文章目录
- 前言
- 1.关于Web-Check
- 2.功能特点
- 3.安装Docker
- 4.创建并启动Web-Check容器
- 5.本地访问测试
- 6.公网远程访问本地Web-Check
- 7.内网穿透工具安装
- 8.创建远程连接公网地址
- 9.使用固定公网地址远程访问
前言
本期给大家分享一个网站检测工具Web-Check,能帮你全面了解网站的任何信息,是前端开发和安全检测的必备工具。并详细介绍如何在Linux Ubuntu系统使用Docker部署Web-Check网络检测工具,并结合cpolar内网穿透工具配置固定公网地址的全部流程。实现随时随地远程访问本地搭建的Web-Check,利用它全面的网站检查,识别潜在的安全漏洞、优化网站性能并增强整体安全性。
1.关于Web-Check
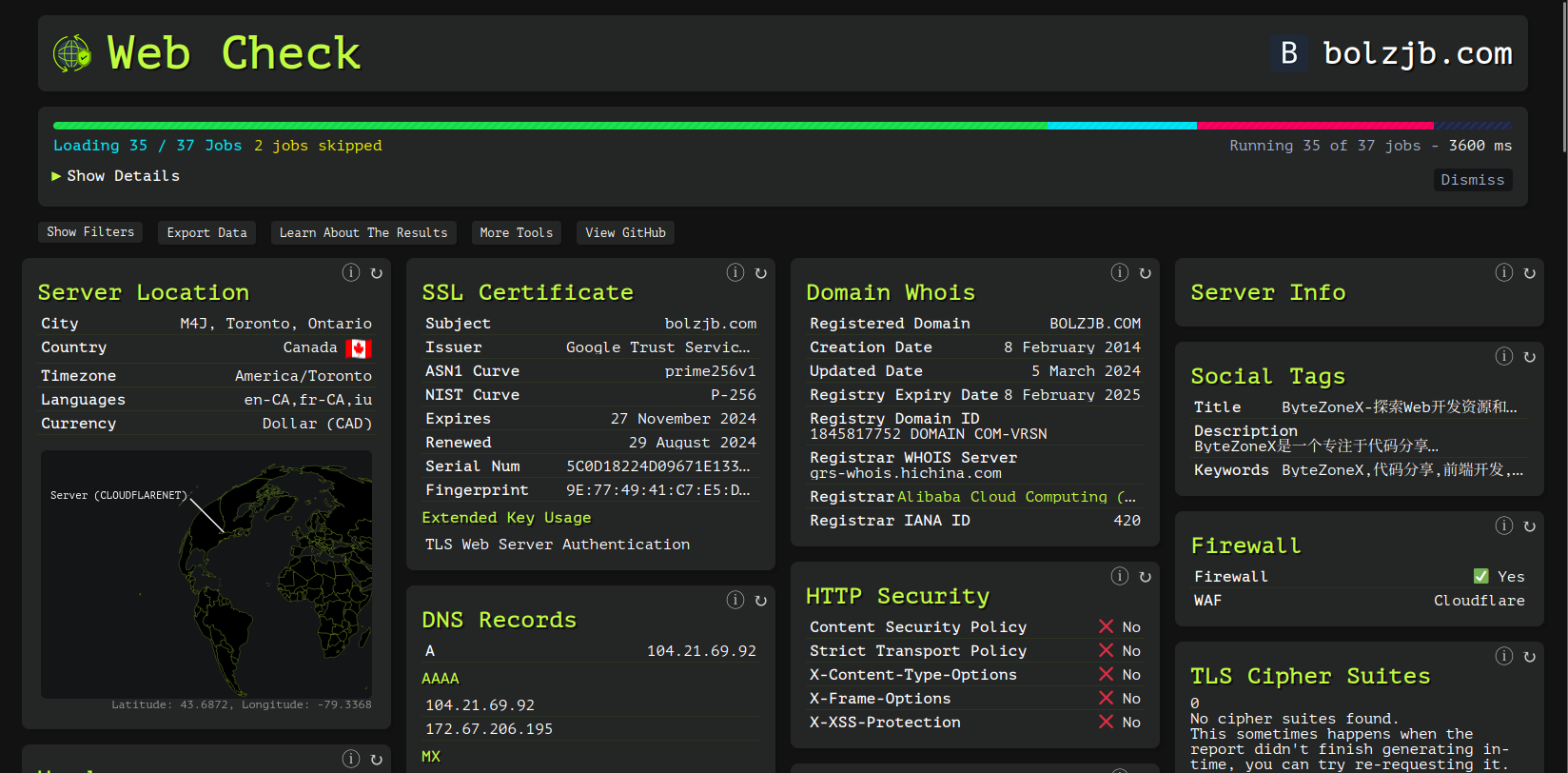
Web-Check作为一个开源情报工具,可以获取到网站的内部运作机制。提示潜在的攻击、分析服务器架构、查看安全配置,并了解网站使用的技术。清晰全面的仪表盘,可以看到有关 IP 信息、SSL 链、DNS 记录、Cookie、标头、域信息、搜索抓取规则、页面地图、服务器位置、重定向分类帐、开放端口、traceroute、DNS 安全扩展、站点性能、跟踪器、关联主机名和碳足迹等方面的信息。可以帮助您轻松理解、优化和保护你的网站。

