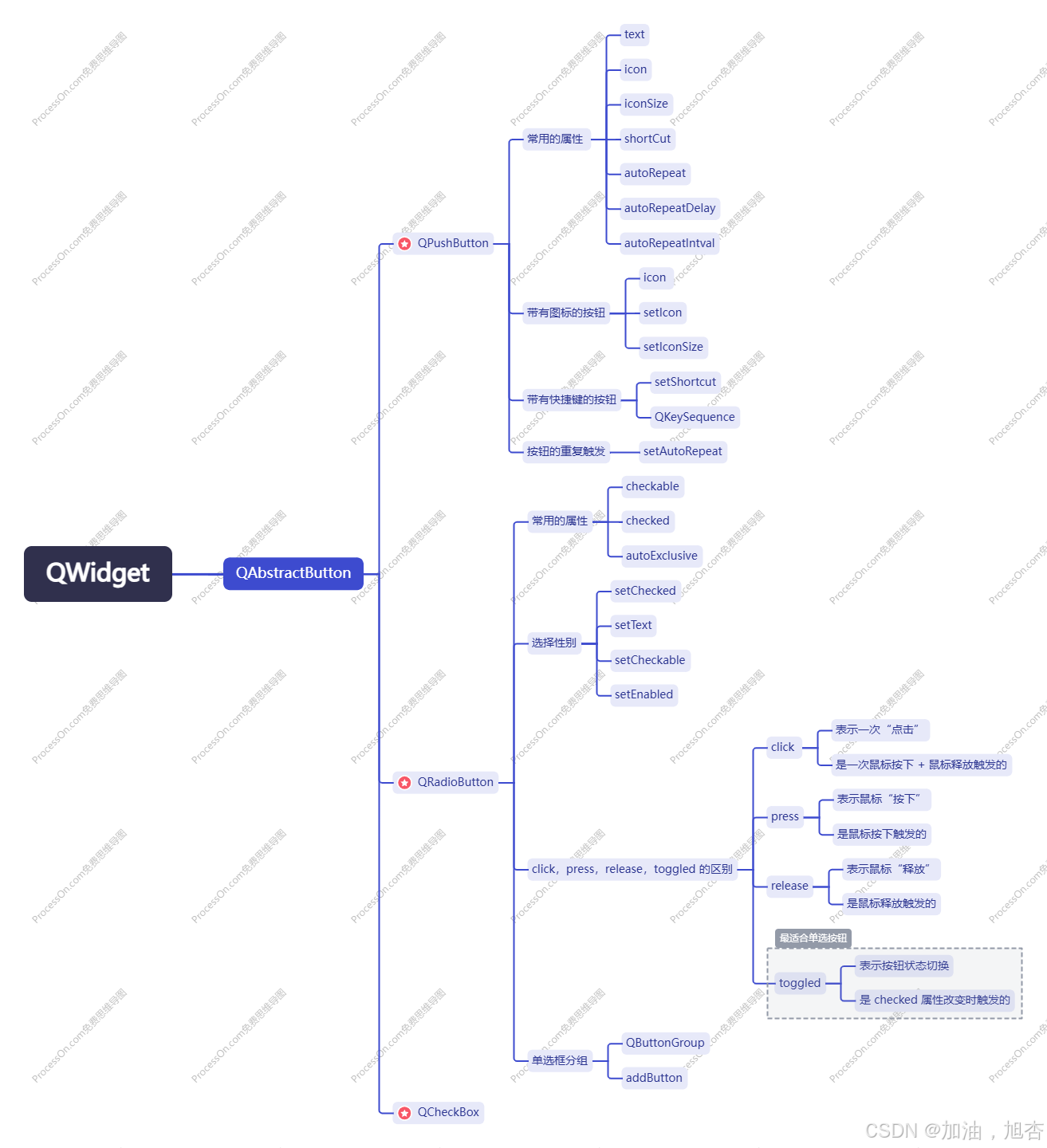
思维导图:

一、Push Button
我们可以使用 QPushButton 表示一个按钮,这也是当前我们最熟悉的一个控件。QPushButton继承于QAbstractButton。这个类是一个抽象类,是按钮的父类。
1.1 常用的属性
| 属性 | 说明 |
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发,当鼠标左键按住不放时 如果设为 true,则会持续产生鼠标点击事件 如果设为false,则必须释放鼠标,再次按下鼠标时才能产生点击事件 (相当于游戏手柄上的“连发”效果) |
| autoRepeatDelay | 重复触发的延时时间,按住按钮多久之后,开始重复触发 |
| autoRepeatInterval | 重复触发的周期 |
还有一些不常用的属性,其中 default 和 audoDefault 影响的是按下 enter 时自动点击哪个按钮的行为;flat 把按钮设置为扁平的样式。
1.2 带有图标的按钮
第一步,创建 resource.qrc 文件,并导入图片
第二步,在界面上创建一个按钮
第三步,给按钮设置图标,代码如下:
// 创建图标
QIcon icon(":/doge.png");
// 设置图标
ui->pushButton->setQIcon(icon);
// 设置图标的大小
ui->pushButton->setIconSize(QSize(50, 50));1.3 带有快捷键的按钮
第一步,在界面中拖五个按钮,设置好尺寸大小,并将文本内容清空
第二步,创建 resource.qrc 文件,并导入图片
第三步,设置图标资源和快捷键:使用 setShortcut 给按钮设置快捷键,参数是一个 QKeySequence 对象,表示一个按键序列,支持组合键(ctrl + c);QKeySequence 的构造函数参数,可以直接使用 “ctrl + c” 这样的按键名字符串表示,也可以使用预定好的常量(形如 Qt::CTRL + Qt::Key_C)表示。代码如下:
// 设置图标
ui->pushButton_target->setIcon(QIcon(":/dog.png"));
ui->pushButton_target->setIconSize(QSize(100, 100));
ui->pushButton_up->setIcon(QIcon(":/caret-up.png"));
ui->pushButton_down->setIcon(QIcon(":/caret-down.png"));
ui->pushButton_left->setIcon(QIcon(":/caret-left.png"));
ui->pushButton_right->setIcon(QIcon(":/caret-right.png"));
// 设置快捷键
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));
// 设置快捷键也可以写作
// ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));
// ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));
// ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));
// ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));第四步,设置四个方向键的槽函数,代码如下:
