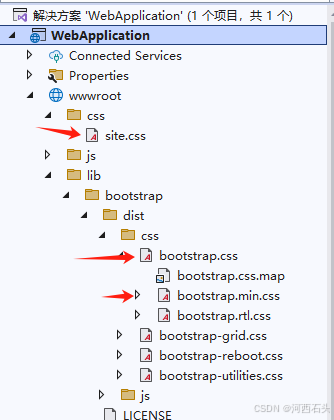
我们都知道,在使用默认的asp.net core MVC模板建立项目的时候,里面的样式是已经事先被写好了的。一般来说都在css目录下的site.css和bootstrap.css及下面的bootstrap.min.css中。我们打开bootstrap这些样式文件,里面有大量的样式类的定义,如果我们没有搞懂这些定义,显然是不能完成我们接下来的网站样式的改造的,所以我们必须找时间研究一下bootstrap。
文章目录
- 一、初步了解bootstrap
- 二、改造导航栏
- 1、修改主导航
- 2、另起炉灶自己来布局
- (1)、建立导航栏
- (2)、增加二级导航
- 3、增加登录按钮和登录对话框
- (1)、登录按钮
- (2)、登录对话框
- (3)、漂亮登录对话框
- 三、改造表格显示
- 四、改造表单显示

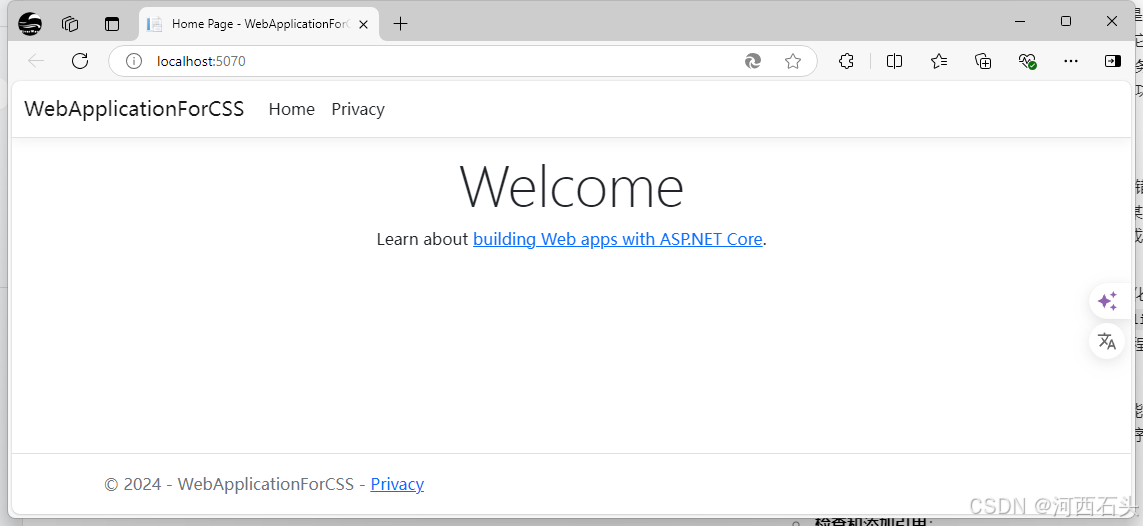
我们这里不打算开始一种新的布局,所以只能说我们是对默认网站进行改造。原始的默认网站如下图:

一、初步了解bootstrap
如果大家都想我一样比较懒,不想一开始就做一个很复杂的网站,那么我们就用不着一开始就把精力放在改造布局文件上。那么我们进入到布局文件_layout.cshtml来看看它的样式引入都有哪些。如下图,这里有两个css文件的引入。我们在注销掉第二个引入链接后发现网页显示的效果并没有发生任何变化,所以,我们笃定,默认模版的样式都来自于bootstrap。

