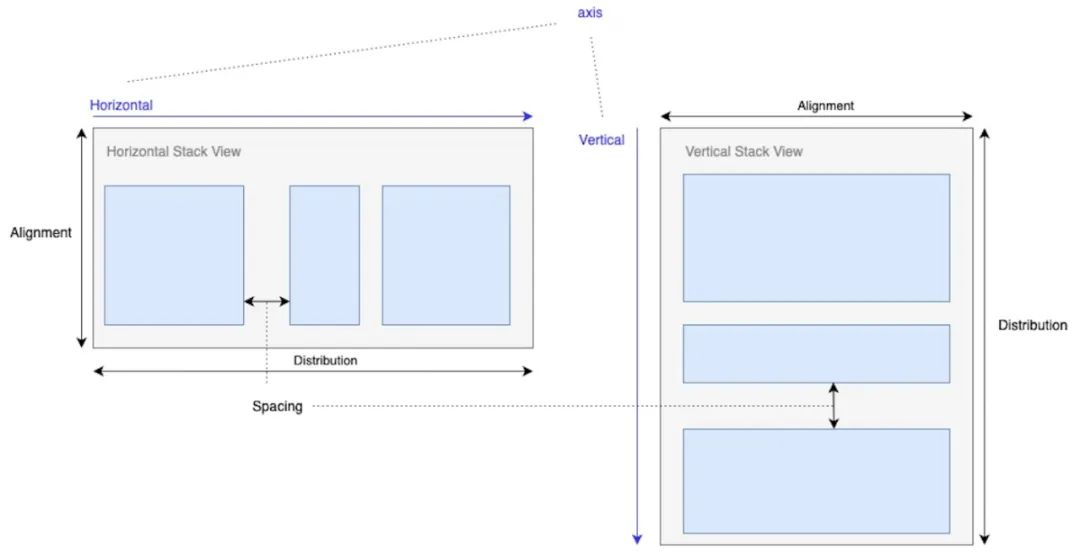
1、轴
horizontal:水平方向布局vertical:垂直方向布局

2、分配
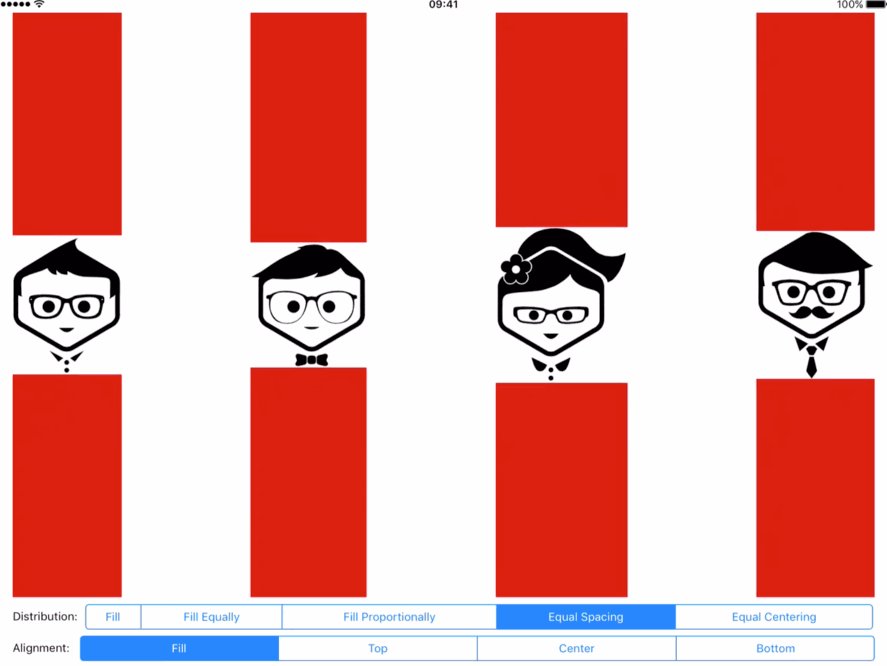
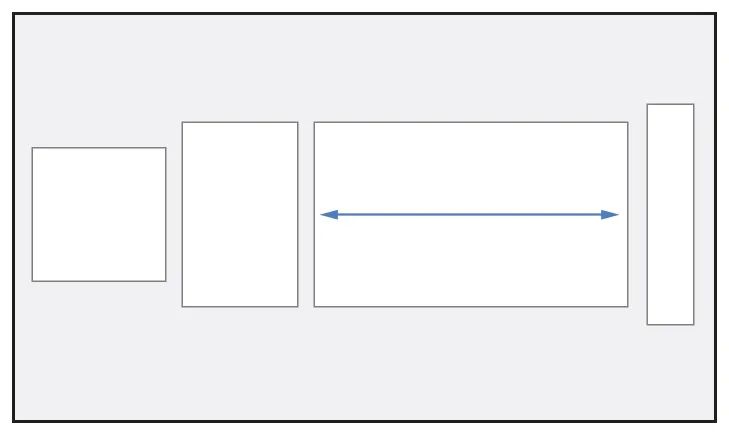