void Widget::on_pushButton_up_clicked()
{
const QRect& rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(),
rect.height());
qDebug() << "up";
}1.4 按钮的重复触发
在上述案例中,按住快捷键,是可以进行重复触发的,但是鼠标点击则不能,我们需要在构造函数中开启重复触发。
// 开启重复触发
ui->pushButton_up->setAutoRepeat(true);二、Radio Button
QRadioButton 是一个单选按钮,可以让我们在多个选项中选择一个,作为 QAbstractButton 和 QWidget 的子类,上面介绍的属性和用法,对于 QRadioButton 也同样适用。
2.1 常用的属性
我们来看一看 QAbstractButton 中和 QRadioButton 关系较大的属性:
| 属性 | 说明 |
| checkable | 是否能选中 |
| checked | 是否已经被选中,checkable 是 checked 的前提条件 |
| autoExclusive | 是否排他 选中一个按钮之后是否会取消其他按钮的选中 对于 QRadioButton 来说默认就是排他的 |
2.2 选择性别的代码
下面,我们来进行一个小例子的编写:选择性别:
第一步,在界面中创建一个 label,和三个单选按钮;
第二步,给每一个单选按钮设置槽函数,当我们点击这个按钮时,会在 label 中写入文字,代码如下:
void Widget::on_radioButton_male_clicked()
{
ui->label->setText("你选择的性别为: 男");
}
void Widget::on_radioButton_female_clicked()
{
ui->label->setText("你选择的性别为: ⼥");
}
void Widget::on_radioButton_other_clicked()
{
ui->label->setText("你选择的性别为: 其他");
}第三步,可以看到,当我们选择不同的单选按钮,label 中的提示文字就会随之变化
第四步,当前程序中,我们可以设置一个默认值,代码如下:
// 设置默认选中该按钮
ui->radioButton_male->setChecked(true);
ui->label->setText("你选择的性别为: 男");第五步,我们也可以禁用 “其他” 被选中,但是我们第一个写的语句是有一点问题,当我们点击“其他”选项的时候,发现点不了,但是会触发点击的槽函数,使上面的 label 显示性别为其他。
// 禁用 other 选项
ui->radioButton_other->setCheckable(false);所以,我们可以使用 setEnabled 是更彻底的禁用按钮的方式,此时该按钮无法被选中,也无法响应任何输入。
// 禁用 other 选项
ui->radioButton_other->setEnabled(false);2.3 click,press,release,toggled 的区别
- clicked 表示一次 “点击”
- pressed 表示鼠标 “按下”
- released 表示鼠标 “释放”
- toggled 表示按钮状态切换
第一步,在界面上创建四个单选按钮
第二步,给 1 创建 clicked 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数, 给 4 创建 toggled 槽函数,代码如下:
void Widget::on_radioButton_clicked()
{
