ONLYOFFICE 开源办公套件的最新版本新增约30个新功能,并修复了超过500处故障。
什么是 ONLYOFFICE 文档
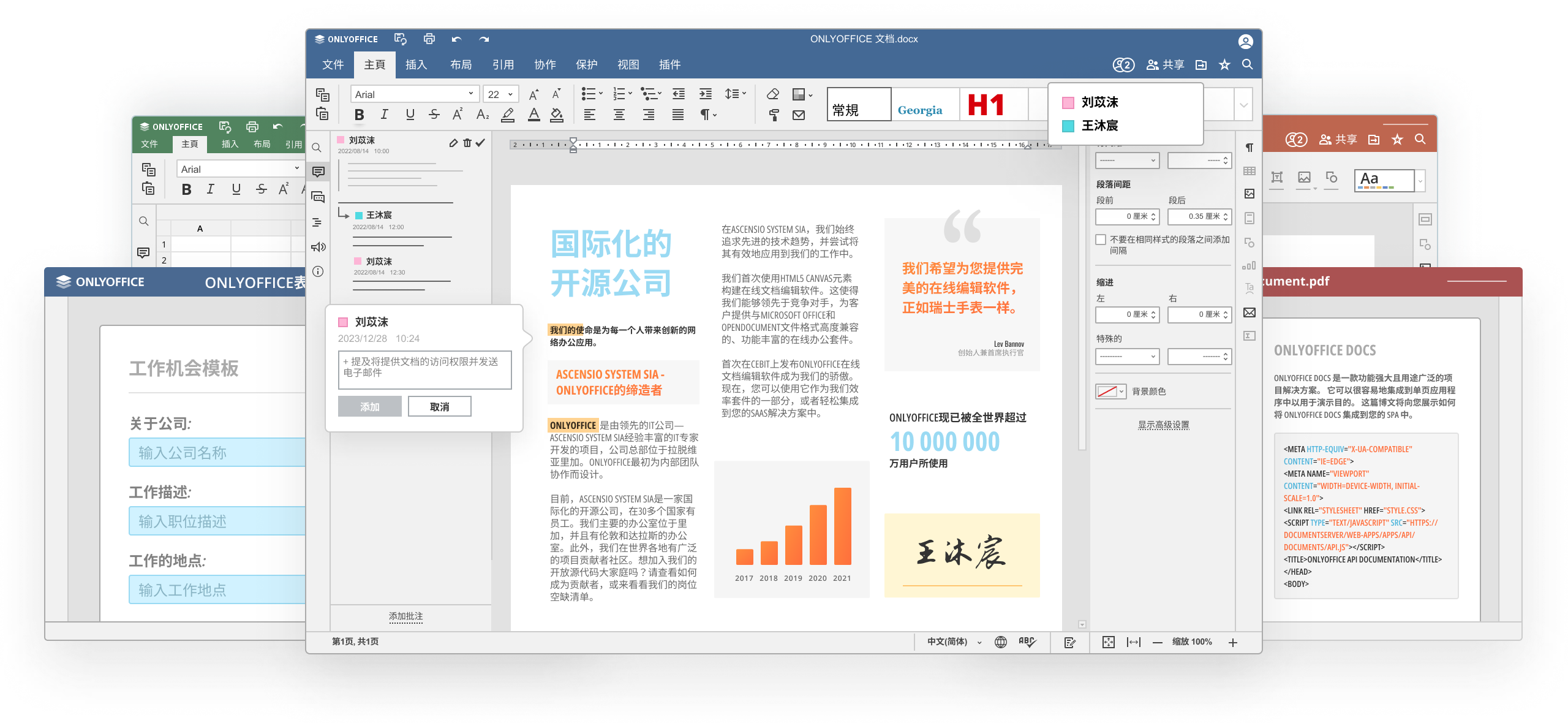
ONLYOFFICE 文档是一套功能强大的文档编辑器,支持编辑处理文档、表格、幻灯片、可填写的表单和PDF。可多人在线协作,支持插件和 AI 集成。

该套件可在 Windows、Linux、Android 和 iOS上使用,包括网页、电脑桌面和手机/平板等移动设备。版本包括:社区版(适合个人使用)、开发者版(商业用途)和企业版(企业内部使用)。
最新8.2版本
8.2 版本的在线编辑器带来了多项新功能。以文档协作为理念,原生 PDF 编辑器现在可以支持共同编辑和签名功能。其他改进包括全新的用户界面、更快的文件加载速度、不停机部署、域代码、桌面版支持触屏操作、表格的 RTL 支持和丝滑滚动等特性。

PDF协作——提高商业团队协作的效率