2.功能特点
①网络基础分析 - 集成网站的IP地址、地理位置、ISP信息,以及SSL证书详情,确保连接安全。
②网络架构解析 - 综合DNS记录和服务器位置信息,揭示网站的结构和全球分布。
③性能与安全检测 - 评估加载速度和页面响应,检查HTTP头部安全配置和DNS安全扩展,扫描开放端口,鉴别安全风险。
④交互功能审查 - 分析网站的用户交互元素,如Cookie使用、重定向行为,以及e-commerce和用户注册功能。
项目地址:
GitHub地址:https://github.com/Lissy93/web-check
体验地址:https://web-check.xyz
3.安装Docker
本教程操作环境为Linux Ubuntu系统,在开始之前,我们需要先安装Docker。
curl -fsSL https://get.docker.com -o get-docker.sh
然后再启动docker
sudo sh get-docker.sh
最后我们在docker容器中运行下 hello world 看一下是否安装成功。
sudo docker container run hello-world
可以看到出现了hello world,也就是说明我们已经安装docker成功,那么接下来就可以直接拉取Splayer镜像了。

4.创建并启动Web-Check容器
接下来创建Web-Check项目文件夹并编辑 dockers-compose.yml,内容如下:
mkdir data
进入到data文件夹
cd data
创建项目文件夹
mkdir web-check
进入到web-check文件夹
cd web-check
使用nano创建docker-compose文件:
nano docker-compose.yml
在编辑器中输入下方代码后同时按下ctrl+x保存退出
version: '3.9'
services:
web-check:
image: lissy93/web-check
restart: always
ports:
- '6599:3000'
container_name: web-check
执行下方命令启动容器运行:
sudo docker compose up -d

