关注小格子的读者们,应该都知道,小格子自己做了一个导航网站。
通过这几天的代码和文档整理,决定把导航网站给大家开源。目前只开源基础版,大家可以根据此开源项目开发自定义导航。
格姗导航网站
一个基于 Spring Boot、MyBatis Plus、Vue3、Element Plus 前后端分离的导航网站系统,在线演示地址:https://gesdh.cn。由于工作和个人能力原因,部分技术都是边学习边开发,特别是前端(工作中是后端开发),基本上不熟悉,代码质量和设计,请大家多多指教
码云下载地址(国内推荐):https://gitee.com/geshanzsq/geshanzsq-nav
Github 下载地址:https://github.com/geshanzsq/geshanzsq-nav
简介
本项目是一个网站导航,网站内容均由小格子本人收集并整理。前端基于 Vue3,后端使用 Spring Boot。目前只是基础版,没有开源自定义导航,大家可以根据此开源项目进行自定义导航开发。如果对自定义导航感兴趣,可联系小格子购买自定义导航源码
- 前端采用 Vue3、Element Plus。
- 后端采用 Spring Boot、MyBatis Plus、Spring Security、Redis。
- 后台管理支持加载动态权限菜单,权限修改立即生效,不用再退出重新登录。
- 高效率开发,只需要简单的 @Query 注解即可实现分页和列表接口。
内置功能
- 用户管理:用户是整个系统操作人,主要完成系统用户配置
- 角色管理:配置角色菜单、分配用户角色等。
- 菜单管理:配置系统菜单、按钮权限标识、关联 API 等。
- 数据字典:系统中经常使用的一些较为固定的数据进行维护。
- API 管理:后端所有接口地址、请求方式等。
- 参数配置:系统动态配置常用参数。
- 登录日志:系统登录日志记录查询。
- 操作日志:系统操作日志记录和查询。
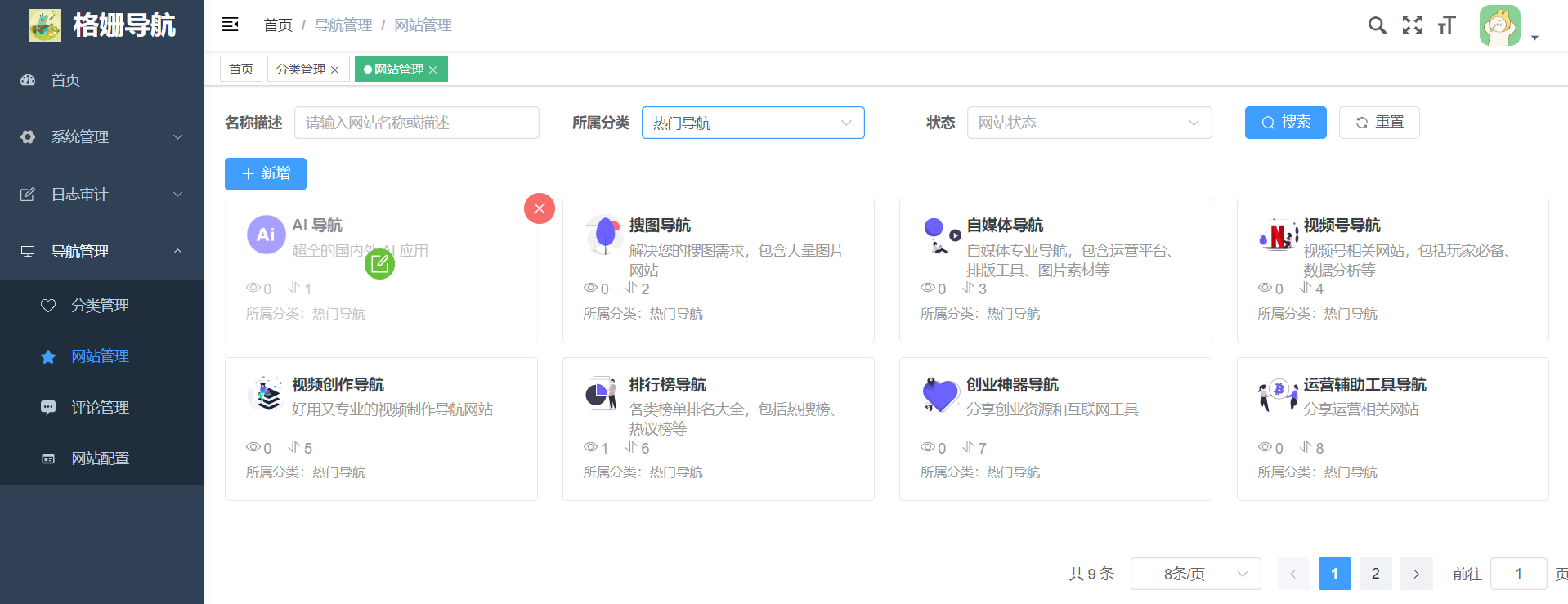
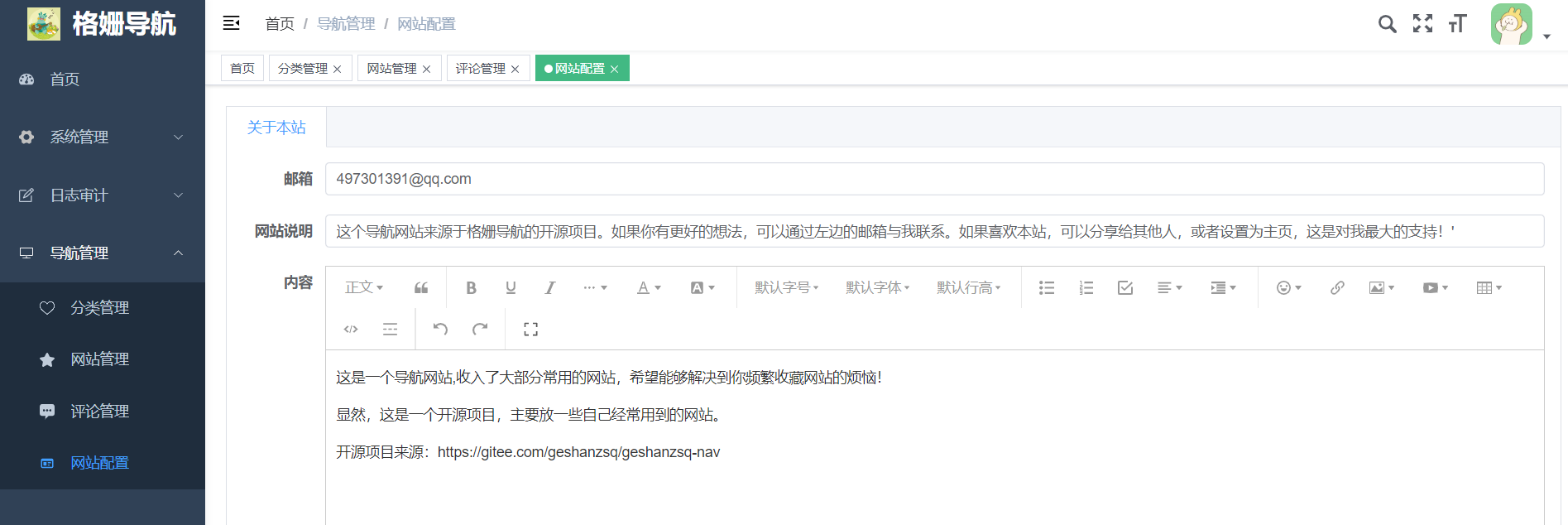
- 导航管理:分类管理、网站管理、评论管理
运行
前端:需要搭建 Vue 脚手架环境,如:安装 Node.js、Vue-cli 。
后端:需要搭建 Java 开发环境。此外,还需要安装 MySQL 数据库(推荐 MySQL 8)、Redis。
相关环境版本:
| 软件名称 | 版本号 |
|---|---|
| Node | 16.16.0 |
| NPM | 6.14.15 |
