✅近期推荐:求职神器
https://bbs.csdn.net/topics/619384540
🔥欢迎大家订阅系列专栏:flutter_鸿蒙next
💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路,太tm无趣了!
目录
写在前面
1. 添加依赖
2. 配置平台权限
3. 创建 WebView 页面
4. 从 Flutter 项目跳转到 WebView 页面
5. 适配不同机型
6. 从 WebView 返回携带参数
7. 测试与调试
写在最后
写在前面
在 Flutter 中集成 WebView 是一种常见需求,可以用于展示网页或进行在线操作。以下是如何在 Flutter 项目中实现 WebView,适配不同机型,并处理页面间参数传递的详细步骤。
1. 添加依赖
首先,在 pubspec.yaml 中添加 webview_flutter 插件:
dependencies:
flutter:
sdk: flutter
webview_flutter: ^latest_version
然后,运行 flutter pub get 安装依赖。
2. 配置平台权限
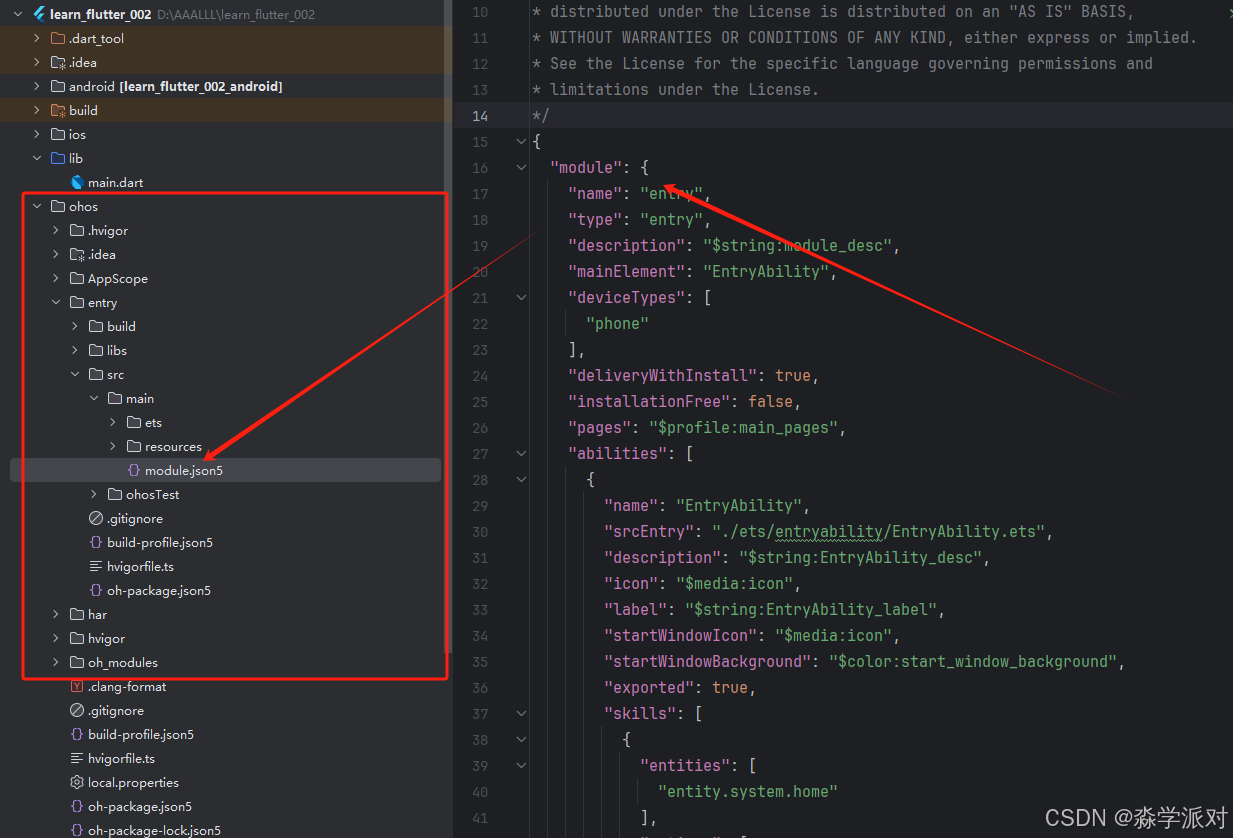
鸿蒙nextOS:鸿蒙应用中设置并使用网络权限。可以在
module.json5
文件中声明网络权限。

{
"permissions": [
"ohos.permission.INTERNET"
]
}Android: 在 AndroidManifest.xml 中,添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
iOS: 在 Info.plist 中,添加以下配置以允许访问网络:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
3. 创建 WebView 页面
在你的 Flutter 项目中创建一个 WebView 页面。例如:
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebViewPage extends StatefulWidget {
final String url;
WebViewPage({required this.url});
@override
_WebViewPageState createState() => _WebViewPageState();
}
class _WebViewPageState extends State<WebViewPage> {
late WebViewController _controller;
bool _isLoading = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('WebView Example'),
),
body: Stack(
children: [
WebView(
initialUrl: widget.url,
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_controller = webViewController;
},
onPageFinished: (String url) {
setState(() {
_isLoading = false;
});
},
),
if (_isLoading)
Center(child: CircularProgressIndicator()),
],
),
);
}
}
4. 从 Flutter 项目跳转到 WebView 页面
在 Flutter 的主页面或其他地方,可以通过 Navigator 跳转到 WebView 页面:
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => WebViewPage(url: 'https://flutter.dev'),
),
);
5. 适配不同机型
为了确保 WebView 在不同机型上的适配,使用 MediaQuery 获取屏幕尺寸并设置 WebView 的高度和宽度:
final screenWidth = MediaQuery.of(context).size.width;
final screenHeight = MediaQuery.of(context).size.height;
WebView(
initialUrl: widget.url,
javascriptMode: JavascriptMode.unrestricted,
// 这里可以根据需要调整高度和宽度
);
6. 从 WebView 返回携带参数
要从 WebView 返回到 Flutter 页面并携带参数,可以在 WebView 中使用 JavaScript 与 Flutter 进行交互。可以通过 evaluateJavascript 传递数据:
// 在 WebView 中调用
final result = await _controller.evaluateJavascript("someFunction()");
Navigator.pop(context, result);
在 Flutter 中接收参数:
final result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => WebViewPage(url: 'https://your-url.com'),
),
);
if (result != null) {
// 处理返回的参数
print(result);
}
7. 测试与调试
在不同设备上进行测试,确保 WebView 的显示效果和功能正常。使用 Flutter 的热重载功能可以快速查看更改。
写在最后
通过上述步骤,你可以在 Flutter 项目中有效实现 WebView,适配不同机型,并实现页面间的数据传递。这样的实现不仅丰富了应用的功能,也提升了用户体验。通过调试和优化,确保 WebView 的性能和稳定性。






![[论文笔记]ColPali: Efficient Document Retrieval with Vision Language Models](https://img-blog.csdnimg.cn/img_convert/a32b7de4368bf36a9efefed05da80b82.png)