如需停止可以执行:
sudo docker compose down
经过以上过程,Dockers部署Web-Check就完成了,现在我们可以通过任何浏览器进行访问测试。
5.本地访问测试
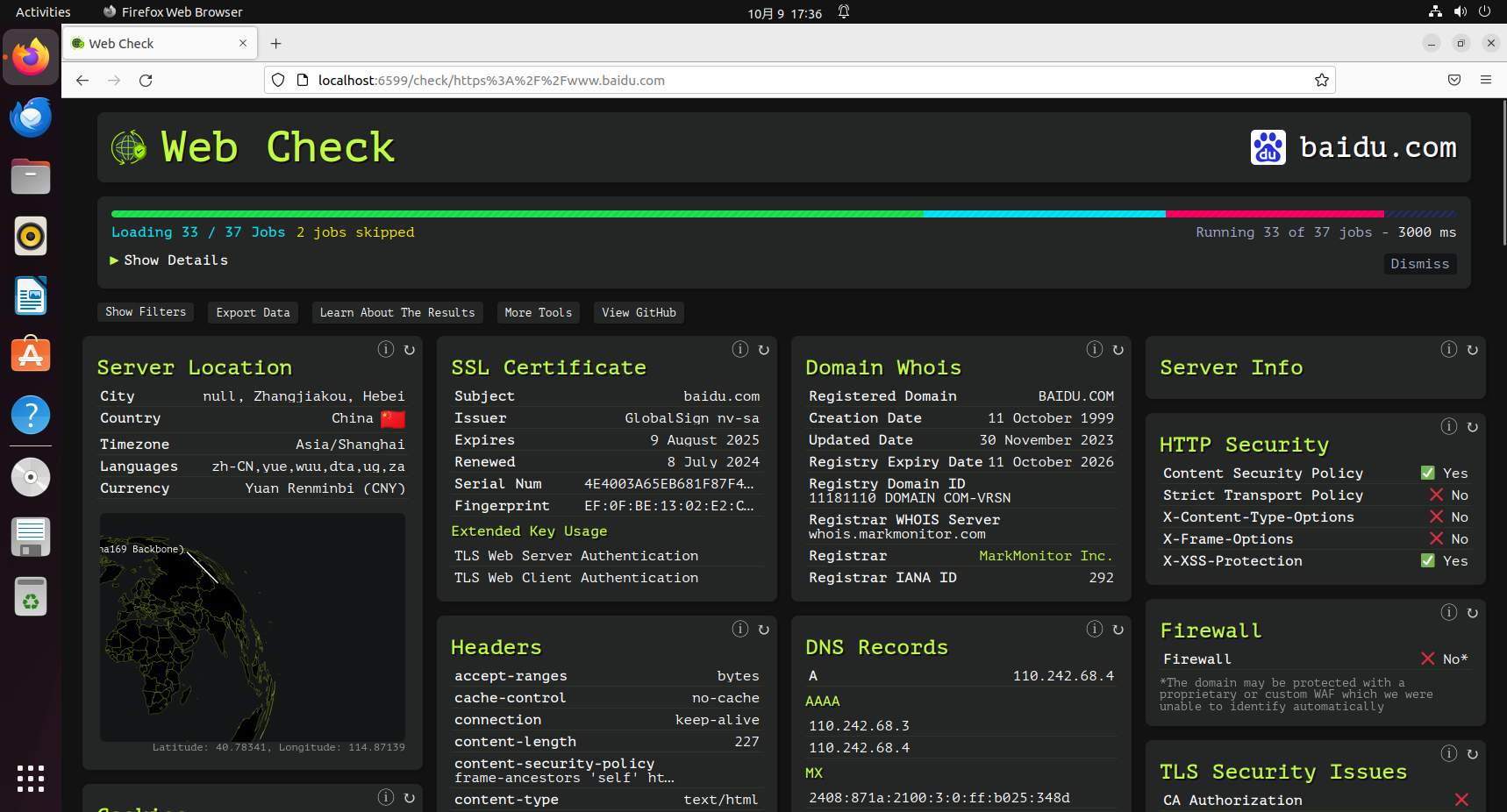
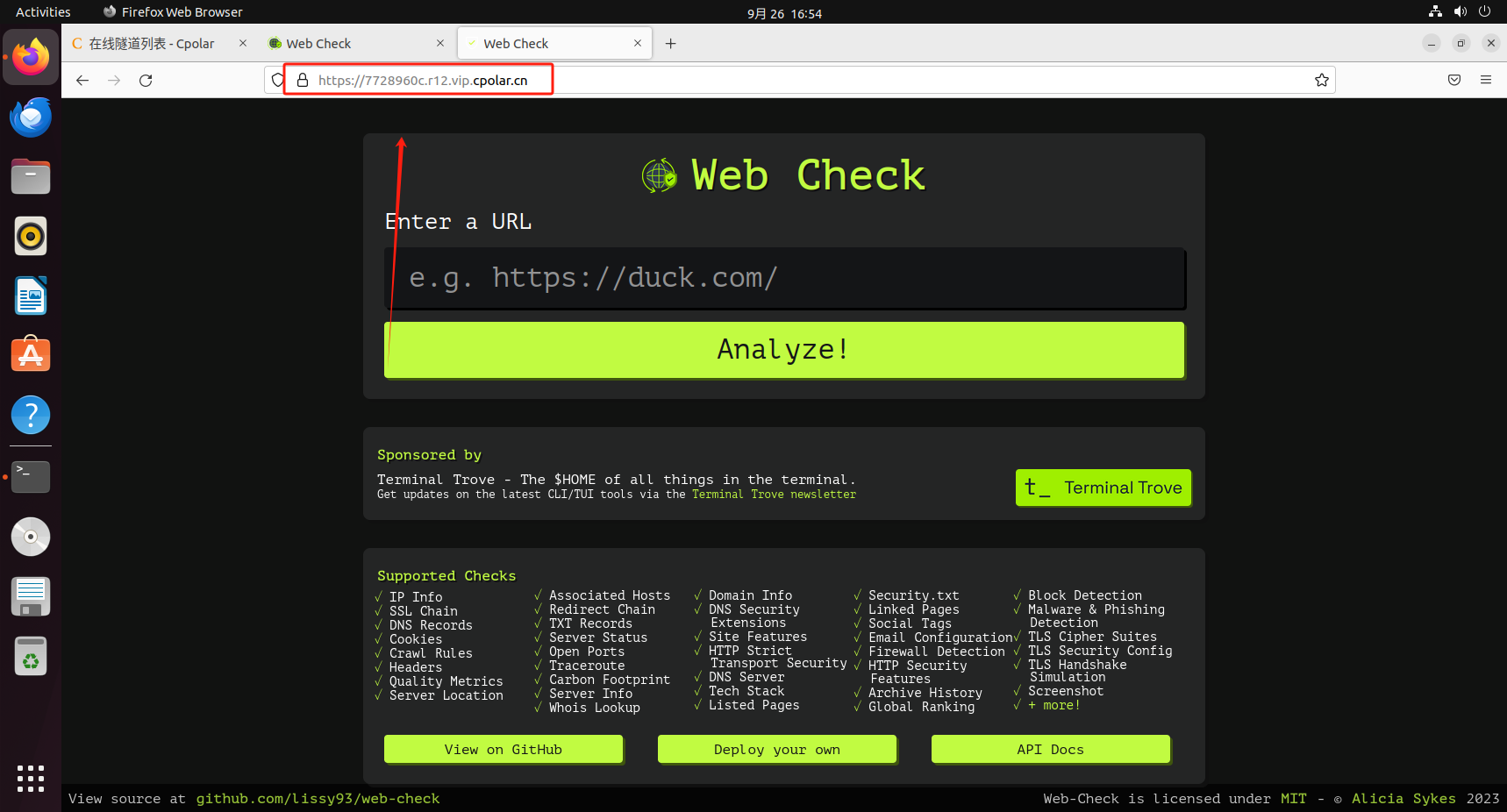
在浏览器中输入http://localhost:6599即可,显示下图即为访问成功啦!