Bootstrap流行已经很多年了,横jquery一样被默认嵌入到asp.net core mvc的项目模板中了,所以如果你想高效的利用asp.net core mvc的模板开发你的网站项目,那么了解bootstrap,实在必行。其实学习了解Bootstrap也并没有想象中的那么繁杂,尤其是对于有css基础的同学。这里我贴出两个参考学习Bootstrap的URL:
菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
Bootstrap中文网:https://www.bootstrap.cn/
Bootstrap 框架,据说是全球使用人数最多的前端框架,使用Bootstrap框架是世界上迅速进行web前端开发的主流做法,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 前端开发更加快捷。
对于Bootstrap我也不想过多的介绍它的功能,反正你需要用到的各种组件各种情形都几乎完全包含了,不用你操心如何实现他们了。除非你有特殊的要求。
二、改造导航栏
首先我们来看看导航栏默认的模样,我感觉是惨不忍睹,把brand和导航内容柔道一起,我是不太能够接受。至少说要对brand进行一些改造或者将导航栏的内容移动右边一些才好一些。

1、修改主导航
我们现在的目标是让导航部分与网站名称分居左右两边,不要挤在一起,否则分不清是导航栏还是标题。如下图的效果:

我们来看看代码如何修改:
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm bg-dark bg-opacity-75 border-bottom box-shadow mb-3">
<div class="container-fluid ">
<div class="row w-100">
<div class="col">
<a class="navbar-brand text-light" asp-area="" asp-controller="Home" asp-action="Index">WEBCSS</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="col-1 collapse d-sm-inline-flex justify-content-end ">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Bussiness</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">About</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
</header>
改造的代码说明:
1、为网站名称单独增加了div容器,将网站名称和导航部分的div一起装入到一个div容器中作为container的子容器,并设置样式为row
2、我们主要在nav标签中增加了黑色背景的bg-dark
3、在container的子元素中设置了宽度w-100,否则它就收到了nav样式的约束不能充满全屏宽度。
4、增加了几个控制的导航标签如:Bussiness,projects,about
2、另起炉灶自己来布局
实际上在别人的代码上修改,又不完全理解别人的用意,修改起来总是 很被动的,那么我们索性自己来建一个自己的layout文件。这里比我忘记在_ViewStart.cshtml文件中,Layout修改为自己的布局文件即可。
@{
// Layout = "_Layout";
Layout = "myLayout";
}
接下来,新建一个满足Bootstrap基本结构的cshtml文件即可,基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> WebDemo</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
</body>
</html>
这就算是骨架搭建完毕,接下来,我们就自己建立自己的布局了。当然首先是建立自己的导航栏。
(1)、建立导航栏
注意,我这里使用的是bootstrap的5.3来调试的,请注意你的bootstrap版本,否则有可能会出现不兼容的奇怪现象。
<nav class="navbar navbar-expand-md bg-dark" >
<div class="container ">
<a class="navbar-brand text-light" href="#">WebDemo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navContent">
<span class="navbar-toggler-icon"/>
</button>
<div class="collapse navbar-collapse " id="navContent">
<ul class="nav navbar-nav ">
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Bussiness</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">Coperation</a>
</li>
<li class="nav-item ">
<a class="nav-link text-light" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">About</a>
</li>
</ul>
</div>
</div>
</nav>
注意:
如何让导航栏铺满全屏,导航栏的母容器div中使用container-fluid。如何让导航栏居右,brand居左,在ul>的class中使用ms-auto
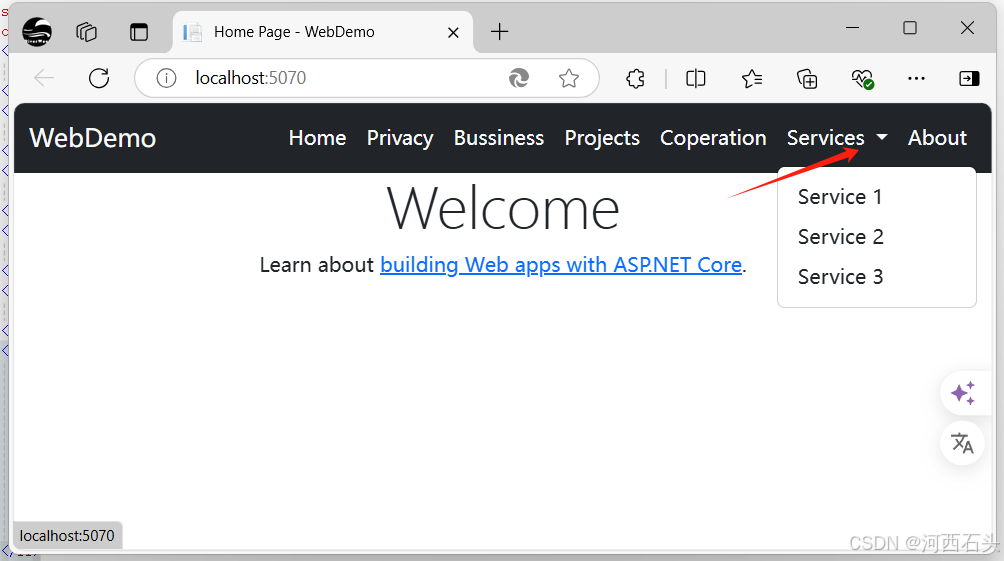
运行效果如下:

当屏幕小到不能容下导航栏是就开始折叠,点击toggler就能弹出导航栏,效果如下:

(2)、增加二级导航
二级导航估计也是很多网站的必备,所以这里在改造之外还增加了这个二级导航的内容。也是特别的简单,只要在当前的导航nav-item下增加一个dropdown-menu的ul标签即可。如下代码:
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-light" href="#" id="navbarDropdown" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Service 1</a></li>
<li><a class="dropdown-item" href="#">Service 2</a></li>
<li><a class="dropdown-item" href="#">Service 3</a></li>
</ul>
</li>

3、增加登录按钮和登录对话框
对话框对于数据的增删改查,或者在互动操作中的提示也是使用频率非常高的,所以,这里也一并写出来。
(1)、登录按钮
在导航栏的最末增加一个nav-item
<li class="nav-item">
<button type="button" class="btn p-0 userlogin" data-bs-toggle="modal" data-bs-target="#loginModal">
<i class="fas fa-user"></i>
<span id="userName">Login</span>
</button>
</li>
同时,增加一个登录对话框的容器,以模态方式modal-dialog
(2)、登录对话框
登录对话框,实际是增加了一个设置class为modal fade的div构成,最好有三级,分别是modal fade/modal-dialog/modal-content,代码如下:
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="loginModalLabel">Login</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="username">Username</label>
<input type="text" class="form-control" id="username">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberMe">
<label class="form-check-label" for="rememberMe">Remember me</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-bs-dismiss="modal">Login</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
效果如下:

(3)、漂亮登录对话框
可以说工作是完成了,但看起来不是很漂亮。如果想漂亮点,可以修改一下,代码如下:
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="loginModalLabel">
<i class="fas fa-user-circle"></i> 登录
</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="d-flex">
<img src="~/images/login2.jpg" alt="宣传图片" class="img-fluid" style="max-width: 30%;">
<form>
<div class="input-group mb-3">
<span class="input-group-text"><i class="fas fa-user"></i></span>
<input type="text" id="username" class="form-control" placeholder="请输入用户名">
</div>
<div class="input-group mb-3">
<span class="input-group-text"><i class="fas fa-lock"></i></span>
<input type="password" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberMe">
<label class="form-check-label" for="rememberMe">记住密码</label>
<a class="register" href="#">注册账号</a>
</div>
</form>
</div>
</div>
<div class="modal-footer justify-content-right">
<button type="button" class="btn btn-primary " data-bs-dismiss="modal">登录</button>
<button type="button" class="btn btn-secondary loginfooterbtn " data-bs-dismiss="modal">退出</button>
</div>
</div>
</div>
</div>
经过进一步改造,看起来更符合我们常规的登录对话框的模样了,如下图:

三、改造表格显示
表格的改造相对来说比较容易,无非就是将table的class设置为table即可,当然,这里的改造也包含对按钮进行了“操作部分的链接”更改为按钮样式了,效果如下:

