场景介绍
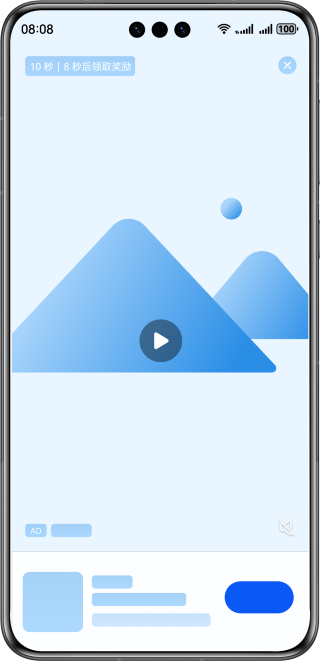
激励广告是一种全屏幕的视频广告,用户可以选择点击观看,以换取相应奖励。

接口说明
| 接口名 | 描述 |
|---|---|
| loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void | 请求单广告位广告,通过AdRequestParams、AdOptions进行广告请求参数设置,通过AdLoadListener监听广告请求回调。 |
| showAd(ad: Advertisement, options: AdDisplayOptions, context?: common.UIAbilityContext): void | 展示广告,通过AdDisplayOptions进行广告展示参数设置。 |
开发步骤
- 获取OAID。
如果想要为用户更精准的推送广告,可以在请求参数AdRequestParams中添加oaid属性。
如何获取OAID参见获取OAID信息。
说明
使用以下示例中提供的测试广告位必须先获取OAID信息。
- 请求单广告位广告。
需要先创建一个AdLoader对象,通过AdLoader的loadAd方法请求广告,最后通过AdLoadListener,来监听广告的加载状态。
请求广告关键参数如下所示:
示例代码如下所示:请求广告参数名
类型
必填
说明
adType
number
是
请求广告类型,激励广告类型为7。
adId
string
是
广告位ID。
- 如果仅调测广告,可使用测试广告位ID:testx9dtjwj8hp。
- 如果要接入正式广告,则需要申请正式的广告位ID。可在应用发布前进入流量变现官网,点击“开始变现”,登录鲸鸿动能媒体服务平台进行申请,具体操作详情请参见展示位创建。
oaid
string
否
开放匿名设备标识符,用于精准推送广告。不填无法获取到个性化广告。
- import { advertising, identifier } from '@kit.AdsKit';
- import { common } from '@kit.AbilityKit';
- import { hilog } from '@kit.PerformanceAnalysisKit';
- import { BusinessError } from '@kit.BasicServicesKit';
- @Entry
- @Component
- struct Index {
- private ads: Array<advertising.Advertisement> = [];
- private context = getContext(this) as common.UIAbilityContext;
- private oaid: string = '';
- aboutToAppear() {
- try {
- // 使用Promise回调方式获取OAID
- identifier.getOAID().then((data: string) => {
- this.oaid = data;
- hilog.info(0x0000, 'testTag', '%{public}s', 'Succeeded in getting adsIdentifierInfo by promise');
- }).catch((error: BusinessError) => {
- hilog.error(0x0000, 'testTag', '%{public}s', `Failed to get adsIdentifierInfo, message: ${error.message}`);
- })
- } catch (error) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Catch err, code: ${error.code}, message: ${error.message}`);
- }
- }
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Row() {
- Button('requestAd').onClick(() => {
- let load: advertising.AdLoader = new advertising.AdLoader(this.context);
- this.requestAd(load);
- }).width('45%')
- }
- }
- }
- private requestAd(adLoader: advertising.AdLoader): void {
- const adRequestParam: advertising.AdRequestParams = {
- // 广告类型:激励广告
- adType: 7,
- // 'testx9dtjwj8hp'为测试专用的广告位ID,App正式发布时需要改为正式的广告位ID
- adId: 'testx9dtjwj8hp',
- // 开放匿名设备标识符
- oaid: this.oaid
- };