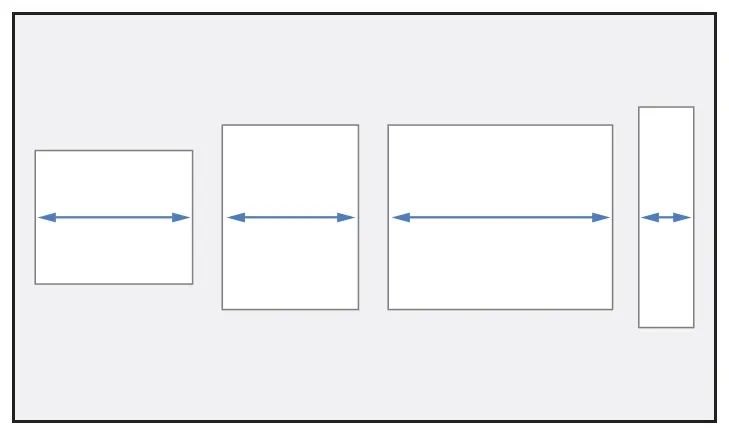
fill:填充整个UIStackView,并且根据内部子视图尺寸进行动态调整,可能会拉伸或压缩某个子视图,可以通过ContentHuggingPriority和ContentCompressionResistancePriority控制拉伸和压缩的视图,后面会讲到。