我们可以在输入框中输入你要检查的网址,例如:
https://www.baidu.com

点击“Analyze!”按钮,即可查看网站的详细报告,对内部服务可以进行深入的分析,确保它们符合安全标准,优化性能。

6.公网远程访问本地Web-Check
不过我们目前只能在本地局域网内访问刚刚使用Docker部署的网站检测工具,如果不在同一个局域网下,运维人员怎么才能远程安全访问和管理位于企业内网的设备,而不需要开启额外的端口或降低防火墙的安全级别呢?我们可以使用cpolar内网穿透工具来实现无公网ip环境下的远程访问需求!
7.内网穿透工具安装
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
使用一键脚本安装命令
sudo curl https://get.cpolar.sh | sh

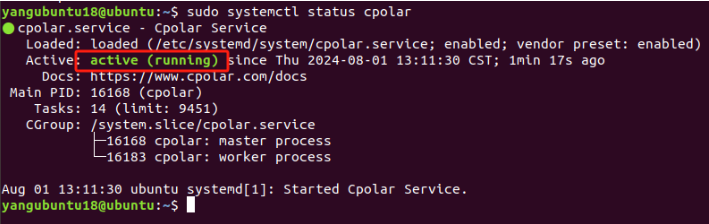
安装完成后,执行下方命令查看cpolar服务状态:(如图所示即为正常启动)
sudo systemctl status cpolar

Cpolar安装和成功启动服务后,在浏览器上输入ubuntu主机IP加9200端口即:【http://localhost:9200】访问Cpolar管理界面,使用Cpolar官网注册的账号登录,登录后即可看到cpolar web 配置界面,接下来在web 界面配置即可:

8.创建远程连接公网地址
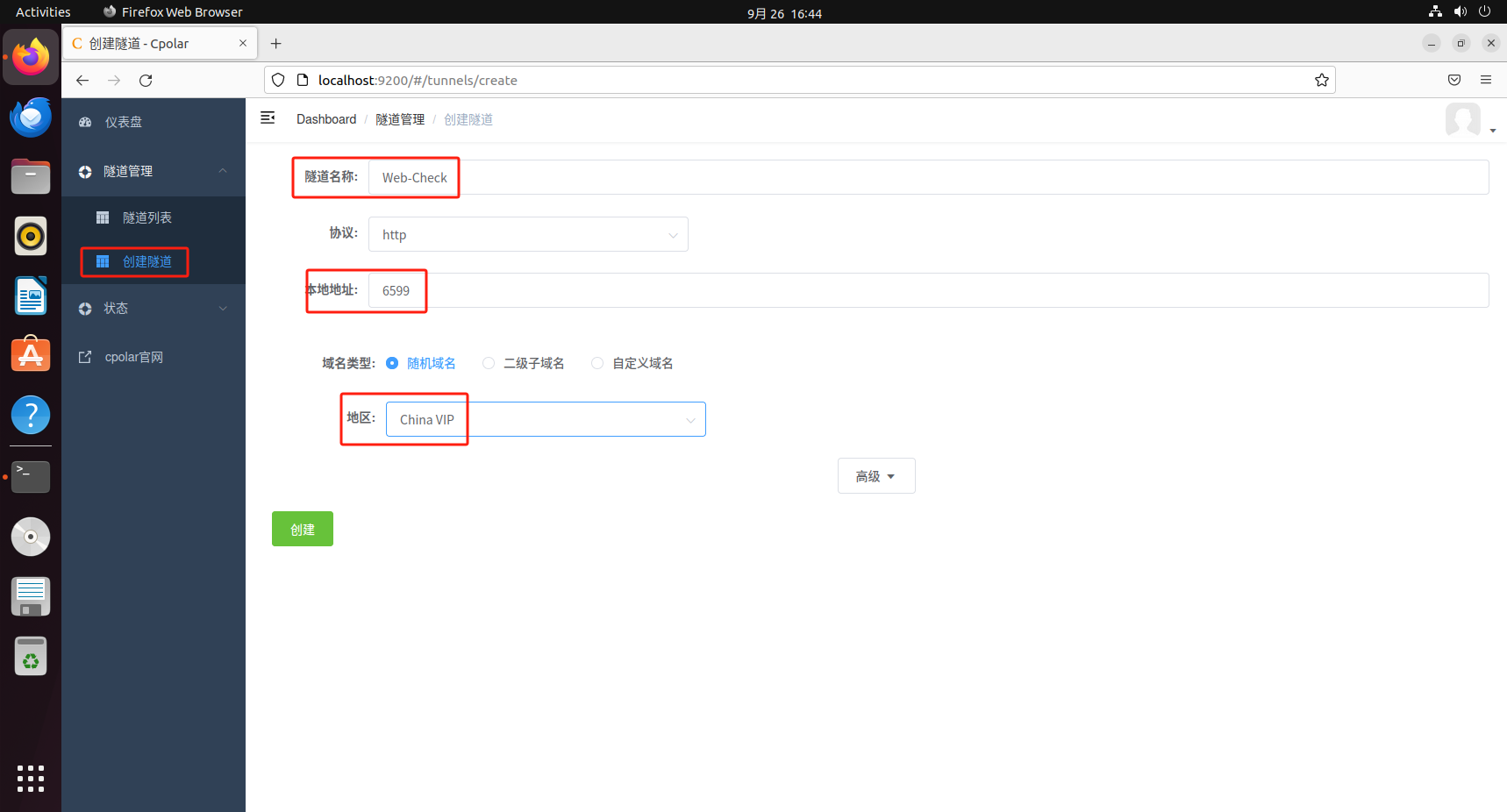
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,本例使用了:Web-Check 注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:6599
- 域名类型:选择随机域名
- 地区:选择China VIP