从此版本开始,PDF 文件支持共同编辑功能。默认情况下,切换到编辑模式时会启用“严格共同编辑”模式——即段落锁定协作模式。在该模式下,只有在点击“保存”按钮后才会保存更改。若想启用实时共同编辑,用户只需选择“快速模式”即可。

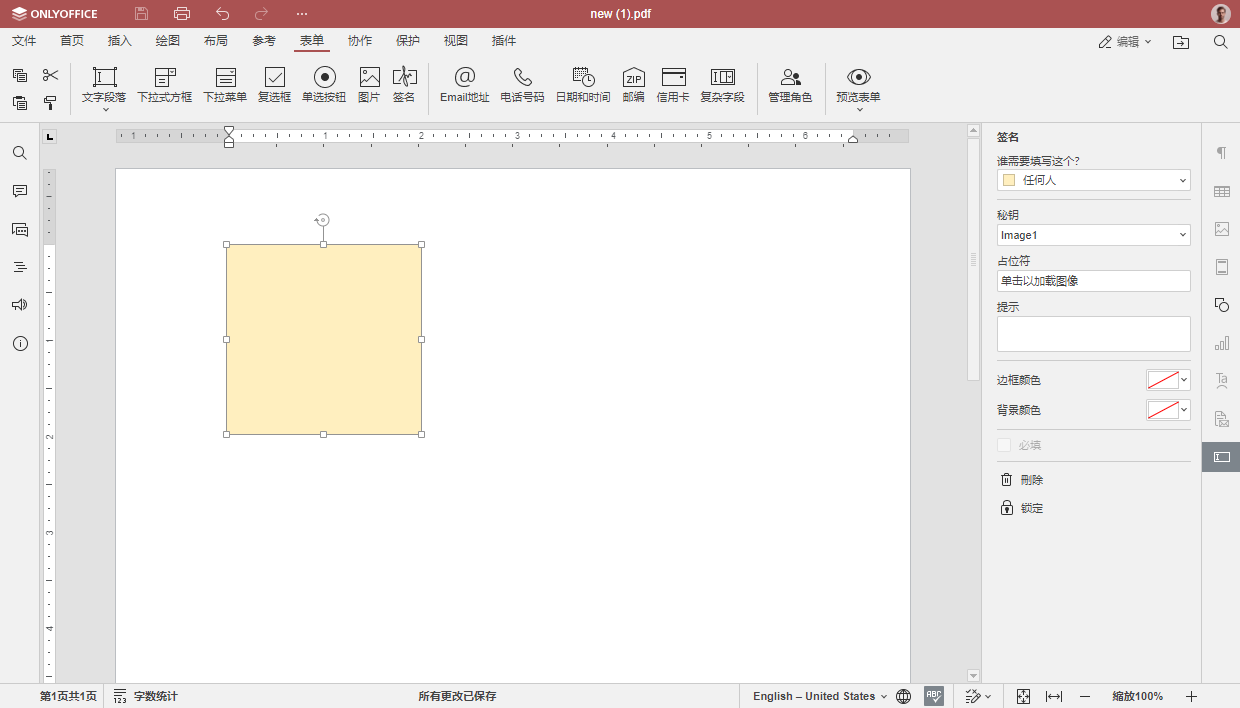
为 PDF 表单添加签名
在当前版本中,用户可以通过插入图片的方式为 PDF 表单添加签名。在接下来的更新中将继续改进该功能,增加更多签名方式,包括目前在 ONLYOFFICE 桌面应用中已有的数字签名。

改进的简洁界面
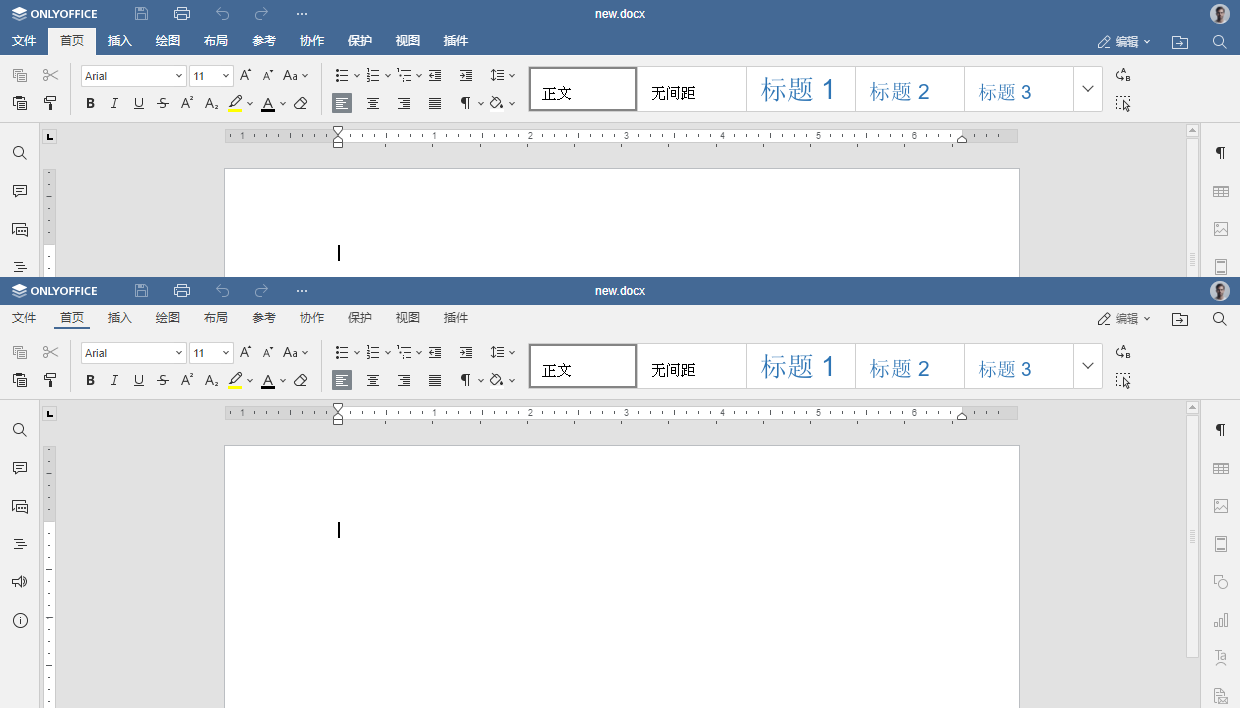
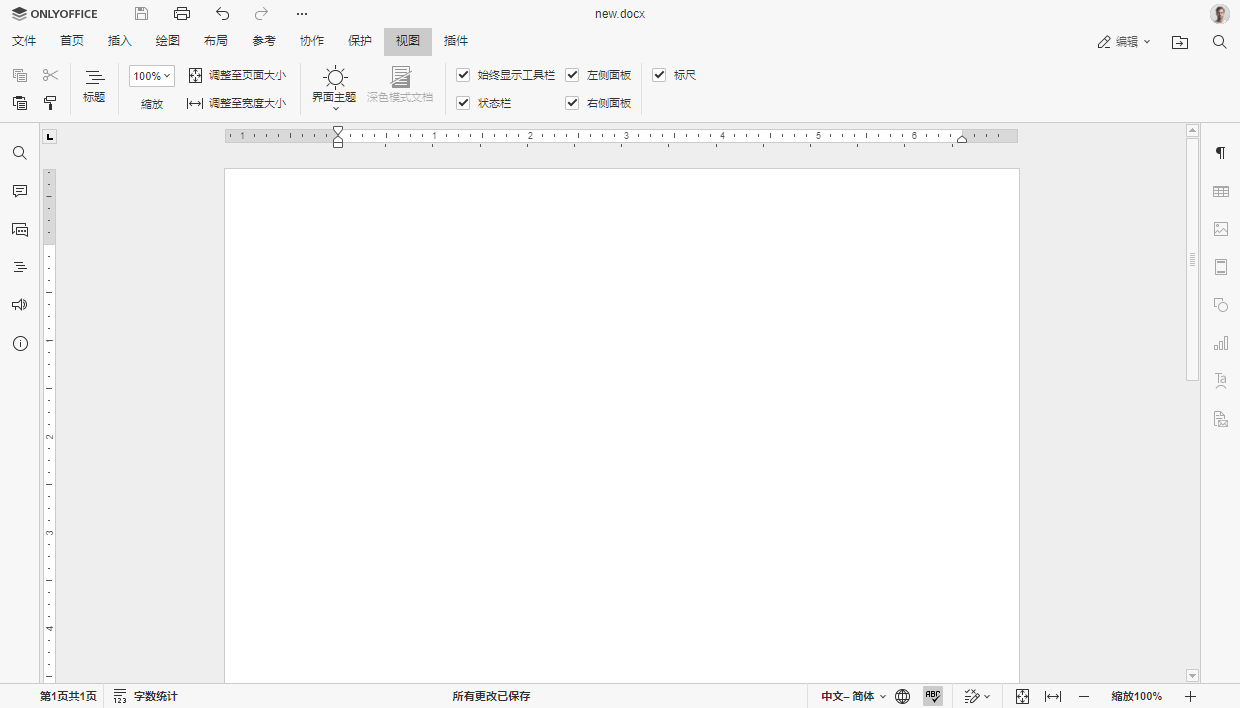
ONLYOFFICE 文档 8.2 版本为升级了所有编辑器界面。从现在开始,用户们可以选择以填充或线条样式显示选项卡。此外,工具栏颜色可以作为选项卡的背景色使用。

对于不想受到编辑器界面颜色影响,也不想因此使用深色主题的用户,您可以设置此次新增的灰色主题。

