Vue项目引入侧边导航栏
侧边导航栏能够非常方便进行信息检索,这一款不错的侧边导航栏:vue-side-catalog,基本上能满足快速检索的需求
安装
官网
首先需要进入** vue-side-catalog**的官网,然后下载对应的源码,下载完成后,使用一下命令进行项目启动(https://github.com/yaowei9363/vue-side-catalog)
# 安装依赖
npm install
# 启动
npm run serve
启动完成后,然后进入 http://localhost:8080/ 就能看到demo了
然后需要做的就是将源码中的components组件复制到的项目中

然后在项目的components文件夹下,创建一个VueSideCatalog中,然后把刚刚的代码复制进去,修改main.vue 为 index.vue
安装依赖
因为vue-side-catalog还依赖 lodash.debounce 和 odash.throttle" 因此还需要在的项目中,安装这两个的依赖
npm install lodash.debounce --save
npm install lodash.throttle --save
使用
在完成上面的步骤后,就可以开始使用了,首先引入的组件
import SideCatalog from "../components/VueSideCatalog"
然后配置catalogProps
<template>
<div id="app">
<div class="demo" v-html="vhtml">
{{vhtml}}
</div>
<side-catalog
v-bind="catalogProps"
></side-catalog>
</div>
</template>
import SideCatalog from "../components/VueSideCatalog"
export default {
components: {
SideCatalog,
},
data() {
return {
vhtml: "",
catalogProps:{
containerElementSelector: '.demo',
},
};
},
mounted(){
setTimeout(()=>{
this.vhtml=`
<h1>h1</h1>
<h2>h2</h2>
<h3>n3</h3>
`;
},2000);
},
}
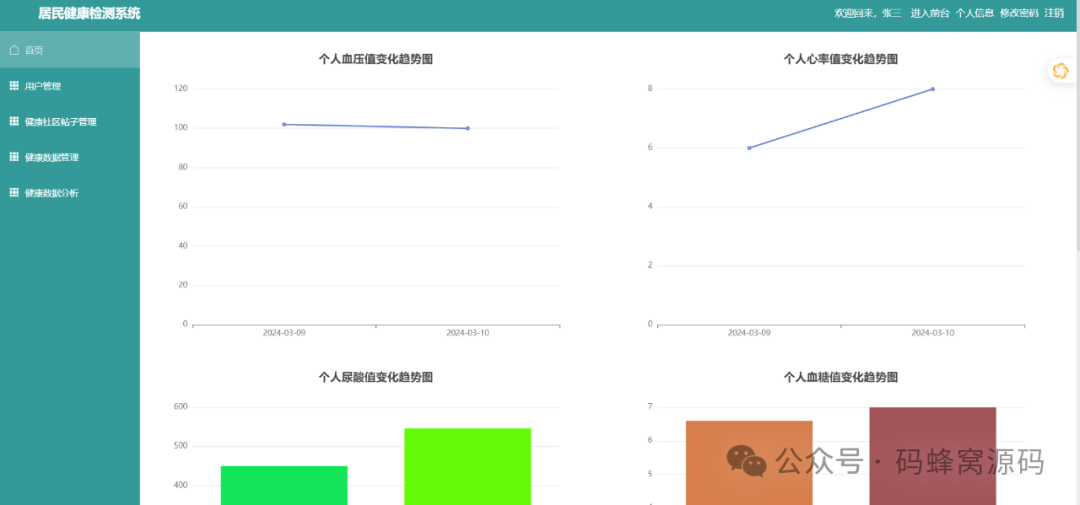
运行成功后就能够看到的效果了

注意
在进行渲染的时候,需要把内容放在 mounted钩子函数中进行渲染,不能写在create钩子函数中,因为只有mounted函数才是在html渲染完成后调用的操作,然后在对dom节点进行操作,生成的目录





![[安洵杯 2019]easy_web 详细题解](https://i-blog.csdnimg.cn/direct/bcb82a1f4b8243dbbbc0e02966dbc031.png)