- const adOption: advertising.AdOptions = {
- // 设置是否请求非个性化广告
- nonPersonalizedAd: 0,
- // 是否允许流量下载0:不允许,1:允许,不设置以广告主设置为准
- allowMobileTraffic: 0,
- // 是否希望根据 COPPA 的规定将您的内容视为面向儿童的内容: -1默认值,不确定 0不希望 1希望
- tagForChildProtection: -1,
- // 是否希望按适合未达到法定承诺年龄的欧洲经济区 (EEA) 用户的方式处理该广告请求: -1默认值,不确定 0不希望 1希望
- tagForUnderAgeOfPromise: -1,
- // 设置广告内容分级上限: W: 3+,所有受众 PI: 7+,家长指导 J:12+,青少年 A: 16+/18+,成人受众
- adContentClassification: 'A'
- };
- const adLoaderListener: advertising.AdLoadListener = {
- onAdLoadFailure: (errorCode: number, errorMsg: string) => {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to request ad, message: ${errorMsg}, error code: ${errorCode}`);
- },
- onAdLoadSuccess: (ads: Array<advertising.Advertisement>) => {
- hilog.info(0x0000, 'testTag', '%{public}s', `Succeeded in requesting ad`);
- this.ads.push(...ads);
- },
- };
- adLoader.loadAd(adRequestParam, adOption, adLoaderListener);
- }
- }
- 事件订阅。
开发者需要在App中订阅com.huawei.hms.pps.action.PPS_REWARD_STATUS_CHANGED事件来监听激励广告页面变化并接收奖励信息。示例代码中的订阅方法registerPPSReceiver()需要在每次展示广告前调用 。
在订阅到公共事件后,可以从CommonEventData的parameters参数中使用"reward_ad_status"作为key值获取激励广告页面变化状态,使用"reward_ad_data"作为key值获取奖励信息,属性rewardType用来获取奖励物品的名称,rewardAmount用来获取奖励物品的数量。
示例代码如下所示:
- import { commonEventManager, BusinessError } from '@kit.BasicServicesKit';
- import { hilog } from '@kit.PerformanceAnalysisKit';
- const KEY_REWARD_DATA = "reward_ad_data";
- const KEY_REWARD_STATUS = "reward_ad_status";
- export class RewardAdStatusHandler {
- // 用于保存创建成功的订阅者对象,后续使用其完成订阅及退订的动作
- private subscriber: commonEventManager.CommonEventSubscriber | null = null;
- // 订阅方法,需要在每次展示广告前调用
- public registerPPSReceiver(): void {
- if (this.subscriber) {
- this.unRegisterPPSReceiver();
- }
- // 订阅者信息
- const subscribeInfo: commonEventManager.CommonEventSubscribeInfo = {
- events: ['com.huawei.hms.pps.action.PPS_REWARD_STATUS_CHANGED'],
- // publisherBundleName被设置为"com.huawei.hms.adsservice",这意味着只有来自该包名的事件才会被订阅者接受和处理。
- // 如果没有明确声明publisherBundleName,那么订阅者可能会收到来自其它包名的伪造事件,从而导致安全性问题或误导。
- publisherBundleName: 'com.huawei.hms.adsservice'
- };
- // 创建订阅者回调
- commonEventManager.createSubscriber(subscribeInfo, (err: BusinessError, commonEventSubscriber:
- commonEventManager.CommonEventSubscriber) => {
