一、前言
我将使用当前最新版本完成项目搭建,我会尽量将每个操作细节记录下来,并且解释原因,标明依据出处,这样即使大家脱离当前这个版本,跟着文章依然可以完成项目搭建,这篇文章也依然有他的价值,真正的有所收获。开始之前希望大家不要有任何心理包袱,跟着我的步骤往下走就行,哪怕你完全 0 基础也不影响,这篇文章以上手为主,不会讲太多原理性的东西,旨在先上手,后深入。最后,如有不足的地方欢迎指出,共同进步。
二、Vue 项目创建
2.1 官方文档
任何学习官方文档最为权威,我们打开官方文档地址:https://cn.vuejs.org/ 。有兴趣可以自己先大致浏览一遍,不想看也无所谓😄。
2.2 快速上手
这里需要本地安装好 Node.js ,这个下载好安装包,傻瓜式安装,一直点下一步就好了。官网地址:https://nodejs.org/zh-cn。
然后建议大家和我一样使用 vscode 进行开发,毕竟插件比较丰富,也很方便。
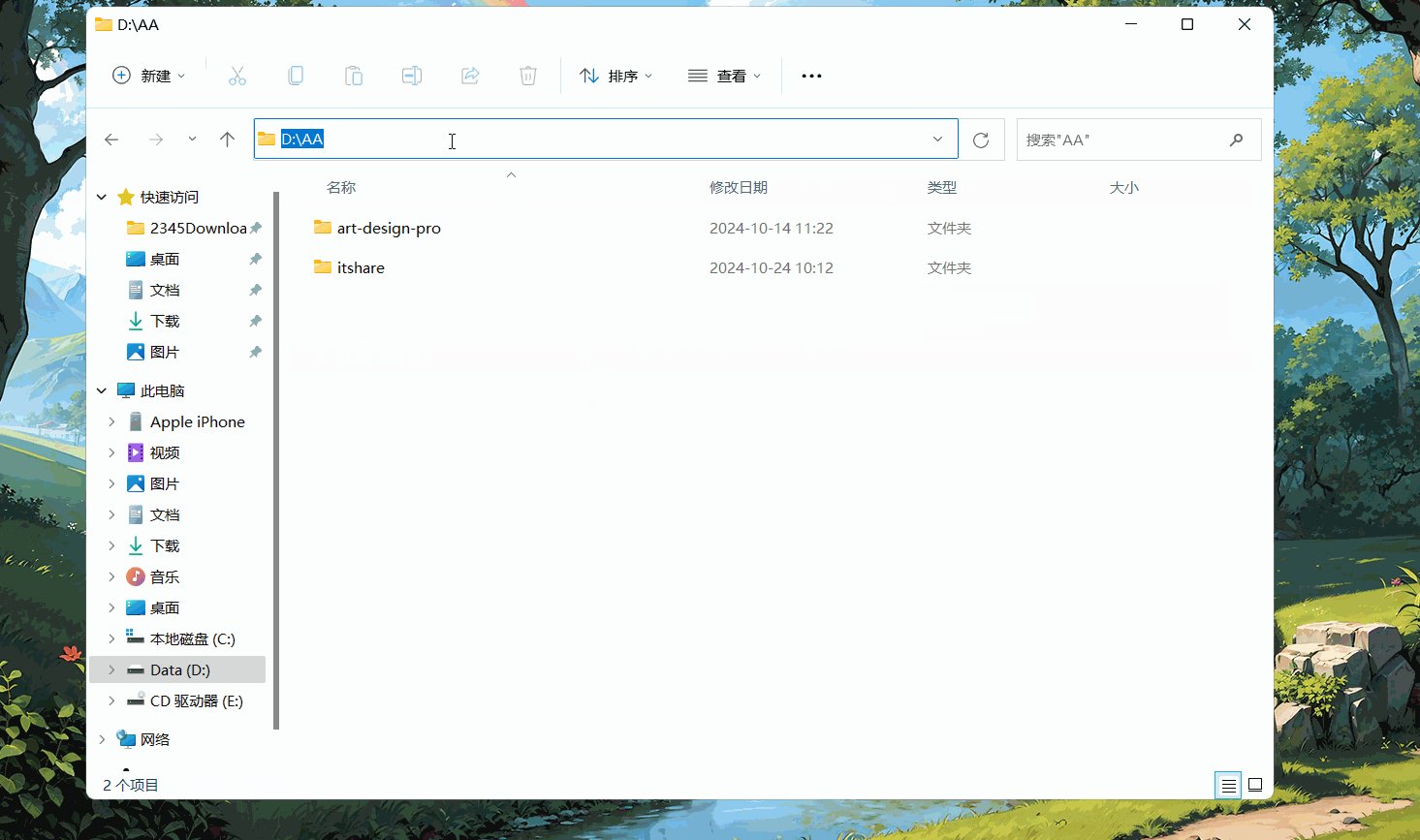
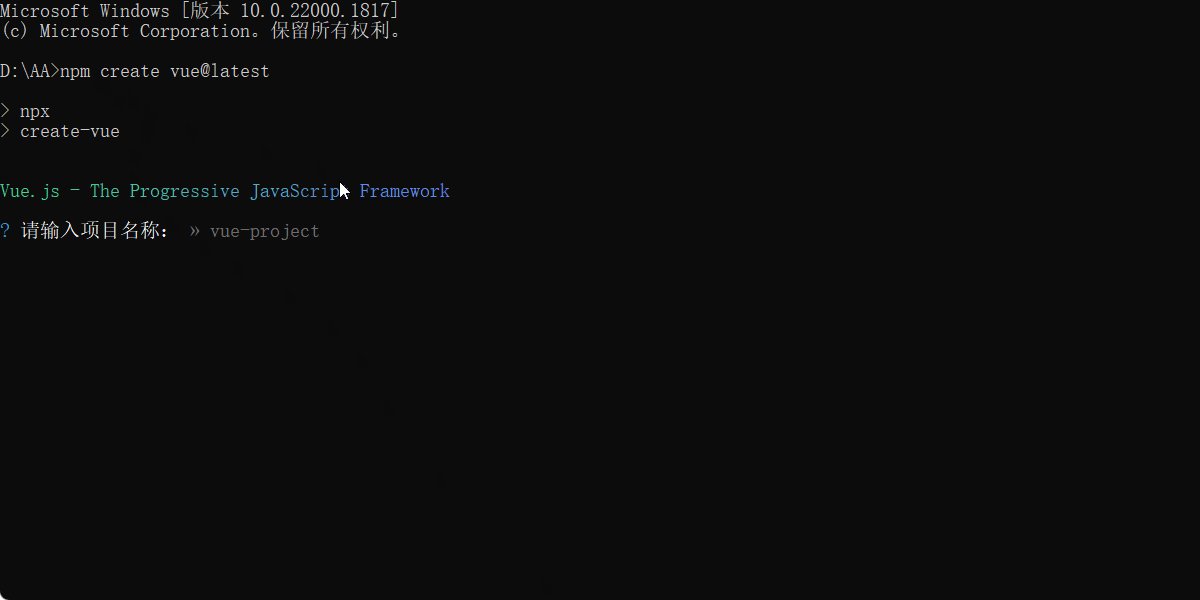
接下来开始创建项目了,确定好我们项目放置的位置,以我为例,我打算放在 D:\AA 下,打开路径在地址栏输入 cmd -> 回车,打开命令窗口

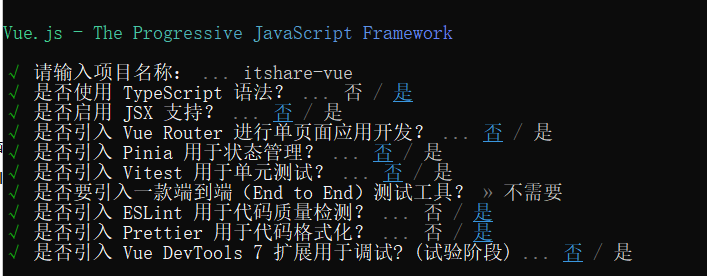
