控件模板ControlTemplate
在 WPF (Windows Presentation Foundation) 中,ControlTemplate 是一个 XAML 模板,它定义了控件的视觉结构和布局。通过使用 ControlTemplate,你可以自定义控件的外观,包括它的样式、颜色、形状以及包含的子控件。这允许开发者从根本上改变控件的默认行为和外观,以符合应用程序的整体设计风格。
以下是 ControlTemplate 的一些关键点:
-
自定义控件外观:
ControlTemplate允许你完全改变一个控件的外观,包括背景、边框、颜色、图像等。 -
重定义布局: 你可以使用
ControlTemplate重新定义控件的布局,包括子元素的排列和定位。 -
增加或替换功能:
ControlTemplate可以让你增加新的功能或替换现有的功能,例如添加动画、改变交互逻辑等。 -
继承和扩展: 你可以基于现有的
ControlTemplate进行继承和扩展,这样可以保留原始控件的一些行为,同时添加新的自定义内容。 -
提高可维护性: 通过使用
ControlTemplate,你可以在一个地方定义多个控件的样式,这有助于保持代码的整洁和可维护性。 -
提高性能: 在某些情况下,自定义控件模板可以提高性能,因为你可以根据需要只渲染必要的元素。
-
使用 Triggers:
ControlTemplate支持触发器(Triggers),允许你根据控件的状态(如鼠标悬停、获取焦点等)改变控件的样式。 -
模板绑定: 你可以在
ControlTemplate中使用模板绑定(TemplateBinding),将模板中的元素绑定到控件的属性。
下面是一个简单的 ControlTemplate 示例,它自定义了一个 Button 控件的外观:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="#FF0088FF" CornerRadius="5" BorderBrush="Black" BorderThickness="1">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FF00FF00"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Content="Click Me" HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="30"/>
</Grid>
</Window>在这个示例中,我们定义了一个 Button 的样式,并为其指定了一个新的 ControlTemplate。这个模板使用了一个带有圆角和边框的 Border,以及一个 ContentPresenter 来显示按钮的内容。我们还添加了一个触发器,当鼠标悬停在按钮上时,改变背景颜色。
ControlTemplate 是 WPF 定制 UI 元素的强大工具,它提供了几乎无限的自定义能力,使你能够创建独特和富有吸引力的用户界面。
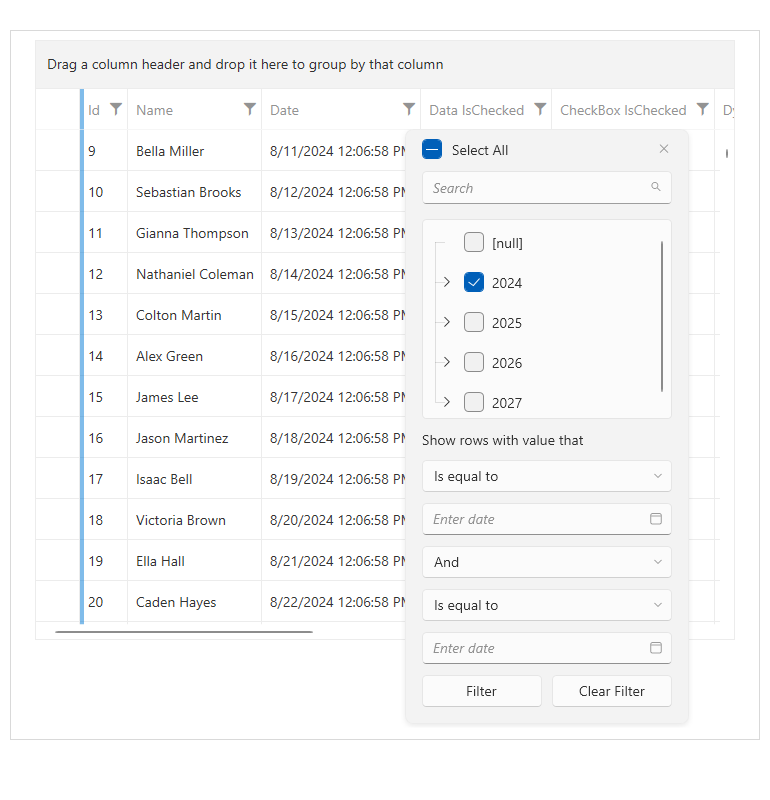
子项容器模板ItemsPanelTemplate
在 WPF 中,ItemsPanelTemplate 是一个非常重要的概念,它用于定义 ItemsControl 控件(如 ListBox、ListView、ComboBox)的子元素布局。以下是 ItemsPanelTemplate 的一些关键点:
-
定义子元素的布局:
ItemsPanelTemplate定义了如何排列ItemsControl的子元素。不同于ItemTemplate定义每个子项的样式,ItemsPanelTemplate负责定义所有子项的容器布局。 -
适用控件: 适用于
ListBox、ListView、ComboBox、DataGrid等ItemsControl派生类。 -
常用布局面板:
StackPanel:默认布局,垂直或水平排列子项。WrapPanel:子项按行排列,自动换行。UniformGrid:子项在均匀的网格中排列。VirtualizingStackPanel:优化大量数据的渲染,滚动时只显示可见的子项,常用于ListView和ListBox。
-
定义
ItemsPanelTemplate:ItemsPanelTemplate是定义在ItemsControl.ItemsPanel属性中的模板,通常包含一个Panel类型的布局控件。 -