表格的改造,也可以直接使用bootstrap的样式来改造,无须其他的css和js,代码如下(假定你已经有了数据库的控制类,可以得到一个表格)
<table class="table table-striped ">
<thead>
<tr class="table-primary">
<th scope="col">姓名</th>
<th scope="col">年龄</th>
<th scope="col">性别</th>
<th scope="col">邮件</th>
<th scope="col">电话</th>
<th scope="col">生日</th>
<th scope="col">地址</th>
<th scope="col">职业</th>
<th scope="col">国籍</th>
<th colspan="3">操作</th>
</tr>
</thead>
<tbody >
@foreach (var info in Model)
{
<tr class="table-small-text">
<td >@info.Name</td>
<td>@info.Age</td>
<td>@info.Gender</td>
<td>@info.Email</td>
<td>@info.PhoneNumber</td>
<td>@info.BirthDate.ToString("yyyy-MM-dd")</td>
<td>@info.Address</td>
<td>@info.Occupation</td>
<td>@info.Nationality</td>
<td><a class="btn btn-secondary btn-sm" asp-action="Details" asp-route-id="@info.Index">详情</a></td>
<td><a class="btn btn-secondary btn-sm" asp-action="Edit" asp-route-id="@info.Index">编辑</a></td>
<td><a class="btn btn-secondary btn-sm" asp-action="DeleteByID" asp-route-id="@info.Index" onclick="return confirm('你确定要删除当前记录?')">删除</a></td>
</tr>
}
</tbody>
</table>
这里要注意的就是表格的颜色间隔显示效果,我们只要在table的class中加入table-striped样式即可达到。
四、改造表单显示
网站中,表单是不可少的,除非你只做静态页面,既然选择了asp.net core就决定了你不可能只做静态页面。其实在前面的登录页中我们就已经涉及到了表单的改造,这里我们以修改记录页面来举例:
没有改造之前,如下图:

我们进行改造后,效果如下:

当然,你也可以为其添加一些背景或者图标等来丰富它,这里我们仅仅演示的是form表单的控件如何使用。代码如下:
<form class="input-group ">
<div class="row g-3">
<div class="col-2 text-end">
<label for="Id" class="col-form-label-sm">ID:</label>
</div>
<div class="col-3 ">
<input type="text" name="Index" class="form-control form-control-sm" value="@Model.Index" readonly />
</div>
</div>
<div class="row g-3">
<div class="col-2 text-end">
<label for="Name" class="col-form-label-sm ">姓名:</label>
</div>
<div class="col-3">
<input type="text" name="Name" class="form-control form-control-sm" value="@Model.Name" />
</div>
</div>
<div class="row g-3">
<div class="col-2 text-end">
<label for="Age" class="col-form-label-sm">年龄:</label>
</div>
<div class="col-2">
<input type="number" name="Age" class="form-control form-control-sm" value="@Model.Age" />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="Gender" class="col-form-label-sm " for="autoSizingSelect">性别:</label>
</div>
<div class="col-auto">
<select name="Gender" class="form-select form-control-sm" id="autoSizingSelect">
<!option value="男" @(Model.Gender == "男" ? "selected" : "")>男</!option>
<!option value="女" @(Model.Gender == "女" ? "selected" : "")>女</!option>
</select>
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="Email" class="col-form-label-sm">邮件:</label>
</div>
<div class="col-3">
<input type="email" name="Email" class="form-control form-control-sm" value="@Model.Email" />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="PhoneNumber" class="col-form-label-sm">电话:</label>
</div>
<div class="col-3">
<input type="text" name="PhoneNumber" class="form-control form-control-sm" value="@Model.PhoneNumber" pattern="^(137|180|153|138|136|159|166|189|130|133)\d{8}$"
title="Phone number must start with one of the specified prefixes and be 11 digits in total." />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="BirthDate" class="col-form-label-sm">生日:</label>
</div>
<div class="col-4">
<input type="date" name="BirthDate" class="form-control form-control-sm" value="@Model.BirthDate.ToString("yyyy-MM-dd")" />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="Address" class="col-form-label-sm">地址:</label>
</div>
<div class="col-8">
<input type="text" name="Address" class="form-control form-control-sm" value="@Model.Address" />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="Occupation" class="col-form-label-sm">职业:</label>
</div>
<div class="col-2">
<input type="text" name="Occupation" class="form-control form-control-sm" value="@Model.Occupation" />
</div>
</div>
<div class="row">
<div class="col-2 text-end">
<label for="Nationality" class="col-form-label-sm">国籍:</label>
</div>
<div class="col-2">
<input type="text" name="Nationality" class="form-control form-control-sm" value="@Model.Nationality" />
</div>
</div>
<div class="row">
<div class="col-6 text-center">
<input class="btn btn-success" type="submit" value="保存" />
</div>
<div class="col-6 text-start">
<a class="btn btn-primary" asp-action="Index">返回列表</a>
</div>
</div>
</form>
好了,基本上,对于动态页面所涉及的到数据显示部分我们都已经涉及到了。








](https://i-blog.csdnimg.cn/direct/de4122e5c2d34143b803adb6d9a7292b.png)