性能优化
为了加快编辑器的启动速度,这次优化了加载脚本。与上一版本相比,文件打开速度最高可提升21%。
另一个改进是 ONLYOFFICE 文档的不停机部署,该功能适用于 Kubernetes 分片部署的ONLYOFFICE 文档。这一升级方式允许在不暂停部署的情况下更新编辑器。
文档编辑器的域代码和协作功能优化
最新版本引入了一种有助于简化文档创建的工具——域代码(或特殊占位符),它可以自动更新文档中动态数据,例如页码、作者姓名、日期、时间等。

文档编辑器的其他新功能还包括:在文档版本历史中高亮显示已删除的文本、从第三方来源插入文本以及预设的阿拉伯语数字编号。
电子表格编辑器的迭代计算和丝滑滚动
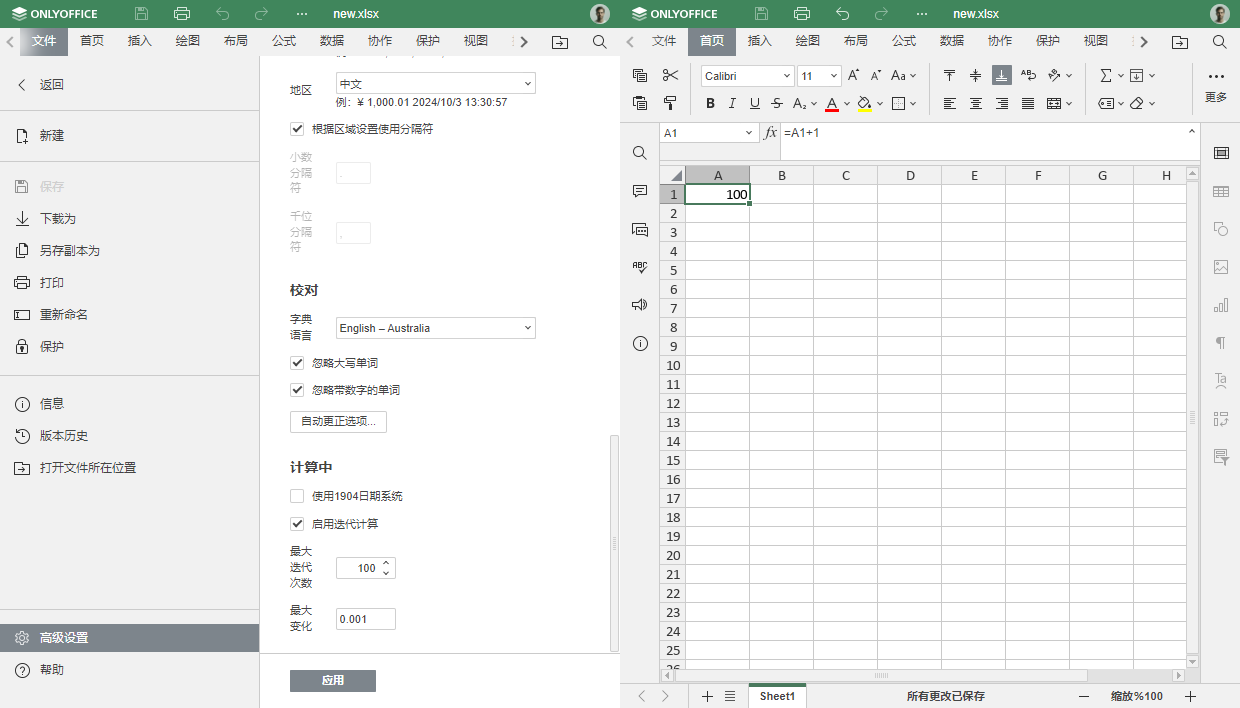
启用迭代计算选项后,用户可以指定电子表格编辑器在计算结果时执行公式链的次数,即迭代次数,从而收敛到可接受精度的结果。

根据用户的反馈,开发者修复了滚动动作。现在,在表格中的滚动体验会更加舒适,尤其是在包含多行单元格的大文件中。