- if (err) {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `createSubscriber error, code: ${err.code}, message: ${err.message}`);
- return;
- }
- hilog.info(0x0000, 'testTag', '%{public}s', 'Succeeded in creating subscriber');
- this.subscriber = commonEventSubscriber;
- // 订阅公共事件回调
- if (!this.subscriber) {
- hilog.warn(0x0000, 'testTag', '%{public}s', 'Need create subscriber');
- return;
- }
- commonEventManager.subscribe(this.subscriber, (err: BusinessError, commonEventSubscriber:
- commonEventManager.CommonEventData) => {
- if (err) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Subscribe error, code: ${err.code}, message: ${err.message}`);
- } else {
- hilog.info(0x0000, 'testTag', '%{public}s', 'Subscribe data');
- const status: string = commonEventSubscriber?.parameters?.[KEY_REWARD_STATUS];
- switch (status) {
- case AdStatus.AD_OPEN:
- hilog.info(0x0000, 'testTag', '%{public}s', 'onAdOpen');
- break;
- case AdStatus.AD_CLICKED:
- hilog.info(0x0000, 'testTag', '%{public}s', 'onAdClick');
- break;
- case AdStatus.AD_CLOSED:
- hilog.info(0x0000, 'testTag', '%{public}s', 'onAdClose');
- this.unRegisterPPSReceiver();
- break;
- case AdStatus.AD_REWARDED:
- const rewardData: Record<string, string | number> = commonEventSubscriber?.parameters?.[KEY_REWARD_DATA];
- const rewardType: string = rewardData?.rewardType as string;
- const rewardAmount: number = rewardData?.rewardAmount as number;
- hilog.info(0x0000, 'testTag', '%{public}s',
- `onAdReward, rewardType: ${rewardType}, rewardAmount: ${rewardAmount}`);
- break;
- case AdStatus.AD_VIDEO_START:
- hilog.info(0x0000, 'testTag', '%{public}s', 'onAdVideoStart');
- break;
- case AdStatus.AD_COMPLETED:
- hilog.info(0x0000, 'testTag', '%{public}s', 'onAdCompleted');
- break;
- default:
- break;
- }
- }
- });
- });
- }
- // 取消订阅
- public unRegisterPPSReceiver(): void {
- commonEventManager.unsubscribe(this.subscriber, (err: BusinessError) => {
- if (err) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Unsubscribe error, code: ${err.code}, message: ${err.message}`);
- } else {
- hilog.info(0x0000, 'testTag', '%{public}s', 'Succeeded in unsubscribing');
- this.subscriber = null;
- }
- });
- }
- }
- enum AdStatus {
- AD_OPEN = 'onAdOpen',
- AD_CLICKED = 'onAdClick',
- AD_CLOSED = 'onAdClose',