| JDK | 1.8.0_202 |
| MySQL | 8.0.17 |
| Redis | 5.0.9 |
| Nginx | 1.9.9 |
项目目录结构说明
geshanzsq-nav-admin: 后台管理模块
geshanzsq-nav-admin-application: 后台管理应用启动和导航业务
geshanzsq-nav-admin-system: 后台管理的系统管理模块
geshanzsq-nav-common: 通用模块
geshanzsq-nav-common-core: 核心通用模块,包含一些通用工具类
geshanzsq-nav-common-framework: 通用框架模块
geshanzsq-nav-common-rate-limiter: 通用限流模块
geshanzsq-nav-common-log: 通用日志模块
geshanzsq-nav-common-redis: 通用缓存模块
geshanzsq-nav-common-security: 通用安全框架模块
geshanzsq-nav-common-swagger: 通用接口文档模块
vue-geshanzsq-nav: 前端模块
前端运行
# 进入项目目录
cd vue-geshanzsq-nav
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run serve
浏览器访问 http://127.0.0.1:8023
后端运行
新建数据库,导入 sql/geshanzsq_nav.sql 数据库脚本
在 geshanzsq-nav/geshanzsq-nav-admin/geshanzsq-nav-admin-application应用启动模块下,有三个配置文件:
| application.yml | application-dev.yml | application-prod.yml |
|---|---|---|
| 主要配置文件,配置公共信息 | 开发环境,配置 MySQL 数据库、Redis 缓存、文件路径 | 生产环境,配置 MySQL 数据库、Redis 缓存、文件路径 |
上述配置完成后,启动后台管理 geshanzsq-nav-admin-application 应用
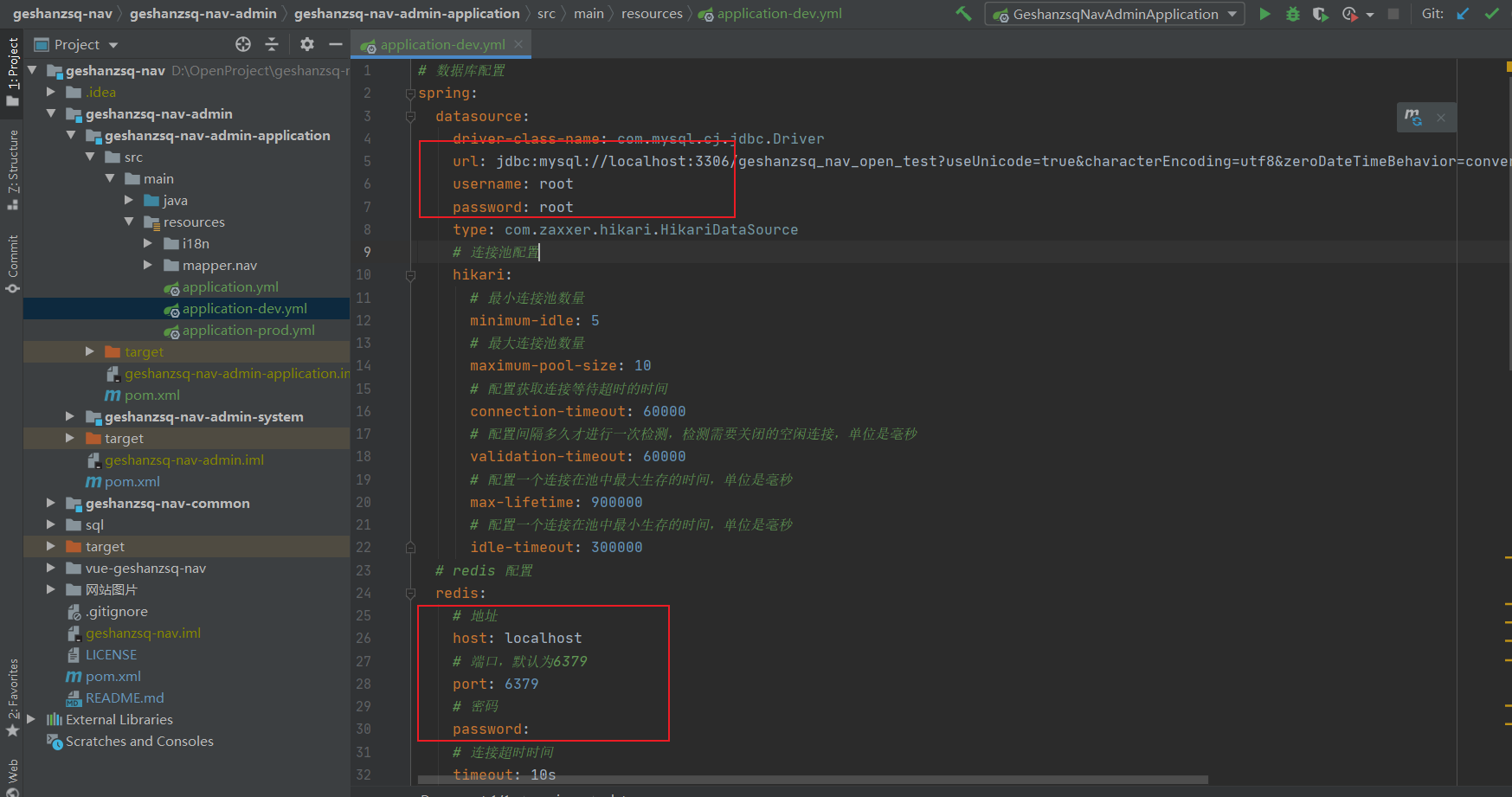
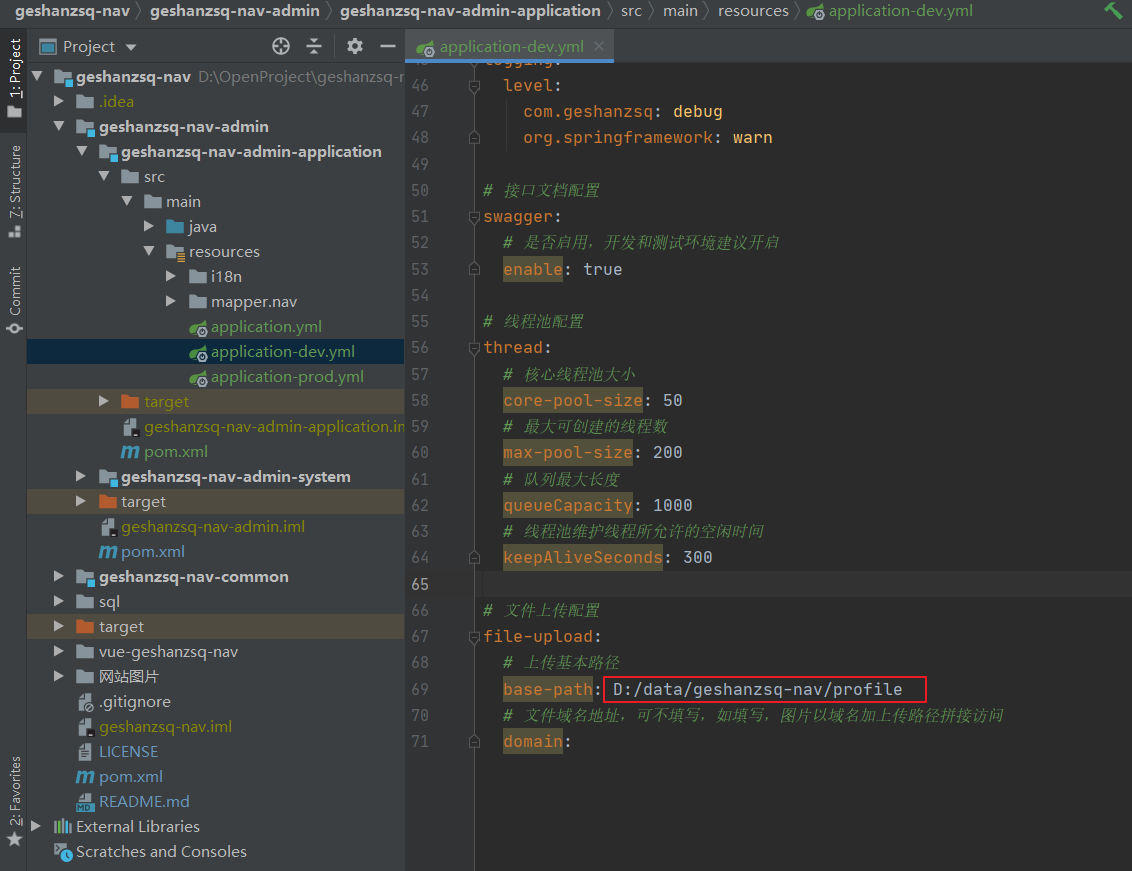
在开发环境的 application-dev.yml 配置文件中,配置 MySQL 数据库连接信息、Redis 缓存、网站初始化图片。