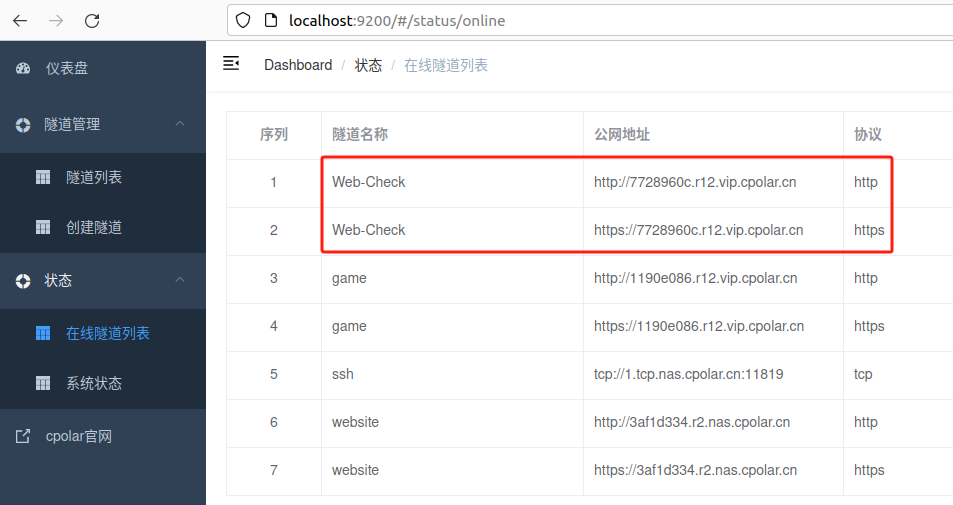
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址(可在高级设置中配置只生成http或https一条公网地址):

