不知道大家在摸鱼的时候,会不会想要学习?
或者有没有考公人,下班要学习的?
上班时间摸鱼,下班时间不够学习?
为此,我决定开发一个vscode插件,来刷粉笔题
粉笔插件名称:Fenbi Tools
vscode扩展可搜索安装
摸鱼插件:Fish Tools
1、展示题库分类
首先实现在侧边栏中展示题库分类
1、package.json 增加配置
"views": {
"fenbiBar": [
{
"type": "webview",
"id": "openFenbiWebview",
"name": "container"
}
]
},
"viewsContainers": {
"activitybar": [
{
"id": "fenbiBar",
"title": "fenbi",
"icon": "resources/dark/fenbi.svg"
}
]
},
如此,侧边栏就会展示粉笔按钮
按钮有了,内容可以通过webview视图展示,vscode.window.registerWebviewViewProvider 可以注册webview视图
vscode.window.registerWebviewViewProvider("openFenbiWebview", provider)
粉笔分类内容,可以通过调粉笔的接口获取,传递到webview内
const cacheResult = await getCache();
const res = await getCategories()
webview.postMessage({
command: "init",
data: modifyArray(res, cacheResult.keypointIds),
});
到这里,完成情况如图所示,

只有分类当然还是不够的,因为我们需要实际参与做题
2、题目内容
通过vscode扩展与webview 进行消息传递获取数据。具体实现可参考vscode摸鱼插件开发消息传递
let postExerciseId = exerciseId;
if (!postExerciseId) {
const res = await getExercisesId({ keypointId: id });
postExerciseId = res.id;
}
const exerciseResult = await getExercises(postExerciseId);
const questionResult = await getQuestion(postExerciseId);
webview.postMessage({
command: "getQuestion",
data: {
exerciseId: postExerciseId,
...questionResult,
},
});

这里通过分析粉笔网站获取,以及webview中的点击事件,调用接口(不在webview中),获取题目内容。通过postMessage 传递到webview
这里分析粉笔网站的答题情况,发现每次点击都会触发studyTime接口,点击下一题才会触发inc接口,提交自己的选项。
3、题目答案
在完成做题,并交卷的情况下,查看答案是必要的,具体实现类似获取题目内容,返回字段大多数一致,只是增加了solutions数组(解析),

4、配置
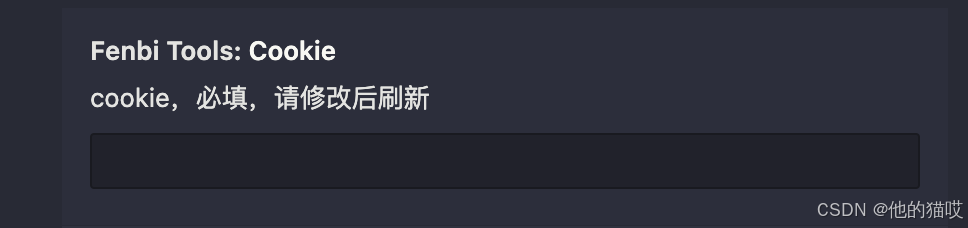
上述只简单概述插件功能,配置方面,这里增加了cookie的配置

5、cookie 获取
注意,插件需要获取设置cookie才能使用,以下是示例,未截全,实际使用需要全部复制粘题!


![[ Linux 命令基础 7 ] Linux 命令详解-磁盘管理相关命令](https://i-blog.csdnimg.cn/direct/7d6662bba48d47388d63ee52225e8016.png)











![[Python学习日记-63] 继承与派生](https://i-blog.csdnimg.cn/direct/dc4f30b642844d749b26aac5381591ea.png)