需求背景

用户需要对流水号进行复制使用,前端的展示是通过样式控制,超出省略号表示,鼠标悬浮展示完整流水号。此处的鼠标悬浮展示采用的是:title='',这样就无法对文本进行选中。
下面是给出一键复制的不同的解决方案,希望对大家有所帮助。
-
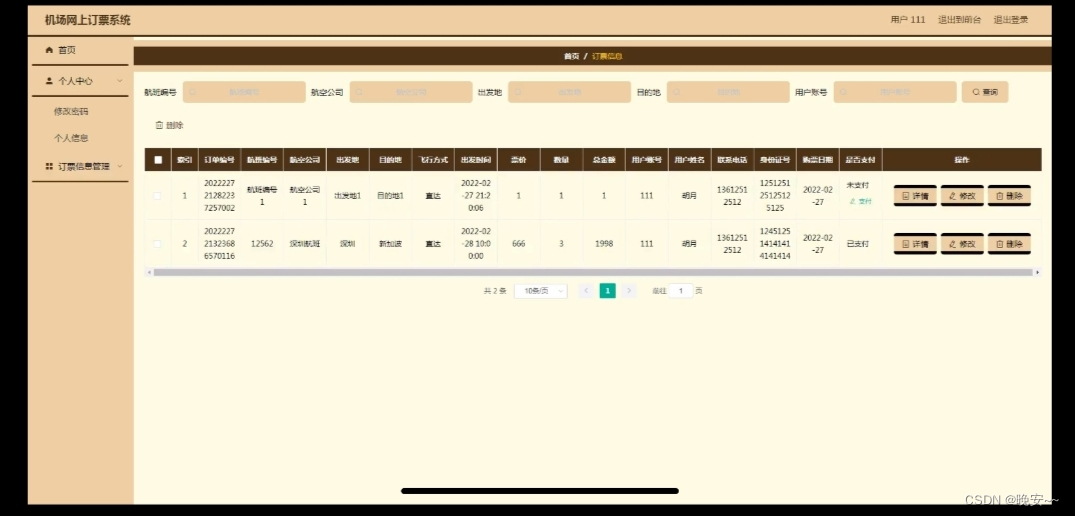
使用UI框架中的Popover 弹出框
如下图所示:

- 优点:
- 可以直接根据前端工程中使用到的UI库引入使用
- 缺点:
- 需要用户手动选中文本进行复制,而且从项目全局考虑,为了样式的一致性可能会造成较大的改动
- 优点:
-
ClipboardJS
ClipboardJS 是一个轻量级的 JavaScript 库,主要用于实现剪贴板功能,让用户可以方便地复制文本。
使用方法
-
npm 安装
npm install clipboard --save -
引入
import ClipboardJS from 'clipboard' -
样例
<template> <el-button type="primary" id="copy-button" @click="oneKeyCopy">一键复制</el-button> <div class="container"> <input v-model="logJson" /> </div> </template> <script> import ClipboardJS from 'clipboard'; export default { data() { return { logJson: '哈哈哈', } }, methods: { oneKeyCopy() { let clipboard = new ClipboardJS('#copy-button', { text: () => this.logJson, }); clipboard.on('success', (e) => { this.$message.success('复制成功!'); clipboard.destroy(); }); clipboard.on('error', () => { this.$message.error('复制失败,请手动复制!'); clipboard.destroy(); }); clipboard.onClick(event => event.preventDefault()); // 阻止默认的点击事件 clipboard.click(); // 触发点击事件以执行复制操作 clipboard.destroy(); }, } } </script>
-
-
原生JS
基本用法
// content:需要复制的内容 const copyToClipboard = (content) => { const textarea = document.createElement("textarea") textarea.value = content document.body.appendChild(textarea) textarea.select() document.execCommand("Copy") textarea.remove() }兼容性
不同的浏览器或版本对
execCommand的支持程度不同 -
navigator.clipboard.writeText
navigator.clipboard.writeText是一个现代浏览器提供的 API,用于将文本写入剪贴板。基本用法
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复制文本示例</title> </head> <body> <textarea id="text-to-copy" rows="4" cols="50">这是需要复制的文本。</textarea><br> <button id="copy-button">复制文本</button> <script> document.getElementById('copy-button').addEventListener('click', function() { const text = document.getElementById('text-to-copy').value; navigator.clipboard.writeText(text) .then(() => { console.log('文本已复制:', text); alert('文本已复制到剪贴板!'); }) .catch(err => { console.error('复制失败:', err); }); }); </script> </body> </html>代码解释
- 通过
document.getElementById获取文本域和按钮元素。 - 为按钮添加点击事件监听器。
- 在点击事件中,获取文本域中的值,并调用
navigator.clipboard.writeText(text)。 - 使用
.then()方法处理成功情况,并在控制台输出信息或显示提示。 - 使用
.catch()方法处理错误情况。
兼容性
navigator.clipboard是现代浏览器支持的特性(如 Chrome, Firefox, Edge 等),在某些旧版浏览器中可能不被支持。建议在使用前检查浏览器的兼容性。总结
推荐方案2,方案1的使用需要考虑项目样式的一致性,可能会导致较多的内容改动;方案4和方案3均存在不兼容的情况。
- 通过