基本语法:
<ItemsControl> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <!-- 定义布局面板,比如 StackPanel、WrapPanel、UniformGrid 等 --> <StackPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl> -
自定义
ItemsPanelTemplate: WPF 中你还可以自定义Panel,并在ItemsPanelTemplate中使用。例如,可以创建一个自定义的CircularPanel,用来将子项以圆形排列。 -
性能优化: 使用
VirtualizingStackPanel能提升渲染大数据列表的性能,因为它只会渲染可见的元素。 -
总结:
ItemsPanelTemplate可以显著增强ItemsControl的布局能力。通过自定义面板,WPF 提供了极大的灵活性来设计复杂的 UI 布局。在实际应用中,根据需求选择合适的Panel是关键,既要考虑视觉效果,也要考虑性能优化。
数据模板-DataTemplate
在 WPF (Windows Presentation Foundation) 中,DataTemplate 是一个用于定义数据对象如何在 UI 中呈现的模板。它允许开发者自定义数据绑定时数据对象的可视化表示,通常用在 ItemsControl 类型的控件中,如 ListBox、ListView、ComboBox 等。以下是 DataTemplate 的一些关键点:
-
定义数据的可视化结构:
DataTemplate定义了数据对象在 UI 中如何显示,包括布局、控件和样式等。 -
数据绑定:
DataTemplate通常与数据绑定一起使用,以便在 UI 中显示数据源中的信息。 -
内容呈现:
DataTemplate中使用ContentPresenter控件来显示绑定的数据。 -
触发器和样式: 可以在
DataTemplate中使用触发器(Triggers)和样式(Styles)来响应数据变化或设置特定的视觉效果。 -
资源定义:
DataTemplate可以定义为资源(Resource),并在需要时应用到不同的控件上。 -
数据模板选择器: 可以使用
DataTemplateSelector来根据数据的具体情况选择不同的DataTemplate。 -
结合控件模板使用:
DataTemplate可以与ControlTemplate结合使用,以创建更加复杂和自定义的控件。 -
性能优化: 在处理大量数据时,合理使用
DataTemplate可以提高性能,因为它允许开发者控制哪些数据被显示以及如何显示。
以下是一个简单的 DataTemplate 示例,它定义了如何在 ListBox 中显示一个 Person 对象的列表:
<Window.Resources>
<DataTemplate x:Key="PersonTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Margin="5" />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" />
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<ListBox ItemsSource="{Binding People}" ItemTemplate="{StaticResource PersonTemplate}" />
</Grid>在这个示例中,我们定义了一个名为 PersonTemplate 的 DataTemplate,它包含一个水平排列的 StackPanel,其中有两个人名标签和一个年龄标签。然后,我们将这个模板应用到 ListBox 控件上,用于显示 People 集合中的每个 Person 对象。
DataTemplate 是 WPF 数据绑定功能的强大补充,它提供了将数据以自定义和复杂的方式呈现在 UI 上的能力。通过 DataTemplate,能够轻松定义和使用简单或复杂的数据展示形式,极大地增强了 WPF 应用程序的灵活性和可定制性。











![[Linux网络编程]03-TCP协议](https://i-blog.csdnimg.cn/direct/447aa288cc38493083b09a9b038ad869.png)