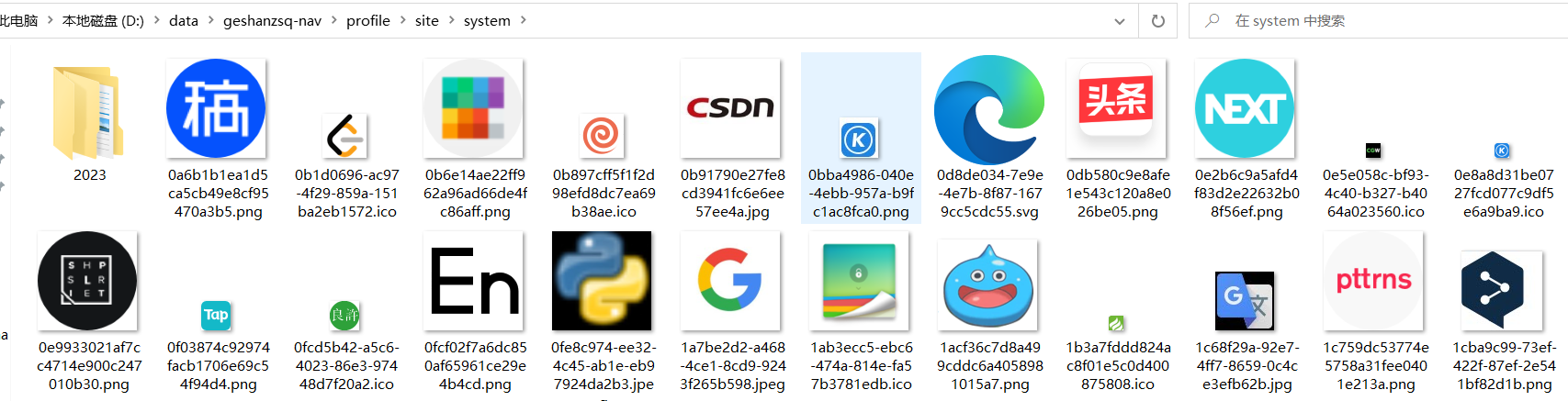
注: 需要把目录【网站图片】下的 profile.zip 解压到配置文件的文件路径中,否则内置的网站数据加载不出图片。比如我的是:D:/data/geshanzsq-nav/profile,解压后的文件路径如图所示,如果网站图片加载失败,请检查图片路径是否正确。

生产环境
在 application.yml 配置文件中,把 dev 改为 prod;并在 application-prod.yml 配置对应的 MySQL 数据库、Redis 环境、文件路径。
后端技术
| 技术 | 说明 | 官网链接 |
|---|---|---|
| Spring Boot | MVC 框架 | https://spring.io/projects/spring-boot |
| Spring Security | 认证和授权安全框架 | https://spring.io/projects/spring-security |
| MyBatis Plus | ORM 框架 | https://mp.baomidou.com |
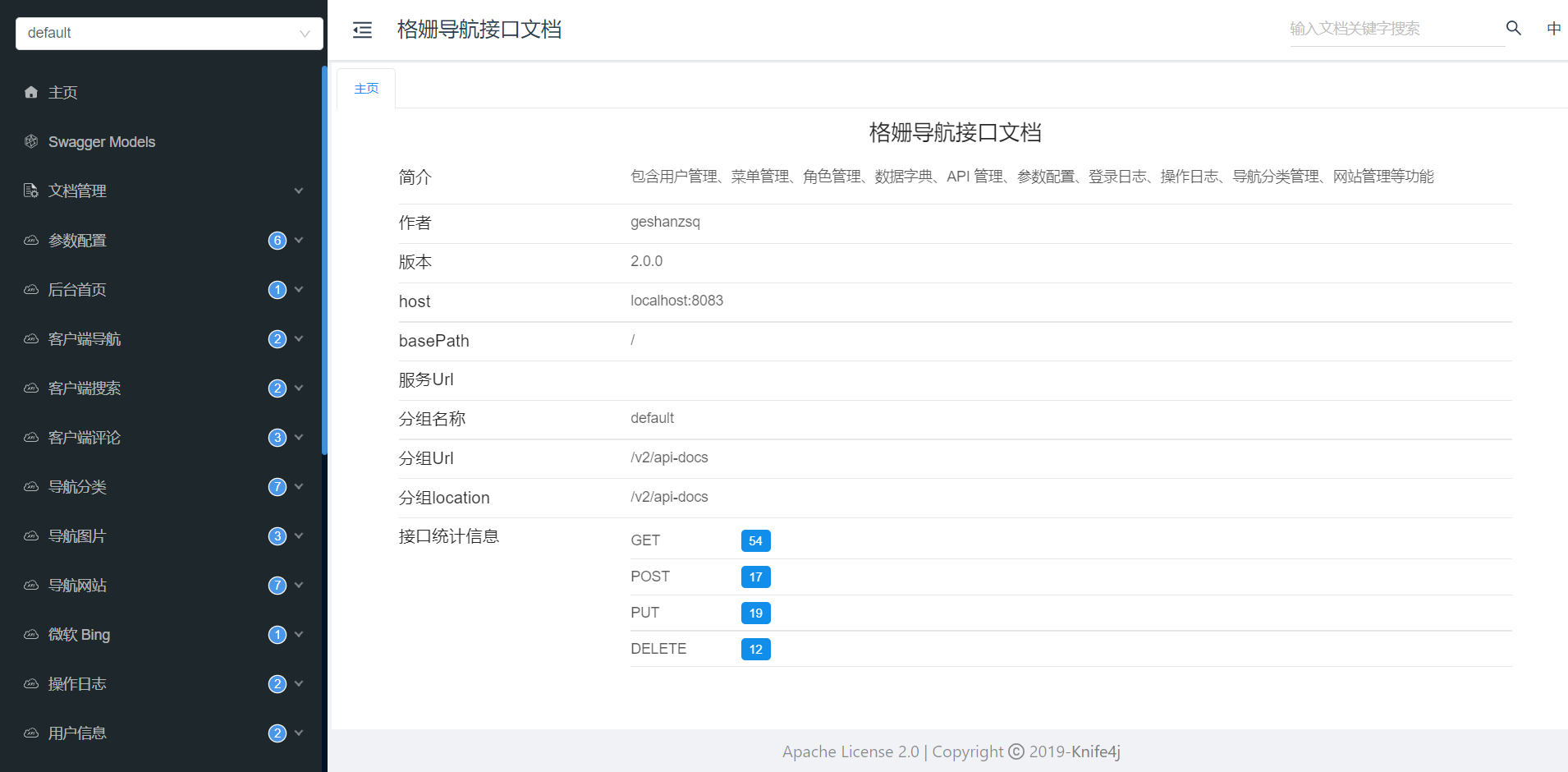
