【Django】视图函数
视图函数的本质是Python中的函数,视图函数负责处理用户的请求并返回响应,该响应可以是网页的HTML内容、重定向、404错误、XML文档、图像或者任何东西,一般在应用中的views.py编写,示例代码如下:
from django.http import HttpResponse
python
def simpleView(request):
return HttpResponse('Hello World!')
这里我们创建了名为simpleView的视图函数,该函数通过HttpResponse返回字符串。
注意:每个视图函数需要有个参数,该参数名通常是request。
编写视图函数后,可以在Django文件夹中的urls.py文件使用,也就是在URL路由文件使用,示例代码如下:
from django.contrib import admin
from django.urls import path
from Product.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('Simple/',simpleView) # 路由Simple调用视图函数simpleView
]
在终端执行如下代码启动Django项目,
python manage.py runserver
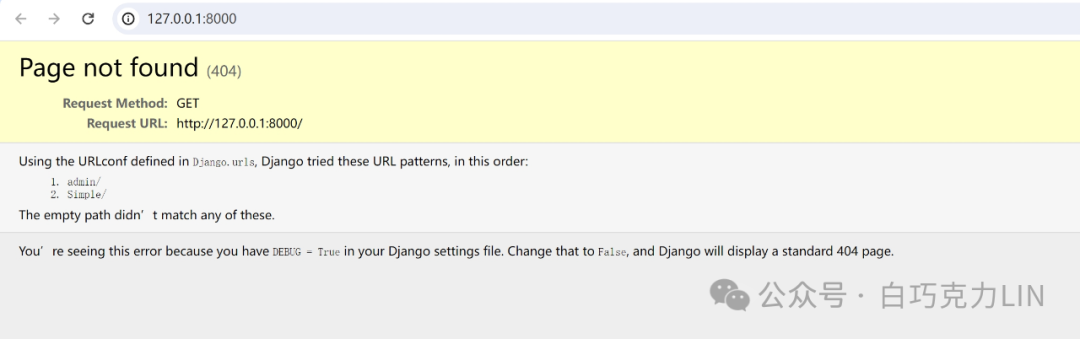
点击http://127.0.0.1:8000/,如下图所示:

因为在urls.py文件中的urlpatterns有两个url路径,所以Django不知道返回哪个url的响应,导致了报错,这时我们只要访问http://127.0.0.1:8000/Simple/即可返回simpleView视图函数的响应。
当我们想要返回HTML模板文件,需要使用render对象返回响应,示例代码如下:
def SimpleRender(request):
return render(request,'Hello World.html')
这里我们在Product文件夹创建了template文件夹并在该文件夹创建名为Hello World.html,该html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
接下来在urls.py文件中的urlpatterns添加如下代码:
path('SimpleRender/',SimpleRender)
接下来访问http://127.0.0.1:8000/SimpleRender/即可访问到Hello World.html文件。
除了同步的视图函数,我们还可以使用异步视图函数,示例代码如下:
async def SimpleRender(request):
return render(request,'Hello World.html')
没错,在同步视图函数前加async即可变为异步视图函数,其他东西没区别。










](https://i-blog.csdnimg.cn/direct/de4122e5c2d34143b803adb6d9a7292b.png)