- AD_REWARDED = 'onAdReward',
- AD_VIDEO_START = 'onVideoPlayBegin',
- AD_COMPLETED = 'onVideoPlayEnd'
- }
- 展示广告。 ads为步骤2请求到的广告信息,调用showAd方法来展示广告。示例代码如下所示:
- import { advertising } from '@kit.AdsKit';
- import { common } from '@kit.AbilityKit';
- @Entry
- @Component
- struct Index {
- private context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
- // 步骤2中请求到的广告内容
- private ads: Array<advertising.Advertisement> = [];
- private displayOptions: advertising.AdDisplayOptions = {
- // 激励广告视频播放是否静音
- mute: true
- };
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Row() {
- Button('showAd').onClick(() => {
- this.showAd();
- }).width('45%')
- }
- }
- }
- private showAd() {
- let load: advertising.AdLoader = new advertising.AdLoader(this.context);
- // 此处ads[0]表示请求到的第一个广告,用户根据实际情况选择
- advertising.showAd(this.ads[0], this.displayOptions, this.context);
- }
- }
校验激励广告服务端验证回调
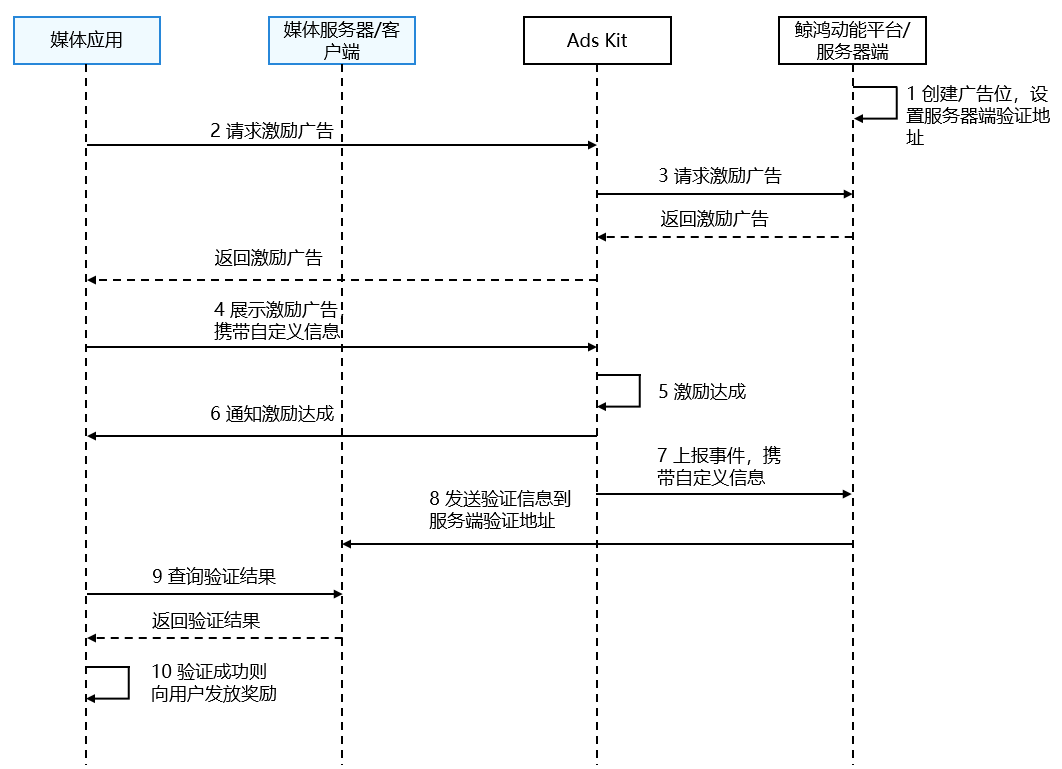
服务端验证回调是指鲸鸿动能平台发送给媒体服务器的网址请求,其中带有特定的查询参数,用来通知媒体服务器某位用户因为与激励视频广告互动而应予以奖励,从而规避欺骗的行为。

奖励用户
- 在给用户发奖励时,要把握好用户体验和奖励验证之间的平衡。由于服务器端回调会存在延迟的情况,因此我们建议客户端立即奖励用户,同时在收到服务器端回调时对所有奖励进行验证。这种做法可确保奖励符合发放条件,同时提供良好的用户体验。
- 对于某些应用而言,奖励是否达到发放条件非常重要,用户可适当接受延迟。这时,推荐做法是等待服务器端回调完成验证,再向用户发放奖励。
校验服务端验证回调
说明
App上架至华为应用市场(AppGallery)时间超过12小时才可以收到回调。
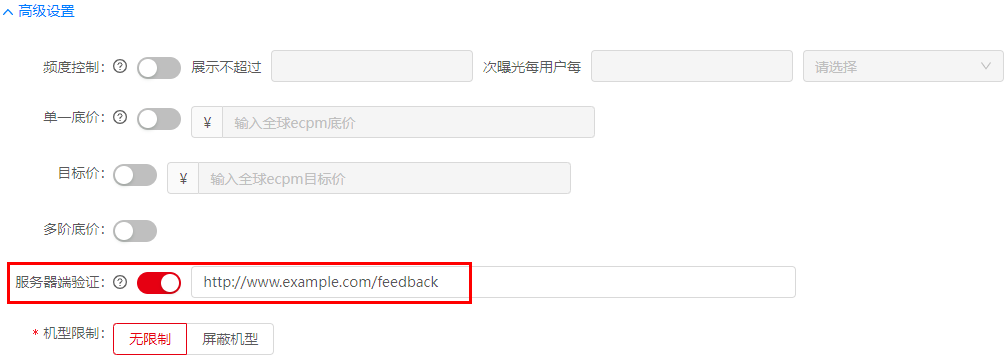
- 设置激励广告的奖励配置。
您在鲸鸿动能媒体服务平台上申请激励视频广告位时选择“媒体管理(点击媒体名)> 新增展示位 > 选择激励视频(点击下一步,进入编辑页面)”,设置奖励类型和奖励数量,并点击“高级设置”,设置服务器端验证的URL。如下图:

- (可选)设置自定义数据customData和userId。
ads为步骤2请求到的广告信息,调用showAd方法来展示广告。
您在App中展示激励广告之前设置自定义数据customData和userId。示例代码如下所示:
- import { advertising } from '@kit.AdsKit';
- import { common } from '@kit.AbilityKit';
- @Entry
- @Component
- struct Index {
- private context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
- // 步骤2中请求到的广告内容
- private ads: Array<advertising.Advertisement> = [];
- private displayOptions: advertising.AdDisplayOptions = {
- // 激励广告视频播放是否静音
- mute: true,
- // 设置自定义数据
- customData: 'CUSTOM_DATA',
- // 设置自定义数据
- userId: '1234567'
- };
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Row() {
- Button('showAd').onClick(() => {
- this.showAd();
- }).width('45%')
- }
- }
- }
- private showAd() {
- let load: advertising.AdLoader = new advertising.AdLoader(this.context);
- // 此处ads[0]表示请求到的第一个广告,用户根据实际情况选择