| Knife4j | 接口文档管理框架 | https://doc.xiaominfo.com |
| Redis | 缓存框架 | https://redis.io |
| Lombok | 对象封装工具 | https://github.com/projectlombok/lombok |
| Nginx | Http 和反向代理 Web 服务器 | http://nginx.org |
前端技术
| 说明 | 官网 |
|---|---|
| 前端框架 | https://vuejs.org |
| 路由框架 | https://router.vuejs.org |
| 全局状态管理框架 | https://vuex.vuejs.org |
| 前端 Element Plus 框架 | https://element-plus.gitee.io |
| 前端 Http 框架 | https://github.com/axios/axios |
| 富文本编辑器 | https://www.wangeditor.com |
| 代码语法高亮插件 | https://github.com/highlightjs/highlight.js |
使用
导航首页:http://127.0.0.1:8023
登录地址:http://127.0.0.1:8023/login
默认用户:admin
默认密码:123456
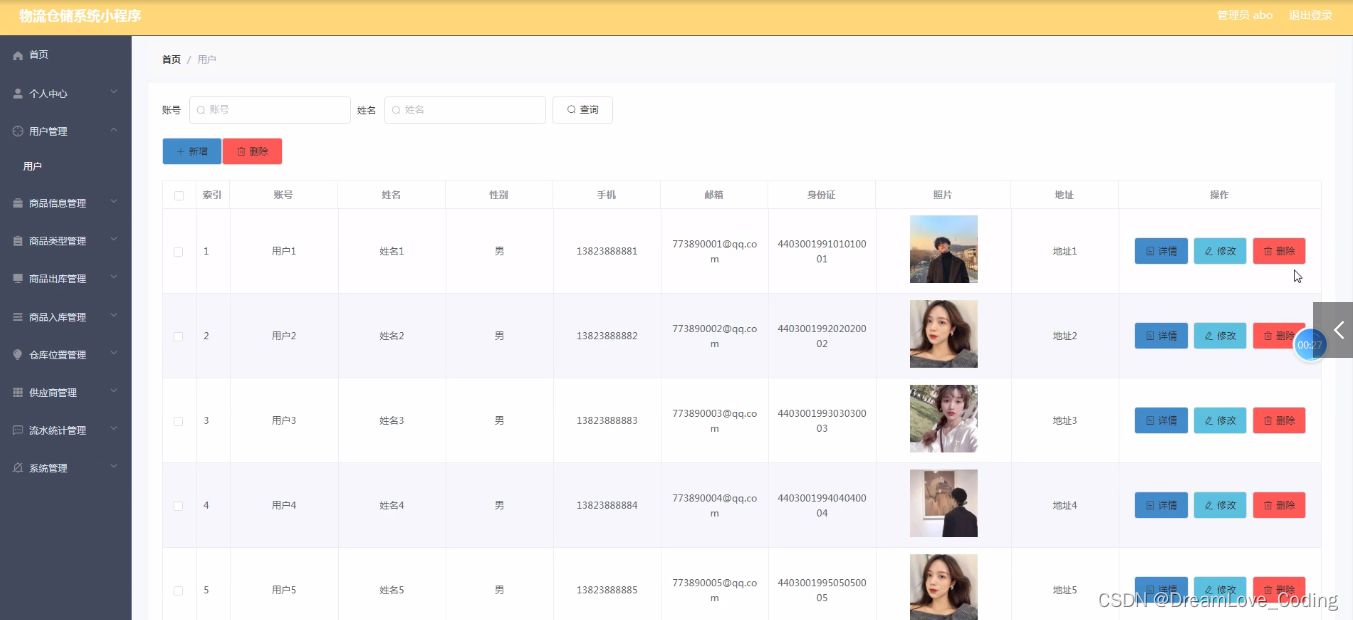
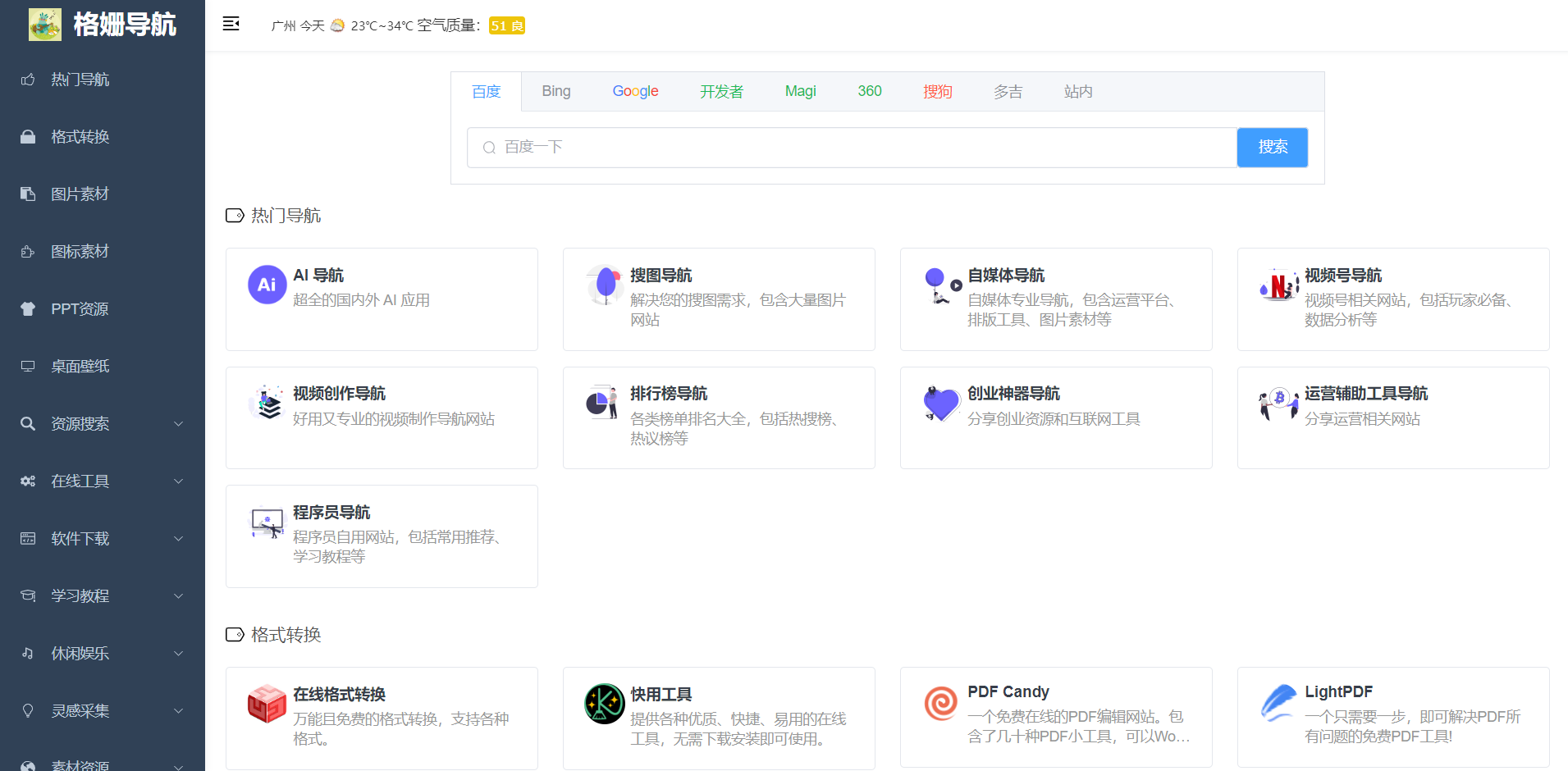
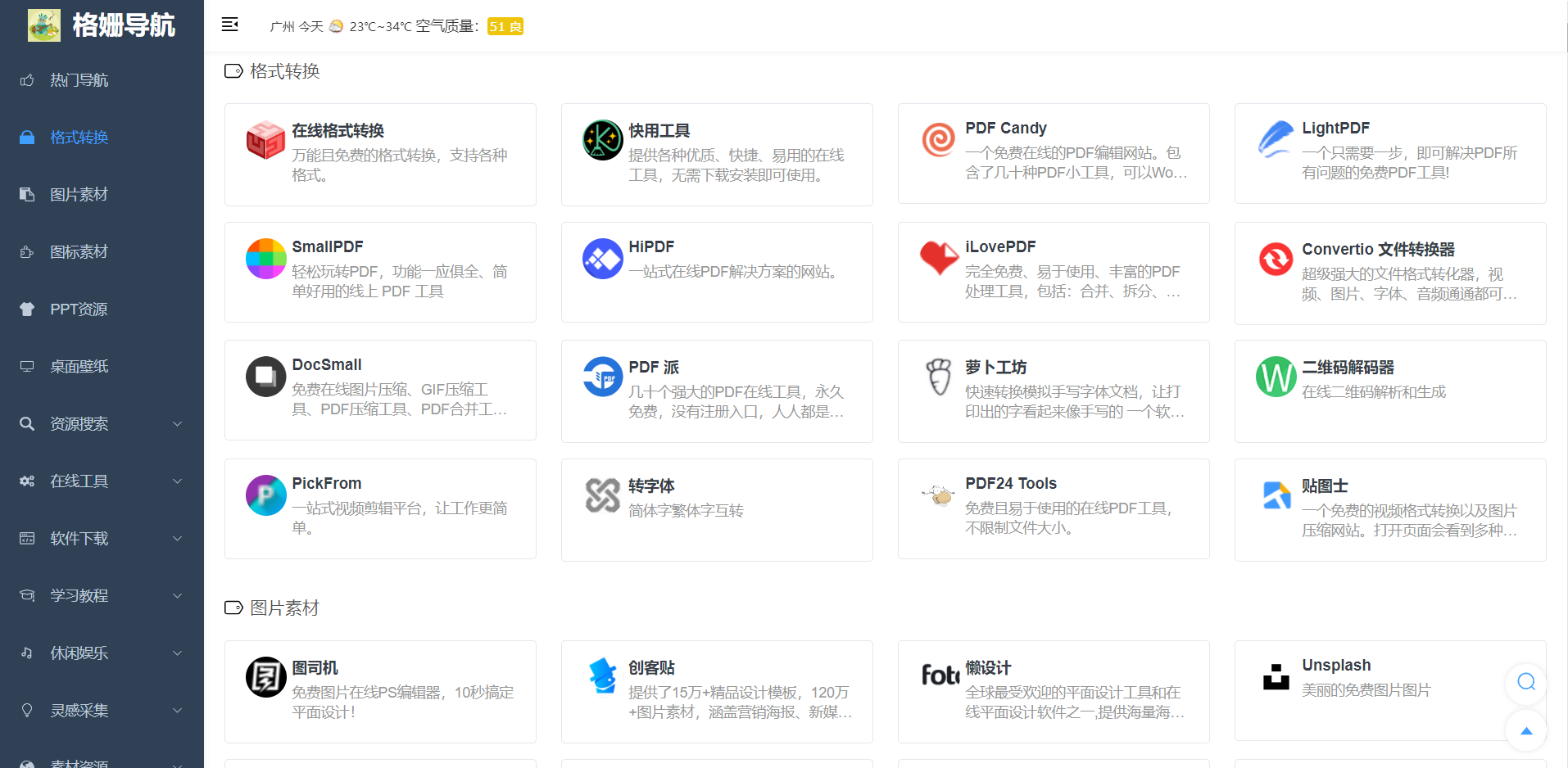
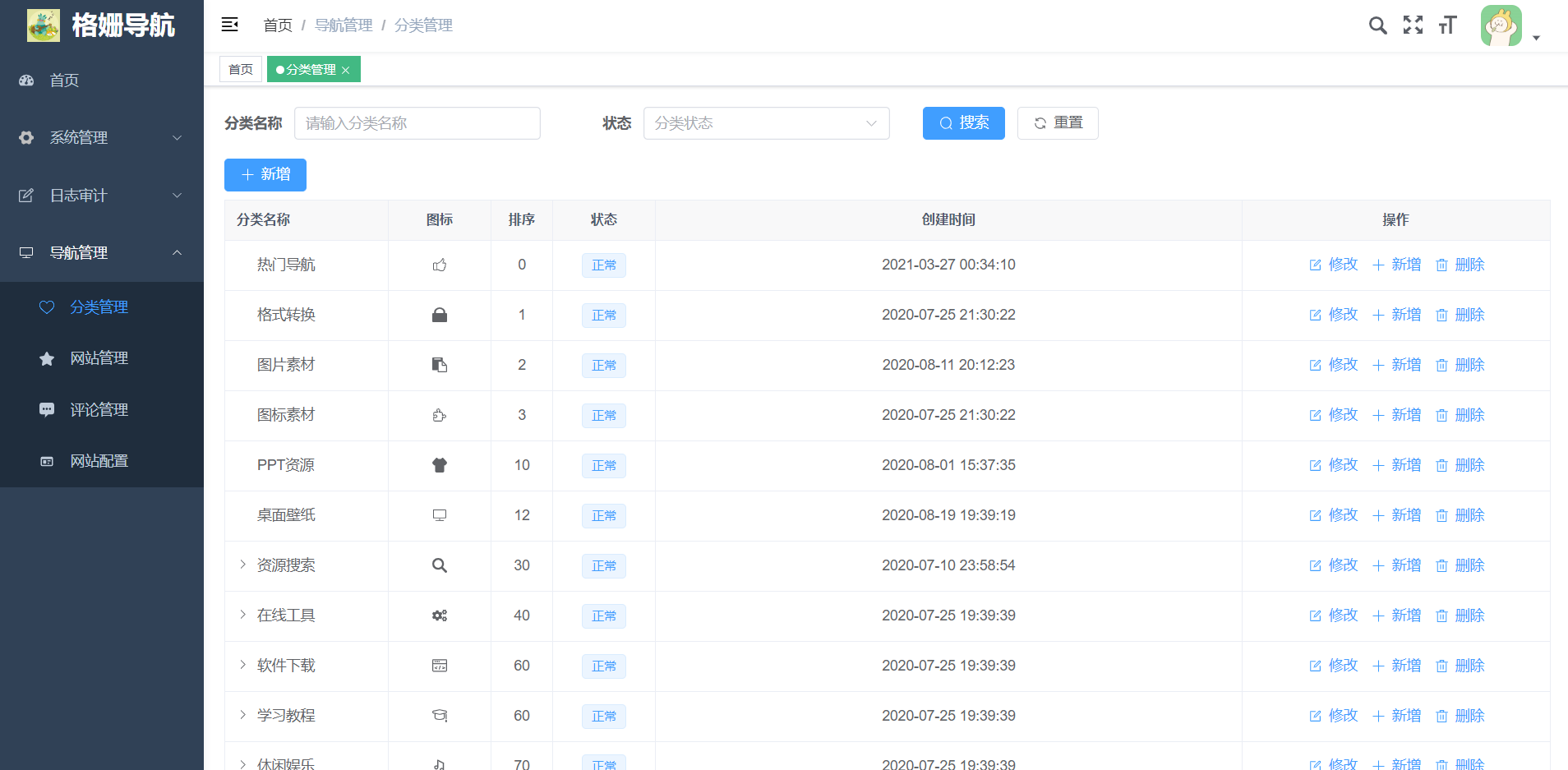
演示图






项目部署
最近有挺多小伙伴不知道如何部署到服务器,小格子给大家简单的介绍一下。
安装相关环境
首先需要有一台服务器(建议 Linux 系统),安装 JDK1.8、MySQL 数据库、Redis 缓存、Nginx 代理。不会安装的请看这几篇文章。
Linux 安装 MySQL 8 数据库
Linux 安装 Nginx 代理
前端打包后会生成 dist,上传到服务器对应目录。打包命令:
npm run build
后端打包为 Jar 包,上传到服务器对应目录并执行下面命令:
nohup java -jar geshanzsq-nav-admin.jar &
Nginx 代理配置
为了保证前端和后端不存在跨域问题,需要部署在 Nginx 进行配置:
server {
listen 80;
server_name localhost;
# 前端项目配置
location / {
# root 后面为项目存在目录
root /data/project/geshanzsq-nav/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端项目配置
location /geshanzsq-nav-api/ {
# 项目 IP 地址和端口,如果不在一台服务器,请填写对应的 IP;如果后端端口修改后,请填写修改后的端口
proxy_pass http://127.0.0.1:8083//geshanzsq-nav-api/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
License
Copyright © 2020-2023 格姗导航 Released under the Apache-2.0.
注:本导航开源的目的是大家能够在本站的基础之上有所启发,做出更多新的东西,比如自定义导航。并不是让大家照搬所有代码。 如果你使用这个开源项目,请注明本项目开源地址。
感谢
若依后台管理系统:RuoYi-Vue
花裤衩:vue-element-admin