fillEqually:子视图等宽或等高,填充整个stackView,过程中会根据分配的大小改变子视图尺寸。

fillProportionally:根据子视图intrinsicContentSize按比例布局。
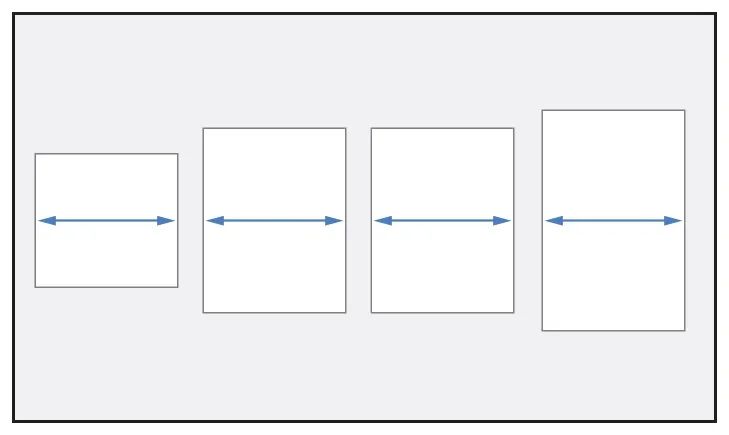
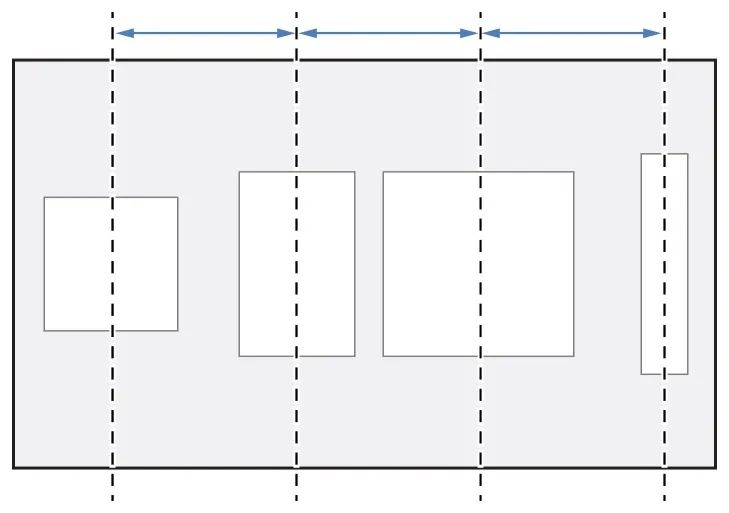
equalSpacing:等间距布局,如果stackView放不下则会对子视图进行压缩,默认压缩最后加入的子视图。
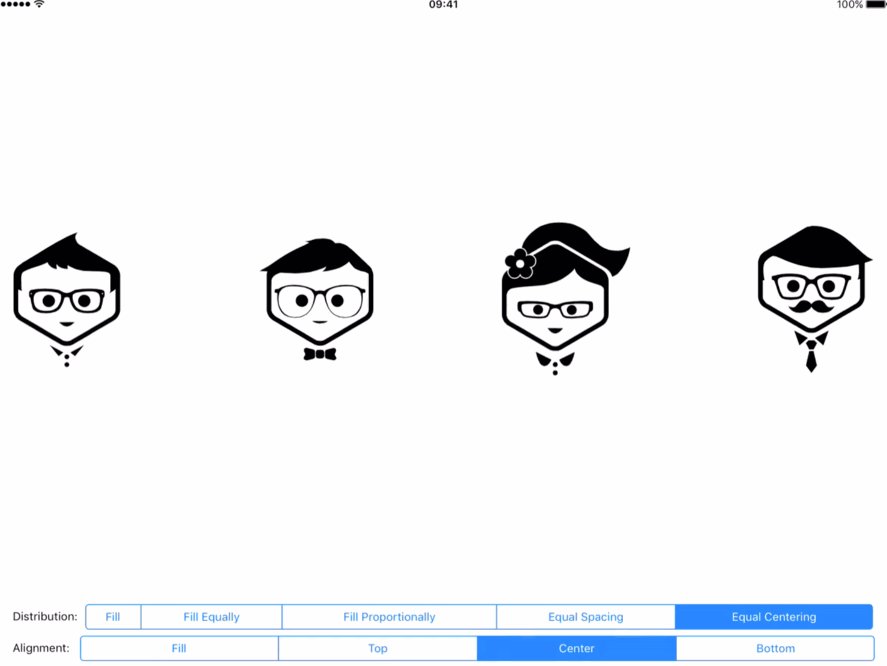
equalCentering:平均分配子视图得到每个视图的中心点,使用这个中心点来布局每个子视图,并且保持spacing距离,超出stackView将会压缩子视图。
3、对准
fill:交叉轴方向子视图铺满

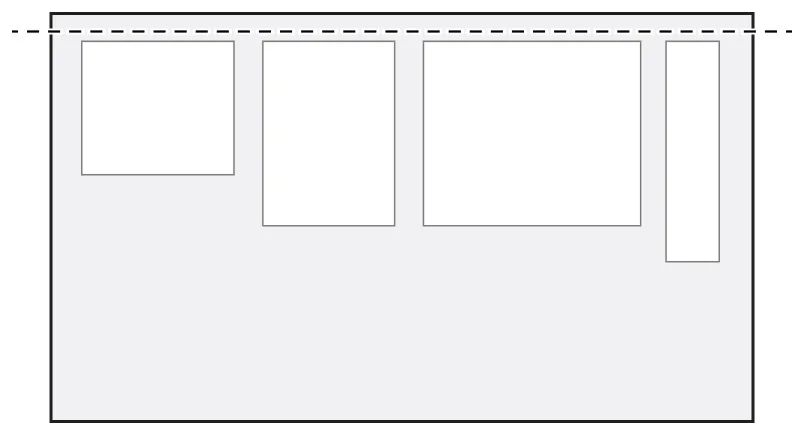
top:子视图顶对其(适用于horizontal布局)