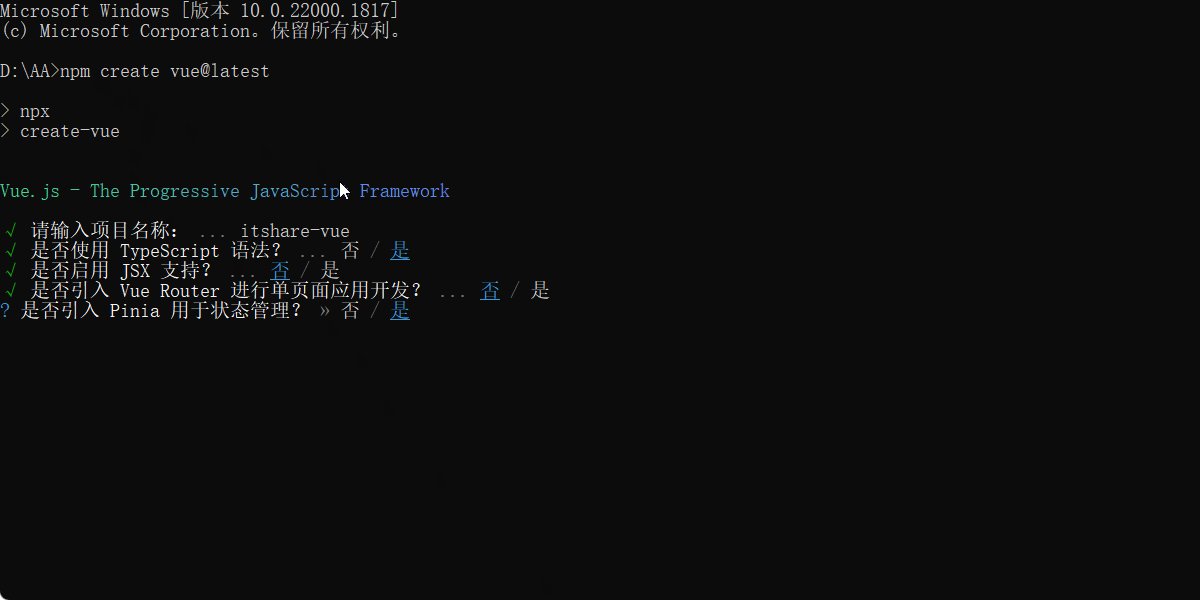
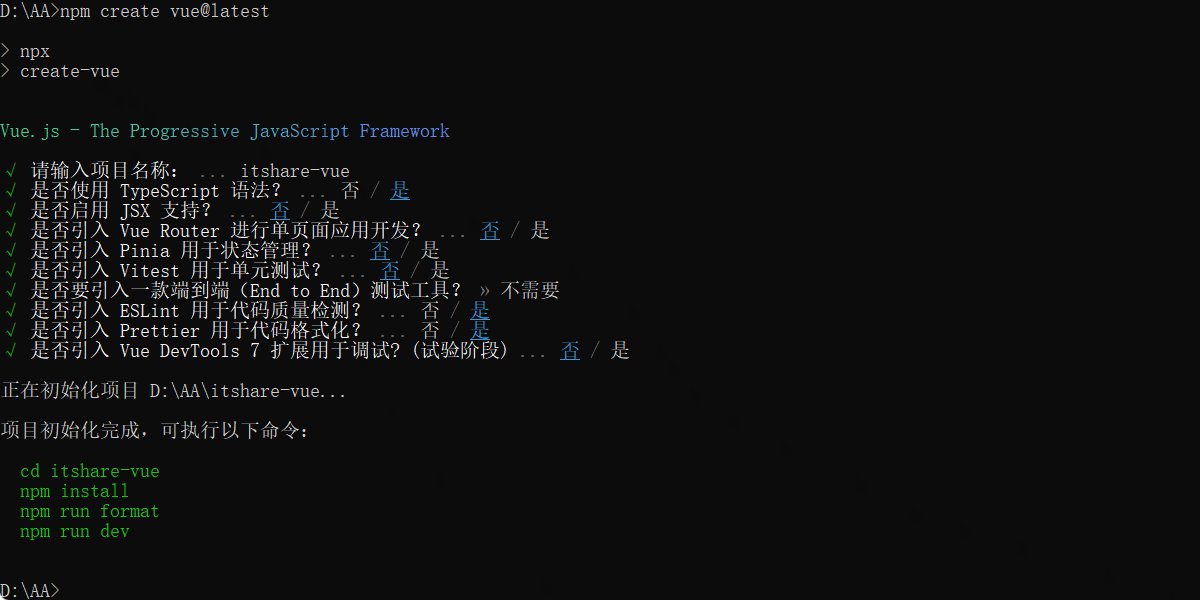
在窗口输入以下命令,基于官方脚手架完成项目创建,你会看到一些可选项,根据自己需要选择即可,不确定可以先选 no,后面需要再引入也是 ok 的。
npm create vue@latest


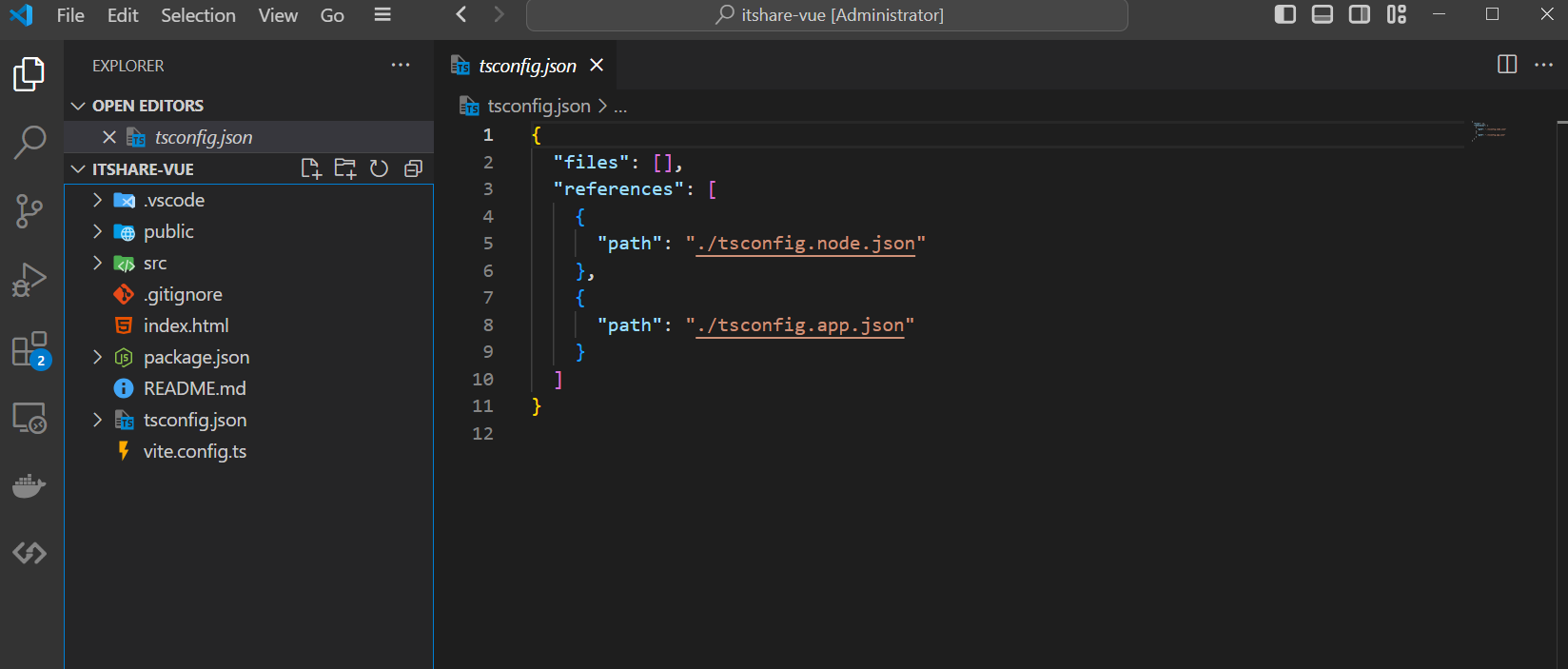
创建完成后 code ./itshare-vue,你的要换成自己项目的路径,这样可以快捷使用 vscode 打开项目

可以看到,通过脚手架为我们生成了一个基础的项目,这个时候可以把命令行窗口关掉了,后面我们所有开发工作都在 vscode 中完成。
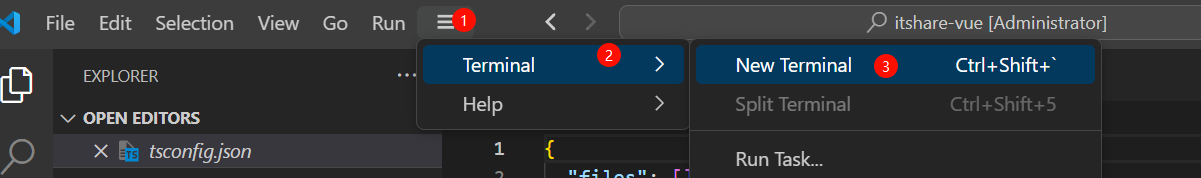
打开 vscode 的命令行窗口

依次执行以下命令,安装依赖并启动项目
npm install
npm run dev
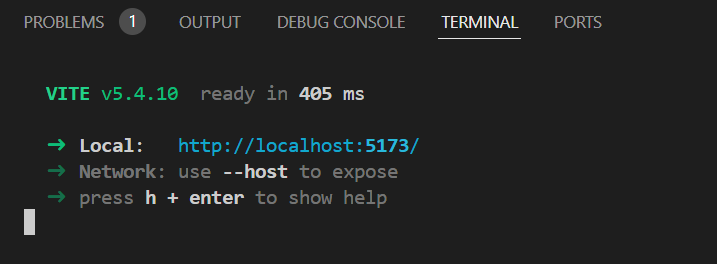
看到以下显示,则项目启动成功

可以看到截至在写这篇文章的时候,官方脚手架使用的 vite 版本为 5.5.10 ,查看 package.json, vue 版本为3.5.12
{
