一 Vite创建Vue3项目
1.1.创建Vue3项目
1.1.1.运行创建项目命令
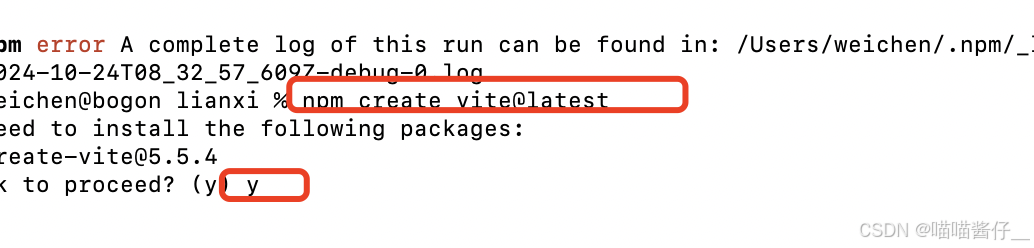
# 使用 npm
npm create vite@latest

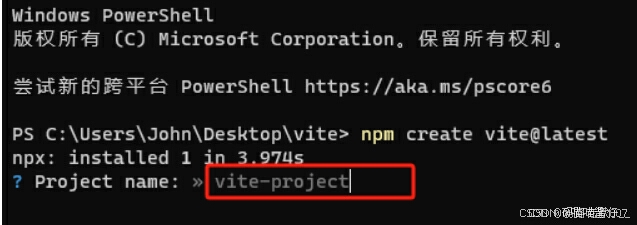
1.1.2、填写项目名称

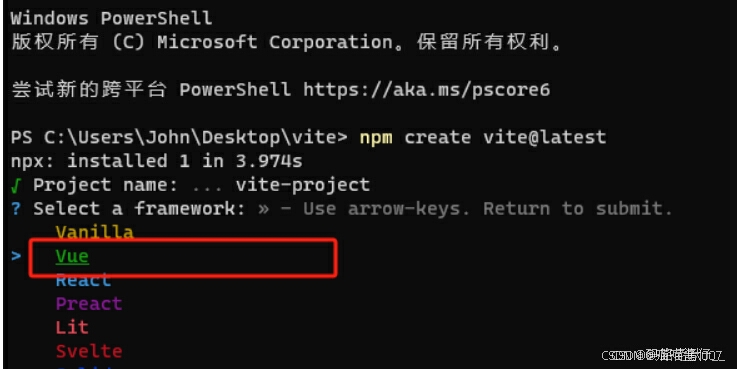
1.1.3、选择前端框架

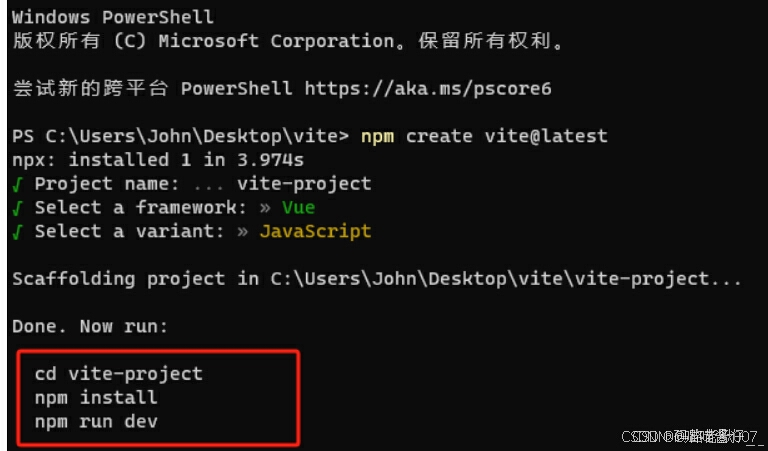
1.1.4、选择语法类型
 1.1.5、按提示运行代码
1.1.5、按提示运行代码