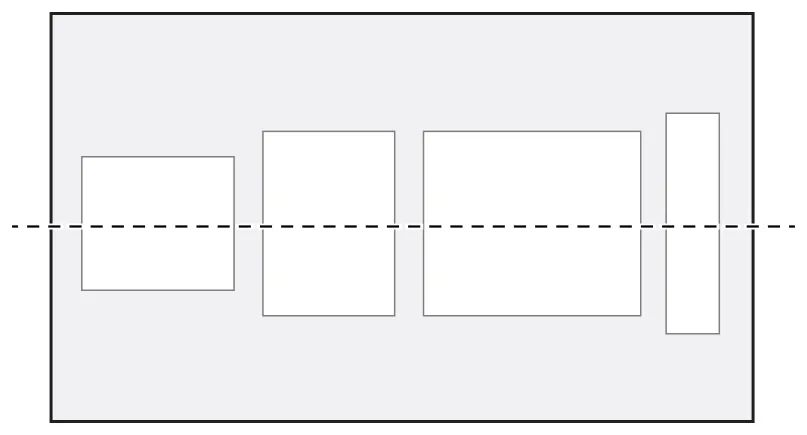
center:子视图居中对齐

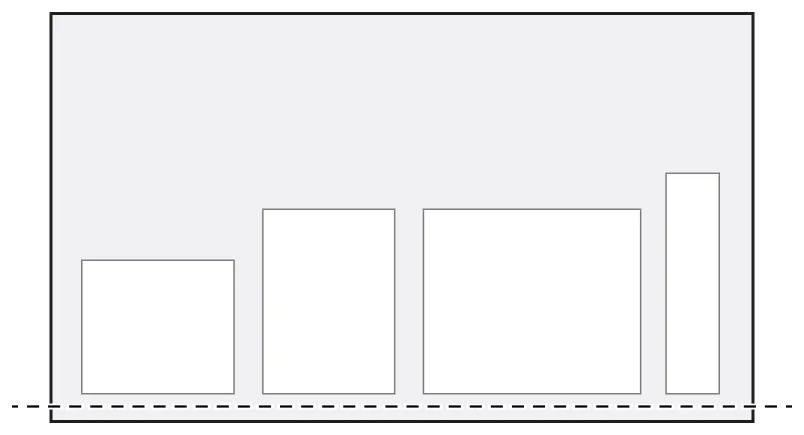
bottom:子视图底对齐(适用于horizontal布局)

firstBaseline:按照第一个子视图的文字的第一行对齐,并且尽量保证子视图底对齐(适用于horizontal布局)

lastBaseline:按照最后一个子视图的最后一行对齐,并且尽量保证子视图底对齐(适用于horizontal布局)

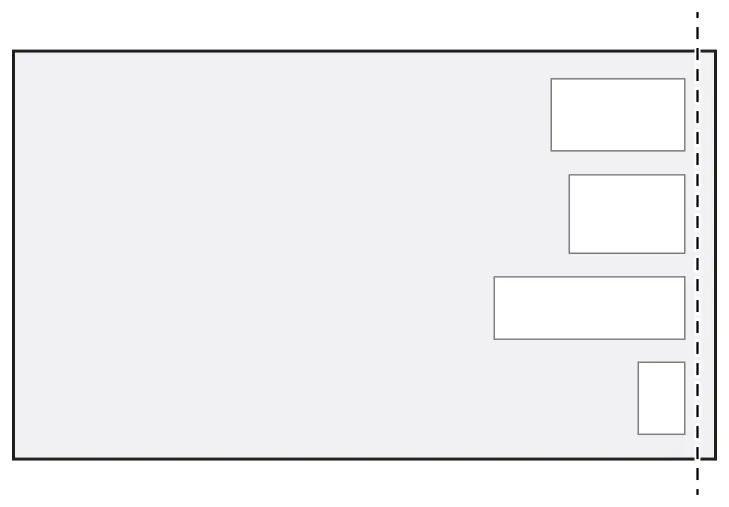
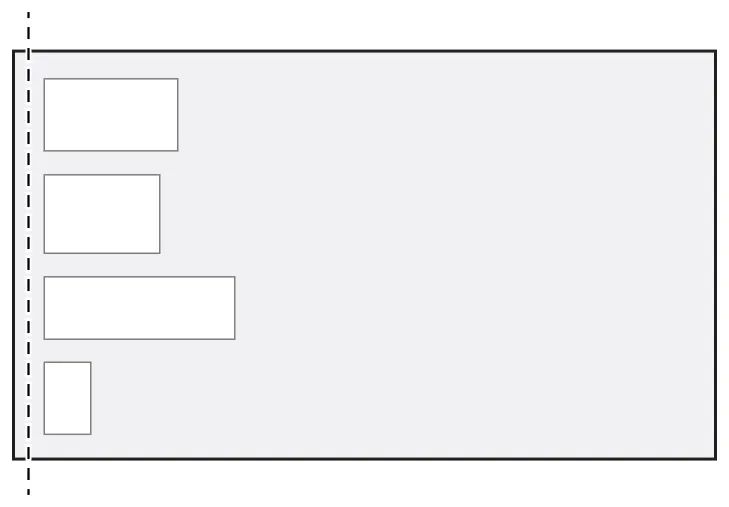
trailing:子视图右对齐(适用于vertical布局)