qDebug() << "clicked";
}
void Widget::on_radioButton_2_pressed()
{
qDebug() << "pressed";
}
void Widget::on_radioButton_3_released()
{
qDebug() << "released";
}
void Widget::on_radioButton_4_toggled(bool checked)
{
if (checked) {
qDebug() << "toggled checked true";
} else {
qDebug() << "toggled checked false";
}
} 第三步,运行程序,我们可以看到下面的情况:
- clicked 是一次鼠标按下 + 鼠标释放触发的
- pressed 是鼠标按下触发的
- released 是鼠标释放触发的
- toggled 是 checked 属性改变时触发的
总的来说,toggled 是最适合 QRadioButton 的
2.4 单选框分组
第一步,在界面上创建6个单选框,用来模拟麦当劳点餐界面,此时我们直接运行程序,可以看到这个六个 QRadieoButton 之间都是排他的,我们希望每一组内部来控制排他,但是组与组之间不能排他。
第二步,引入 QButtonGroup 进行分组,代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建三个 QButtonGroup
QButtonGroup* group1 = new QButtonGroup(this);
QButtonGroup* group2 = new QButtonGroup(this);
QButtonGroup* group3 = new QButtonGroup(this);
// 把 QRadioButton 两两⼀组, 放到三个 QButtonGroup 中.
group1->addButton(ui->radioButton);
group1->addButton(ui->radioButton_2);
group2->addButton(ui->radioButton_3);
group2->addButton(ui->radioButton_4);
group3->addButton(ui->radioButton_5);
group3->addButton(ui->radioButton_6);
}三、Check Box
QCheckBox 表示复选按钮,可以允许选中多个,和QCheckBox最相关的属性也是 checkable 和 checked ,都是继承自 QAbstractButton。至于 QCheckBox 独有的属性 tristate 用来实现“三态复选框”。
3.1 获取复选按钮的取值
第一步,在界面上创建三个复选按钮,和一个普通按钮
第二步,给普通按钮添加槽函数,代码如下:
void Widget::on_pushButton_clicked()
{
QString result;
if (ui->checkBox_eat->isChecked()) {
result += ui->checkBox_eat->text();
}
if (ui->checkBox_sleep->isChecked()) {
result += ui->checkBox_sleep->text();
}
if (ui->checkBox_play->isChecked()) {
result += ui->checkBox_play->text();
}
qDebug() << "选中的内容: " << result;
}第三步,运行程序,可以看到点击确定按钮时,就会在控制台中输出选中的内容。