1.1.6浏览器问 localhost:5173 预览

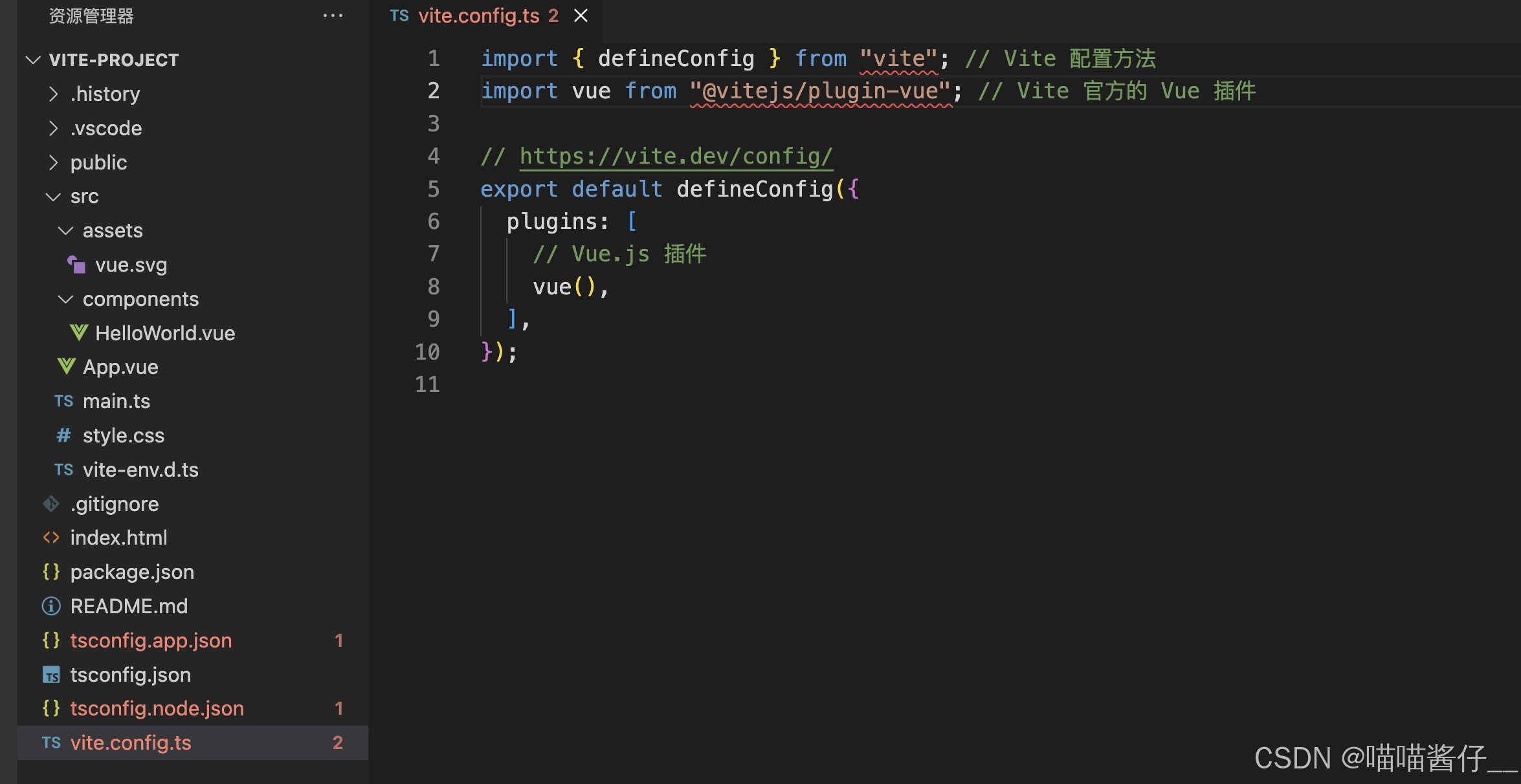
1.2项目结构
1.2.1vite.config.ts

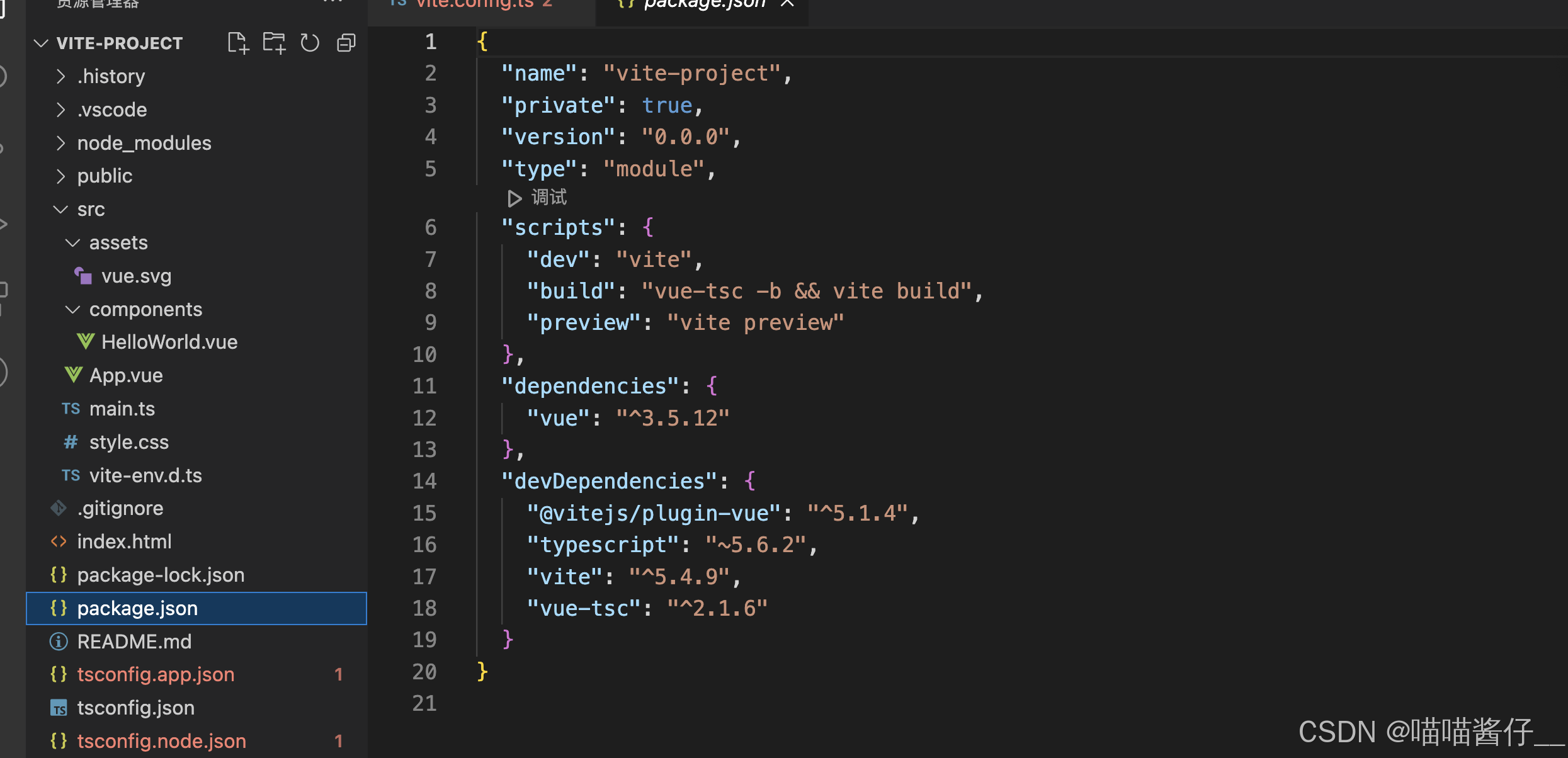
1.2.2 package.json

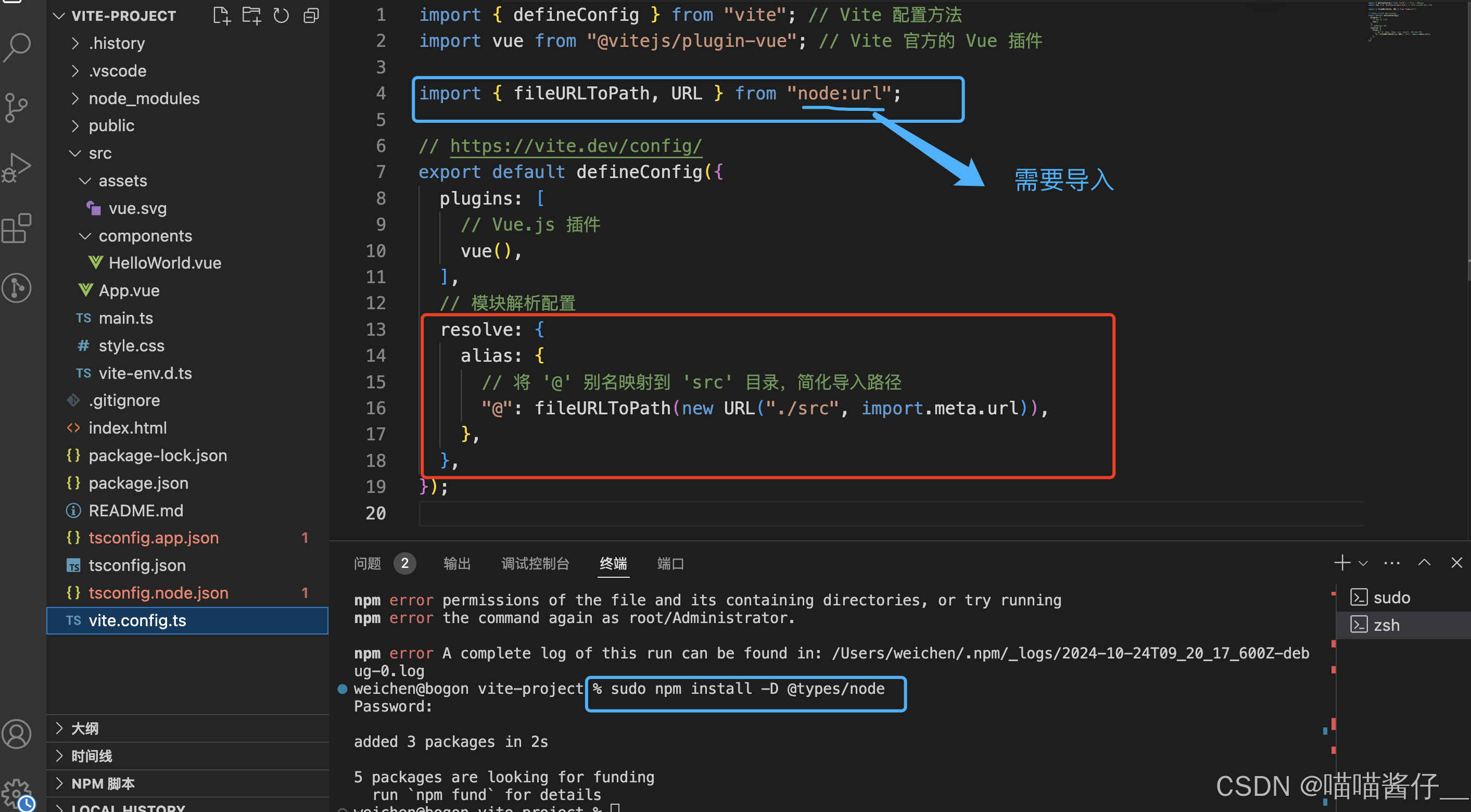
二 src 路径别名配置
相对路径别名配置,使用 @ 代替 src
Vite 配置

import { defineConfig } from "vite"; // Vite 配置方法
import vue from "@vitejs/plugin-vue"; // Vite 官方的 Vue 插件
import { fileURLToPath, URL } from "node:url";
// https://vite.dev/config/
export default defineConfig({
plugins: [
// Vue.js 插件
vue(),
],
// 模块解析配置
resolve: {
alias: {
// 将 '@' 别名映射到 'src' 目录,简化导入路径
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
});
npm install -D @types/node



