"name": "itshare-vue",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --build --force",
"lint": "eslint . --fix",
"format": "prettier --write src/"
},
"dependencies": {
"vue": "^3.5.12"
},
"devDependencies": {
"@tsconfig/node20": "^20.1.4",
"@types/node": "^20.17.0",
"@vitejs/plugin-vue": "^5.1.4",
"@vue/eslint-config-prettier": "^10.0.0",
"@vue/eslint-config-typescript": "^14.1.1",
"@vue/tsconfig": "^0.5.1",
"eslint": "^9.13.0",
"eslint-plugin-vue": "^9.29.0",
"npm-run-all2": "^7.0.1",
"prettier": "^3.3.3",
"typescript": "~5.6.0",
"vite": "^5.4.10",
"vue-tsc": "^2.1.6"
}
}
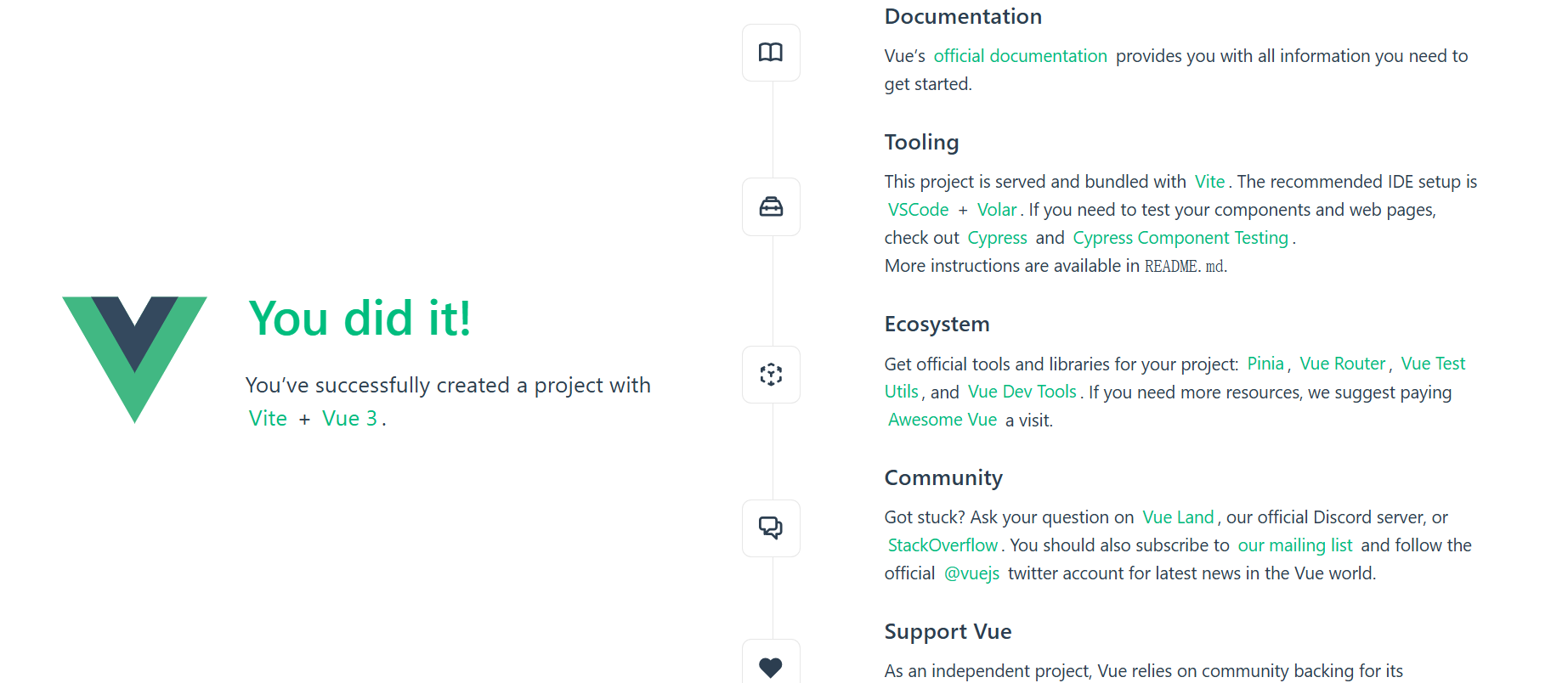
浏览器打开项目地址,可正常访问默认的欢迎页面

