前言:开发者的“神队友” GPT-4
还记得那些深夜奋战,紧盯着屏幕敲代码的日子吗?表单不验证、布局乱飞、BUG 根本找不到,这些时刻简直能让人抓狂。你可能会想:“要是有个智能助手能帮我搞定这些多好!” 那么恭喜你,梦想成真了!GPT-4 就是你前端开发中的“神队友”,不仅能写代码,还能帮你找 BUG 、优化项目、做测试。今天,我们就来看看 GPT-4 是如何让你从“辛苦码农”变成“效率王者”的!
一、从需求到代码的瞬间跃迁:GPT-4 秒懂需求
1. 开发中的瞬间成就感:把需求甩给 GPT-4
作为开发者,最无奈的时刻之一就是——客户丢过来一堆模糊需求,感觉就像“猜谜游戏”。但别怕!有了 GPT-4,你只需要简单描述需求,GPT-4 就会像“魔法师”一样,帮你自动生成代码。
你需要一个带有验证功能的表单,手写太费劲。没关系,告诉 GPT-4:“我要一个带姓名、邮箱和密码验证的表单。”它立刻就会给你搞定。要是 GPT-4 会说话,它可能会和你打趣:“你忙你的,我来搞定这些小事!”

2. 复杂组件不再头疼,GPT-4 轻松生成
表格?分页?动态数据?以往你可能要花上一天时间去写,但现在,只要动动嘴,GPT-4 立马生成一个高效、符合规范的 UI 组件。
比如你需要一个动态分页表格。GPT-4 就像“表哥”一样,立刻为你提供带分页、动态渲染的完整代码。再也不用手动一个个拼接,效率直接爆表!

二、调试不再崩溃:GPT-4 是你代码里的显微镜
1. BUG,GPT-4 秒捕捉并修复!
调试代码可能是每个开发者的噩梦,但现在,有了 GPT-4,你不需要再愁眉苦脸地在代码中四处寻找 BUG。GPT-4 会像一位经验丰富的开发导师,帮你指出问题所在,还会贴心地给你修复建议。
你更新了一个状态,页面却死活不刷新。问 GPT-4:“为什么状态更新了,页面不刷新?” GPT-4 会淡定地告诉你:“别急,可能是响应式数据没有触发重新渲染。”简直像个无所不能的开发神!
就好像 GPT-4 站在你肩膀上看代码,一发现问题,它就立刻指给你看,然后拍拍你的肩膀说:“哥们儿,改改这儿吧。”