- advertising.showAd(this.ads[0], this.displayOptions, this.context);
- }
- }
说明
如果没有设置customData和userId,不影响发放奖励事件上报但是服务端验证的参数中没有这两个字段。如果设置customData和userId,必须在展示广告之前设置并且URLEncode之后,长度不超过1024个字符,否则影响服务端验证。
- 获取要验证的内容。
用户观看完激励广告时,鲸鸿动能平台服务端会把需要验证的参数以及keyId和sign传给媒体提供的URL:https://www.example.com/feedback(即步骤1中配置的验证URL)。请求体样例:
- {
- "adId" : "testx9dtjwj8hp",
- "data" : "CUSTOM_DATA",
- "keyId" : "12345678",
- "rewardAmount" : "10",
- "rewardName" : "金币",
- "sign" : "OA33u6mypnhE4hbmF32N/ibYi1uXt72nDDyYMwjDI6JXVVFKePZYo4F7Fuk2MaG......",
- "uniqueId" : "3361626337333932313435313430373438383561376265636130393939313166",
- "userId" : "1234567"
- }
服务器端验证回调查询参数说明:
参数名称
类型
是否必选
描述
adId
String
是
激励视频广告位ID
data
String
否
自定义数据字符串
keyId
String
是
验证回调的密钥
rewardAmount
String
否
奖励数量
rewardName
String
否
奖励奖品
sign
String
是
回调的签名
uniqueId
String
是
获奖事件生成的十六进制的标识符
userId
String
否
用户ID
- 组装验证参数
验证内容(除sign、keyId)格式顺序如下:
adId={adId}&data={data}&rewardAmount={rewardAmount}&rewardName={rewardName}&uniqueId={uniqueId}&userId={userId}
其中‘{}’里面表示参数的值,且参数顺序不能变。如果参数为null或者空字符串,则URL中不拼接该参数。然后用SHA256计算散列值,得到paramContentData。示例代码如下所示:
- String adId = request.getParameter("adId");
- String data = request.getParameter("data");
- ...
- String userId = request.getParameter("userId");
- String param = "adId=" + adId + "&data=" + data + "&rewardAmount=" + rewardAmount + "&rewardName=" + rewardName + "&uniqueId=" + uniqueId + "&userId=" + userId;
- String sha256Value = Sha256Util.digest(param);
- byte[] paramContentData = sha256Value.getBytes(Charset.forName("UTF-8"));
- 获取公钥列表。
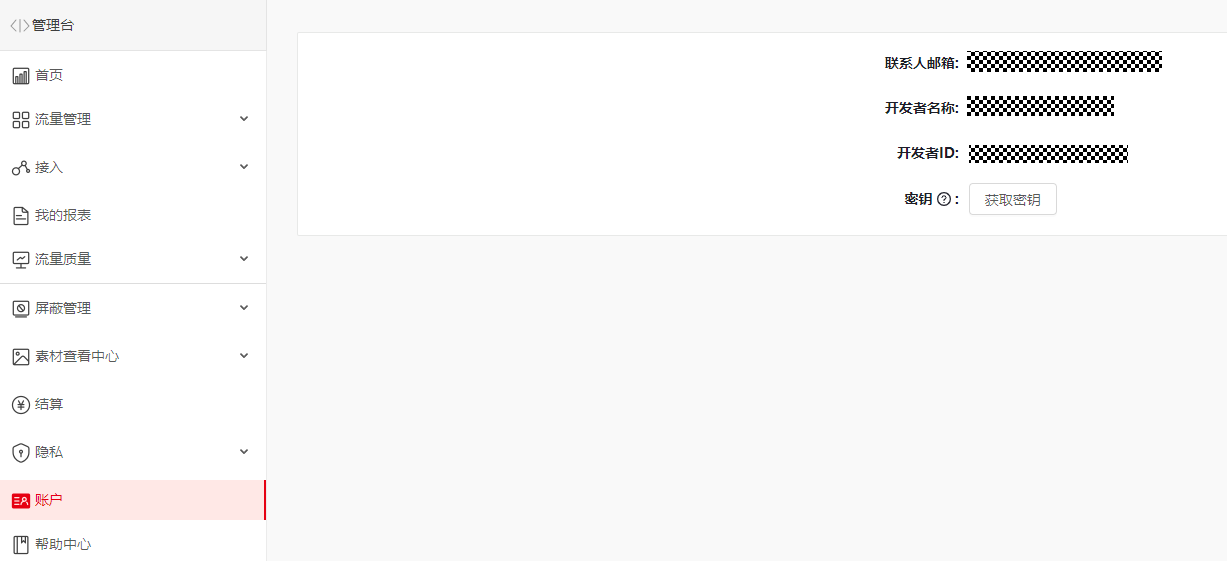
a. 在鲸鸿动能媒体服务平台上查看对应的帐户信息时选择“账户”。

通过点击上图所示的“获取密钥”按钮弹出如下所示的弹框,获取“开发者ID”和“密钥”。

b. 您根据应用分发区域不同,需要使用对应站点的接口URL去获取公钥列表,不同站点对应的接口URL如下所示:
- 中国:https://ppscrowd-drcn.op.hicloud.com/action-lib-track/publickeys
将body通过密钥进行HMAC-SHA256加密得到签名,替换到Authorization中,并设置“开发者ID”和Authorization到Header中。示例代码如下所示:
- String data = "";
- String url = "https://ppscrowd-dre.op.dbankcloud.com/action-lib-track/publickeys";
- String authorization = "Digest validTime=\"{0}\", response=\"{1}\"";
- // 开发者ID
- String userId = "YOUR_PUBLISHER_ID";
- // 密钥
- String key = "YOUR_KEY";
- HttpClient httpclient = HttpClients.createDefault();
- HttpGet request = new HttpGet();
- try {