这个时候一个 vue3 + ts + vite 的工程项目就创建完成了,接下来我们需要一步步完善他。
三、开发前准备
3.1 插件安装
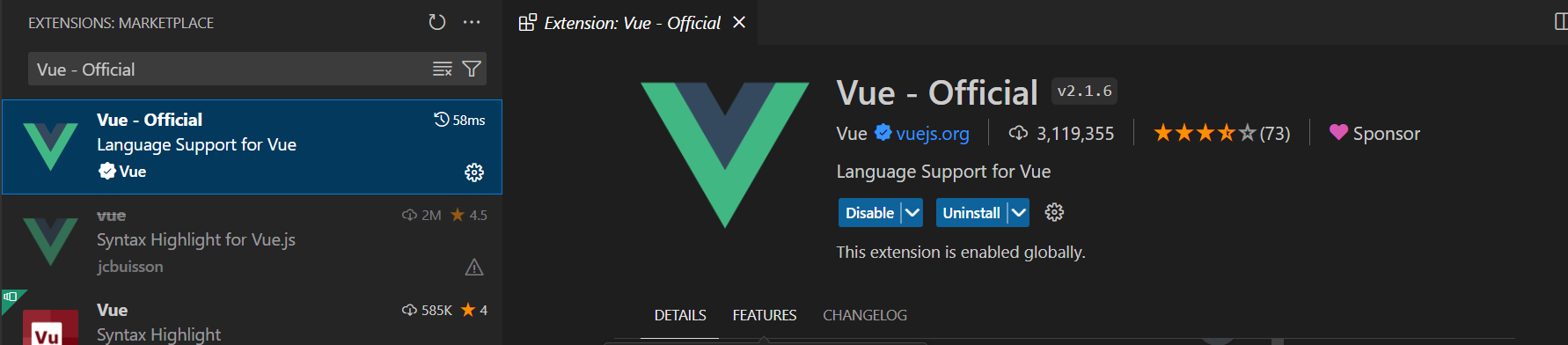
Vue - Official 提供了一些 vue 相关的支持,其实就是以前的 Volar

3.2 Git代码管理
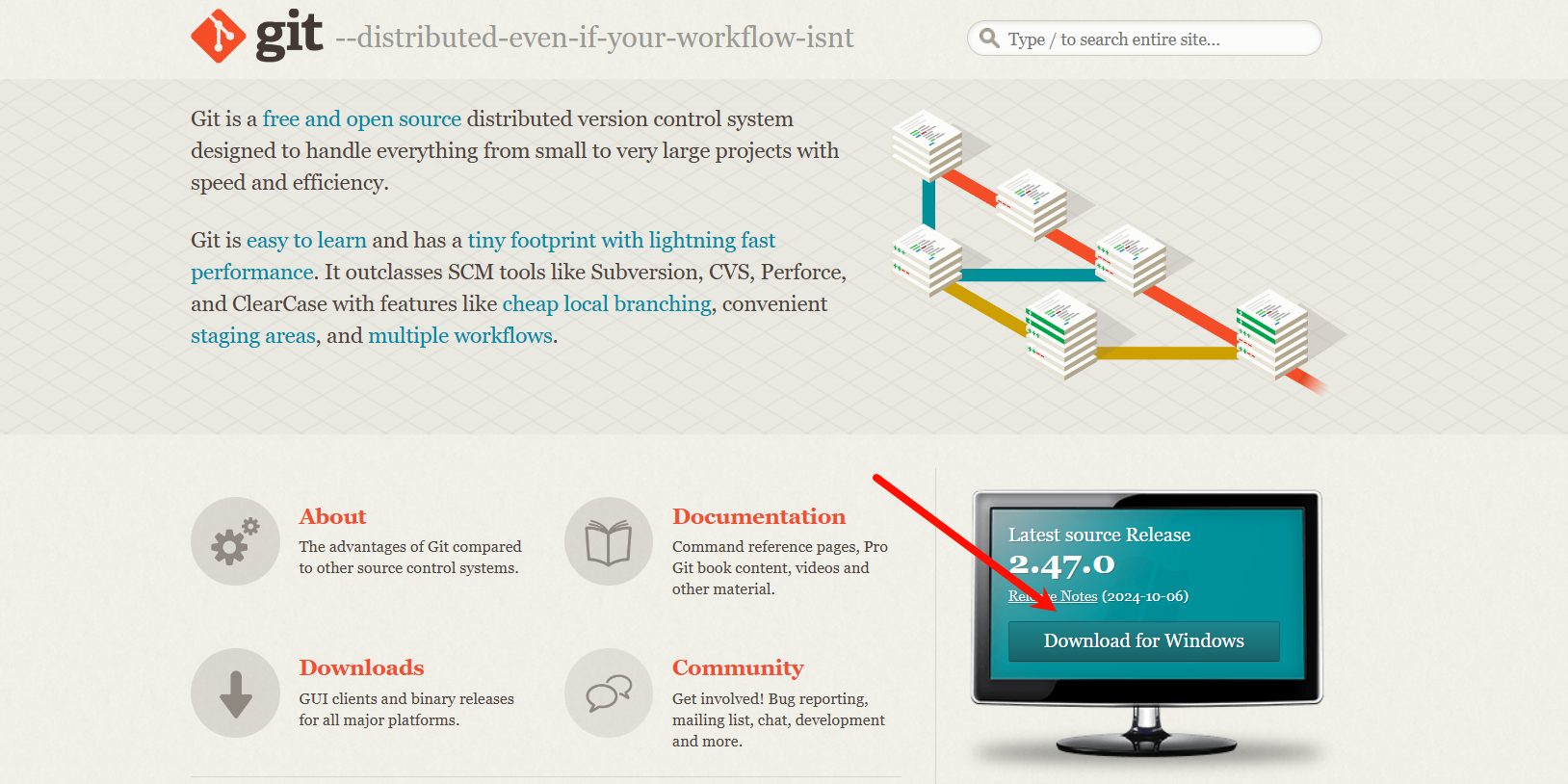
这里的前提条件是本地已经正确安装好了 git 工具,之前没安装也没事,官网下载,一直下一步就行。https://git-scm.com/

为了方便管理,以及版本信息记录。将代码托管在第三方仓库中,github 国内访问不太稳定,所以我选择放在 gitee 上。
3.2.1 注册账号,创建仓库
这个比较简单,不做赘述了。https://gitee.com/
3.2.2 将本地仓库同步到远程仓库
- 在当前项目目录下打开 git bash 操作窗口
- 按顺序执行以下命令
git init
git add .
git commit -m "项目初始化"
git remote add origin xxx这里换成你的代码仓库地址xxxxx
git push -u origin "master"
- 查看码云提交记录,是否提交成功

四、整合 ElementPlus