2. 自动优化:GPT-4 帮你搞定性能瓶颈
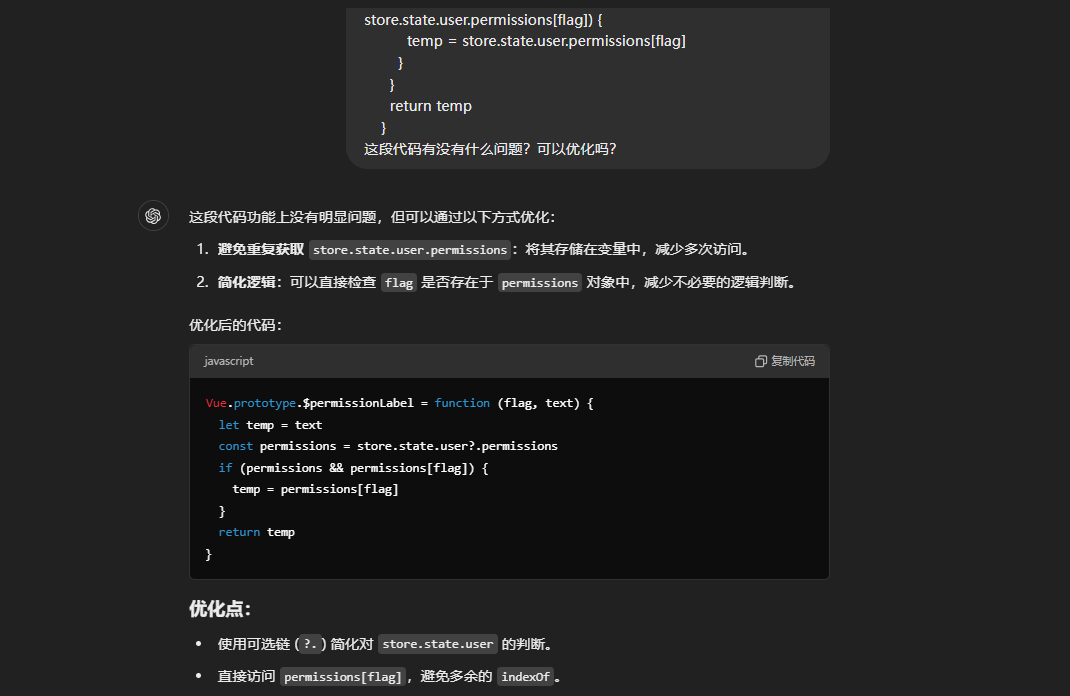
有时,代码能跑,但并不优雅。GPT-4 不仅帮你找到问题,它还会建议如何优化性能,让你跑得更快、更顺滑。
你在一个页面中渲染了上千条数据,页面速度明显慢了下来。GPT-4 会提醒你:“大哥,这么多数据渲染,分页才是王道。” 它甚至帮你生成分页的代码,直接告别页面卡顿!
三、测试不再麻烦:自动化测试生成让开发更轻松
1. 测试?交给 GPT-4!
写代码已经够累了,还要手写测试用例?简直心累!但现在 GPT-4 可以自动生成测试用例,帮你覆盖所有关键场景。
你刚刚写了一个表单,懒得写测试。GPT-4 立刻生成测试代码,验证输入、提交、异常处理全都搞定。你只需要静静地看着它帮你跑测试,完全不需要再熬夜写用例。
GPT-4 就像是你的测试部门,它不仅为你做测试,还会不断提醒你哪里需要改进,真是好队友啊!

四、项目决策的军师:GPT-4 提供技术支持
1. 技术选型?听听 GPT-4 的建议
选择合适的技术栈和架构可能会让人头大,尤其是在面对多个框架时。但 GPT-4 可以基于你的项目需求给出合理的建议,帮你更快做出决策。
你想在项目中引入微前端架构,却不知道选哪个框架。GPT-4 会从项目规模、团队结构、性能需求等角度分析,帮你选择最合适的工具。别犹豫,听 GPT-4 的准没错!
这就像 GPT-4 是你的项目军师,站在旁边帮你出谋划策,告诉你哪条路走得更顺畅、更快。

五、学习与提升:GPT-4 让你成为全栈大牛
1. 快速上手新技术?有 GPT-4 一切搞定
前端技术日新月异,学不完的新框架让人头大。但 GPT-4 可以帮你更快掌握新技术,甚至生成示例代码,带你快速上手。
比如你刚接触 Vue3,不知道如何应用新特性。GPT-4 可以为你生成一个小项目,详细解释每一行代码。学习 Vue3 就变成了“动动嘴”的事,再也不用去翻枯燥的文档。
GPT-4 就像是你的技术导师,不仅教你新东西,还直接帮你动手做出来!
结论:GPT-4,开发者的效率之王
GPT-4 不仅是开发者的“神队友”,更是效率的“终极神器”。它让需求变成代码的过程变得前所未有的轻松,帮助开发者快速生成代码、调试问题、优化性能,甚至在技术选型上提供宝贵的建议。未来的开发不再是孤军奋战,而是与 AI 协同合作,不断提升效率的旅程。
无论是处理复杂的 UI 组件、优化页面性能,还是生成自动化测试和学习新技术,GPT-4 都能让开发者的工作更加轻松愉快。通过 GPT-4 的帮助,你可以专注于创造性工作,而不是被繁琐的手动任务拖累。开发过程中的每一步,GPT-4 都会给你提供最有力的支持,让你成为效率王者。