leading:子视图左对齐(适用于vertical布局)

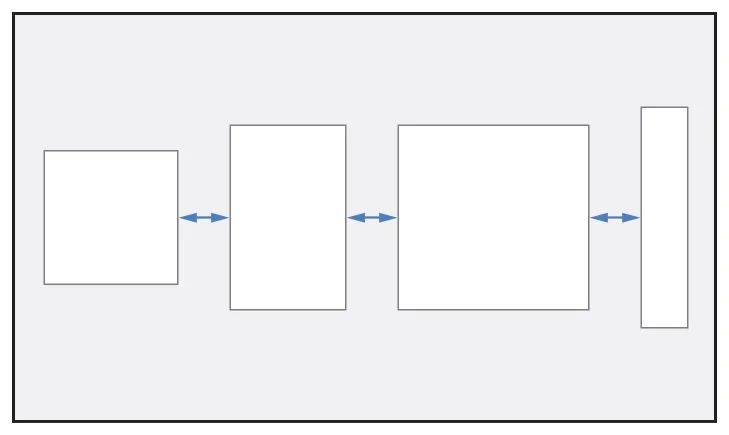
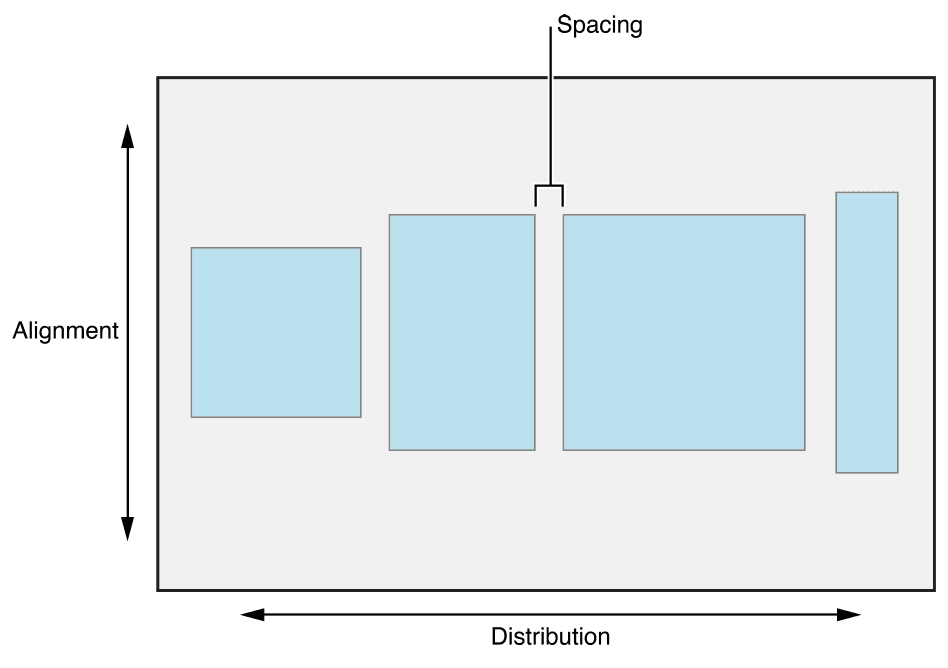
4、间距
子控件之间的最小距离,根据下面的图片结合上面的枚举值联系起来比较好理解。