Vue3 的组件库有很多,大家也不要在这上面纠结,选热门的肯定没什么大问题,社区活跃,碰到问题也能及时解决。官方文档地址 https://element-plus.org/,最好以官方文档为主,省事直接跟着我来就行。
4.1 CSS 预处理器安装
主流的一些预处理器,像 less、sass 其实都差不多,由于 element-plus 使用的是 sass,所以我也选择 sass( •̀ ω •́ )✧。 详细了解参考官方地址:https://www.sass.hk/
npm install sass --save-dev
这里要注意,将 sass 安装在开发环境依赖中,减小生成环境包的大小
在 2.8.5 及以后的版本, Sass 的最低支持版本为1.79.0
如果您的终端提示 legacy JS API Deprecation Warning 您可以配置以下代码在 vite.config.ts 中.
css: {
preprocessorOptions: {
scss: { api: 'modern-compiler' },
}
}
4.2 整合 ElementPlus
建议是按照官方文档来,文档很详细。https://element-plus.org/zh-CN/guide/installation.html
4.2.1 按照依赖
npm install element-plus --save
4.2.2 快速使用
官方推荐使用 自动导入 ,其他方式参考官网 https://element-plus.org/zh-CN/guide/quickstart.html
首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
4.2.3 最后注意一下 Volar 支持
如果您使用 Volar,请在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}
4.2.4 测试一下
<!-- 在App.vue中测试 -->
<el-button type="primary" size="default" >登录</el-button>

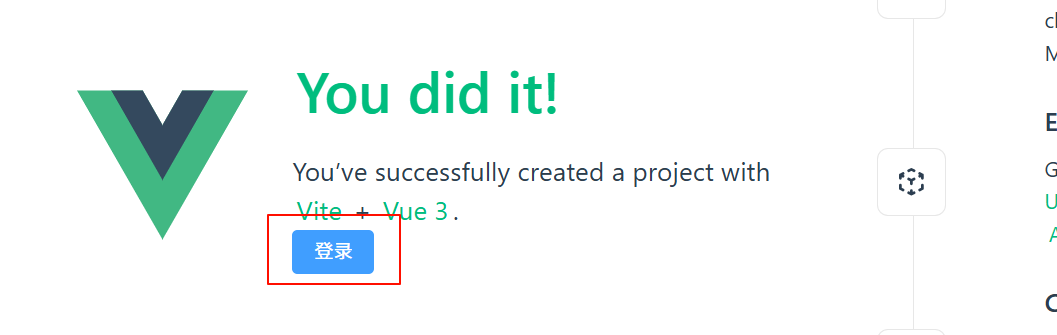
正常显示,表示整合成功
五、整合 Tailwindcss
tailwindcss 是一个 css 框架,集成了很多封装好的 css 样式,我们只需要在标签上定义约定好的类名,就可以给元素添加相应的样式,十分方便。当然你也可以不使用,全部手撸。 官方文档: https://www.tailwindcss.cn
5.1 快速整合
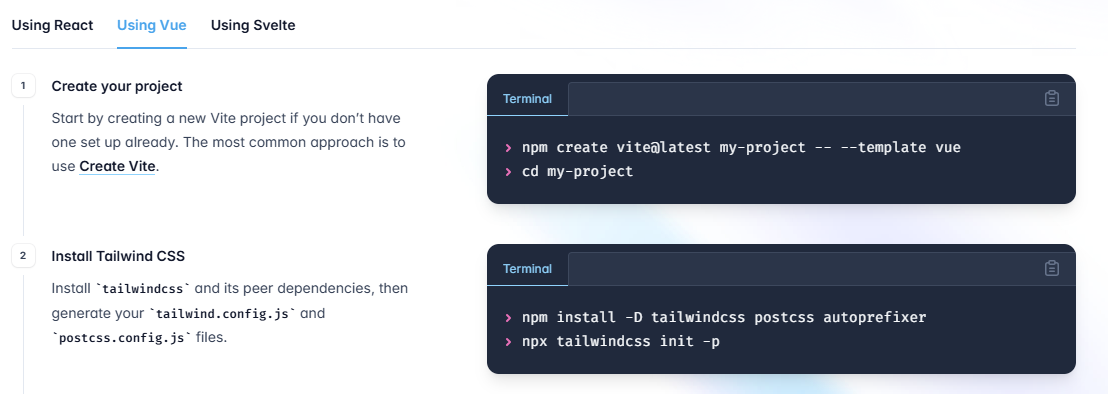
参考官方:https://www.tailwindcss.cn/docs/guides/vite#vue

- 安装依赖并初始化配置