- // 将body通过密钥进行HMAC-SHA256加密得到签名,替换到Authorization中
- String validTime = String.valueOf(System.currentTimeMillis());
- String body = validTime + ":/publickeys";
- byte[] keyBytes = Base64.decodeBase64(key);
- byte[] bodyBytes = body.getBytes(Charsets.UTF_8);
- Mac mac = Mac.getInstance("HmacSHA256");
- SecretKey secretKey = new SecretKeySpec(keyBytes, "HmacSHA256");
- mac.init(secretKey);
- byte[] signatureBytes = mac.doFinal(bodyBytes);
- String signature = (signatureBytes == null) ? null : Hex.encodeHexString(signatureBytes);
- authorization = MessageFormat.format(authorization, validTime, signature);
- // 设置开发者ID和Authorization到Header中
- request.setURI(new URI(url));
- request.setHeader("userId", userId);
- request.setHeader("Authorization", authorization);
- HttpResponse response = httpclient.execute(request);
- data = EntityUtils.toString(response.getEntity());
- } catch (Exception e) {
- System.out.println(e.getMessage());
- }
返回data消息体(publicKey已匿名化):
- {
- "keys": [
- {
- "keyId":"12345678",
- "publicKey":"LS0tLS1*******************************************************"
- },
- {
- "keyId": "22345678",
- "publicKey":"LS0tLS1*******************************************************"
- }
- ]
- }
返回消息结构体:
参数名称
类型
是否必选
描述
keys
List<key>
是
返回公钥列表
- key结构体:
参数名称
类型
是否必选
描述
keyId
String
是
密钥ID
publicKey
String
是
公钥
- 执行验证。
a. 根据keyId从公钥列表中找到对应的base64编码后的publicKey。
b. 将paramContentData、publicKey、sign和SHA256withRSA数字签名算法的入参,执行验证。
示例代码如下所示:
- public static boolean verify(byte[] data, String publicKey, String sign, String signatureAlgorithm) {
- try {
- byte[] keyBytes = base64Decode(publicKey);
- X509EncodedKeySpec keySpec = new X509EncodedKeySpec(keyBytes);
- KeyFactory keyFactory = KeyFactory.getInstance("RSA");
- PublicKey publicK = keyFactory.generatePublic(keySpec);
- Signature signature = Signature.getInstance(signatureAlgorithm);
- signature.initVerify(publicK);
- signature.update(data);
- return signature.verify(base64Decode(sign));
- } catch (InvalidKeyException | SignatureException | UnsupportedEncodingException | InvalidKeySpecException | NoSuchAlgorithmException e) {
- return false;
- }
- }
- private static byte[] base64Decode(String encoded) throws UnsupportedEncodingException {
- return Base64.decodeBase64(encoded.getBytes("UTF-8"));
- }