08
基础方法
UIStackView的使用很多人都知道,这里举一个简单的例子,两个UILabel中间有一个分割线,并且整体居中对齐。

对于传统的Masonry布局,需要写不少布局代码,而且为了整体居中,需要在外面包一层UIView进行居中的布局。而使用UIStackView,布局代码就下面这些,单独给中间的分割线指定个size,就是唯一Masonry涉及的处理。
[self.stackView addArrangedSubview:self.privacyButton];
[self.stackView addArrangedSubview:self.declareLineView];
[self.stackView addArrangedSubview:self.createContentDeclare];
[self.declareLineView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(Pixel_1, 11.f));
}];
- (UIStackView *)stackView {
if (!_stackView) {
_stackView = [[UIStackView alloc] init];
_stackView.axis = UILayoutConstraintAxisHorizontal;
_stackView.alignment = UIStackViewAlignmentFill;
_stackView.spacing = 8;
}
return _stackView;
}需要注意的是,UIStackView添加子视图,需要通过下面指定方法进行,否则子视图布局会有问题。调用此方法后就不用再调用addSubview方法,移除时直接调用removeFromSuperview即可。
- (void)addArrangedSubview:(UIView *)view;09
使用进阶
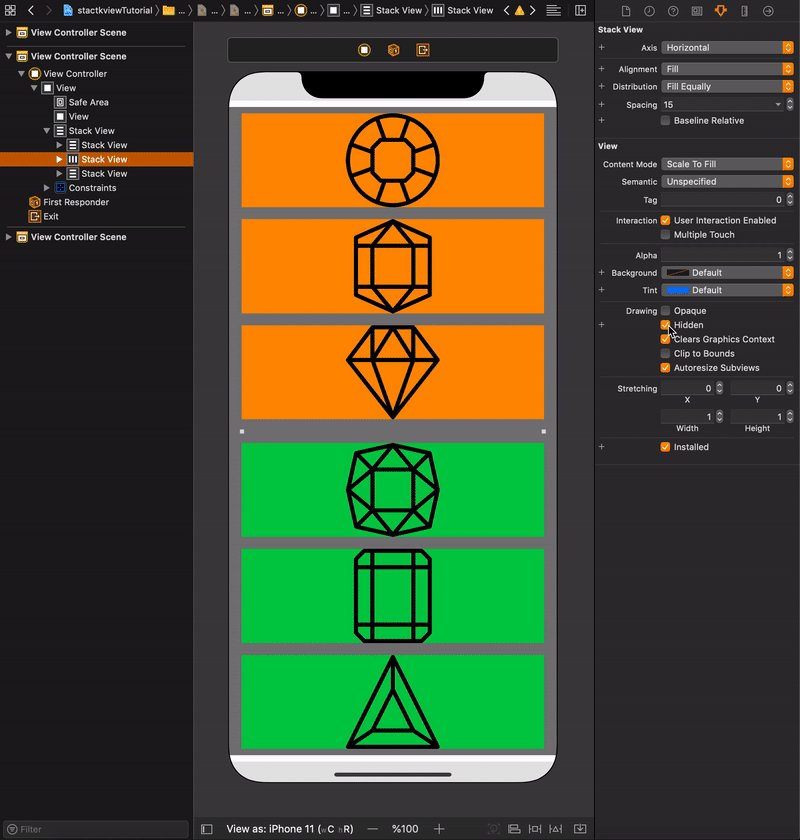
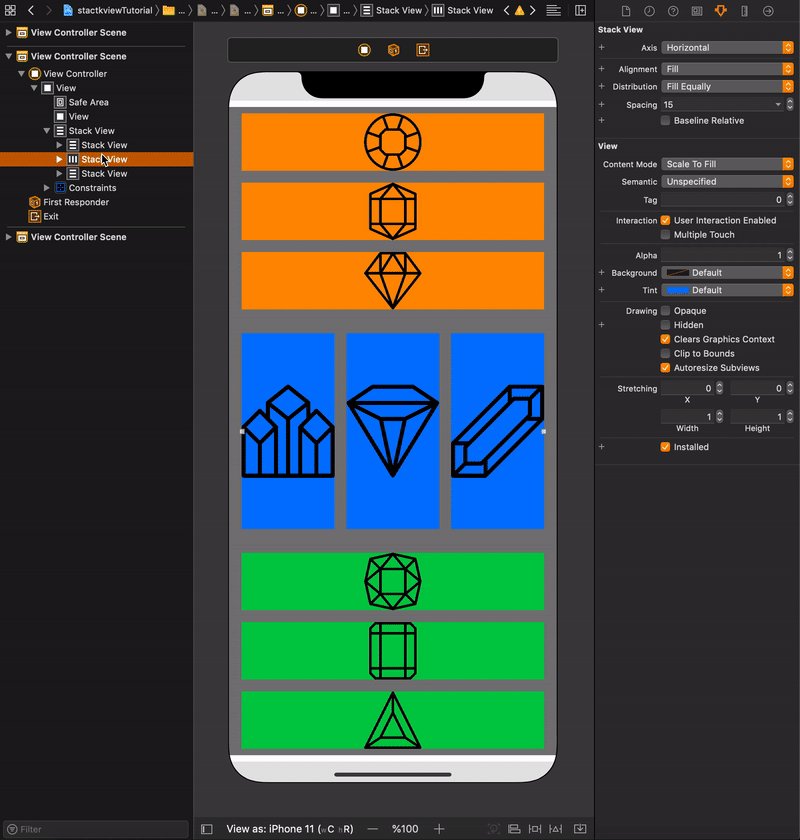
1、隐藏子视图
上面的布局场景很简单,但如果是下面这种复杂搜索栏的场景,就很适合用UIStackView,通常搜索栏中的按钮会要求某些条件下展示,某些条件下隐藏,同样的搜索栏的宽度也是动态变化的。例如未登录时没有搜索栏右侧的10086客服电话按钮,搜索栏右侧贴着消息按钮的。