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
- 修改 tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
- 添加样式指令集,新建
./src/assets/tailwind.scss
@tailwind base;
@tailwind components;
@tailwind utilities;
- 在
main.css里引入,这里我改成了main.scss,如果你和我一样,注意改一下main.ts里引入路径也要一起修改
@import './tailwind.scss';
- 在
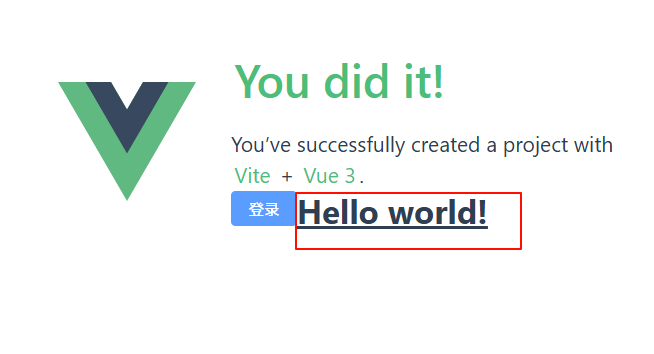
App.vue中测试一下
<h1 class="text-3xl font-bold underline">Hello world!</h1>

5.2 解决指令提醒问题

这里警告是因为,vscode 检测不到定义规则类型,在
.vscode目录下,找到settings.json, 没有就新建一个。
{
...
// 添加以下内容
"scss.lint.unknownAtRules": "ignore"
}
六、整合 Axios
Axio 是一个基于 promise 的网络请求库,进一步了解参考官方文档:axios-http.com/zh/
6.1 引入依赖
npm install axios
6.2 封装请求工具类
新建目录 src/utils,新建文件 request.ts
import axios from 'axios'
const instance = axios.create({
baseURL: '/api',
timeout: 5000
})
// 添加请求拦截器
instance.interceptors.request.use(
function (config) {
// 请求成功做点什么
return config
},
function (error) {
// 对请求错误做点什么
return Promise.reject(error)
}
)
// 添加响应拦截器
instance.interceptors.response.use(
function (response) {
// 对响应成功做点什么
return response
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
export default instance
注意:这并不是最终版本,目前只是快速引入,后续根据项目情况,做出调整 ,使用起来更符合开发习惯。
七、总结
到这里,基本的项目搭建就完成了,后面会详细介绍具体的开发流程。这里暂定顺序为,登录页面开发、整合 Pinia、登录鉴权、动态路由、面包屑和标签导航、svg 图标的使用。