接下来就可以在其他局域网下使用上图任选其一的公网地址在浏览器中访问即可。

可以看到成功实现用公网地址异地远程访问本地部署的Web-Check网络检测工具了!提高了内部服务的安全性和可靠性,减少因配置错误导致的问题。便于远程团队成员进行维护,提升工作效率。更保持了内网资源的隐蔽性,同时允许必要时的远程访问,平衡了安全与便携。
小结
为了方便演示,我们在上边的操作过程中使用了cpolar生成的公网地址隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时远程测试时使用。
如果有长期远程访问本地Web-Check网络检测工具或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记并体验更多功能与更快的带宽,那我推荐大家选择使用固定的二级子域名方式来远程访问。
9.使用固定公网地址远程访问
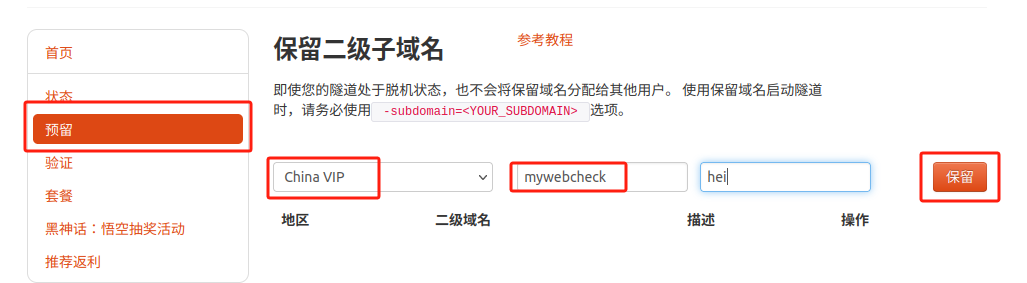
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是mywebcheck,大家也可以自定义喜欢的名称。

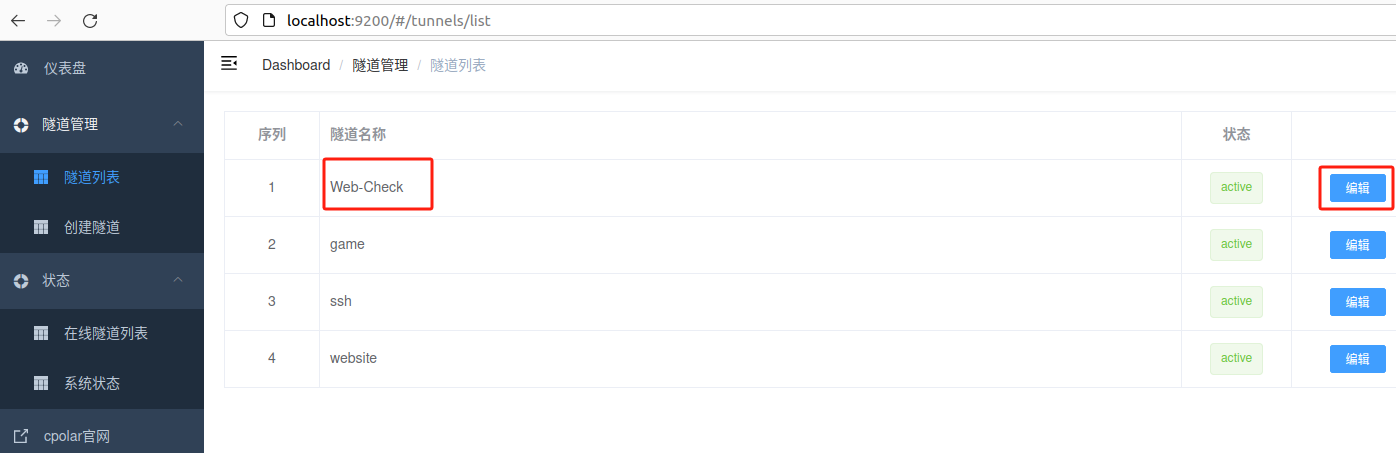
保留成功后复制保留成功的二级子域名的名称:mywebchcek,返回登录cpolar web ui的管理页面,点击左侧仪表盘的隧道管理——隧道列表,找到需要配置的隧道Web-Check,点击右侧的编辑。