演示文稿的幻灯片绘制功能和随机切换效果
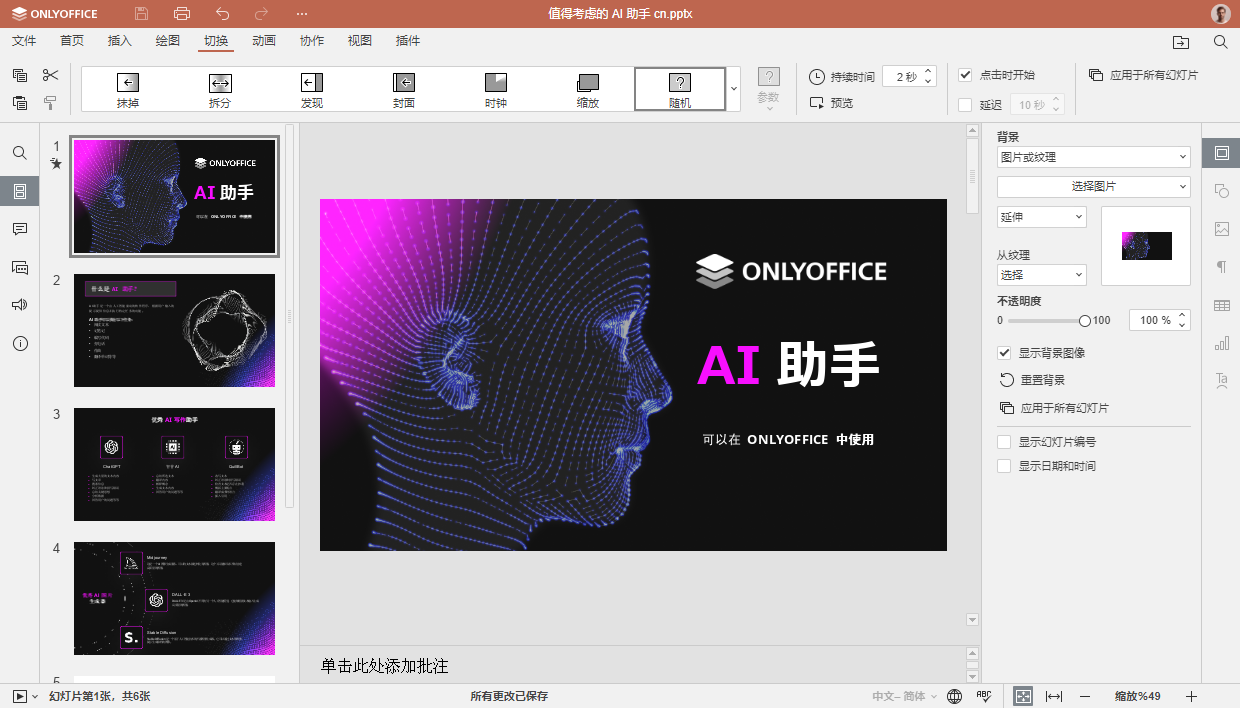
在演示过程中,用户可用使用数字画笔以某种颜色在屏幕上绘图,从而突出重点或说明相关性。对于想为幻灯片增添一些随机性的用户,新版本上线了“随机”切换效果。每次播放幻灯片时,幻灯片会随机使用切换效果。

RTL & 本地化
ONLYOFFICE不断改进编辑器的本地化,旨在让全球用户都能轻松使用该办公套件。
优化 RTL 支持便是其中一个重要的改进方向。因此,该版本在电子表格编辑器中增加了 RTL 支持,确保单元格在工作簿上正确对齐。

此外,8.2 版本还引入了希伯来语本地化,为所有语言更新了词典,并改进了拼写检查功能。
更多编辑器的实用改进
在ONLYOFFICE 文档 8.2版本中,用户还可以享受到以下增强功能:改进后的数据透视表和Smart Arts 图形、文件信息中添加自定义字段功能,以及可供查看的直方图、瀑布图和漏斗图类型。
桌面端应用更新