对于这种场景,只需要将10086按钮的hidden设置为true,则可以实现上述效果。UIStackView在检测到某个子视图被hidde后,则这个子视图不参与占位。
可以通过下面的动画直观的感受下hidden的方便。

2、抗拉伸、抗挤压
UIStackView并不能完全替代Masonry,除了其自带的布局功能外,还需要处理子视图的size、抗拉伸、抗挤压,以及stackView其自身的布局处理。下面是两个抗拉伸和抗压缩的API。
设置抗拉伸级别。默认值250,控件级别设置越高,越不容易被拉伸。如果不设置优先级,则排在最前的子视图会被拉伸。
- (void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis;设置抗压缩级别。默认值750,控件级别设置越高,越不容易被压缩。如果不设置优先级,则排在最后的子视图会被压缩。如果修改最后的子视图优先级为defaultHigh,系统会找750优先级中最后的子视图进行压缩。
- (void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis;这里通过一个例子讲一下抗拉伸的业务场景,抗压缩也是同样的道理。假设有一个场景,一个horizontal的stackView有两个UILabel,这两个label的文案都是动态下发的,产品需求是左侧自适应展示标签文案,右侧文案展示不下打点。

这种场景如果用布局来做会很复杂,增加很多计算操作。用UIStackView实现就很简单,我们需要保证的是不拉伸左侧label,只需要给左边label设置抗拉伸优先级高一些即可实现。
tagLabel.setContentHuggingPriority(.defaultHigh, for: .horizontal)10
不足点
相对于前端的Flex布局,UIStackView对某个子视图可做的处理很有限。Flex除了可以对容器自身进行布局设置,即开头介绍的部分,也可以对Flex布局中的子视图进行单独布局设置。下面是一些Flex对子视图的一些实用属性,可以了解下。
order:Flex的每个子视图order默认都是0,如果想让某个视图排列在最前面,可以将order设置为-1,同样的,如果想让子视图展示在最后,可以将order设置为1;flex-grow:可以设置某个子视图的扩展,扩展指的是这个子视图是否占据除元素外的空白区域,取值范围是0到1,例如设置1为则表示占据全部空白区域;flex-basis:通过这个属性可以设置某个子视图占据多少宽度,默认是auto由浏览器分配宽度,如果设置的宽度超过父视图,则子视图会进行等比收缩。