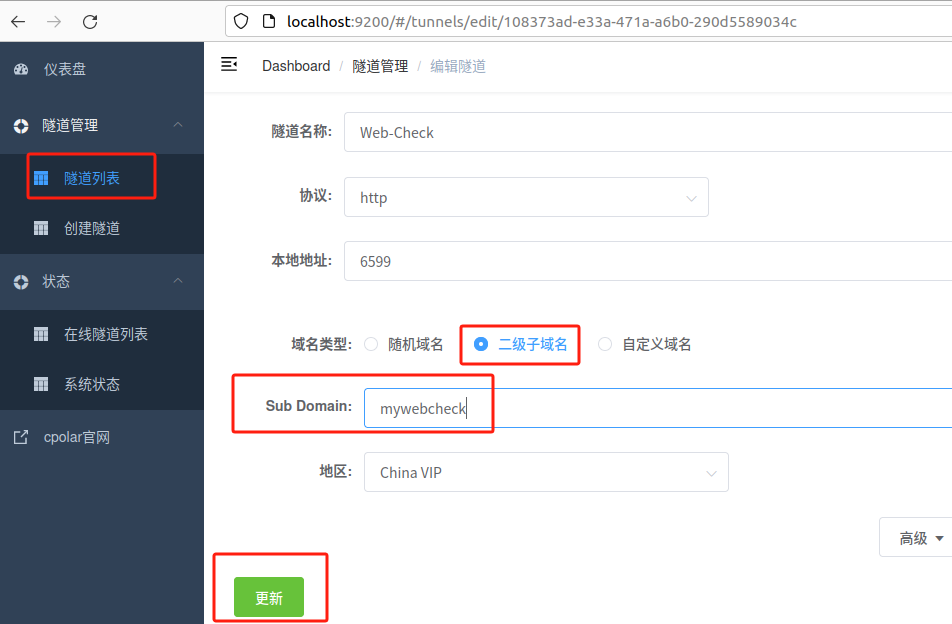
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mywebcheck
- 地区:选择China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

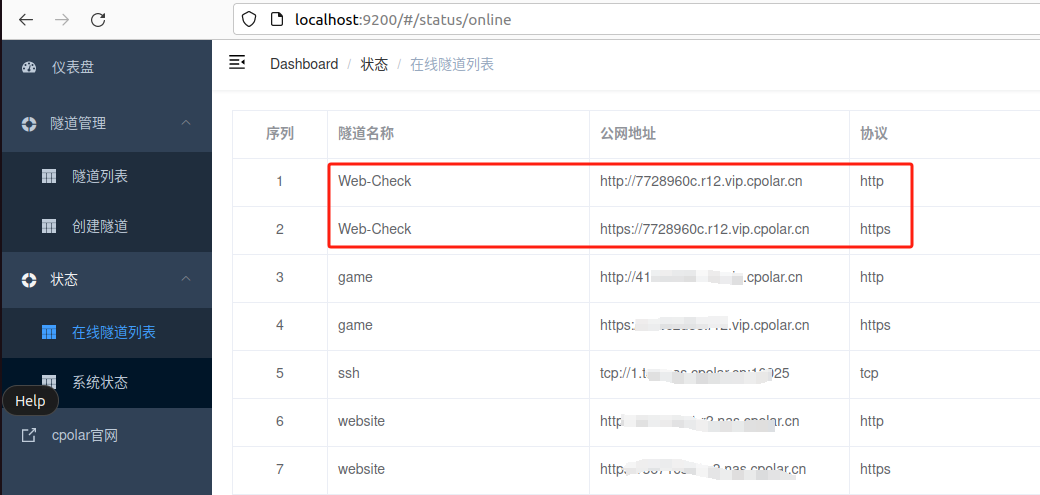
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

然后使用这个固定公网地址在浏览器访问,可以看到访问成功啦,这样不在同一个局域网下远程的运维人员随时随地都可以使用这个网址来远程工作啦!

以上就是如何在Linux Ubuntu系统使用Docker部署Web-Check网络检测工具,并结合cpolar内网穿透工具配置固定公网地址的全部流程。实现随时随地远程访问本地搭建的Web-Check,利用它全面的网站检查,识别潜在的安全漏洞、优化网站性能并增强整体安全性。感谢您的观看,如果你也有远程访问本地部署服务的需求,不妨体验一下cpolar带来的简洁方便!