ONLYOFFICE 桌面编辑器也已更新至 8.2 版本,这是一款适用于Windows、Linux 和 macOS的免费本地文件处理应用程序。除了具有在线版本的改进外,桌面端应用还新增了对触屏操作的支持、本地 CSV 文件的预览功能,以及其他新功能。
关于 ONLYOFFICE 文档的更多信息
ONLYOFFICE 是一个开源项目,专注于高级和安全的文档处理。全球超过 1500 万用户,ONLYOFFICE 是在线办公领域的创新者。
ONLYOFFICE 办公套件符合 GDPR 标准,由基于网页的文档、表格、幻灯片、表单和 PDF 编辑器组成。ONLYOFFICE 文档高度兼容 OOXML 文件,并提供数百种格式化和样式工具,以及多种协作功能。ONLYOFFICE 的编辑器具有实时和段落锁定两种共同编辑模式、评论和审阅、内置聊天和版本历史等多种功能。
该办公套件可以连接到多个云平台,如 WordPress、Jira、Moodle、Odoo、Seafile、ownCloud、Confluence、Nextcloud 等,并且包含由 ONLYOFFICE 或其官方合作伙伴提供的现成集成应用。另一种集成选项则是使用 WOPI 协议。
ONLYOFFICE 可以在任何平台上部署,包括Windows、Linux、macOS、Android,也可以在任何设备上使用。在线、移动和桌面版本均使用同一引擎,确保离线和在线工作之间无缝切换。
相关链接
ONLYOFFICE 官网 — https://www.onlyoffice.com
ONLYOFFICE 文档源代码 — https://github.com/ONLYOFFICE/DocumentServer
完整更新日志 — https://github.com/ONLYOFFICE/DocumentServer/blob/master/CHANGELOG.md
可用集成 — https://www.onlyoffice.com/all-connectors.aspx
桌面端应用 — https://www.onlyoffice.com/desktop.aspx